
От автора: макеты плитки, вероятно, являются наиболее распространенными макетами, которые мы создаем. Особенно для областей контента. И их никогда не было легче создать благодаря новой магии minmax и auto-fit, которая поставляется с CSS Grid. Lemme покажет вам новый и простой способ верстки идеальных, гибких макетов плитки с помощью CSS Grid.
Плитки повсюду
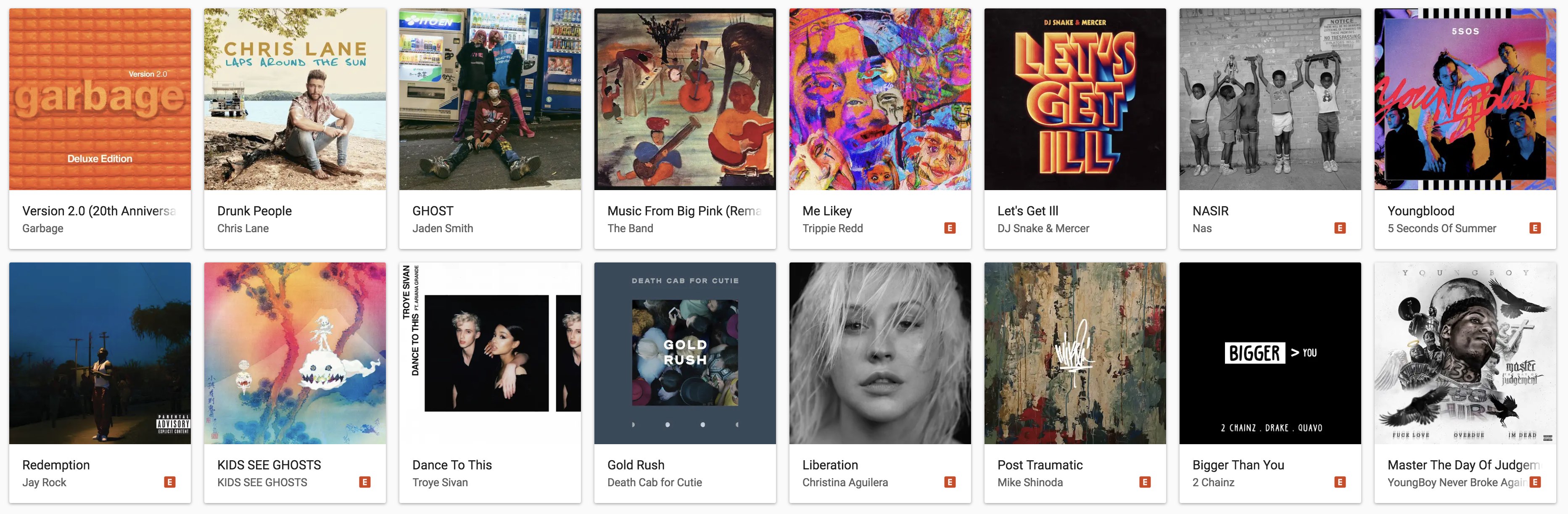
Вы можете узнать некоторые из них. Практически все страницы в Google Music являются макетами плитки:

Замечания не по теме: Это только мне так кажется, или в самом деле сейчас так много новых ужасных релизов? Я имею в виду, что одна из групп буквально называется «Garbage». Во всяком случае, во многих блогах, как и в моем, посты отображаются в формате плитки:

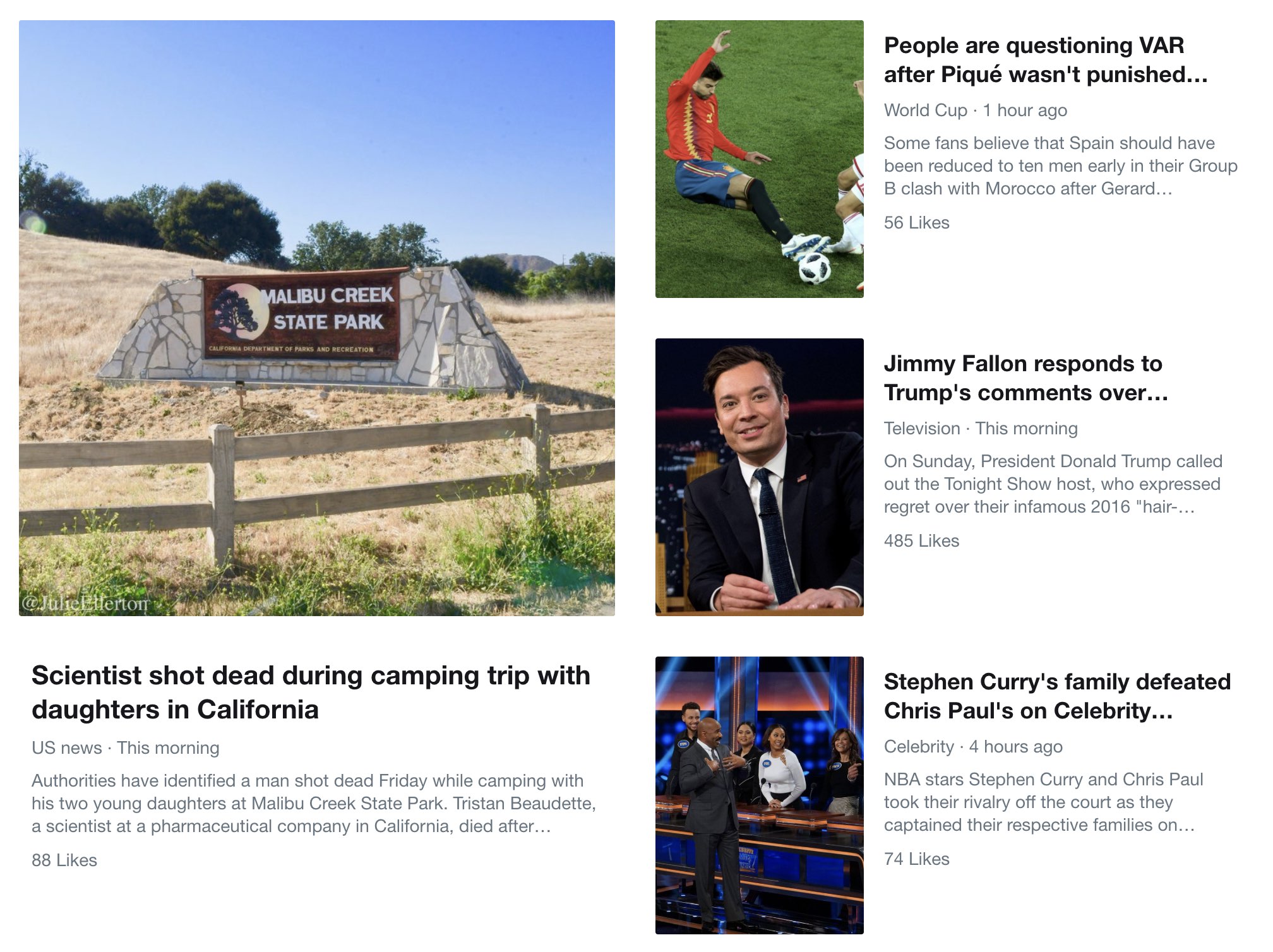
Вероятно, вы никогда не видели, чтобы страница с моментами Twitter вызывала раздражение, а это также просто макет плитки, в котором некоторые элементы сетки охватывают больше ячеек:

Вы поняли мою мысль. Плиточные макеты повсюду.
Для этого предназначен auto-fit
Мы используем новое ключевое слово auto-fit для создания макетов плитки. Он указывает Grid создать столько столбцов заданного размера, сколько может помещаться в пространство контейнера сетки.
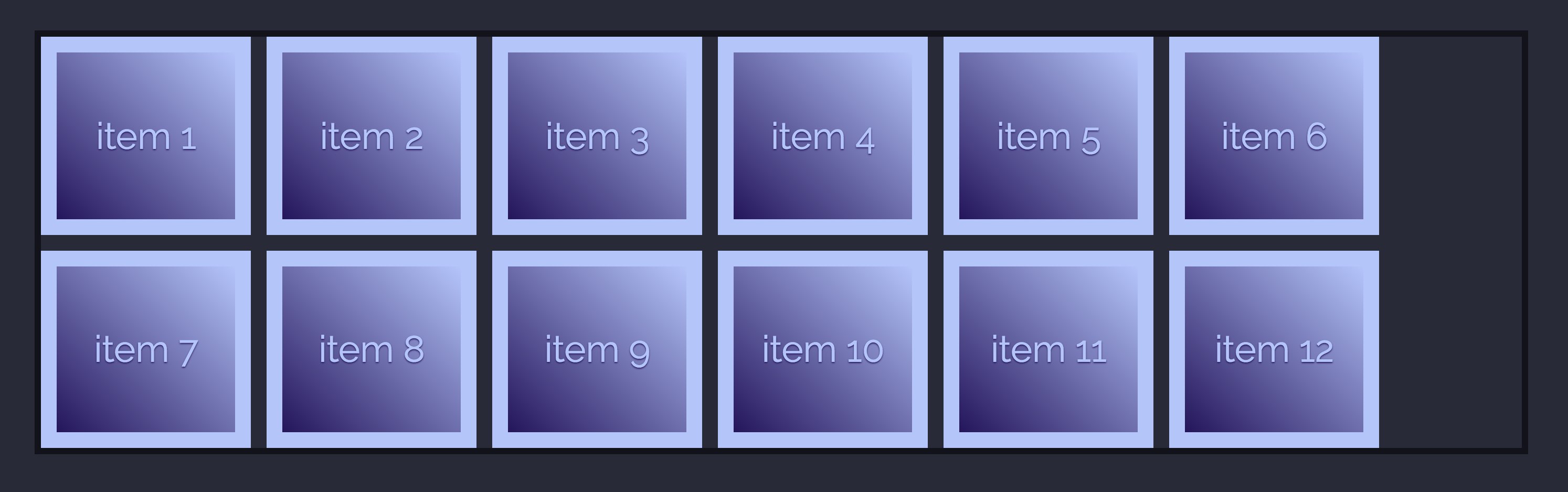
Таким образом, предположим, мы хотим разделить нашу сетку на столько столбцов шириною в 200px, сколько может поместиться в доступном пространстве:
.app { display: grid; grid-gap: 15px; grid-template-columns: repeat(auto-fit, 200px);
}

В этом div шириною 1400px было достаточно места для создания шести столбцов в 200px с зазором в 15 px между ними.
Вы могли бы назвать это достаточно хорошим и на том и остановиться, и ваш макет плитки будет не хуже, чем много чего из того, что можно видеть в Интернете. Но посмотрите на правую сторону сетки — существует большая пустая область, которая выглядит слишком большой — там, где не хватило места для еще одного столбца.
CSS Grid хорошо подготовлен, чтобы помочь нам сделать эту структуру плитки еще лучше.
minmax() прикроет вам спину
Мы можем отрегулировать макет так, чтобы плитки заполняли все пространство в сетке, а не оставляли пустое пространство в конце. Мы делаем это, создавая гибкие столбцы с помощью minmax.
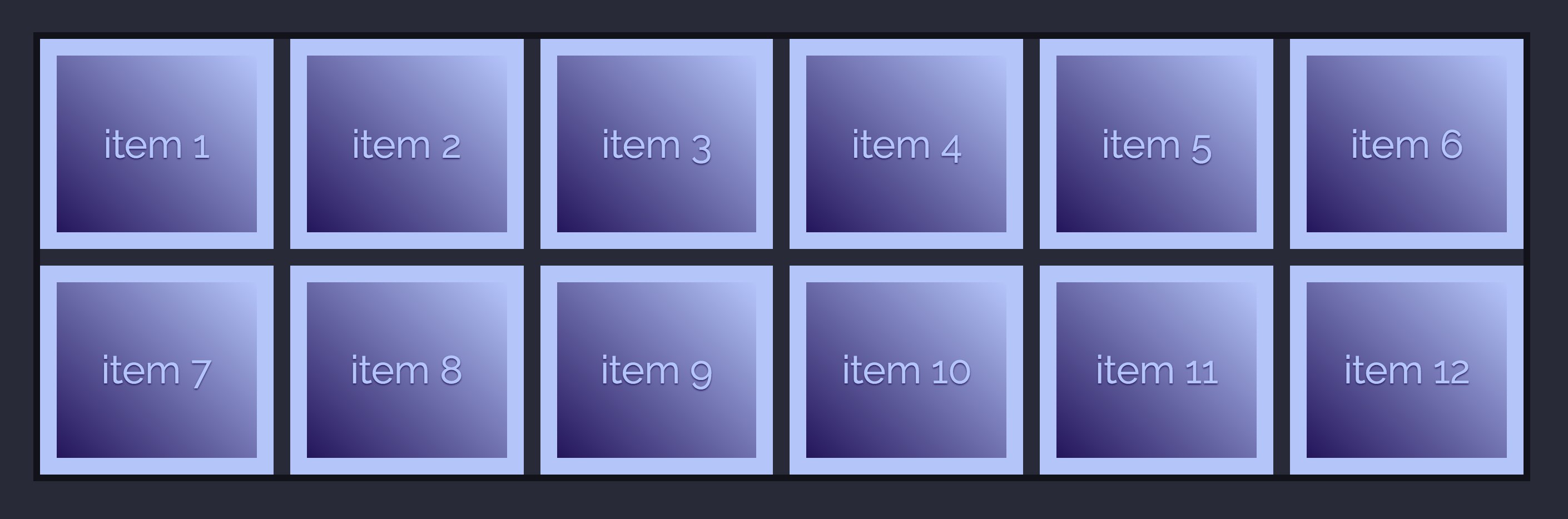
.app { display: grid; grid-column-gap: 15px; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}

Справа нет лишнего пространства! Как, черт побери, это делается?
minmax(200px, 1fr) задают для колонок минимальный размер 200px. Таким образом, сетка создала столько колонок в 200 пикселей, сколько смогла — шесть. Оставляя примерно 130 пикселей свободного места справа, как и раньше. Но на этот раз затем сетка равномерно распределила это дополнительное пространство на шесть колонок, так как их максимальный размер был установлен в 1fr (1 часть свободного пространства).
Эта комбинация auto-fit и minmax делает нашу структуру плитки гибкой.
Адаптивность
Наилучшее в этом способе то, что такая плитка уже подходит для небольших мобильных экранов.

Каждый раз, когда для одной из колонок в 200px больше нет места, Grid автоматически создает новую строку и смещает элементы в нее. Максимальное значение minmax в 1fr гарантирует, что элементы всегда заполняют всю строку. Это лишь одна из причин, почему CSS Grid настолько хороша для гибких макетов.
Еще более крутые макеты с помощью шаблона плитки
Теперь, когда мы рассмотрели теорию, давайте немного поэкспериментируем. Когда мы используем repeat(), мы можем повторить не только один трек, но и шаблон треков.
.app { display: grid; grid-column-gap: 15px; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr) 150px);
}
На этот раз мы указали Grid повторить столько наборов, сколько может поместиться, где набор состоит из гибкого столбца в 300 пикселей и фиксированного столбца в 150 пикселей.

Этот макет работает так же, как и раньше, за исключением того, что только гибкие колонки с minmax получили некоторое дополнительное пространство после того, как алгоритм auto-fit выполнил свою задачу.
Вариации плиток
Я упоминал ранее, что страница с моментами Twitter — это всего лишь макет плитки, в котором некоторые элементы сетки охватывают больше ячеек. Давайте сделаем что-то подобное и зададим, чтобы каждый третий элемент сетки занимал две колонки, а каждый пятый — два ряда.
.item:nth-of-type(3n) { grid-column: span 2;
} .item:nth-of-type(5n) { grid-row: span 2;
}

Результат довольно крутой, но он выглядел бы еще лучше, если бы мы использовали размещение элементов сетки с помощью dense.
.app { grid-auto-flow: dense;
}

В результате сетка возвращается к пропущенным ячейкам и заполняет их, чтобы разместить элемента максимально плотно.
Теперь практический пример
Макеты Google Music, Twitter и блогов — это хорошо. Но давайте посмотрим на что-то гораздо более вдохновляющего: фотогалерею Сэма — лучшая собака в мире.
Одно небольшое дополнение, которое я использую — grid-auto-rows, чтобы все ряды, которые генерирует auto-fit, имели высоту 200 пикселей.
.gallery { display: grid; grid-gap: 15px; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); grid-auto-rows: 200px; grid-auto-flow: dense;
} .wide { grid-column: span 2;
} .tall { grid-row: span 2;
}

Какое красивое животное. Оно выглядит еще более привлекательно в макете плитки.
Если бы вы только понимали всю силу сетки
CSS Grid является фантастической, и мы только начинаем выяснять, что с ее помощью можно сделать. Я люблю использовать ее для макетов журналов, игровых сайтов и даже самих игр, которые я создаю.
Я считаю, что макет плитки — это задача как раз для CSS Grid. Вот пример кода, с которым вы можете поэкспериментировать. В следующий раз, когда вам понадобится макет плитки, попробуйте auto-fit и minmax из CSS Grid!
Автор: Dave Geddes
Источник: https://gedd.ski/
Редакция: Команда webformyself.