
От автора: возможно, вам интересно, «они снова меняют дизайн?!» Всякий раз, когда меня спрашивают, мой ответ всегда звучит «КОНЕЧНО!». Конечно, Scotch сайт в настоящее время достаточно хорош, но всегда есть способы улучшить. Эта следующая версия — это то, что должно было стать v7.
Некоторые из основных функций
Полностью кэшированные страницы (JAM stack-ish)
Лучшая открытость (поиск в режиме реального времени везде)
Более четкие разделы сайта (руководства / курсы / сообщения всегда путают людей)
Больше видеоконтента
Больше участия сообщества
В этом посте я погружусь в некоторые основные технические изменения и причины.
Проблемы с Scotch v7
Прежде чем мы сможем разработать что-то новое, нам нужно знать, откуда мы пришли. Мы должны идентифицировать проблемы и повторять их (или взорвать их). В противном случае мы закончили бы те же проблемы, что и предыдущий проект. История повторяется, как говорится.
Scotch медленный глобально
В штатах Scotch отвечает быстро. Мы размещаемся в Digital Ocean в Нью-Йорке.

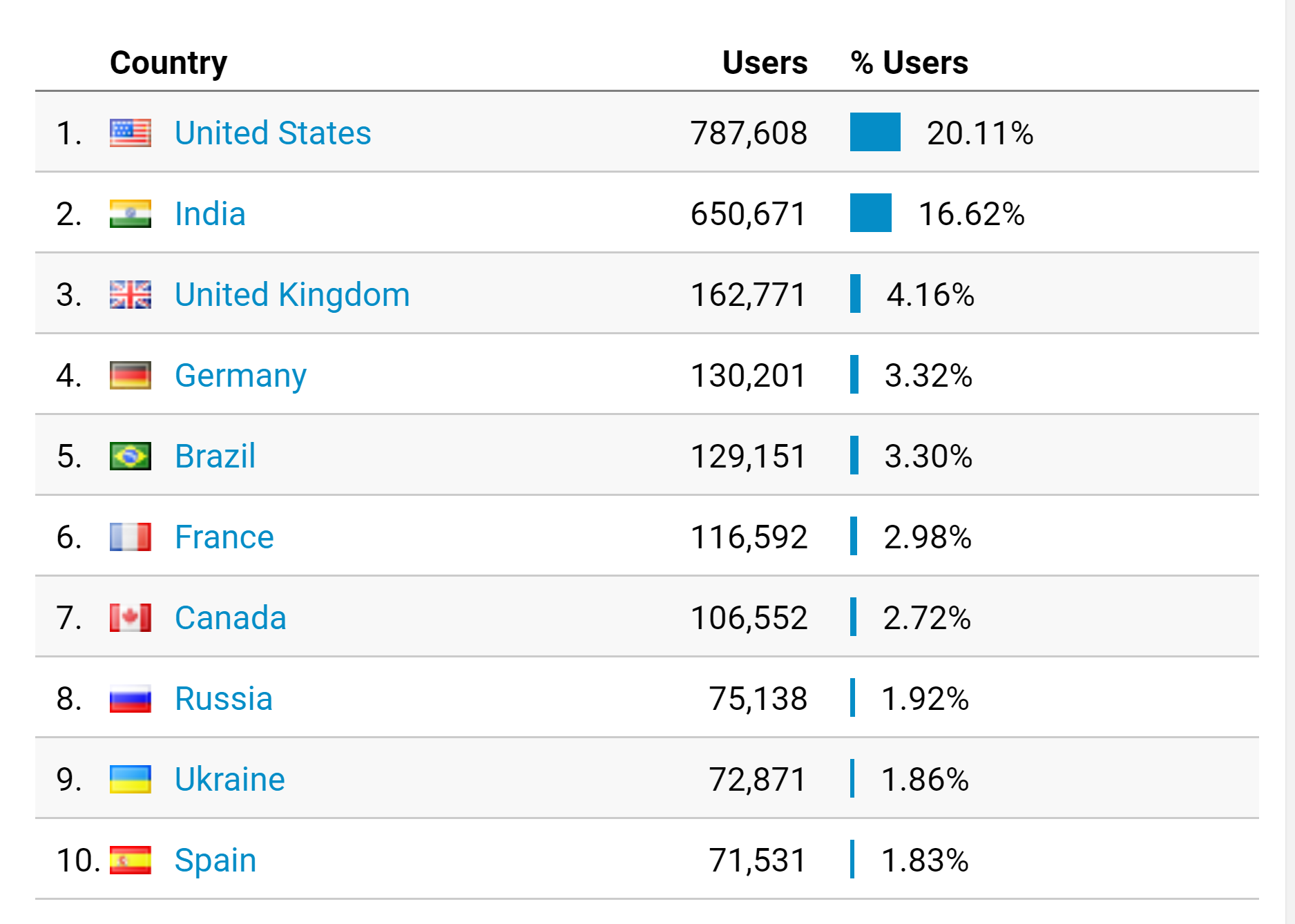
Однако наша аудитория сайта довольно глобальна. И эти скорости не так впечатляют.


Время загрузки удваивается при перемещении по миру в Мумбаи. Неприемлемо! Кроме того, первое время байта для обоих из них медленнее, чем рекомендованные Google 200 мс.
Новые цифры сайтов
Вот некоторые ранние цифры по новому дизайну (из Мумбаи):
Время загрузки: 1,36 с (с 16,52 с)
Первый байт: 0,27 с (с 0,92 с)
Первый интерактивный: 1.06s (по сравнению с 8.19s)

Серьезные числа! Очень рад этому первому интерактивному улучшению. Еще ранние цифры, и я все еще думаю, что мы можем улучшить. Мы поговорим о том, как мы получили эти цифры позже в этом посте.
Поиск содержимого затруднен (и запутанный)
Наш текущий заголовок сайта:

Мы потеряли так много разделов сайта. Ставка на то, что вы не знали, что они существуют:
руководства
Авторский раздел (Post Ideas)
Новостная рассылка
Магазин
Форумы
Страницы тегов (Angular, React, Vue, Laravel)
Новая идея для заголовка сайта:

С тех пор, как v7 запущен, наши страницы / посещение снизились с ~ 3 до 1.3. Там большие потери, и мы думаем, что это исправит. У нас будет намного больше обновлений по поиску нового контента, когда мы приблизимся к запуску.
Состояние блогов: эра JAM stack
JAM stack — отличный способ создать блоги в наши дни.
JavaScript: получение данных
API: предоставление данных
Разметка: подготовленные сайты от генератора сайта

В конечном счете, то, что для JAM было для нас:
Отдельный API с аутентификацией JWT (достаточно просто)
Отдельный интерфейс, который обращается к API (не уверен, как реализовать. Оставить как есть или полностью сменить)
Служить сайтам статически для сумасшедшего времени быстрой загрузки (не уверен, как реализовать. Оставить как есть или полностью сменить)
Блоги в эти дни становятся все более и более статическими. Многие блоги (включая Smashing Magazine) перешли на статические сайты.
Несколько инструментов для статических сайтов:
Я спросил себя: Если бы мы создали блог, начиная с сегодняшнего дня, с помощью доступных инструментов, как бы он выглядел?
Я знал, что мы полностью статичны. Вопрос в том, как это сделать?
Мы перемещаем всю нашу инфраструктуру?
Можем ли мы использовать то, что у нас есть, и создать статический сайт?
Две части. Перемещаем ли API? Перемещаем ли мы нашу разметку на внешний вид?
Мы решили, что наличие статического сайта принесло много преимуществ, которые нам были нужны.
Переход в JAM и кэширование всего
Это не может быть недооценено тем, насколько быстро это происходит, особенно в глобальном масштабе. Если вам никогда не придется вспять сервер, вы можете обслуживать чистый HTML-код для запроса и значительно ускорять его. Неудивительно, что многие это делают.
Мы видели это с традиционными настройками на стороне сервера, используя Varnish и NGINX Caching. Я пробовал это с установкой Scotch, но так и не нашел конфигурации достаточно простой. Я не считаю себя человеком типа backend devops (снимаю шляпу для тех, кто может), поэтому мне нужна более простая настройка.
Большая проблема с переходом на полностью статический сайт — это удаление любого сеанса на стороне сервера. Вся наша установка!
Нам пришлось удалить любые объекты в представлении и обработать эту клиентскую сторону с помощью JWT. Думает меньше об этом от Laravel:
@if (Auth::user()) I am logged in! @endif
И больше клиентского JavaScript JWT auth.
if (localStorage.getItem('user')) { // render some stuff in that div over there }
Это приводит нас к следующему пункту. Переход к настройке JWT означает, что нам нужно разделить API backend и проблемы с интерфейсом.
Наши варианты продвижения вперед
Вот наша текущая настройка:
Бэкэнд: Laravel
Хостинг: Laravel Envoyer и Laravel Forge через Digital Ocean
API: Laravel
Frontend просмотры: Laravel Blade
Как вы можете сказать, мы большие поклонники Laravel. Переход на JAM означал, что мы должны были сделать аутентификацию API JWT, а внешний вид frontend должен был управляться API. Варианты:
1. Общая потеря контроля
Переместите наш блог на третью сторону. Medium, Ghost, WordPress и т. д. Не для нас.
2. Переместить API + Frontend на JavaScript.
Это традиционная установка JAM-стека.
Переместить наш контент и API на Contentful
Перемещение интерфейса на Angular, React или Vue
Использование генератора статического сайта, например, Gatsby, чтобы создать наш сайт
Хостинг статически созданного сайта через Firebase или Netlify
Большая архитектура изменилась, чтобы полностью перейти на JavaScript. Хотя соблазнительно, не было убедительной причины. Цель состояла в том, чтобы добраться до статических сайтов. Полностью достижимый, не меняя все.
Мы вложили много времени в нашу установку и создали некоторые пользовательские материалы. Вероятно, потребуется довольно много времени, чтобы переместить API в Contentful или prismic. Кроме того, это еще один расход, который мы должны взять на себя ежемесячно.
Мы все еще небольшая команда (Scotch — это побочный проект для нас), и мы хотим оставаться как можно точнее. Как можно меньше ежемесячных расходов, поэтому этот вариант привел бы к двум новым расходам (Contentful и Netlify).
3. Обновить текущий API + Frontend с JavaScript
Мы могли бы поддерживать наш текущий API и иметь JWT-аутентификацию. На самом деле легко переключаться благодаря Laravel. Затем мы создаем интерфейс в JavaScript, генерируем статические сайты, а затем статически ставим.
Это было то, на что мы действительно смотрели. В конечном счете, мы хотели видеть, было ли что-то легче, чем перемещать весь интерфейс.
Scotch-решение
Со всеми этими потрясающими новыми инструментами, что было бы лучшим решением, которое обеспечило бы нам лучший сайт и быстро его заработало?
Проблема, с которой мы столкнулись, заключается в том, что у нас уже есть надежный бэкэнд, полностью настраиваемый на Laravel с множеством пользовательских функций.
Мы решили сохранить наш текущий сервер Laravel и API. Мы также решили, что мы будем использовать Laravel для обслуживания нашего HTML-кода, а также добавим React сверху для файлов auth.
Не нужно полностью использовать интерфейс JavaScript. Laravel для сайтов + JS auth vs JS статический сгенерированный сайт + JS auth. Довольно похожее в конечном итоге.
Получение статических сайтов
Итак, как мы получим статический сайт? Барабанная дробь … мы бы позволили нашим хорошим друзьям в Cloudflare справиться с этим!
Обновите текущий API Laravel
Обновите наши представления, чтобы «React» был сброшен сверху только для аутентифицированных частей (пользовательские навигационные кнопки, закладки / подобные кнопки)
Использовать Cloudflare для статического кэширования и обслуживания сайта
Легкий сыр!
Иногда лучшим решением является самый простой способ. Я знаю, что это решение вышло из левого поля. Это существенно изменилось как можно меньше. Мне нравится называть то, что мы сделали «JAM Stack-ish».
Требуется 5 секунд для переключения Scotch на полностью кэшированные статические страницы, поставляемые по всему миру:

Cloudflare поражает (не заплатили, чтобы сказать это). Когда Cloudflare обрабатывает статическое создание сайта, а мы, используя наш уже существующий API, мы смогли легко переключиться на статическую. Наибольшее количество работ было связано с изменением архитектуры перехода от сеанса auth к JWT auth.
Так как нам пришлось переделать все auth, могли бы также перепроектировать сайт и исправить наши проблемы!
Повторить и продолжить
Итак, чтобы повторить, мы пошли с минимальными изменениями архитектуры. Это только коснулось поверхности на новом сайте. Вот что мы будем говорить о следующем:
Как мы улучшили обнаружение контента?
Создание лучшей письменной платформы для авторов кодирования (Dashboard updates)
Улучшение технических блогов. Технические блоги были одинаковыми. Давайте сделаем их лучше
Это был долгий путь, узнав о нынешнем состоянии блогов и довольный тем, что мы сделали. Это не означает, что этот выбор будет правильным для вашей настройки, но определенно взвесить все варианты. Может возникнуть соблазн перейти к последним и самым большим, но спросите, действительно ли это лучший способ продвижения вперед.
Автор: Chris Sevilleja
Источник: https://scotch.io/
Редакция: Команда webformyself.