
От автора: мне просто нужно разместить два блока рядом, и я слышу, что flexbox хорош в таких вещах.

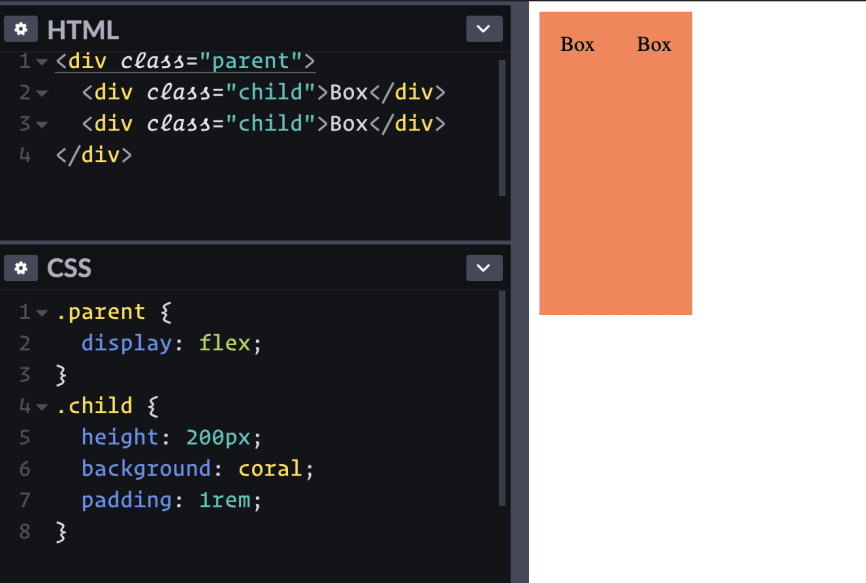
Просто добавление display: flex; к родительскому элементу укладывает его потомком в ряд
Ну, это круто. Полагаю, я мог использовать float, но это проще. Они, вероятно, должны занять все доступное пространство. Могу ли я просто растянуть родителя на 100% ширины? Ну, я могу, но это, очевидно, не повлияет на дочерние элементы.

Если родительский элемент имеет больше места, чем нужно дочерним элементам, он ничего не заставить дочерние элементы заполнить все пространство.
Может быть, я могу использовать для потомков width: 50%;? Это работает, но я думал, что суть flexbox в том, что вам не нужно конкретно указывать ширину. Ах, да, во flexbox есть все эти способы выражения начального и растягивающегося поведения потомков. Похоже, с flex: 1; это просто:

Указание flex: 1; для дочерних элементов позволяет им растягиваться и заполнять все пространство
Мне нравится, что мне до сих пор не приходилось делать математические вычисления или задавать жесткие значения. Могу ли я сделать шаблон из трех частей, не касаясь CSS?

Отлично
Хммм, подожди. Размеры немного, ага, гибкие? Ничто не заставляет эти блоки всегда составлять треть контейнера.

Похоже flex-basis: 33%, не исправит это. flex: 0 0 33%; также не помогает. Похоже, что подходит width: 33%; flex-shrink: 0;.

Иногда дизайн требует, чтобы блоки имели одинаковый размер. Это может быть территория CSS Grid, или чего-то еще
Длинные слова при узкой ширине, возможно, является необычным сценарием. Мы могли бы также решить это с помощью word-break: break-word; hyphens: auto; для потомка.

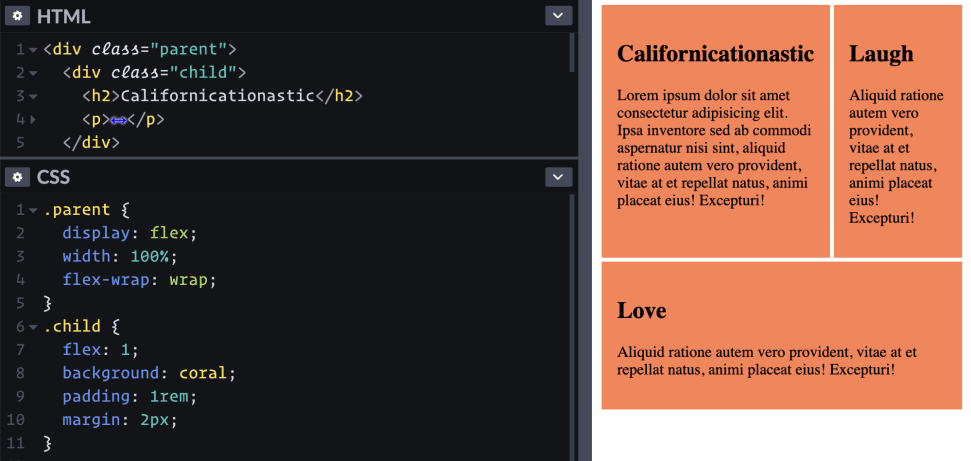
Еще одна вещь, которую мы могли бы сделать, это просто обернуть элементы, а не быть настолько строгими. Flexbox может это, верно?

О, это напоминает мне, как здорово, что эти первые два элемента имеют одинаковую высоту. Это поведение stretch по умолчанию, но его также можно контролировать. И это применяется к ряду, поэтому второй ряд имеет свою собственную высоту.
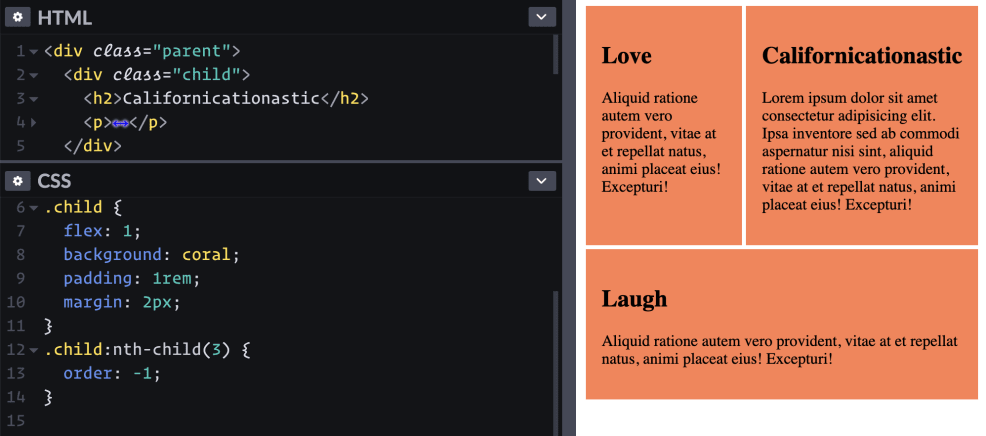
Что если я хочу, чтобы блок «Love» был первым? Похоже, я могу сделать это, а? Порядок по умолчанию — это 0, поэтому, давайте зададим order: -1;.

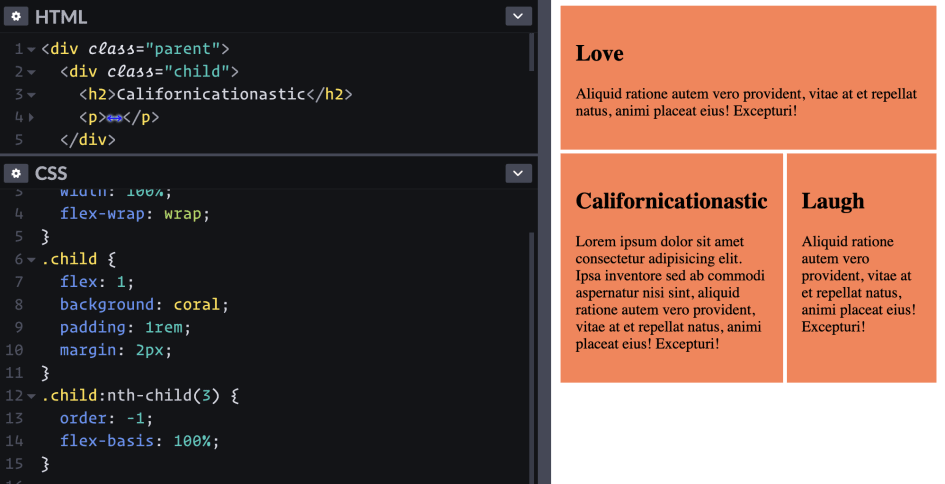
Ха! Это сработало. Но я имел в виду, что я хочу, чтобы он занимал всю ширину в верхнем ряду. Я думаю, я могу просто задать для него flex-basis: 100%;, а остальные обернутся соответственно.

Довольно странно иметь разные исходный порядок и визуальный порядок. Может быть, это должно войти в категорию «никогда не делай этого».
Что, если я захочу изменить все в определенный момент? Часть меня хочет изменить направление, чтобы задать flex-direction: column; и заставить потомков растягиваться во всю ширину. А, простой display: block; для родителя сделает это одним махом.

Вместо того, чтобы изменять все компоненты flexbox для обработки расположения столбцов, мы просто отключаем flexbox.
Flexbox может сделать намного больше вещей! Один из моих любимых вариантов — это то, как авто поля работают, чтобы «оттолкнуть» другие элементы, когда есть место. Это всего лишь несколько экспериментов с пользовательским интерфейсом для исследования Flexbox.
Автор: Chris Coyier
Источник: https://css-tricks.com
Редакция: Команда webformyself.