
От автора: в прошлом году я написал пост, в котором рассматриваются способы использования изображений в Интернете. С помощью данных из архива HTTP, я смог посмотреть, как доставляют изображения 500 000 веб-сайтов и сколько сайтов могут улучшить свои механизмы доставки изображений, чтобы сократить время загрузки страницы.
Heart Internet попросили меня обновить данные и предоставить информацию о состоянии доставки изображений в Интернете в 2019 году. Прежде чем мы это сделаем, возможно, имеет смысл обсудить, что изменилось за последний год в связи с изображениями в Сети:
1. Формат WebP из Chrome-only получил поддержку в браузерах Firefox и Edge, увеличивая потенциальную базу пользователей для этого формата изображения, который предлагает лучшее сжатие при том же качестве изображения.
2. Chrome включил встроенную в браузере отложенную загрузку.
Архив HTTP тоже изменился. Набор данных теперь содержит пять миллионов веб-сайтов, и тесты Lighthouse в архиве HTTP также эволюционировали с использованием различных (и более детальных) методов оценки. Итак, помня об этом, давайте посмотрим, как в сети используются изображения и как изменились цифры за последние 18 месяцев.
Четыре стратегии оптимизации изображений
Данные архива HTTP основаны на тестах Lighthouse для пяти миллионов веб-сайтов. В августе 2019 года размер средней мобильной веб-страницы составлял 1745 КБ (увеличение на 12% по сравнению с маем 2018 года) и такая страница содержала 891 КБ изображений (увеличение на 13,2% по сравнению с маем 2018 года). Таким образом, Сеть становится все больше, а объем изображений, передаваемых на мобильные устройства, увеличивается. Средний сайт содержит 51% изображений. Если бы изображения могли быть уменьшены, мы могли бы сильно повлиять на объем данных, необходимых для загрузки веб-сайта, что ускорило бы время загрузки и улучшило производительность фронт-энд.
Интересно, что среднее количество изображений на веб-сайт уменьшилось с 35 до 28 (на 20%) за тот же период времени. Это говорит нам о том, что размер дискретных изображений увеличился не на 13%, а на 33% за год!
Чтобы понять лучшие практики, используемые сегодня в Интернете, я остановлюсь на четырех стратегиях в наборе данных Lighthouse (который включен в данные архива HTTP).
Оптимизация изображения
Адаптивные изображения
Формат изображения
Отложенная загрузка
Посмотрим, как все изменилось.
Оптимизация изображения
Компания Lighthouse проверяет все изображения JPEG (и только JPEG) на странице, чтобы определить, имеют ли они качество 85% (или ниже). Если изображения доставляются с 85% качества, тест проходит успешно. Google рекомендует установить уровень качества 85%, чтобы обеспечить хорошее соотношение качества и размера изображения. В 2018 году 43% веб-сайтов прошли этот тест, а 33% не смогли:

В 2019 году в этой статистике не наблюдалось значительного изменения: 45% сайтов получили оценку 1, а 35% — менее 0,57 (в школах США это было бы двойкой!). Это говорит нам о том, что принятие оптимизации изображений в основном остается на неизменном уровне из года в год.

Адаптивные изображения
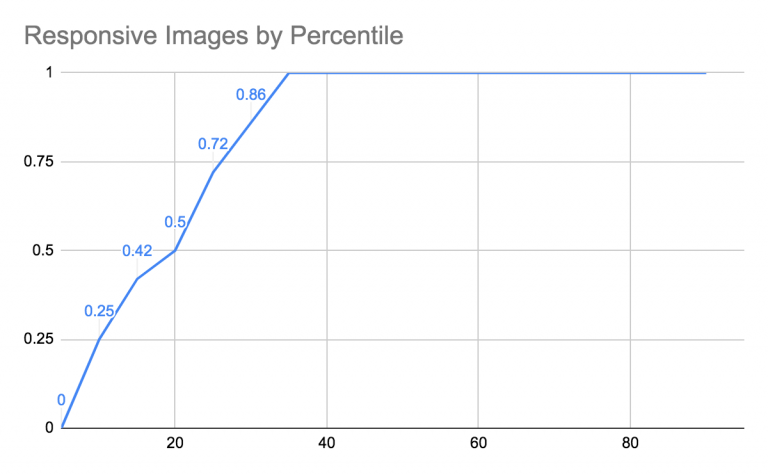
Lighthouse вычисляет размер отображенного изображения и сравнивает его с загруженным изображением. Если изображение на экране более чем на 25 КБ меньше, чем загруженное изображение, проверка завершается неудачно. Цель в том, чтобы предложить устройству, запрашивающему файлы, изображения соответствующего размера (на маленьком смартфоне не нужны изображения для retina экранов).
В 2018 году 22% сайтов не прошли тест, а 57% получили отличную оценку:

В 2019 году 65% веб-сайтов проходят тест. Это увеличение ~ 10%, что приятно видеть. По-прежнему 20% сайтов получают оценку ниже 0,5, поэтому, похоже, что сайты с частичным соответствием в 2018 году совершили переход на полное соответствие требованиям, поскольку количество сайтов, не прошедших тест, практически не изменилось. Наклон этой кривой очень крутой, это показывает, что многие сайты внедрили хотя бы некоторые адаптивные изображения:

Формат изображения
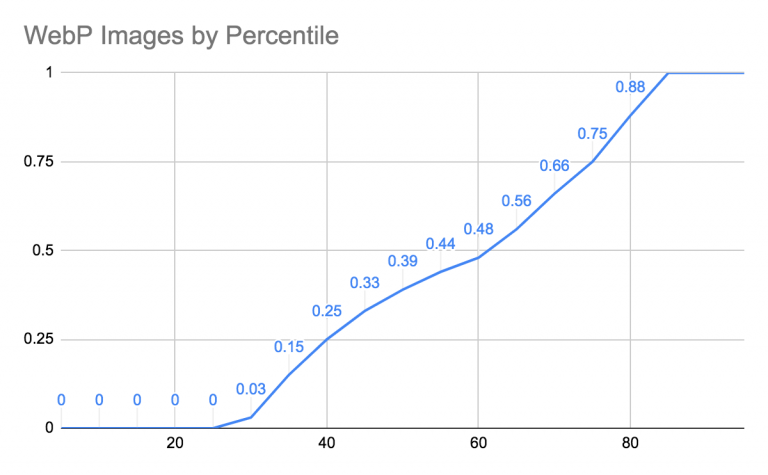
Lighthouse проверяет, сэкономит ли формат следующего поколения (JPEG2000, WebP) более 8 КБ для любого изображения. Поскольку все тесты мобильного архива HTTP выполняются в эмулированном Chrome, предпочтительным форматом будет WebP. Как упоминалось во введении, поддержка WebP за последние несколько лет увеличилась в нескольких браузерах, поэтому сайты, возможно, достигли процента пользователей, для которых имеет смысл добавить поддержку WebP.
В 2018 году поддержка WebP была очень низкой — только 16% сайтов прошли этот тест:

В 2019 году, несмотря на количество клиентов, которые могут использовать формат WebP, принятие альтернативных форматов изображений, к сожалению, остается практически неизменным: 65% не проходят этот тест, и только 15% проходят.

Отложенная загрузка
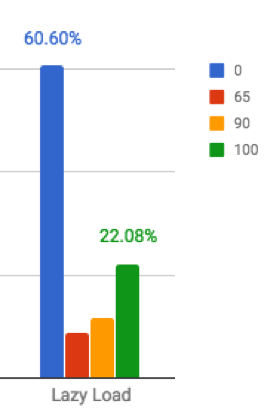
Lighthouse идентифицирует изображения, которые находятся ниже первого сгиба. Если эти изображения загружаются до начала интерактивного взаимодействия, тест не проходит. Тест проходит, если изображения за пределами экрана запрашиваются до того, как страница станет интерактивной. Откладывая загрузку изображений, которые не отображаются сразу, мы можем обеспечить меньшее время до первой интерактивности.
В 2018 году только 22% веб-сайтов включили отложенную загрузку.

Однако в 2019 году мы наблюдаем большой скачок в принятии отложенной загрузки, только 10% не прошли тест и 55% прошли полностью:

Потенциальная экономия
Баллы Lighthouse — это хорошо, но что на самом деле означают эти баллы? Тест также вычисляет, насколько быстрее будет загружаться страница с внедренными улучшениями, и уменьшение полезной нагрузки изображения, измеряемое в КБ. В таблице ниже я привел среднюю экономию для тестов с оценкой менее 0,5 и для сайтов с оценкой 0.

В таблице несколько ячеек выделены. Поскольку 66% веб-сайтов не соответствуют рекомендациям по формату изображений, медианное значение подразумевает, что 33% веб-сайтов могут сократить время загрузки своего мобильного веб-сайта на 6,6 секунды, переключившись на изображения WebP.
Возможность быстро сократить время загрузки веб-сайта на несколько секунд делает оптимизацию изображений отличным первым шагом для повышения скорости вашего веб-сайта.
Заключение
Изучая результаты тестов Lighthouse по пяти миллионам страниц с помощью архива HTTP, мы обнаруживаем, что из четырех лучших практик — только адаптивные изображения (с ~ 10% сайтов не прошедшими тест) и отложенная загрузка (при 33% веб-сайтов, принявших ее в течение года год) наблюдаются какие-то заметные изменения.
Сайты, которые не проходят эти тесты оптимизации, игнорируют возможности быстрого улучшения производительности. Следуя рекомендациям из набора тестов Lighthouse, вы можете обнаружить, что время загрузки ваших мобильных сайтов сократилось на несколько секунд.
Автор: Doug Sillars
Источник: https://www.heartinternet.uk
Редакция: Команда webformyself.