
От автора: макеты с диагональными сечениями довольно популярны уже несколько лет. Это не новый горячий материал, и вы, вероятно, не найдете его в статьях под названием «Тенденции дизайна в 2020 году». Но я думаю, что это они все еще очень актуальны. Это тот инструмент, который дизайнеры могут использовать, чтобы придать динамику всем прямоугольным блокам со скучными углами в 90 градусов.
TL / DR: Диагональные макеты великолепны. Вы можете легко построить их с помощью CSS. Посмотрите этот CodePen, чтобы узнать, как он работает.
Из-за этого фронт-энд дизайнерам важно знать, как реализовать эти проекты с помощью CSS. Так что если вы хотите научиться делать это, вы попали в нужное место.
Как это часто бывает, нет ничего подобного Святому Граалю. Существует много способов создания таких макетов. И под многими я имею в виду три. По крайней мере, три, которые я знаю:
Использование SVG в форме треугольника. Эта техника хорошо описана Эриком Кеннеди на CSS-Tricks.
Скрыть часть раздела, используя CSS-Clip-Path. Прочитайте статьи Диагональные контейнеры в CSS Себастьяно Герриеро или Наклонные края с постоянным углом в CSS Килиана Вальхофа.
Использование CSS-преобразований.
Вы, возможно, уже догадались, какой из приведенных вариантов я собираюсь использовать. Правильно, третий ![]() Итак, начнем
Итак, начнем
Базовая разметка
Сначала мы настроим HTML-разметку. В основном она состоит из двух контейнеров.
<div class="diagonal-box"> <div class="content"> ... </div> </div>
Внешний div — это наш раздел на всю ширину, тогда как внутренний будет содержать фактический контент. Как правило, у вас будет max-width для внутреннего div, мы также задаем auto для горизонтального поля, чтобы отцентрировать его. На данный момент для внешнего контейнера мы определяем красивый небольшой градиент в качестве background-image.
.diagonal-box { background-image: linear-gradient(45deg, #6303B1, #ff0099);
} .content { max-width: 50em; margin: 0 auto; }

Преобразование
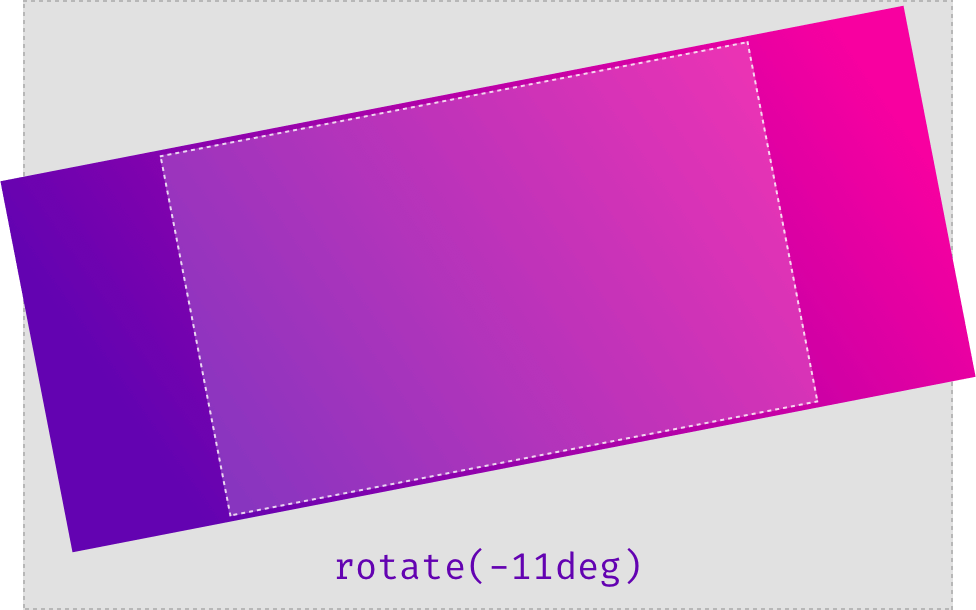
Одним из вариантов для создания диагоналей может быть вращение всего контейнера. Проблема здесь в том, что после поворота блока, растянутого на полную ширину, нам нужно увеличить ширину больше 100%, чтобы он по-прежнему охватывал весь экран. Значение увеличения ширины увеличивается с увеличением высоты сечения.

Поэтому вместо вращения мы будем использовать менее известное преобразование сдвига. Точнее, мы будем использовать SkewY для сдвига сечения вдоль оси Y.
.diagonal-box { background-image: linear-gradient(45deg, #6303B1, #ff0099); transform: skewY(-11deg);
}

Внутреннее и внешнее преобразование
Возможно, вы заметили, что теперь весь раздел трансформирован, а вместе с ним и div содержимого, расположенный в нем. Хотя этот эффект может быть весьма красивым, иногда вы не хотите, чтобы контент наследовал данное преобразование. Чтобы вернуть все в нормальное состояние, вы должны полностью изменить переход:
.diagonal-box { background-image: linear-gradient(45deg, #654ea3, #eaafc8); transform: skewY(-11deg);
} .content { max-width: 50em; margin: 0 auto; transform: skewY(11deg);
}

Использование псевдо-элемента
Если вы хотите получить некоторые отличные переходы для внутреннего элемента (например, анимацию постепенного появления), вам всегда нужно сначала подумать о добавлении преобразования. Другие преобразования будут размещены поверх первого. Это может быть немного сложным. К счастью, есть решение этой проблемы: вместо преобразования всего контейнера вы можете добавить к нему псевдо-элемент с теми же размерами, а затем преобразовать это. Наш код будет выглядеть так:
.diagonal-box { position: relative;
} .diagonal-box:before { position: absolute; top: 0; right: 0; left: 0; bottom: 0; background-image: linear-gradient(45deg, #654ea3, #eaafc8); transform: skewY(-11deg);
} .content { max-width: 50em; margin: 0 auto; position: relative;
}
Теперь вся магия происходит в элементе before. Поскольку он позиционируется с использованием абсолютного положения, необходимо добавить два относительных значения положения. Первый относится к внешнему контейнеру, поэтому все его дочерние элементы могут быть расположены относительно его границ. А другой — к внутреннему контейнеру, так что он остается поверх элемента before.

Смело размещайте свой контент
Возможно, вы заметили, что теперь содержимое не полностью окружено окружающим контейнером. Если вы хотите поместить что-то в контейнер, не боясь, что это пересечет диагональные линии, вам нужно немного доработать макет. Один из способов найти правильное значение отступов, которое вам подходит — использовать метод проб и ошибок. Или прибегнуть к познаниям в тригонометрии и вычислить точную высоту:

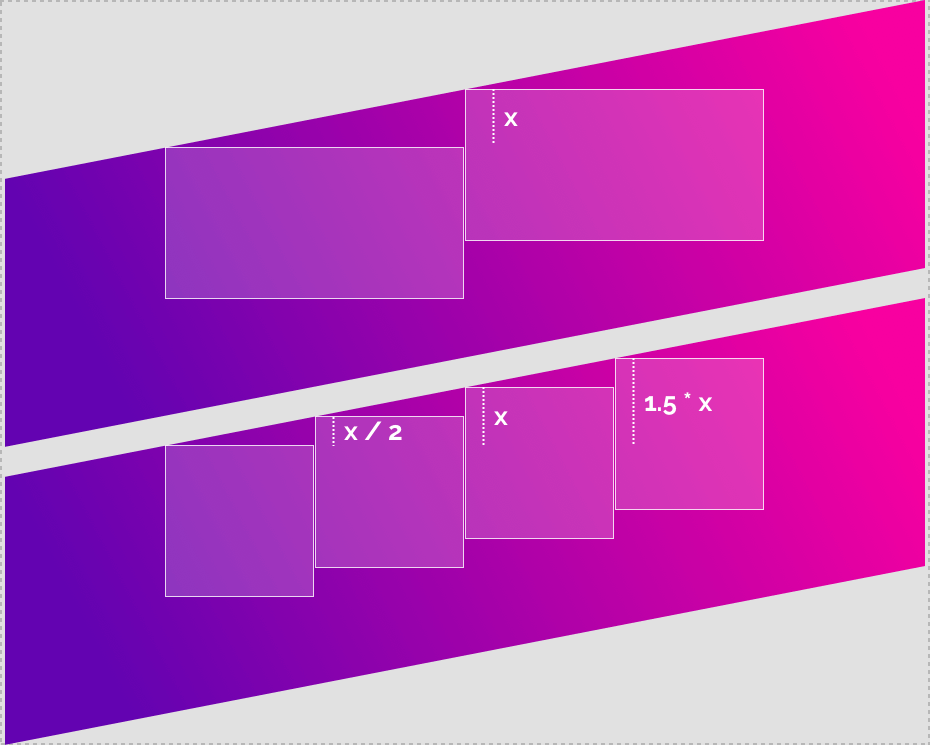
Когда вы посмотрите на иллюстрацию, вы увидите, что мы уже знаем ширину a , поскольку это ширина контейнера. Тогда α — это тот же угол, который мы использовали для перекоса нашего элемента (11deg). И мы знаем, что все образует прямоугольный треугольник. С помощью этой информации мы можем вычислить х, используя следующую формулу:
x = tan(α) * a / 2
К сожалению, мы не можем использовать это с вычислениями CSS, так как функция тангенса не поддерживается. Но это небольшая проблема. В большинстве случаев угол остается неизменным, поэтому его можно рассчитать один раз, а затем сохранить. Тем не менее, есть один момент, с которым вы должны быть осторожны: большинство из вас будет использовать при преобразовании градусы в качестве единицы: skewY(-11deg). Если вы сделаете это, вы также должны использовать Deg, а не Rad, когда вычисляете тангенс. Стандартный калькулятор Google использует по умолчанию Rad.
Поиграйте с пользовательскими свойствами
Числа, которые вы получаете из расчета, выглядят не так хорошо. В этом примере tan(11°) / 2 дает 0,09719. К счастью, мы можем использовать пользовательские свойства и сделать код намного читабельнее:
:root { --magic-number: 0.09719; /* tan(11°)/2 */ --content-width: 100vw; --skew-padding: calc(var(--content-width) * var(--magic-number));
} @media screen and (min-width: 42em) { :root { --content-width: 42em; }
}
Посмотрим, что здесь происходит. Сначала мы вычисляем наше магическое число и сохраняем его в переменной. Затем мы также сохраняем content-widt. Наконец, мы вычисляем требуемое смещение путем умножения двух предыдущих переменных, а также сохраняем значение в переменной. Поскольку переменные CSS обновляются в режиме реального времени, мы можем изменить —content-width, в результате чего соответственно изменится и —skew-padding.
Теперь, когда у вас есть смещение, сохраненное в переменной, вы можете использовать его в любом месте проекта. Например, вы можете расположить несколько прямоугольников так, чтобы они были выровнены по диагонали. В зависимости от количества блоков, вам нужно использовать некоторые расчеты. Например:
transform: translateY(calc(var(--skew-padding) / 2));

Заключение
Здесь вы можете увидеть рабочий пример. Значения для магического числа обновляются с помощью JavaScript, остальное — чистый CSS.
Автор: Nils Binder
Источник: https://9elements.com
Редакция: Команда webformyself.