
От автора: когда в 2014 году я впервые изучал основы HTML и CSS, создание заголовка веб-сайта было для меня одной из этих страшных и сложных задач. Flexbox был еще новым, и мы были вынуждены использовать старые методы, например, float. Сегодня картина совершенно другая. Flexbox широко поддерживается, и это открывает для нас много возможностей.
Некоторые могут возразить, что в наше время сделать заголовок сайта легко, так как у нас есть современные методы макета CSS. Это не так, потому что есть несколько интересных задач, которые нужно решить. Я постараюсь выделить некоторые из них.
В этой статье я объясню, как мы можем использовать CSS Flexbox для успешного создания заголовка веб-сайта, и предоставлю некоторые важные советы и рекомендации. В конце концов, я покажу проект, сделанный специально для этой статьи. Читайте до конца, вас ждет сюрприз!
Введение
Во-первых, мне нужно убедиться, что мы говорим об одном и том же. Заголовок веб-сайта — это одна из первых вещей, которые видит пользователь при посещении веб-сайта. Обычно он содержит логотип или название веб-сайта со ссылками навигации. Рассмотрим следующий рисунок:

Независимо от визуального оформления заголовка, ключевыми элементами являются логотип и навигация.
Flexbox в действии
Когда flexbox применяется к элементу заголовка, он помещает все дочерние элементы в одну строку. Затем все, что вам нужно, это применить justify-content, чтобы распределить расстояние между ними.
<header class="site-header"> <a href="#" class="brand">Brand</a> <nav class="nav"></nav> </header>
.site-header { display: flex; justify-content: space-between; align-items: center;
}
Просто, правда? Для такого варианта использования да. Но все может быть более сложным.
Оболочка заголовка
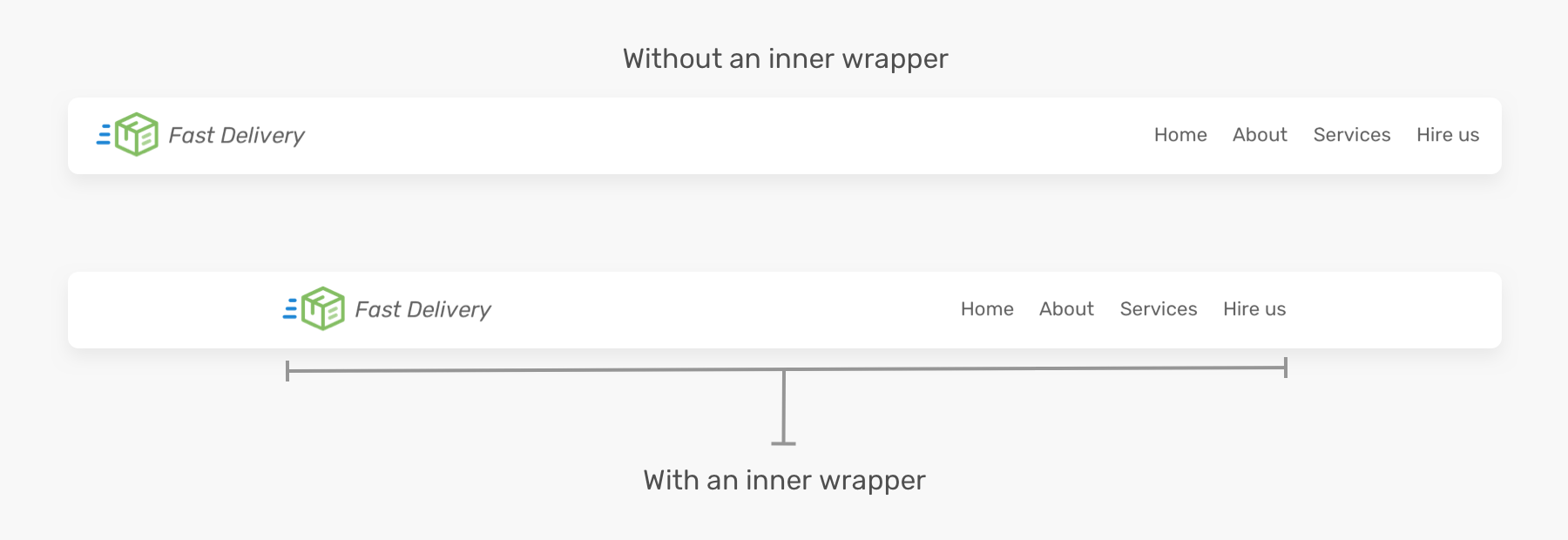
Заголовок выше не имеет внутренней оболочки, содержащей логотип и элементы навигации. Это может вызвать проблемы на больших экранах.

Обратите внимание на то, что первый заголовок слишком широк, потому что у него нет внутренней оболочки. А второй выглядит намного лучше. По этой причине HTML необходимо настроить, как показано ниже.
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> </div> </header>
И flexbox нужно переместить в элемент .site-header__wrapper.
.site-header__wrapper { display: flex; justify-content: space-between; align-items: center;
}
Использование flex-wrap
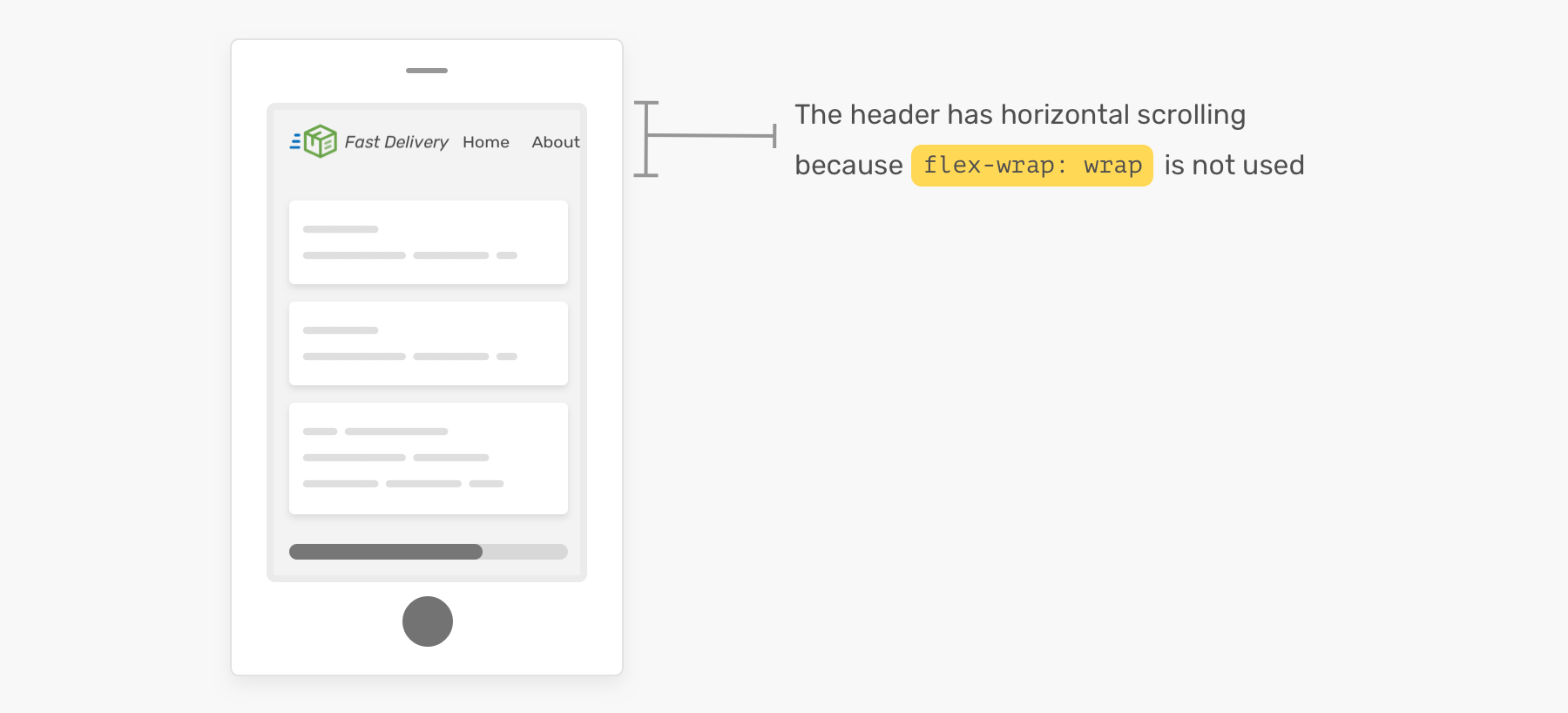
Оно будет действовать как защитный метод CSS. На маленьком экране есть возможность горизонтальной прокрутки. См. рисунок ниже:

Без flex-wrap: wrap появится горизонтальная прокрутка. Обязательно включите его!
Изучение некоторых вариантов заголовка
Что мне нравится в использовании flexbox, так это то, что он позволяет легко обрабатывать несколько вариантов дизайна заголовка. Основываясь на предыдущем дизайне заголовка, я изучил некоторые варианты элемента заголовка, такие как добавление кнопки, поле поиска и изменение порядка дочерних элементов.
Давайте посмотрим, как реализовать их с помощью flexbox.
Вариант заголовка 1

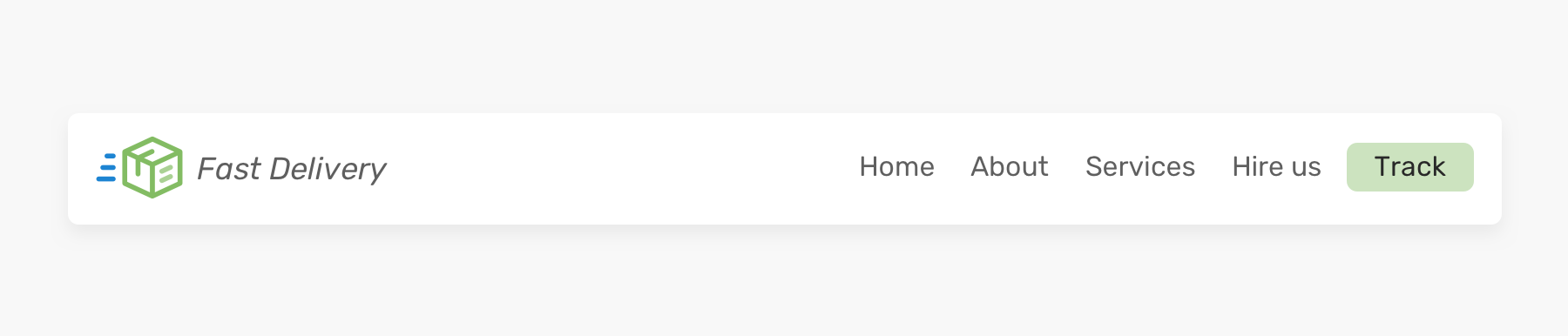
Я добавил кнопку рядом с навигационными ссылками. Как это сделать? Должны ли мы добавить его в навигацию в виде ссылки? Или его нужно отделить от навигации? Я бы сделал так.
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
В таком случае интервалы нельзя задать через justify-content: space-between. Вместо этого я буду использовать для меню навигации margin-left: auto. Оно сместит его и кнопку вправо.

Разделение кнопки навигации и кнопки отслеживания полезно для мобильных устройств, так как нам нужно будет оставить кнопку отслеживания и вывести рядом с ней кнопку переключения мобильного меню.

Вариант заголовка 2

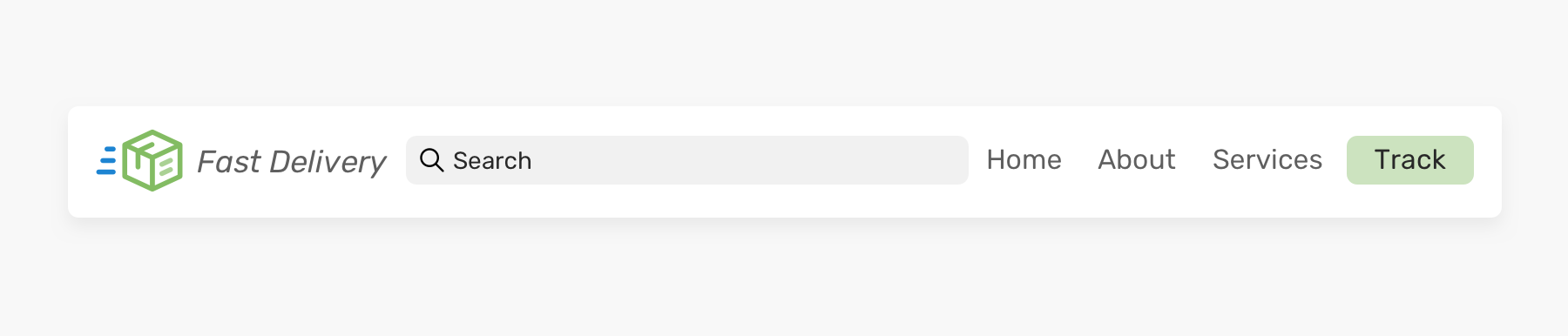
Как и в первом варианте, здесь есть поле поиска, которое занимает оставшееся доступное пространство. С помощью flexbox это можно сделать с помощью свойства flex.
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <div class="search"></div> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
.search { flex: 1;
}
Готово! Теперь поле поиска заполнит доступное пространство между логотипом бренда и меню. Однако здесь есть некоторые ограничения. В меньших окнах просмотра заголовок будет выглядеть так, как показано ниже.

Ширина поля поиска не должна быть меньше этой, так как набрать и увидеть полный текст будет сложно. Ниже приведены некоторые решения:

Мне больше нравится второе решение, так как оно не очень рано скрывает навигацию. Вообще, я стараюсь не скрывать элемент, если это не влияет на макет.
Вариант заголовка 3

В этом случае разметка HTML такая же, но визуальный порядок элементов заголовка другой. Как мы можем этого добиться? Вы могли подумать, что использование order решит эту проблему, не так ли?
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
.site-header { display: flex; justify-content: space-between;
} .nav { order: -1;
}

Решением для этого является присвоение каждому дочернему элементу flex: 1. Это позволит распределить между ними доступное пространство.
.brand,
.nav,
.button { flex: 1;
}

Что-то странное произошло с элементом кнопки. Он стал слишком большим из-за flex: 1. Единственный способ исправить это — поместить его в другой элемент.
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <div class="button-wrapper"> <a href="/track-shipment" class="button">Track</a> </div> </div> </header>
При этом мы можем центрировать как логотип, так и кнопку ниже.
.logo { text-align: center;
} /* Пожалуйста, не обращайте внимание на именование. Я знаю, что эти имена не описательны, но это только для демонстрационных целей. */
.button-wrapper { text-align: end; /* end эквивалентно right в LTR-языках */
}

Имейте в виду, что при этом подходе все может легко сломаться, если будет добавлено больше ссылок навигации. Вам необходимо убедиться, что количество ссылок не превышает определенного ограничения. Вот пример с логотипом не по центру.

Как видно на рисунке выше, логотип не по центру. Так что об этом нужно помнить, чтобы избежать такой неожиданной проблемы.
Теперь, когда я рассмотрел несколько различных дизайнов заголовков и способы их создания, давайте перейдем к некоторым важным концепциям, которые могут помочь нам при создании заголовка.
Полезные советы по созданию заголовка с помощью Flexbox
Flex-basis
Мне нравится использовать flex-basis: 100% в случае, если элемент должен занимать всю ширину на мобильном устройстве, например, когда важные ссылки не должны быть скрыты.

Судя по макету выше, это может показаться простым. На самом деле это не так. Обычно заголовок может иметь внутренний интервал (отступ), и когда мы заставляем элемент принимать всю ширину, этого не произойдет, если отступ не будет очищен. Однако удалять отступ нецелесообразно, так как это повлияет на другие элементы дизайна.
Вот способ исправить это:
Добавить flex: 1 0 100% для элемента меню.
Изменить его order, если это необходимо. Иногда могут быть другие элементы, и мы хотим убедиться, что меню является последним.
Добавить отрицательное поле со значением, равным отступу заголовка. Это заставит меню занять всю ширину.
Добавить padding к меню, это добавит небольшой интервал.
И, наконец, я использую justify-content: center, чтобы разместить элементы навигации по центру.
.nav { flex: 1 0 100%; /* [1] */ order: 2; /* [2] */ margin: 1rem -1rem -1rem -1rem; /* [3] */ padding: 1rem; /* [4] */ display: flex; /* [5] */ justify-content: center; /* [5] */
}
А вот наглядное описание процесса.

Интервал
Благодаря поддержке flex свойства gap в Chrome и Firefox теперь проще, чем когда-либо, добавлять интервалы между flex-элементами. Рассмотрим следующий заголовок:

Чтобы добавить выделенный интервал, все, что вам нужно, это добавить gap: 1rem к родительскому элементу flex. Без gap нам пришлось бы задавать интервал старым способом.
/* Old way */
.brand { margin-right: 1rem;
} .sign-in { margin-right: 1rem;
} /* New way */
.site-header { /* Other flexbox styles */ gap: 1rem;
}
Помните, что вам нужно сделать запасной вариант при использовании свойства gap. Это все для этой статьи. Позвольте показать вам, что я сделал!
Представляем Headers.css

У меня появилась идея разработать и реализовать компоненты заголовка веб-сайта. Причина в том, что я могу выбрать один и довольно быстро использовать его в новом проекте. На данный момент я создал 17 заголовков и в ближайшие недели планирую их добавить. Работая над ними, я старался сосредоточиться на следующем:
Простота
Полностью адаптивный дизайн
Использование Sass, чтобы их можно было легко редактировать (все еще нужно провести некоторый рефакторинг)
Доступность (пожалуйста, напишите, если вы заметили что-то неправильное)
Посмотрите их на headers-css.vercel.app или Github.
Автор: Ahmad Shadeed
Источник: https://ishadeed.com
Редакция: Команда webformyself.