
От автора: виртуальные клавиатуры потрясающи. Используй их. Один из самых простых, дешевых, быстрых и эффективных способов улучшить мобильный опыт — использовать правильный тип элемента ввода. Это сэкономит пользователю десятки раздражающих касаний, и все, что ему нужно будет сделать, это нажать несколько клавиш.
Это не изменит ужасного мобильного опыта, но может определить разницу между хорошим и прекрасным. Есть десятки типов элементов ввода. Читайте дальше про виртуальные клавиатуры для телефонов и других устройств, чтобы узнать, когда вы должны и не должны их использовать.
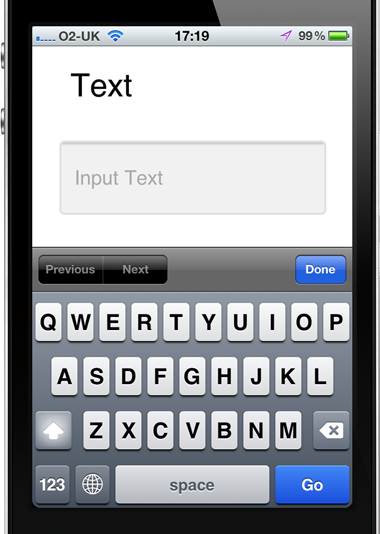
text

Самый распространенный тип элементов ввода, каждый использует его везде. Но просто подумайте, действительно ли пользователь вводит текст? Если да, то хорошо, но если нет, попробуйте найти тип элемента ввода, который подходит лучше.
<input type="text">

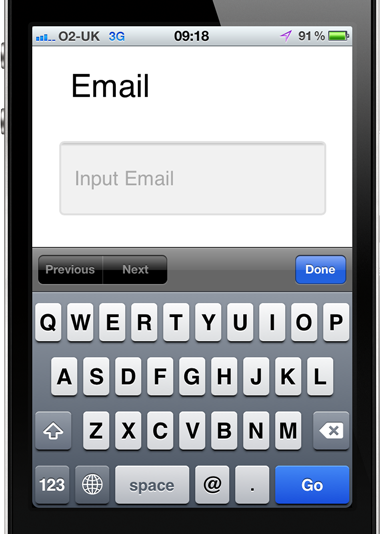
Ввод адреса электронной почты на стандартной клавиатуре является непростой задачей. Эта удивительная клавиатура добавляет знак @, а также .com и другие удобные кнопки, чтобы максимально упростить ввод адреса электронной почты.
<input type="email">
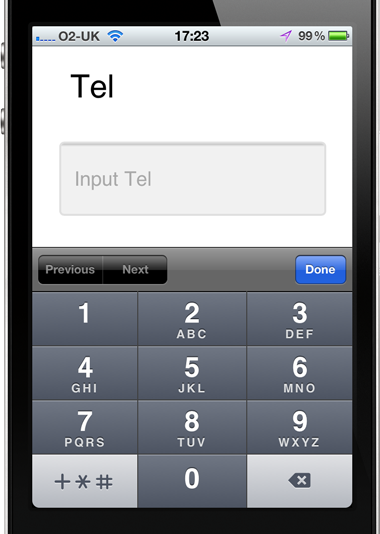
tel

Если есть какой-либо недоиспользуемый тип элемента ввода, то это он. Номер телефона предлагает пользователю цифровую клавиатуру. Если все, что вы хотите получить от пользователя, это число, то вы должны использовать тип ввода tel. Забудьте об использовании числа, потому что оно включает в себя кучу вещей, которые не являются числами.
<input type="tel">
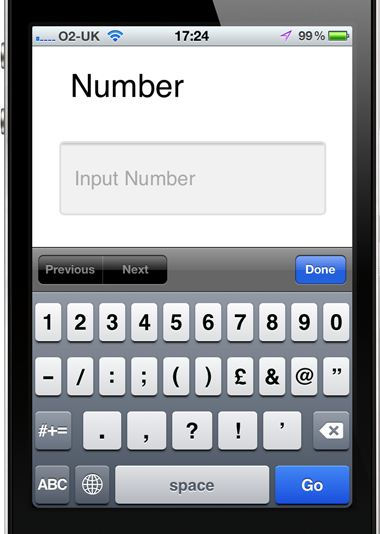
number

Этот тип элемента ввода невероятно запутан. Часто вы обнаружите, что tel является лучшим вариантом. number — это не лучший способ заставить пользователей вводить числа. Фактически, его вариант использования — это ввод цифр и символов. Подходит для очень нишевых случаев, вы на самом деле не должны использовать number очень часто.
<input type="number">
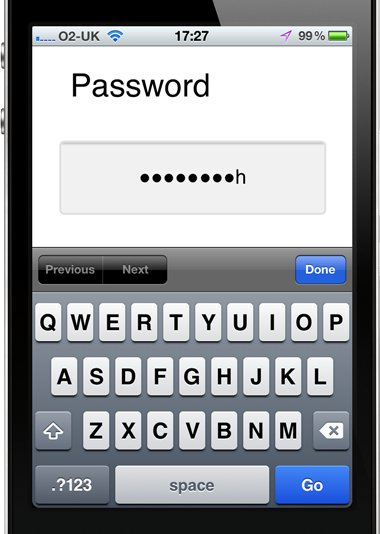
password

Вы думаете, «ну, я должен использовать это, когда они вводят пароли». Когда вы в последний раз вводили пароль на смартфоне, и кто-то стоял рядом, глядя вам через плечо? Доказанный факт, что скрытие символом просто раздражает, потому что пользователи не могут видеть, что они ввели. Поэтому, если они не входят в систему управления ракетами MI6, вам, вероятно, не нужно скрывать символы.
<input type="password">
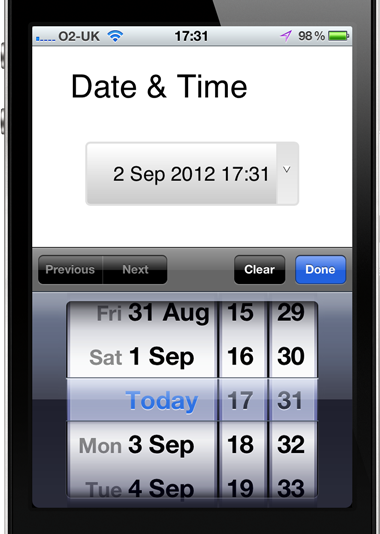
date

Мы все видели эти ужасные маленькие календари, тиражируемые на мобильных устройствах, или даже людей, заставляющих пользователей вводить даты в текстовое поле с тупыми строгими правилами проверки. Не делайте этого, установите тип элемента ввода date, и мобильный браузер позаботится обо всем остальном.
<input type="date">
datetime

Традиционно элемент ввода даты и времени был связан с проблемами. Установите тип элемента ввода datetime и просто наблюдайте, как все выши пользователи уходят от вас. Помните, что пользователи должны прокручивать время для каждого дня день за днем. Поэтому, если вам требуется дата через несколько месяцев, лучше указывать дату и время отдельно.
<input type="datetime">
month

Предопределенный список, в котором по умолчанию установлен текущий месяц. Это намного проще, чем когда пользователь вводит месяц или выбирает из группы переключателей.
<input type="month">
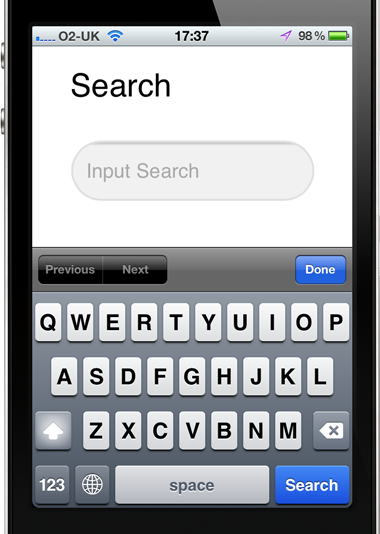
search

Удобная клавиатура, которая немного отличается от стандартной клавиатуры для ввода текста, поэтому кнопка «go» теперь указана, как «search». Это мелочи, которые имеют значение.
<input type="search">
Источник: http://mobileinputtypes.com
Редакция: Команда webformyself.