
От автора: сегодня я собираюсь показать вам, как вы можете построить сложную Masonry-сетку, используя CSS Grid. CSS Grid изменил способ разработки наших макетов, и мы собираемся создать интересный проект, используя его возможности.
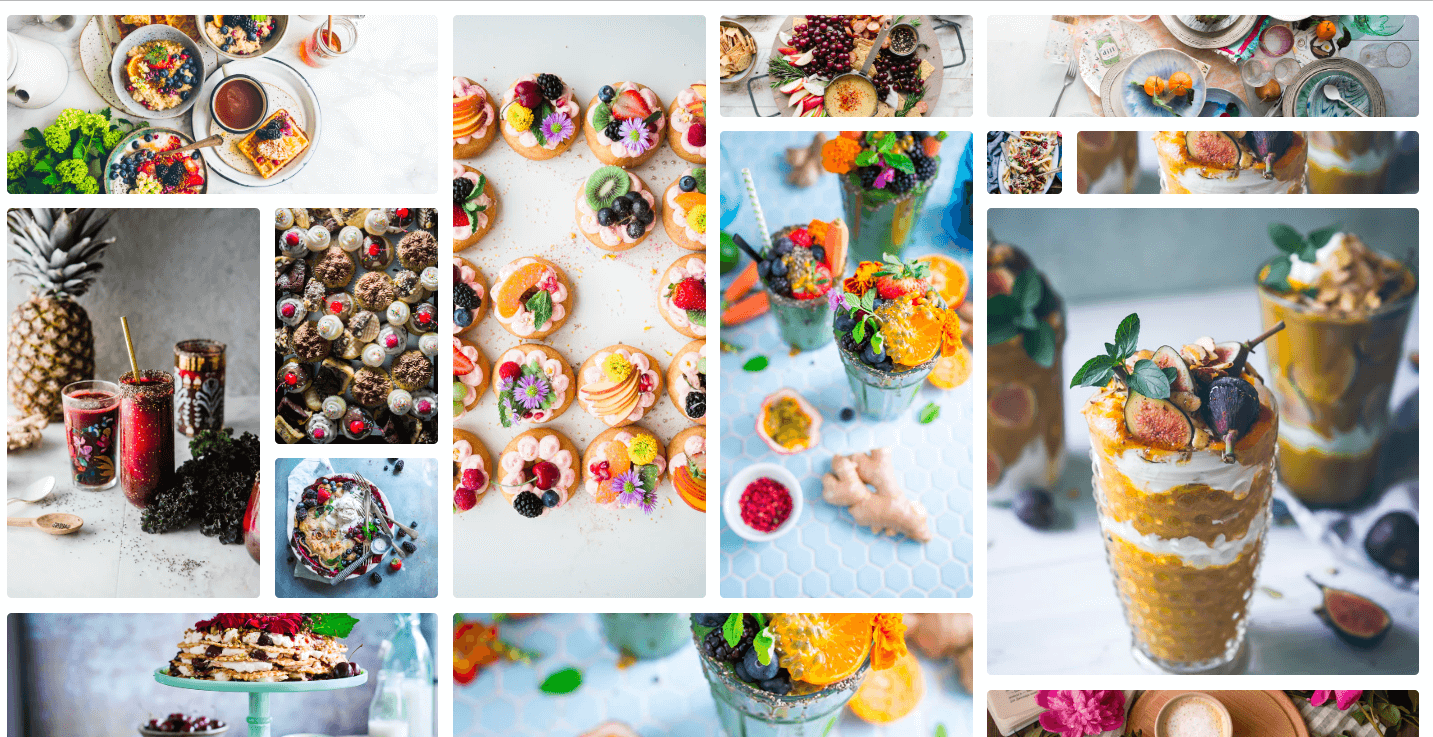
Вот как будет выглядеть наш макет в конце статьи:

Выглядит интересно? Если это так, продолжайте. Именно здесь CSS Grid действительно проявляет свою силу, поскольку позволяет размещать и выравнивать элементы сетки по нашему усмотрению, и это может быть настолько сложным, насколько вам нужно.
Что нужно помнить, прежде чем мы начнем строить сетку
Рассчитайте наименьшую ячейку сетки, которая у вас будет, то есть размер наименьшего изображения.
Ячейка определяется количеством рядов (высотой) и количеством колонок (шириной), которые она охватывает.
Наименьший размер ячейки будет определять, насколько сложной будет сетка.
Рассчитайте количество колонок и столбцов основе самой маленькой ячейки
Давайте начнем
Давайте сначала создадим простой HTML-файл, который в конечном итоге будет содержать нашу сетку. Вы можете создать ветку базового проекта с GitHub. Давайте теперь рассмотрим основные объявления.
* { margin: 0; padding: 0; box-sizing: inherit;
} body { box-sizing: border-box; font-size: 62.5%;
} .masonry { background-color: white; width: 100vw; height: 100vh; padding: 1rem; display: grid; grid-template-columns: repeat(16, 1fr); grid-template-rows: repeat(14, 1fr); row-gap: 1rem; column-gap: 1rem;
}
<section class="masonry"> <figure class="cell cell--1"> <img src="https://images.unsplash.com/photo-1493770348161-369560ae357d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80" alt="Food picture 1"> </figure> </section>
Для удобства чтения мы будем рассматривать только код внутри тега body.
Первый фрагмент кода содержит базовый сброс CSS и определяет для селектора .masonry отображение в качестве grid. Второй фрагмент кода содержит объект section, который будет действовать как сетка и в конечном итоге будет содержать все элементы сетки.
Давайте отметим пару вещей.
1. Мы установили для height и width сетки 100vh и 100vw соответственно, поэтому наша сетка занимает весь доступный размер экрана. Вы можете настроить это по своему усмотрению.
2. Объявление колонок / рядов сетки: grid-template-columns: repeat(16, 1fr) — это определяет, сколько колонок будет содержать сетка. Функция repeat позволяет нам создавать несколько колонок (16 в нашем случае) с одинаковым размером. 1fr означает, что у каждой из 16 колонок будет 1 часть (fr) доступной ширины.
То же самое касается grid-template-row: repeat(14, 1fr). Итак, теперь у нас есть сетка с 16 колонками и 14 рядами. Вы можете изменить это в соответствии со своими потребностями.
3. В HTML-файле у нас есть только одна ячейка сетки, элемент figure. Мы вложили тег img в тег figure. Подробнее об этом позже.

Вот так сейчас выглядит наша сетка. Изображение перекрывает контейнер сетки, поскольку это изображение огромно.
Вот почему мы обернули изображение внутри тега figure. Изображения не очень хорошо работают с ячейками сетки, поскольку имеют соотношения сторон, которым они соответствуют. Тег figure будет выступать в качестве ячейки сетки, и мы можем установить настройку изображение внутри него.
img { display: block; width: 100%; height: 100%; object-fit: cover; border-radius: 5px;
}
Добавление вышеуказанных стилей к настройкам img изображений приводит их в соответствие с границами ячейки.

Наконец, давайте разместим ячейки сетки
Определение колонок и рядов сетки дало нам доступ к трекам сетки (колонок и столбцов), которые мы теперь можем использовать, чтобы охватить ячейку так, как нам нужно.
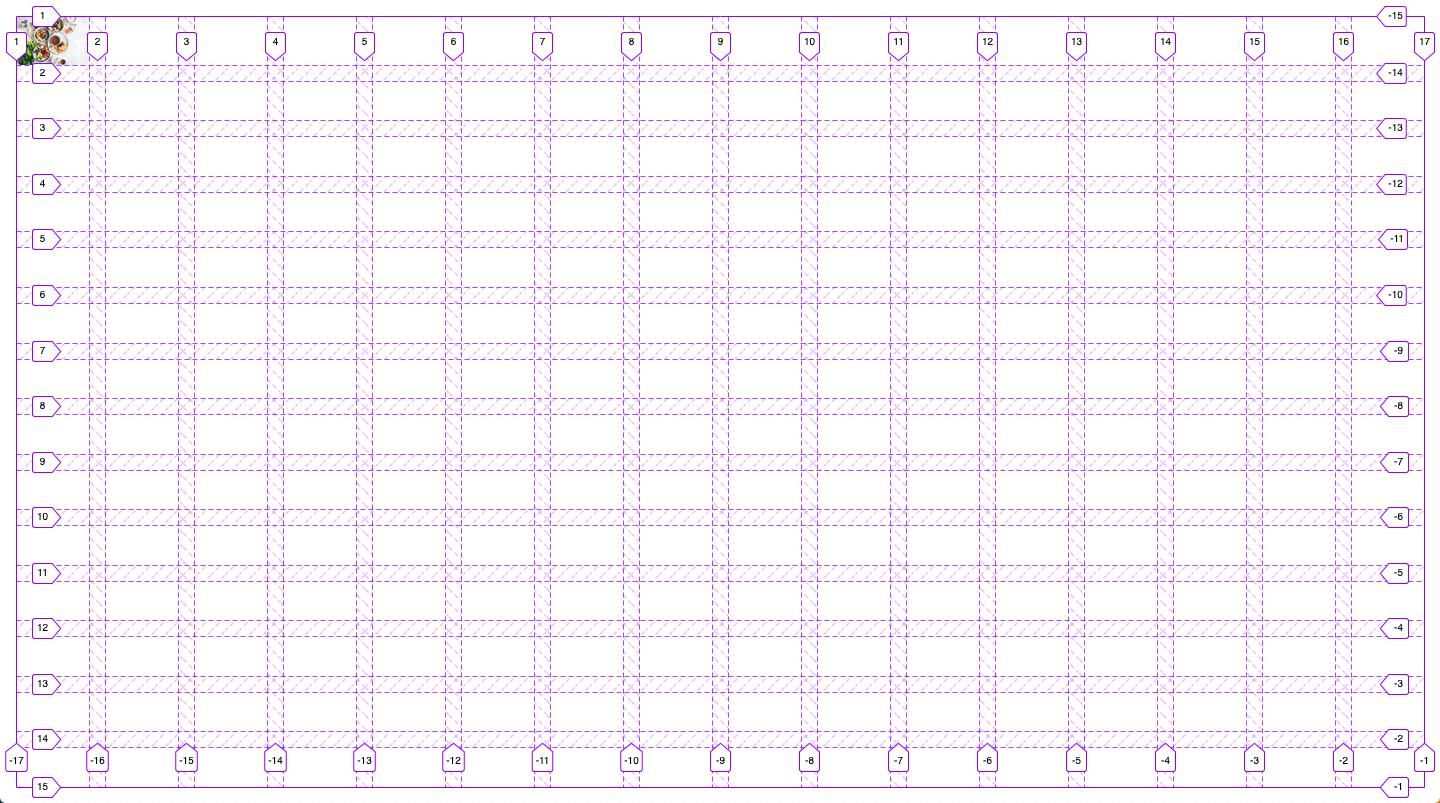
Вы можете визуализировать это лучше с помощью инспектора CSS Grid. Его можно включить, используя этот документ Mozilla.

Как видите, треки колонок охватывают от 1 по 17, что дает нам 16 колонок. Точно так же треки рядов сетки охватывают с 1 по 15, что дает нам 14 рядов. Давайте разместим первую ячейку сетки.
Теперь нам нужно, чтобы ячейка занимала пять столбцов в ширину и пять столбцов в высоту. Мы можем определить это с помощью свойств grid-row и grid-column.
.cell--1 { grid-column: 1 / 6; grid-row: 1 / 6; }
Давайте сначала рассмотрим свойство grid-column. Мы задаем для него два значения. Первое свойство определяет трек столбца, с которого ячейка должна начинаться, а второе — конец. То же самое касается свойства grid-row.

Теперь ячейка занимает пять колонок в ширину и пять рядов в высоту. Есть много различных способов задать значения grid-column и grid-row.
Точно так же мы можем расположить остальные ячейки. Вы можете заняться этим самостоятельно. Для краткости я включаю готовый код, который написал для создания masonry-галереи, показанной в начале.
<section class="masonry"> <figure class="cell cell--1"> <img src="https://images.unsplash.com/photo-1493770348161-369560ae357d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--2"> <img src="https://images.unsplash.com/photo-1495147466023-ac5c588e2e94?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--3"> <img src="https://images.unsplash.com/photo-1485963631004-f2f00b1d6606?ixlib=rb-1.2.1&auto=format&fit=crop&w=968&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--4"> <img src="https://images.unsplash.com/photo-1514852451047-f8e1d1cd9b64?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1112&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--5"> <img src="https://images.unsplash.com/photo-1514997618358-2c490d913b78?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--6"> <img src="https://images.unsplash.com/photo-1514056052883-d017fddd0426?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=648&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--7"> <img src="https://images.unsplash.com/photo-1503011994592-d30eb1ef61dc?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=995&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--8"> <img src="https://images.unsplash.com/photo-1487790343276-2fe56a7d9439?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1047&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--9"> <img src="https://images.unsplash.com/photo-1483918793747-5adbf82956c4?ixlib=rb-1.2.1&auto=format&fit=crop&w=634&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--10"> <img src="https://images.unsplash.com/photo-1483918793747-5adbf82956c4?ixlib=rb-1.2.1&auto=format&fit=crop&w=634&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--11"> <img src="https://images.unsplash.com/photo-1485962398705-ef6a13c41e8f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--12"> <img src="https://images.unsplash.com/photo-1504123311630-7a21d62be4a2?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--13"> <img src="https://images.unsplash.com/photo-1504123311630-7a21d62be4a2?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80" alt="Food picture 1"> </figure> <figure class="cell cell--14"> <img src="https://images.unsplash.com/photo-1559912553-fc5637d88768?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=735&q=80" alt="Food picture 1"> </figure> </section>
* { margin: 0; padding: 0; box-sizing: inherit;
} body { box-sizing: border-box; font-size: 62.5%;
} .masonry { background-color: white; width: 100vw; height: 100vh; padding: 1rem; display: grid; grid-template-columns: repeat(16, 1fr); grid-template-rows: repeat(14, 1fr); row-gap: 1rem; column-gap: 1rem;
} img { display: block; width: 100%; height: 100%; object-fit: cover; border-radius: 5px;
} .cell--1 { grid-column: 1 / 6; grid-row: 1 / 6;
} .cell--2 { grid-column: 6 / 9; grid-row: 1 / 11;
} .cell--3 { grid-column: 9 / 12; grid-row: 1 / 4;
} .cell--4 { grid-column: 12 / -1; grid-row: 1 / 4;
} .cell--5 { grid-column: 1 / 4; grid-row: 6 / 11;
} .cell--6 { grid-column: 4 / 6; grid-row: 6 / 7;
} .cell--7 { grid-column: 4 / 6; grid-row: 7 / 11;
} .cell--8 { grid-column: 1 / 6; grid-row: 11 / -1;
} .cell--9 { grid-column: 6 / 12; grid-row: 11 / -1;
} .cell--10 { grid-column: 9 / 12; grid-row: 4 / 11;
} .cell--11 { grid-column: 12 / 13; grid-row: 4 / 6;
} .cell--12 { grid-column: 13 / -1; grid-row: 4 / 6;
} .cell--13 { grid-column: 12 / -1; grid-row: 6 / 13;
} .cell--14 { grid-column: 12 / -1; grid-row: 13 / -1;
}

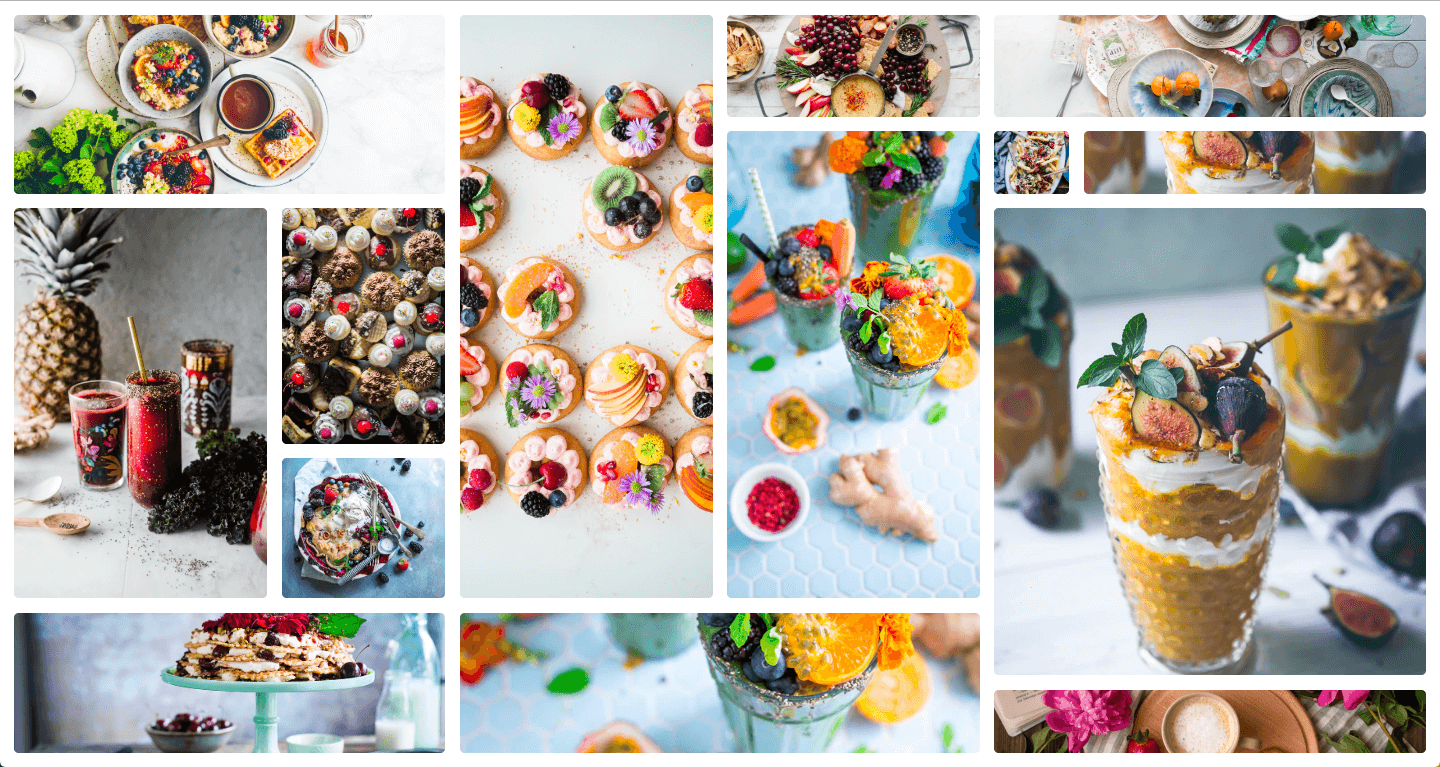
Вот так выглядит макет сейчас. Имея современные знания, вы можете создавать еще более сложные сетки. Это был только пример, иллюстрирующий основы CSS-сетки.
Вы можете найти репо для этого проекта на GitHub. Если у вас есть какие-либо вопросы, напишите в комментариях. Это все, ребята.
Автор: Shivam Kaushik
Источник: https://medium.com
Редакция: Команда webformyself.