
От автора: на этой неделе я столкнулся с интересным классом задач, для которых, оглядываясь назад, можно было бы найти гораздо лучшее решение. Существует ли оно?
Проблема связана с hero-изображением в правой части домашней страницы jamstackconf.com. Мы работаем с Figma в маркетинговой команде Netlify, и моя первая попытка экспортировать такое изображение была связана с проблемами.

Попытка 1: SVG
10.1 MB Оригинальный экспорт из Figma в формате SVG
9.9 MB оптимизированный SVG с помощью SVGOMG
Теперь я знаю, что эти размеры являются размерами несжатых файлов (до GZIP / Brotli), но я думаю, что вы согласиться с тем, что даже оптимизированные 9,9 МБ — это слишком плохо даже для различных алгоритмов сжатия (9,9 МБ сжимается до 7,36 МБ) . Внутри SVG слишком много встроенных растровых изображений, чтобы получить хорошие результаты. Давайте переключимся на растр и посмотрим, как далеко мы можем зайти.
Попытка 2: PNG
1.2 MB Оригинальный экспорт из Figma в PNG.
Я не стал помещать главное изображение размером 1,2 МБ на главную область области просмотра. Давайте попробуем сделать некоторые базовые оптимизации. Здесь важно отметить, что нам нужно сохранить прозрачность изображения. Если цвет фона изменится, я не хочу повторно оптимизировать изображение. Это исключает преобразование в JPEG.

IMAGEOPTIM

831 KB оптимизированный PNG с помощью ImageOptim.
Меня впечатлила экономия ~ 400 КБ за счет одного перетаскивания в ImageOptim, но 831 все еще слишком много.
SQUOOSH

376 KB оптимизированный PNG с помощью Squoosh (уменьшенная палитра до 256 цветов).
Вариант с уменьшенной палитрой дает огромную экономию! Я немного поигрался с настройками формата AVIF в Squoosh, но не смог превзойти размер файла PNG. (Обновление от 27 августа: обратите внимание на раздел «Попытка 4: AVIF» ниже).
Попытка 3: WEBP

152 KB оптимизированный WebP с помощью Squoosh (без потерь, уменьшенная палитра до 256 цветов, демонстрация предлагает резервный PNG).
Вау, это действительно отличная экономия размера файла! Мы будем использовать <picture> для постепенного преобразования нашего PNG в WebP. Многие могут посчитать это «достаточно хорошим результатом», но вся суть этого блога – в последнем трюке.
Попытка 4: AVIF
Джейк Арчибальд дал хороший совет снова попробовать формат AVIF (в режиме Lossy) без уменьшения цветовой палитры. Я думаю, это была хорошая подсказка! Уменьшенные параметры палитры сказались на изображении. Моя неофициальная цель здесь заключалась в том, чтобы получить как можно больше качества из формата AVIF при таком же размере файла, как и в версии с уменьшенной палитрой WebP.
Настройки Squoosh: Lossless (выкл.), Качество: 45, Subsample Chroma (выкл.), Effort: 6.

Вариант победитель: два отдельных слоя: SVG + AVIF / WEBP / PNG
Если мы отделим элементы, в которых хорошо работают векторы (градиенты, линии и т. д.), и поместим их в SVG, а остальное поместим в растровый формат, мы сможем добиться еще большей экономии! Я выбрал легкий путь — я не вложил столько в векторный слой, сколько мог бы.

Используя растровый слой в качестве изображения переднего плана и дополнительное векторное изображение в качестве CSS background-изображения, мы можем объединить их! Вы даже можете сбросить оптимизированный растр обратно в SVG в виде URI встроенного в <image>, если хотите, но я не пошел по этому пути.

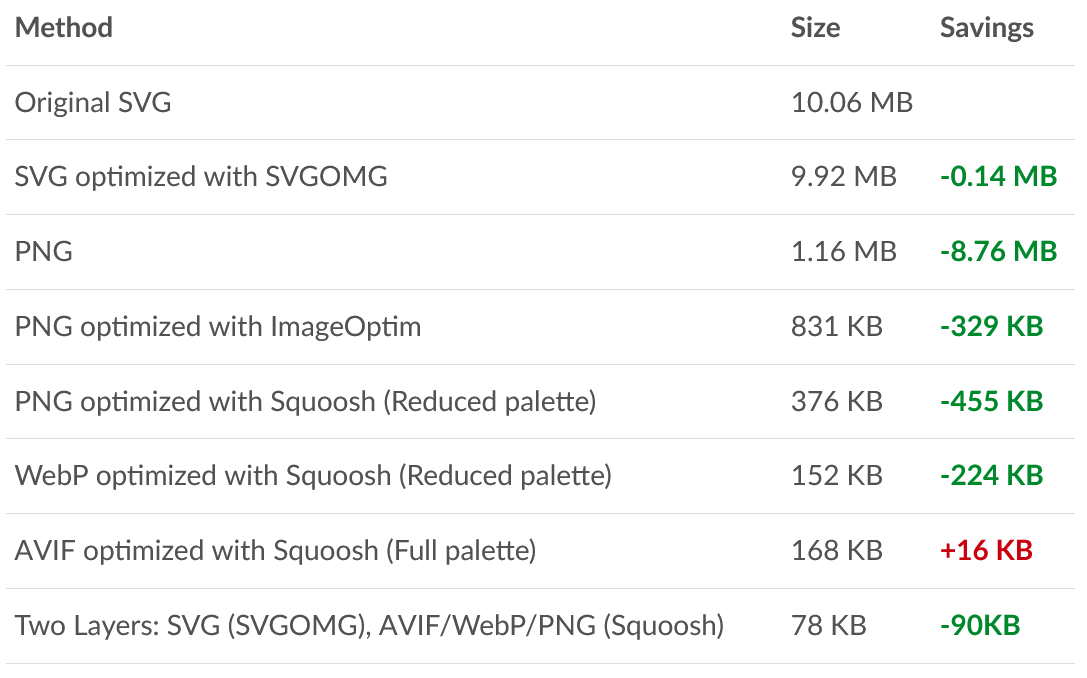
Окончательные результаты
От 10,06 МБ до 78 КБ — экономия 9,9 МБ. Неплохо.

Автор: Zach Leatherman
Источник: www.zachleat.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен