
От автора: есть много способов вызвать излишний повторный рендеринг в React. Но что означает излишний повторный рендеринг? Означает ли это, что браузер повторно отображает часть пользовательского интерфейса, связанную с компонентом?

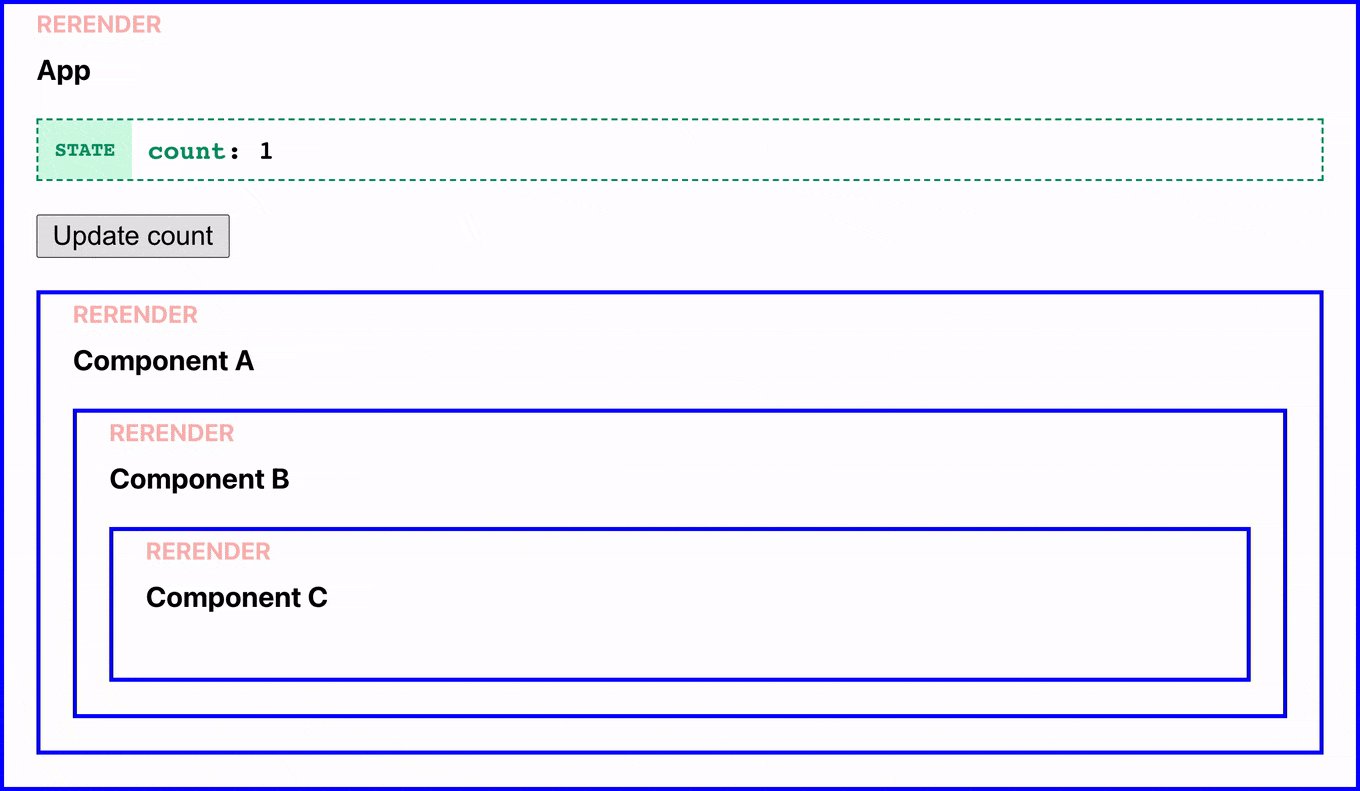
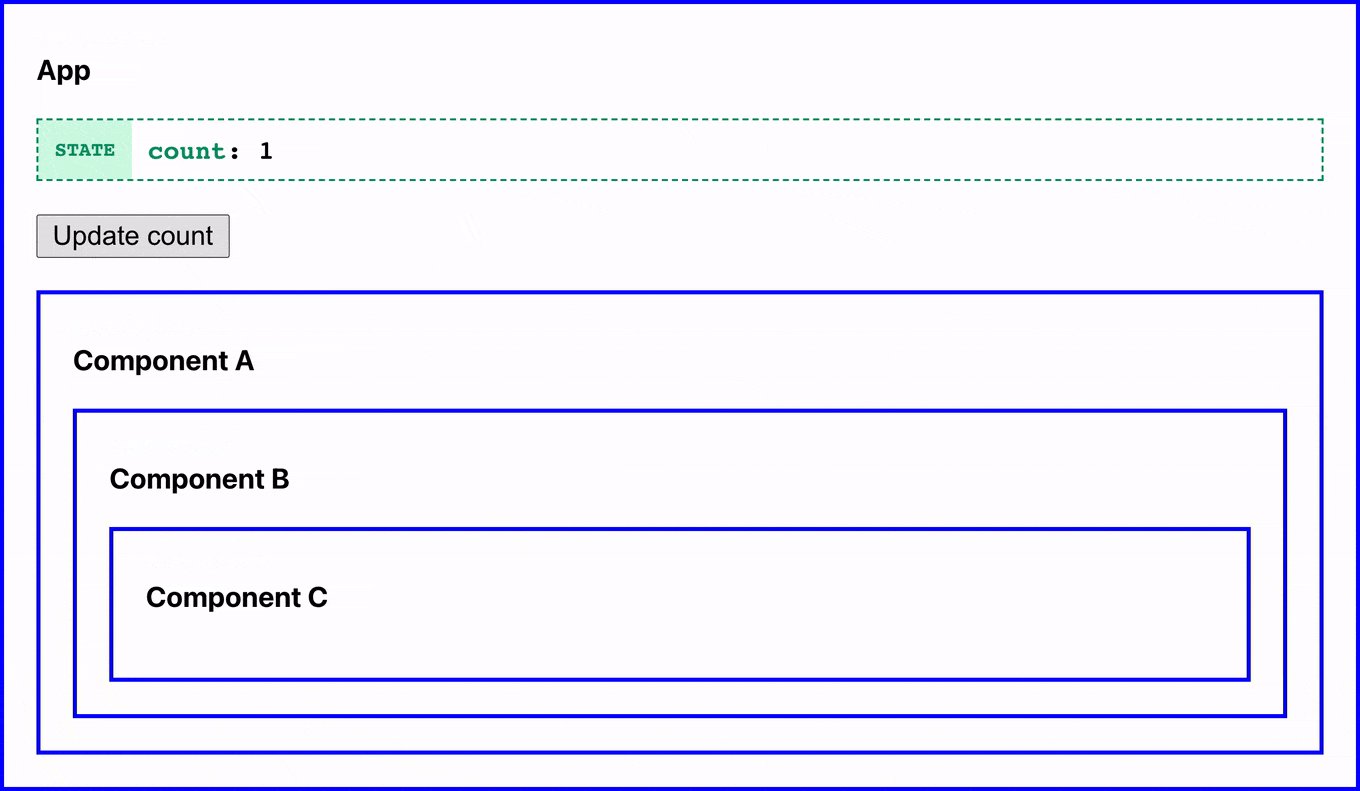
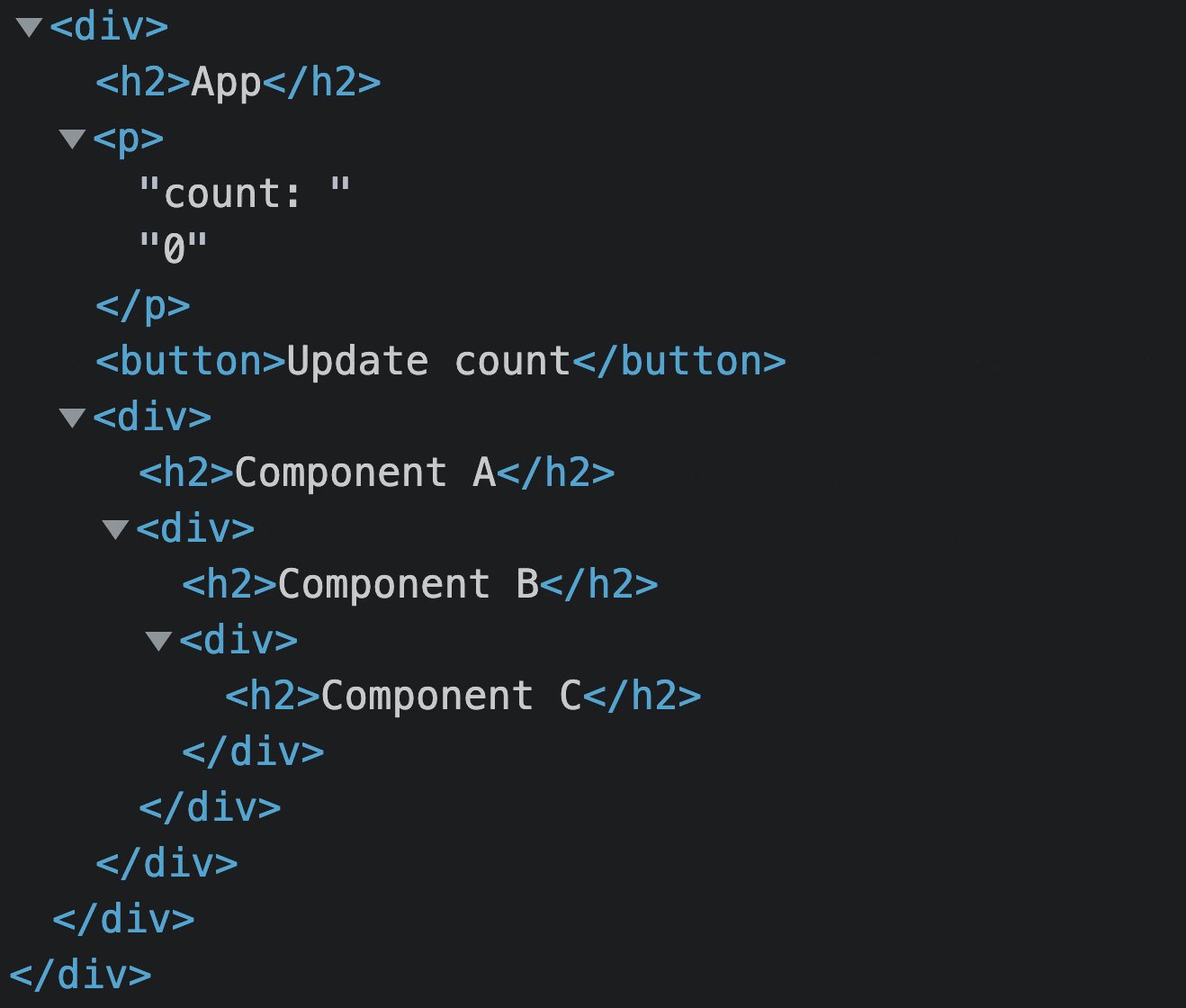
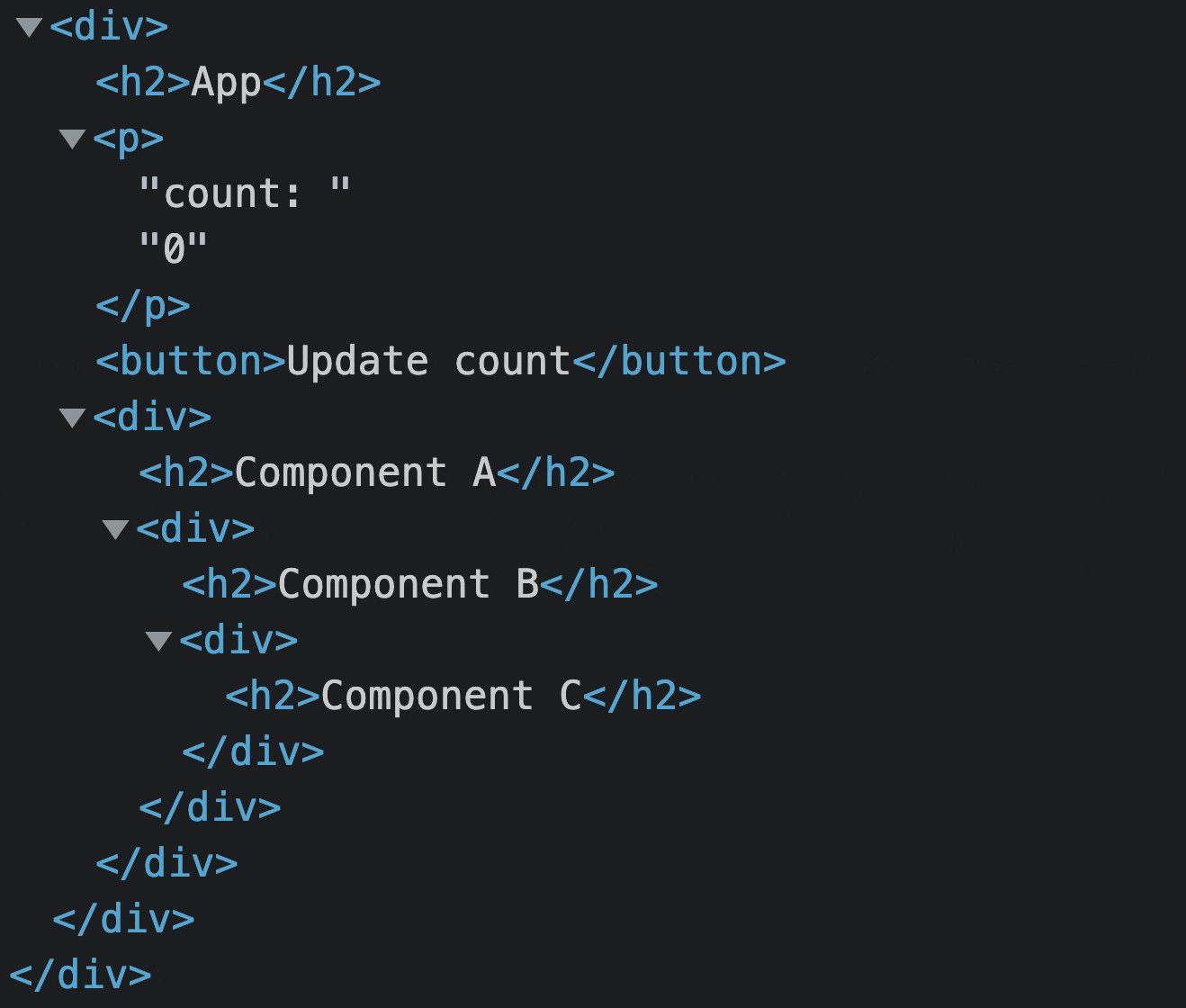
В приведенном выше примере компоненты A, B и C повторно визуализируются в ответ на визуализацию приложения. Давайте откроем инструменты разработчика и посмотрим, что происходит в DOM.

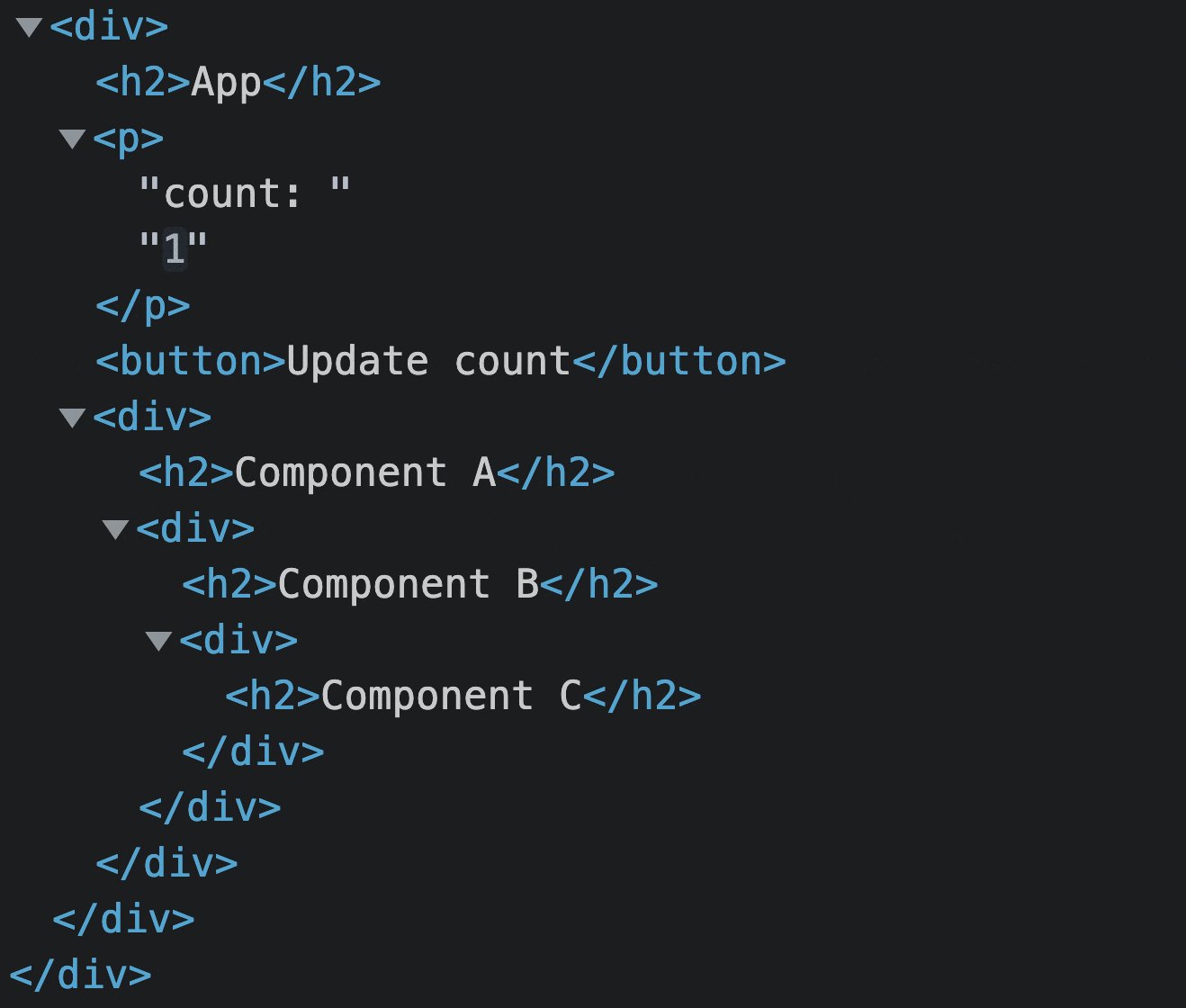
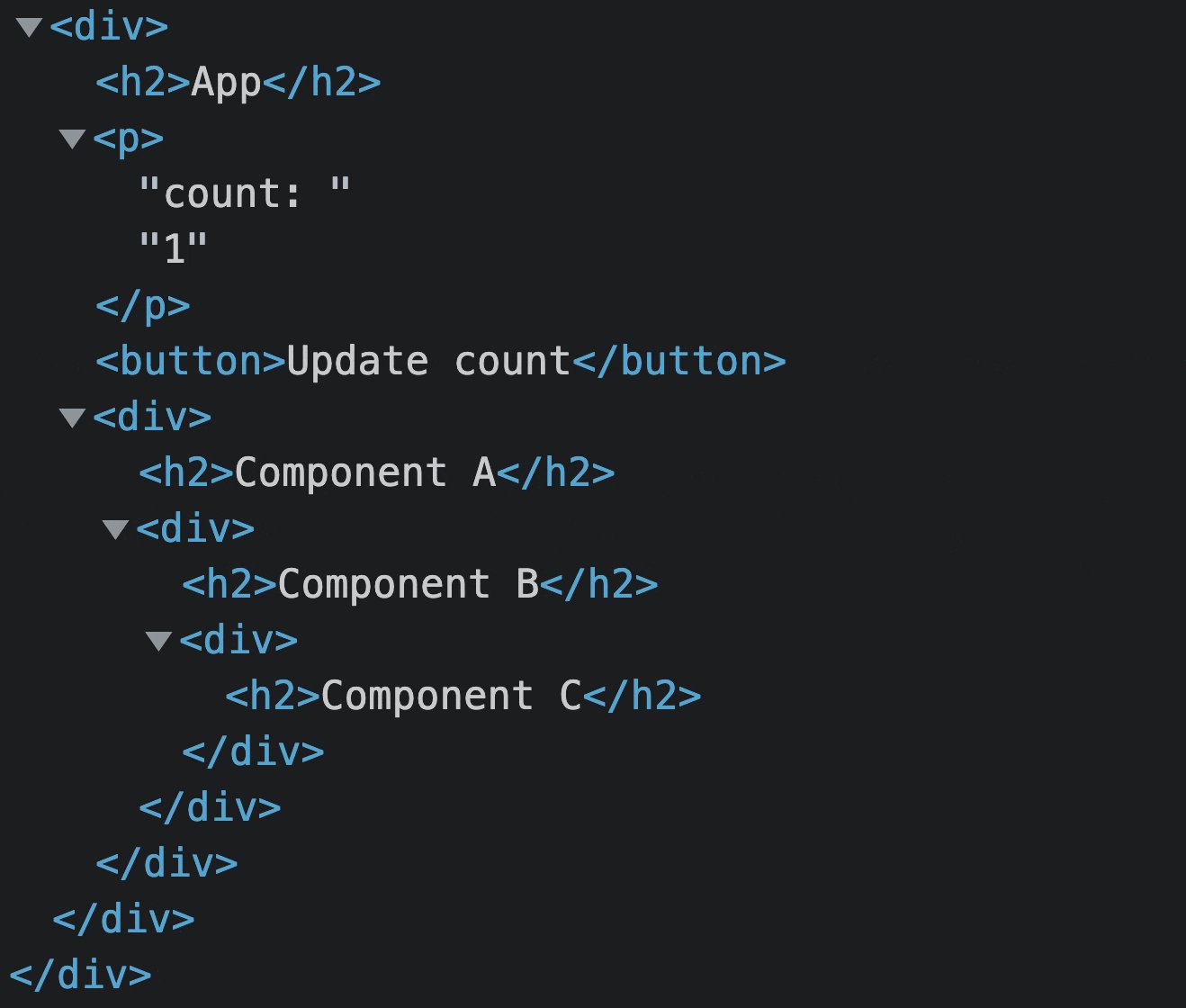
Несмотря на то, что React повторно отображает каждый компонент в дереве, он не обновляет каждый узел в DOM. React обновляет только текстовый узел, который должен изменяться визуально.
Ключевой частью этого является понимание того, что «рендеринг» — это не то же самое, что «обновление DOM», и компонент может быть отрисован без каких-либо видимых изменений. — Марк Эриксон — Полное руководство по поведению при рендеринге в React.
А что насчет контекста?

Компоненты A и B в повторном рендеринге не нужны. Мы можем предотвратить это, заключив компонент A в оболочку memo, но сначала давайте взглянем на DOM:

React достаточно умен, чтобы обновлять DOM только там, где это необходимо, даже в таких сложных случаях. React DOM сравнивает элемент и его дочерние элементы с предыдущим состоянием и применяет только те обновления DOM, которые необходимы для приведения DOM в желаемое состояние. — React Docs — React только обновляет то, что необходимо.
Представление
Итак, мы знаем, что рендеринг React не означает обновление DOM. Поэтому ненужные отрисовки не всегда приводят к дорогостоящим манипуляциям с DOM. Фактически, постоянный повторный рендеринг — один из основных принципов React. Однако, если у вас много вычислений внутри ваших компонентов React, они могут складываться и вызывать проблемы с производительностью. Вот почему вам нужно исправить медленную визуализацию, прежде чем исправлять повторную визуализацию.
Автор: Alex Sidorenko
Источник: alexsidorenko.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен