
От автора: прототип долгожданных контейнерных запросов CSS добавлен в Chrome Canary и доступен для экспериментов. Давайте рассмотрим, какую проблему они решают, узнаем, как работают, и посмотрим, как они дополняют существующие функции CSS.
В настоящее время контейнерные запросы можно использовать в Chrome Canary, выполнив поиск и включив их в chrome://flags. (Потребуется перезагрузка браузера).

Просмотр результатов поиска в Chrome Canary на экране настроек chrome: // flags, на котором отображается элемент «Включить контейнерные запросы CSS» со статусом «Включено».
Примечание. Имейте в виду, что спецификация находится в стадии разработки и может измениться в любое время. Вы можете просмотреть черновик документа, который будет обновляться по мере формирования спецификации.
Какую проблему решают контейнерные запросы CSS?
Почти 11 лет назад Итан Маркотт познакомил нас с концепцией адаптивного дизайна. Центральным элементом этой идеи была доступность медиа-запросов CSS, которые позволяли устанавливать различные правила в зависимости от размера области просмотра. IPhone был представлен тремя годами ранее, и мы все пытались понять, как работать в этом новом мире, где нужно учитывать как размеры экрана мобильных устройств, так и размеры экрана монитора компьютера (которые в среднем были намного меньше, чем сегодня).
До и даже после внедрения адаптивного дизайна многие компании решали проблему изменения макета в зависимости от размера экрана, предоставляя совершенно разные сайты, часто на поддомене «m». Адаптивный дизайн и медиа-запросы открыли множество других решений для макетов и многолетнюю разработку передовых методов реагирования на размеры области просмотра. Кроме того, популярность таких фреймворков, как Bootstrap, выросла в основном благодаря предоставлению разработчикам адаптивных систем сетки.
В последнее время стали популярными дизайн-системы и библиотеки компонентов. Также есть желание написать один раз и развернуть где угодно. Это означает, что компонент, разработанный изолированно, предназначен для работы в любом количестве контекстов, чтобы сделать создание сложных интерфейсов более эффективным и согласованным.
В какой-то момент эти компоненты объединяются, чтобы создать веб-страницу или интерфейс приложения. В настоящее время, с медиа-запросами, часто используется дополнительный уровень для управления мутациями компонентов при изменении области просмотра. Как упоминалось ранее, распространенным решением является использование вспомогательных классов для наложения системы сеток, таких как фреймворки на подобе Bootstrap. Но эти служебные классы являются исправлением ограничений медиа-запросов и часто приводят к трудностям для вложенных макетов сетки. В таких ситуациях вам, возможно, придется добавить много служебных классов, но при этом не получить наиболее идеального представления.
Или, разработчики могут использовать определенную сетку CSS и поведение гибкости для приблизительного определения скорости реакции контейнера. Но решения для гибкой сетки CSS ограничиваются только приблизительным определением корректировок макета от горизонтального до вертикального расположения и не учитывают необходимость изменения других свойств.
Контейнерные запросы выводят нас за рамки рассмотрения только области просмотра и позволяют любому компоненту или элементу реагировать на определенную ширину контейнера. Таким образом, хотя вы все еще можете использовать адаптивную сетку для общего макета страницы, компонент в этой сетке может определять свои собственные изменения в поведении, запрашивая свой контейнер. Затем он может настроить свои стили в зависимости от того, отображается ли он в узком или широком контейнере.
Контейнерные запросы выводят нас за рамки рассмотрения только области просмотра и позволяют любому компоненту или элементу реагировать на определенную ширину контейнера.
С помощью контейнерных запросов вы можете очень точно и предсказуемо определить полный диапазон стилей компонента. Возможно, вы хотите увеличить или уменьшить отступ, изменить размер шрифта, добавить или удалить фоновые изображения или полностью изменить свойство отображения и ориентацию дочерних элементов.
Скоро мы рассмотрим другие примеры, но сначала давайте узнаем, как создать контейнерный запрос!
Начало работы с контейнерными запросами CSS
Первое, что нужно знать о контейнерных запросах CSS, это то, что «контейнеры» — это запрашиваемые элементы , а правила внутри запросов контейнера влияют только на потомков контейнера. Другими словами — вы можете определить main как контейнер, или, возможно, article или даже как элементы списка. Затем контейнерные запросы позволят определить правила того, как элементы в них меняются в зависимости от размера контейнера.
В текущем экспериментальном прототипе есть одно свойство, необходимое для определения элемента как контейнера, и это свойство contain. Оно может измениться как с точки зрения того, какие значения используются, так и с точки зрения возможности введения нового свойства вместо него, чтобы помочь определить ограничение размера.
Свойство contain принимает одно или несколько значений, и имеет все большую поддержку для начального сочетания размеров макета. Значение layout создает контекст форматирования блока , который будет содержать необходимые поля, чтобы его содержимое не влияло на содержимое в другом контейнере. Значение size требует установки явных значений высоты и ширины или получения размеров извне, например, от родительских элементов сетки, поскольку с этим значением элемент больше не будет определять свои размеры от своих дочерних элементов.
Основная цель браузеров, в первую очередь реализующих эти конкретные значения, — подготовиться к возможности использования контейнерных запросов. Эти значения настроены для решения проблемы бесконечного цикла, который может быть вызван изменением ширины дочернего элемента его родительской ширины, что снова изменяет ширину дочернего элемента.
Предложение контейнерного запроса автора Мириам Сюзанной определяет новое значение inline-size. Принимая во внимание, что size используют для установки значений в обоих направлениях (ширина и высота), значение inline-size — основано на определении ширины.
Мириам предполагает, что чаще всего авторы CSS пытаются органичить элементы на основе ширины. Между тем, высота может быть внутренней — другими словами, увеличиваться или уменьшаться в зависимости от ограниченного элемента. Таким образом, inline-size считается одноосным ограничением. И это значение доступно в Chrome Canary и позволяет нам начать экспериментировать с контейнерными запросами.
Давайте создадим класс, который можно будет использовать для определения элементов как контейнеров:
.container { contain: layout inline-size style;
}
Нам нужно было включить значения layout и inline-size для успешной работы контейнерных запросов. Кроме того, Мириам также посоветовала добавить style чтобы избежать потенциального бесконечного цикла при настройке свойств, таких как счетчики, которые могут запускать изменения за пределами контейнера и влиять на его размер, вызывая цикл изменения размера.
Теперь, прежде чем мы напишем запрос, нужно узнать еще несколько вещей.
Когда вы используете контейнерный запрос, вы изменяете не сам контейнер, а элементы внутри этого контейнера.
Использование inline-size создает ограничение контекста для элементов в этом контейнере. Запрошенный элемент будет использовать своего ближайшего предка с примененным ограничением. Это важно, потому что можно вкладывать контейнеры. Поэтому, если вы не знаете, что это за контейнер, или создаете вложенный контейнер, результаты для потомков могут измениться.
Итак, как на самом деле выглядит контейнерный запрос? Синтаксис будет знаком из медиа-запросов, поскольку они начинаются с @container, а затем указывается необходимое значение, например (min-width: 300px). Предположим, мы разместили наш класс container в <main> элементе, и он содержит несколько <articles>:
<main class="container"> <article>...</article> <article>...</article> <article>...</article> </main>
Теперь мы можем настроить контейнерный запрос для изменения articles и любого из их потомков, который будет основан на ширине main, поскольку это содержащий элемент. До сих пор в своих экспериментах я счел полезным думать об этом как о концепции «сначала мобильные», за исключением того, что в данном случае это «сначала самый узкий контейнер». Это означает, что я сначала определю стили для моего наименьшего ожидаемого контейнера, а затем буду использовать контейнерные запросы для изменения стилей по мере увеличения контейнера.
article { padding: 1rem; font-size: 1rem;
} @container (min-width: 60ch) { article { padding: 2rem; font-size: 1.25rem; }
}
Обратите внимание, что использование относительного к шрифту единиц измерения, таких как ch или em, предназначено для использования с параметром контейнера font-size, но на момент написания статьи еще не завершено. Итак, на данный момент мы будем использовать размер корневого шрифта. Существует проблема со спецификацией для изучения других функций, которые могут стать доступными для запросов.
Добавленные нами правила могут быть несложными, но они практичны. В системах, над которыми я работал, корректировки, подобные тому, что мы сделали с заполнением, обрабатываются путем создания серии служебных классов, связанных с медиа-запросами области просмотра. Теперь мы можем сделать их более пропорциональными элементам в зависимости от их размера.
Если мы настроим наш контейнер main и определим гибкую сетку, чтобы статьи реагировали как гибкие дочерние элементы, мы столкнемся с некоторой проблемой:
main { display: flex; flex-wrap: wrap;
} article { flex: 1 1 30ch;
}
Вы можете ожидать, что, когда ширина статьи меньше, чем 60ch, она потребует уменьшенных отступов и размера шрифта. Однако, поскольку статьи являются прямыми дочерними элементами main, а main являются единственным контекстом ограничения, статьи не изменятся, пока ширина main не станет меньше ширины контейнерного запроса. Мы столкнулись бы с аналогичной проблемой, если бы использовали CSS-сетку для размещения статей.
Чтобы решить эту проблему, в каждую статью необходимо добавить ограничивающий элемент, чтобы правильно запрашивать ширину гибкого элемента. Это потому, что элемент main больше не представляет ширину элемента. В этом случае самое быстрое решение — добавить элементы div в наш класс container вокруг каждой статьи.
<main class="container"> <div class="container article"><article>...</article></div> <div class="container article"><article>...</article></div> <div class="container article"><article>...</article></div> </main>
Нам также нужно будет переключить наше определение flex с article на новое div, в которое мы также добавили класс article для простоты написания нашего правила:
.article { flex: 1 1 30ch;
}
В результате, последняя статья охватывает всю ширину и будет иметь стили больших контейнеров. Вот CodePen этого примера контейнерных запросов для дочерних элементов Flexbox (напоминание для просмотра в Chrome Canary с включенными контейнерными запросами, как указано в начале!).

Статьи, гибко упорядоченные, имеют две статьи в первой строке с использованием стилей узких контейнеров и последнюю статью во второй строке, охватывающей всю ширину с стилями больших контейнеров.
Мы тоже определили main как контейнер. Это означает, что мы можем добавлять стили для класса .article, но они будут зависеть от ширины main, а не от самих. Я думаю, что возможность иметь правила внутри контейнерных запросов, отвечающих за несколько уровней контейнеров, вызовет наибольшую путаницу при первоначальной реализации и последующей оценке и совместном использовании таблиц стилей.
В ближайшем будущем обновления браузера DevTools, безусловно, помогут внести изменения в DOM, которые изменят эти типы отношений между элементами и контейнерами, которые они могут запрашивать. Возможно, новая передовая практика будет заключаться в том, чтобы запрашивать только один уровень выше в блоке @container и заставлять наследников иметь свой контейнер, чтобы уменьшить возможность негативного воздействия. Компромисс — это возможность большего количества элементов DOM, как мы видели в нашем примере статьи, и, следовательно, увеличение семантики.
В этом примере мы увидели, что произошло с обоими вложенными контейнерами, а также последствия введения гибкого или сеточного макета в контейнер. Что в настоящее время не определено в спецификации, так это то, что происходит, когда контейнерный запрос определен, но нет фактических предков контейнера для запрашиваемых элементов. Может быть принято решение считать ограничения ложным и отбросить правила, или же они могут вернуться в область просмотра. Вы можете отслеживать открытую проблему для ограничения отката и даже высказать свое мнение в этом обсуждении!
Правила выбора элемента контейнера
Ранее я упоминал, что сам контейнер не может быть оформлен в рамках запроса контейнера (если только он не является вложенным контейнером и не отвечает на запрос контейнера-предка). Однако контейнер можно использовать как часть селектора CSS для его дочерних элементов.
Почему это важно? Это позволяет сохранить доступ к псевдоклассам и селекторам CSS, которые могут возникнуть в контейнере, например :nth-child.
В нашем примере, если мы хотим добавить границу odd к каждой статье, мы можем написать следующее:
@container (min-width: 60ch) { .container:nth-child(odd) > article { border: 1px solid grey; }
}
Если вам нужно это сделать, вы можете использовать менее общие имена классов контейнеров, чтобы иметь возможность более читабельным способом идентифицировать, какие контейнеры запрашиваются для правила.
Пример для обучения: обновление тизеров статей на SmashingMagazine
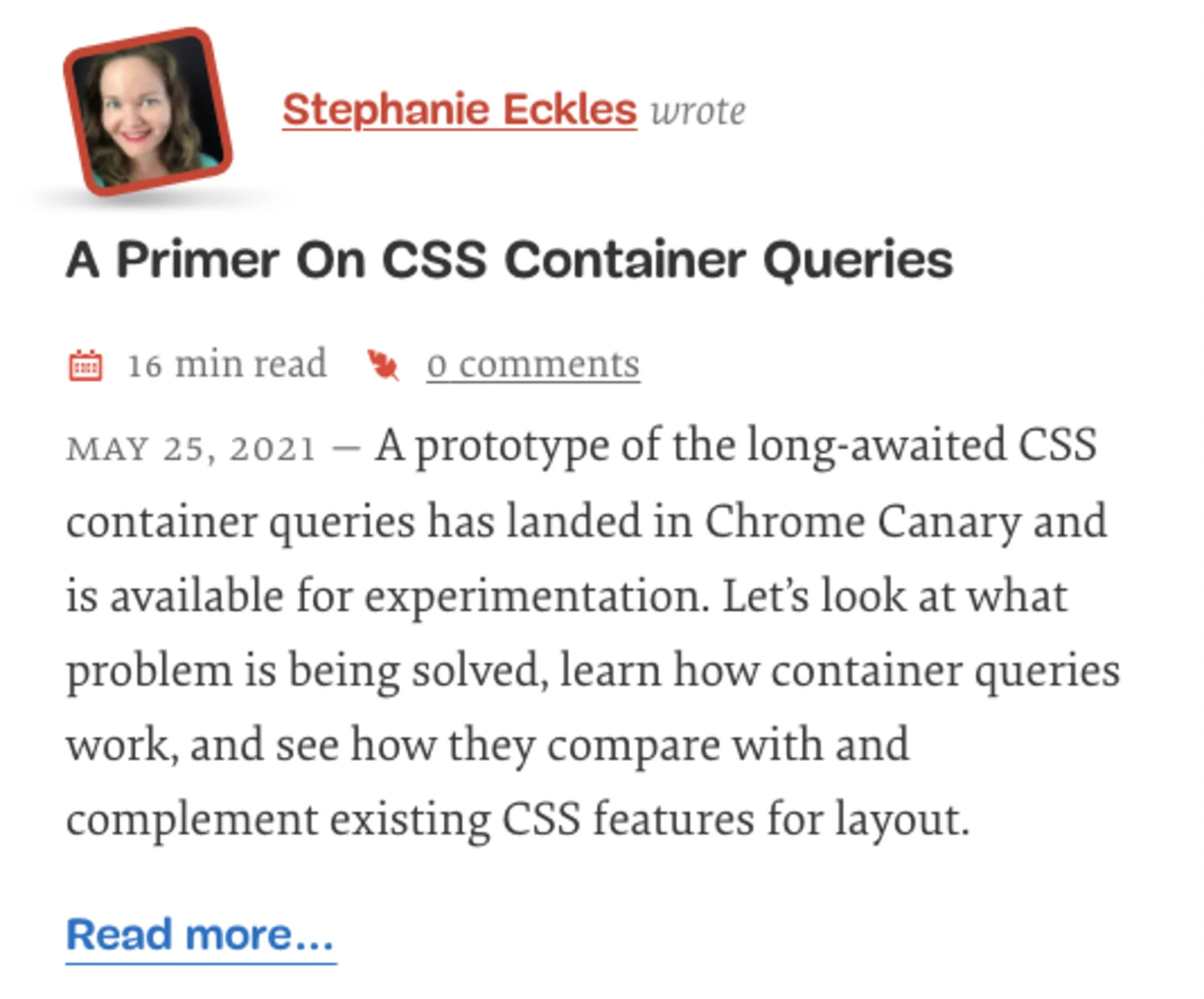
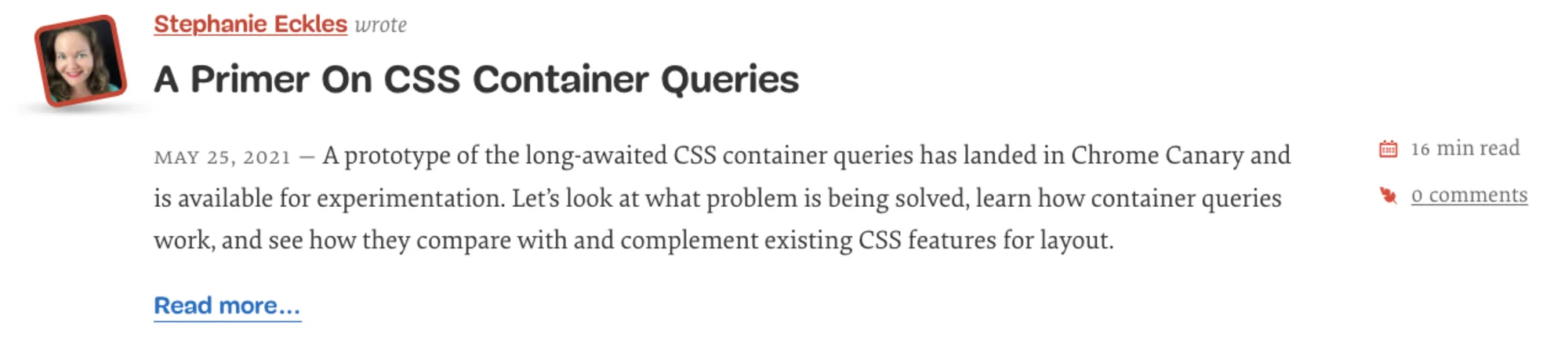
Если вы посетите профиль автора здесь на Smashing (например, мой) и измените размер своего браузера, вы заметите, что расположение элементов тизера статьи меняется в зависимости от ширины области просмотра.
В самых маленьких окнах просмотра аватар и имя автора располагаются над заголовком, а время чтения и статистика комментариев размещаются между заголовком и содержанием тизера статьи. В немного больших окнах просмотра аватар перемещается влево от всего контента, в результате чего заголовок также располагается ближе к имени автора. Наконец, в самых больших окнах просмотра статье разрешено занимать почти всю ширину страницы, а время чтения и статистика комментариев меняют свое положение, перемещаясь справа от содержания статьи и под заголовком.

Снимок экрана с тремя настройками макета, описанными в предыдущем абзаце.
Комбинируя контейнерные запросы с обновлением до использования областей шаблона сетки CSS, мы можем обновить этот компонент, чтобы он реагировал на контейнеры, а не на область просмотра. Мы начнем с узкого представления, что также означает, что браузеры, не поддерживающие контейнерные запросы, будут использовать этот макет.
Для этой демонстрации я использовал минимально необходимые существующие стили из Smashing и сделал только одну модификацию существующей модели DOM, которая заключалась в перемещении заголовка в компонент header (и превращении его в h2).
Вот сокращенный фрагмент структуры DOM статьи, чтобы показать элементы, которые мы хотим переупорядочить (оригинальные имена классов сохранены):
<article class="article--post"> <header> <div class="article--post__image"></div> <span class="article--post__author-name"></span> <h2 class="article--post__title"></h2> </header> <footer class="article--post__stats"></footer> <div class="article--post__content"></div> </article>
Предположим, что это прямые потомки, main и определим main как наш контейнер:
main { contain: layout inline-size style;
}
В самом маленьком контейнере у нас есть три секции : заголовок, статистика и контент. По сути, они появляются в макете блока по умолчанию в нашем DOM. Но мы продолжим и назначим сеточный шаблон и каждый из соответствующих элементов, потому что шаблон является ключом к нашим настройкам в контейнерных запросах.
.article--post { display: grid; grid-template-areas: "header" "stats" "content"; gap: 0.5rem;
} .article--post header { grid-area: header;
} .article--post__stats { grid-area: stats;
} .article--post__content { grid-area: content;
}
Сетка идеально подходит для этой цели, потому что возможность определять именованные области шаблона значительно упрощает внесение изменений в окружение. Кроме того, его фактический алгоритм компоновки более идеален, чем flexbox, с точки зрения того, как мы хотим управлять изменением размеров областей, что может стать более ясным, когда мы добавим обновления контейнерных запросов.
Прежде чем мы продолжим, мы должны также создать шаблон сетки для header, чтобы иметь возможность перемещаться между аватаром, именем автора и заголовоком. Мы добавим в правило .article—post header:
.article--post header { display: grid; grid-template-areas: "avatar name" "headline headline"; grid-auto-columns: auto 1fr; align-items: center; column-gap: 1rem; row-gap: 0.5rem;
}
Если вы не знакомы с grid-template-areas — то мы здесь делаем так, чтобы в верхней строке был один столбец для аватара и один для имени. Затем во второй строке мы планируем, чтобы заголовок охватывал оба этих столбца, которые мы определяем, используя одно и то же имя дважды.
Важно отметить, что мы также определяем grid-auto-columns, чтобы переопределить поведение по умолчанию, когда каждый столбец занимает 1fr или равную часть общего пространства. Это потому, что мы хотим, чтобы ширина первого столбца равнялась ширине аватара, а оставшееся пространство занимало имя.
Теперь нам нужно обязательно явно разместить связанные элементы в этих областях:
.article--post__image { grid-area: avatar;
} .article--post__author-name { grid-area: name;
} .article--post__title { grid-area: headline; font-size: 1.5rem;
}
Мы также определяем font-size для заголовка, который мы будем увеличивать по мере увеличения ширины контейнера. Наконец, мы будем использовать flex, чтобы расположить список статистики по горизонтали, до самого большого за размером контейнера:
.article--post__stats ul { display: flex; gap: 1rem; margin: 0;
}
Примечание: Safari недавно завершил поддержку gap для flexbox, то есть теперь он поддерживается для всех современных браузеров!

Результат стилей шаблона сетки, отображающий выровненные аватар и имя автора, за которым следует заголовок, затем статистика, а затем содержание тизера.
Теперь мы можем перейти к первому из двух контейнерных запросов, чтобы создать представление среднего размера. Давайте воспользуемся возможностью создавать запросы, относящиеся к шрифту, и основывать их на превышении контейнером 60ch. На мой взгляд, создание содержимого в зависимости от длины строки — это практичный способ управлять изменениями ширины контейнера. Тем не менее, вы, безусловно, можете использовать пиксели, rems, ems и возможно, другие опции в будущем.
Для среднего размера нам нужно настроить шаблоны сетки заголовка и общей статьи:
@container (min-width: 60ch) { .article--post header { grid-template-areas: "avatar name" "avatar headline"; align-items: start; } .article--post { grid-template-areas: "header header" ". stats" ". content"; grid-auto-columns: 5rem 1fr; column-gap: 1rem; } .article--post__title { font-size: 1.75rem; }
}
При такой ширине мы хотим, чтобы аватар отображался в отдельной колонке слева от остального содержимого. Для этого в шаблоне сетки он назначается первому столбцу обеих строк, а затем смещается имя в строку один столбца два, а заголовок в строку два столбца два. Аватар также должен быть выровнен по верхнему краю, его можно отрегулировать с помощью align-items: start.
Затем мы обновляем шаблон сетки статей, чтобы заголовок занимал оба столбца в верхней строке. После этого мы используем сивол точки «.», чтобы назначить безымянную область сетки для первого столбца второго и третьего ряда, готовясь к визуальному отображению аватара в его собственном столбце. Затем мы настраиваем автоматические столбцы, чтобы сделать первый столбец эквивалентным ширине аватара, для завершения эффекта.

Макет запроса контейнера среднего размера с визуально отображаемым аватаром в собственном столбце слева от остального содержимого.
Для самого большого размера контейнера нам нужно переместить список статистики, чтобы он отображался справа от содержимого статьи, но под заголовком. Мы снова будем использовать единицы ch для нашей «точки останова», на этот раз — используем 100ch.
@container (min-width: 100ch) { .article--post { grid-template-areas: "header header header" ". content stats"; grid-auto-columns: 5rem fit-content(70ch) auto; } .article--post__stats ul { flex-direction: column; } .article--post__title { max-width: 80ch; font-size: 2rem; } .article--post__content { padding-right: 2em; }
}
Чтобы удовлетворить все наши требования, теперь нам нужно позаботиться о трех столбцах, что делает первую строку тройным повторением header. Затем вторая строка начинается с безымянного столбца, совместно используемого с контентом, а затем со статистикой.
Глядя на окончательную версию этой страницы, мы видим, что статья не занимает 100% ширины макета Smashing. Чтобы сохранить такое расположение, внутри grid-auto-columns мы используем функцию fit-content, которую можно читать как: «расти до внутренней максимальной ширины содержимого, но не больше, чем предоставленное значение». Итак, мы говорим, что столбец может расти, но не превышать 70ch. Это не предотвращает его сжатие, поэтому столбец также остается чувствительным к доступному пространству.
Следуя за столбцом content, мы определяем ширину столбца статистики auto. Это означает, что ему будет разрешено занимать внутреннее пространство, необходимое для размещения его содержимого.

При наибольшем расположении компонентов статьи время чтения и статистика комментариев перемещаются вправо от основного содержания, а содержание статьи занимает наибольшее горизонтальное пространство.
Теперь вы можете подумать, что мы как бы просто выполнили медиа-запросы, но все немного по-другому. Что — если мы остановимся на мгновение — это здорово! Это должно помочь почувствовать себя знакомыми с контейнерными запросами и упростить их настройку и включение в рабочий процесс. Что касается нашей демонстрации, то как вы видите, наша отдельная статья в настоящее время реагирует на один родительский элемент, который сам реагирует только на изменение области просмотра.
Что мы действительно сделали, так это заложили основу для размещения нашей статьи на странице статей или на домашней странице, где статьи расположены в столбцах (ради этой демонстрации мы проигнорируем другие изменения, которые происходит на домашней странице). Как мы узнали во вводном примере, если мы хотим, чтобы элементы реагировали на ширину элементов сетки CSS или на значение flex, нам нужно, чтобы они находились внутри своего контейнера. Поэтому давайте добавим явный контейнерный элемент вокруг каждой статьи вместо того, чтобы полагаться на main.
<div class="article--post-container"> <article class="article--post"></article> </div>
Затем мы назначим .article—post-container контейнером:
.article--post-container { contain: layout inline-size;
}
Теперь, если мы создадим макет сетки, как мы это делали во вводном примере, мы разместим одну статью над сеткой и две внутри ее. Вот полный CodePen этой демонстрации, включая гибкую сетку:
Возможности и предостережения при использовании контейнерных запросов
Вы можете начать подготовку к использованию контейнерных запросов уже сегодня, включив их в качестве прогрессивного усовершенствования. Определяя стили, которые хорошо работают без контейнерных запросов, вы можете наслоить улучшения, которые их действительно используют. Тогда неподдерживающие браузеры все равно получат работоспособную — если не идеальную — версию.
Поскольку мы смотрим в будущее с возможностью использования контейнерных запросов где угодно, вот несколько возможностей, в которых они будут полезны, а также некоторые предостережения. Все они имеют одну общую черту: это сценарии, в которых, вероятно, будет сочтено желательным, чтобы изменения макета и стиля не зависели от области просмотра.
Адаптивная типоргафика
Возможно, вы знакомы с концепцией адаптивной или плавной типографики. Решения по обновлению типографики для разных областей просмотра и ширины элементов претерпели множество улучшений, от поддержки JavaScript до решений CSS, использующих единицы области просмотра clamp().
Если спецификация получит контейнерную единицу (о которой мы вскоре поговорим), мы сможем достичь внутренней типографики. Но даже с текущей спецификацией мы можем определить адаптивную типографику, изменив значение font-size для различных размеров содержащихся элементов. Фактически, мы только что сделали это в примере со статьями Smashing Magazine.
Хотя это интересно с точки зрения дизайна и верстки, оно требует той же осторожности, что и существующие решения для гибкой типографии. Для доступности пользователь должен иметь возможность масштабировать макет и увеличивать его font-size до 200% от исходного размера. Если вы создадите решение, которое резко уменьшает размер шрифта в меньших контейнерах — который может быть вычисленным размером при масштабировании — пользователь никогда не сможет добиться увеличения базы font-size на 200%. Я уверен, что мы увидим больше рекомендаций и решений по этому поводу, когда мы больше познакомимся с контейнерными запросами!
Изменение отображаемых значений
С помощью контейнерных запросов мы сможем полностью изменить свойства отображения, например, с сетки на flex. Или изменить связанные с ними свойства, например обновить шаблоны сетки. Это позволяет плавно перемещать дочерние элементы на основе текущего пространства, разрешенного для контейнера.
Это категория, в которой вы найдете многие из текущих демонстраций, поскольку, похоже, это одна из вещей, которая делает возможность контейнерных запросов такой захватывающей. В то время как адаптивные сеточные системы основаны на медиа-запросах, привязанных к ширине области просмотра, вы можете добавить уровни служебных классов, чтобы получить желаемый результат. Но с помощью контейнерных запросов вы можете точно указать не только систему сеток, но и полностью изменить ее по мере увеличения и уменьшения элемента или компонента.
Возможные сценарии включают:
изменение формы подписки на новостную рассылку с горизонтальной на многослойную;
создание чередующихся разделов шаблона сетки;
изменение соотношения сторон изображений и их положения по сравнению с соответствующим контентом;
динамические карточки контактов, которые изменяют положение аватаров и контактных данных и могут быть помещены на боковую панель.
Здесь следует отметить, что, для доступности рекомендуется обеспечить логический порядок, особенно ради табуляции интерактивных элементов, таких как ссылки, кнопки и элементы формы.
Отображение, скрытие и перестановка
Для более сложных компонентов контейнерные запросы могут управлять вариантами отображеня. Рассмотрим меню навигации, которое включает в себя серию ссылок, и при уменьшении контейнера некоторые из этих ссылок должны скрыться и должен появиться раскрывающийся список.
Контейнерные запросы можно использовать для просмотра разделов панели навигации и независимого изменения этих отдельных частей. Сравните это с попыткой справиться с этим с помощью медиа-запросов, когда вы можете выбрать проектирование и разработку с учетом точек останова в результате скомпрометированного, менее идеального окончательного решения.
Разрабатывать один раз и развертывать где угодно
Ладно, это может быть немного вдохновляющим. Но для систем проектирования, библиотек компонентов и разработчиков фреймворков контейнерные запросы значительно улучшат возможность предоставления самозащитных решений.
Способность компонентов управлять собой в любом заданном пространстве уменьшит сложности, возникающие, когда придет время фактически добавить их в макет.
На первый взгляд это кажется мечтой, особенно если вы, как и я, занимались разработкой дизайн-системы. Однако для некоторых компонентов плюсы и минусы могут быть одинаковыми, и вам не всегда может понадобиться динамический макет или поведение изменения положения. Я предполагаю, что это будет еще одна область, в которой сформируются лучшие практики, которые, возможно, позволят компонентам использовать поведение контейнерного запроса для каждого экземпляра, например, через класс модификатора.
Например, рассмотрим компонент карты, который предполагает, что его font-size должен измениться. Но в конкретном случае фактическое количество символов было намного больше или намного короче, и эти правила были неоптимальными. Согласиться с этим, вероятно, будет проще, чем пытаться переопределить каждый отдельный запрос контейнера, который был прикреплен.
Что может измениться в спецификации
В настоящее время даже синтаксис может быть изменен до того, как спецификация будет полностью завершена. Фактически, она была выпущена в качестве эксперимента, чтобы мы, как сообщество, могли предоставить обратную связь. Мириам Сюзанна создала проект GitHub для отслеживания проблем, и вы можете реагировать на них и добавлять комментарии.
Я уже упоминал о двух ключевых проблемах, которые еще предстоит решить:
# 6178: Как разрешить проблему с @container, если не определены контейнеры-предки?
# 5989: Какие возможности контейнера можно запрашивать?
Большое значение и влияние имеют:
Должен ли быть новый синтаксис для создания запрашиваемых контейнеров? (# 6174). Первоначальный выпуск от Мириам предлагает два варианта: либо нового набора выделенных значений contain, либо, возможно, вызываемого совершенно нового свойства containment. Если какое-либо из этих изменений произойдет на этапе прототипа, значения, показанные в начале этой статьи, могут больше не работать. Итак, еще раз обратите внимание, что экспериментировать — это здорово, но имейте в виду, что все будет продолжать меняться!
Также представляет интерес возможность появления новых контейнерных единиц, отслеживаемых в:
Единицы «ширина контейнера» и «высота контейнера» (# 5888). Это могло бы открыть собственное решение CSS для внутренней типографики, среди прочего, что-то вроде: font-size: clamp(1.5rem, 1rem + 4cw, 3rem)(где cw- заполнитель для неопределенной в данный момент единицы, которая может представлять ширину контейнера).
Автор: Stephanie Eckles
Источник: www.smashingmagazine.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен