Дизайнеры — это те люди, которые находятся в постоянном поиске чего-то нового: интересных источников вдохновения, специализированных онлайн-сервисов, офлайновых программ по типу CSS редакторов, а также всевозможных хитростей/скриптов, помогающих ускорить и улучшить рабочий процесс.
Вы наверняка слышали про один из самых крупных программных продуктов для данного браузера — встроенные инструменты разработчика Chrome Devtools, однако вместе с тем можно найти десятки и сотни более мелких, но весьма полезных приложений. Именно о них и пойдет речь в сегодняшней статье — рассмотрим 10тку расширений и плагинов для Google Chrome. Пост является переводом этой заметки.
Window Resizer
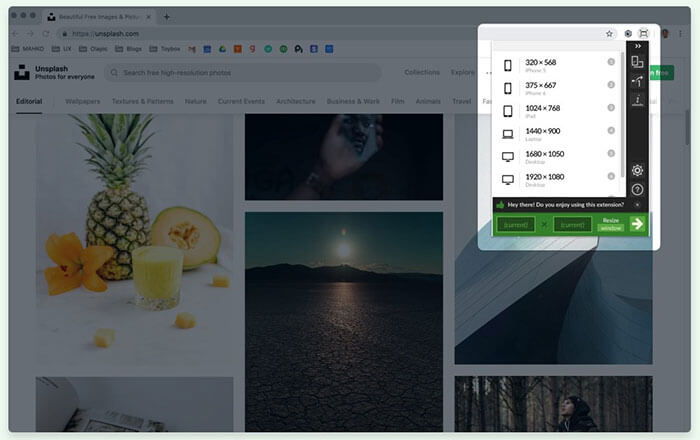
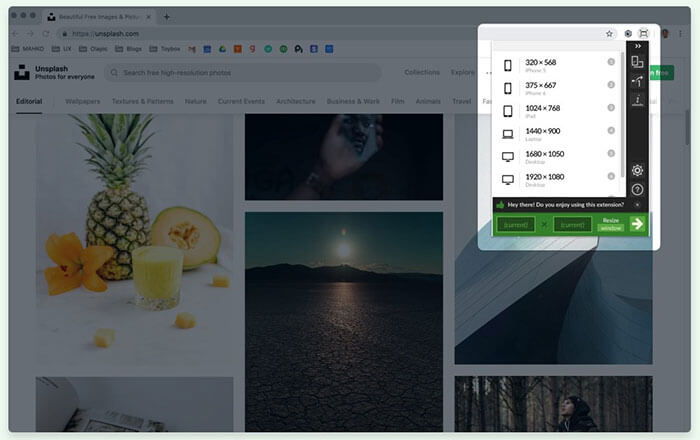
Расширение Window Resizer изменяет размер окна браузера, имитируя десктопные, планшетные и мобильные экраны. Это особенно полезно для веб-дизайнеров и разработчиков, работающих за крупными мониторами, когда дело доходит до тестирования адаптивных версий сайта.
Для того чтобы начать пользоваться приложением, просто установите его, кликните на иконку окна в правом верхнем углу, выберите нужное разрешение — браузер адаптируется под заданное значение. Это быстрее чем использовать отдельные веб-сервисы.


Loom
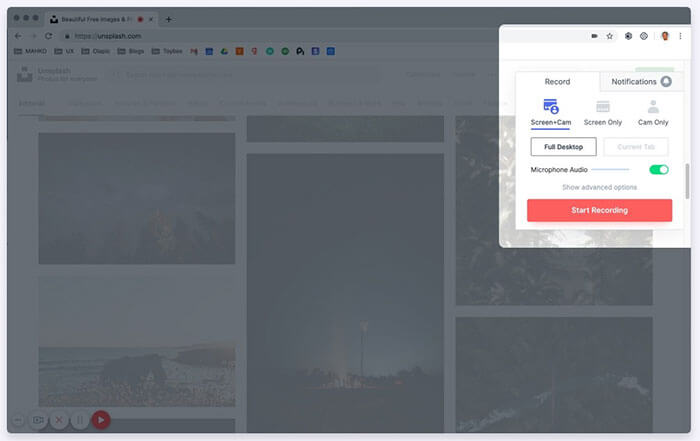
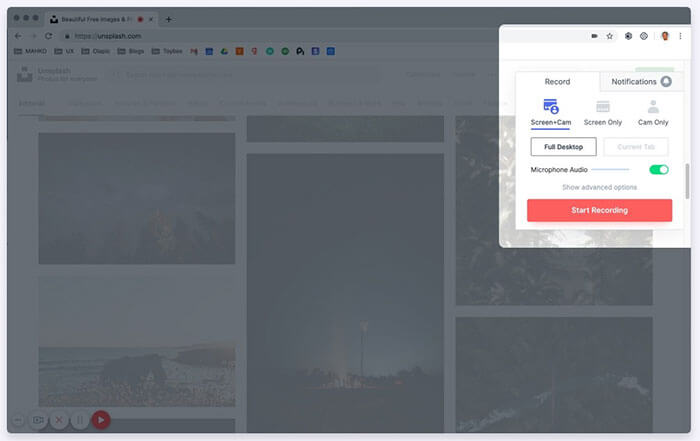
Есть ситуации, когда одно изображение может быть понятнее тысячи слов, а ценность видео в данном случае еще больше. Плагин Loom однозначно пригодится, когда вы работаете в команде — он позволяет быстро и легко записывать видео с экрана, а затем делиться ссылкой на этот видеоролик. По сравнению со статическими скриншотами такой формат однозначно более наглядный.
Чтобы начать использовать модуль, установите его и нажмите «Запись». После того, как вы закончите, сможете поделиться своим видео с коллегами или заказчиками, а потом получить данные о том, кто его просмотрел.


Toybox
Одна из неотъемлемых обязанностей веб-дизайнера – работа над правками и ошибками. Для того чтобы быстро коммуницировать с клиентом по данному вопросу, советуем воспользоваться плагином Toybox. Он позволяет просматривать CSS-стили на веб-странице и оставлять отзывы/задания по тем или иным объектам на ней. Лучше понять суть происходящего поможет видео, расположенное под описанием ниже.
Расширение по функциональности схоже с InVision и Zeplin, только оно работает прямо на вашем сайте. Помимо этого, когда вы создаете комментарий исполнителю через Toybox, приложение автоматически делает скриншот, сохраняет информацию о браузере, операционной системе, размере экрана и многое другое — это полезно, т.к. не нужно лишний раз переспрашивать, как и где именно появилась ошибка.
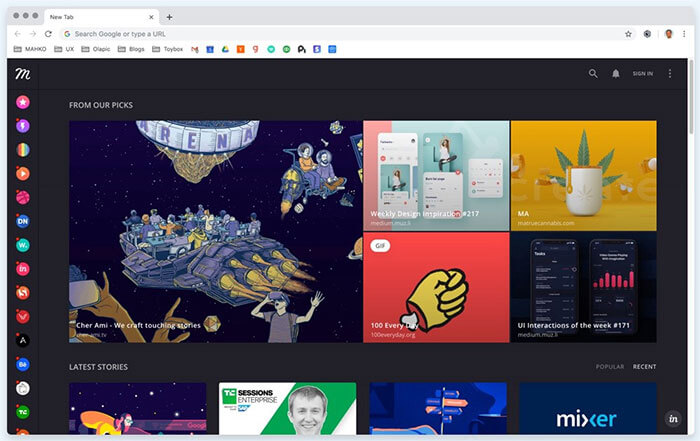
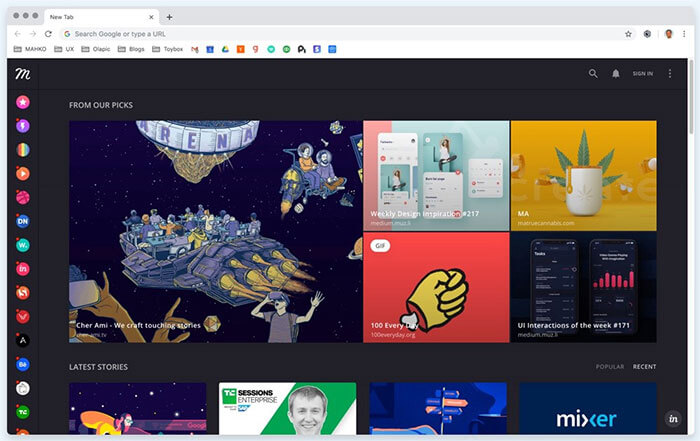
Muzli
Зачастую дизайнеру трудно начать рабочий день, не получив ежедневную порцию вдохновения — расширение Muzli отлично подойдет для этой задачи. При каждом открытии новой вкладки в Google Chrome, вам предоставляются трендовые дизайнерские иллюстрации или работы лучших художников, фотографов и так далее. Вся эта информация считывается из десятков источников — вам точно будет на что посмотреть перед работой (чтобы вдохновиться и почерпнуть массу креативных идей для себя).


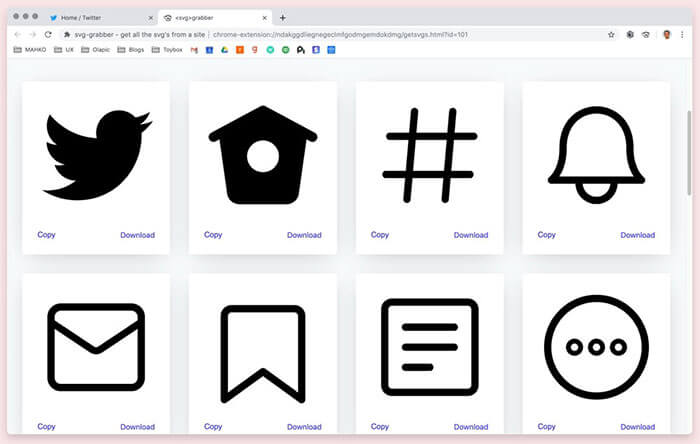
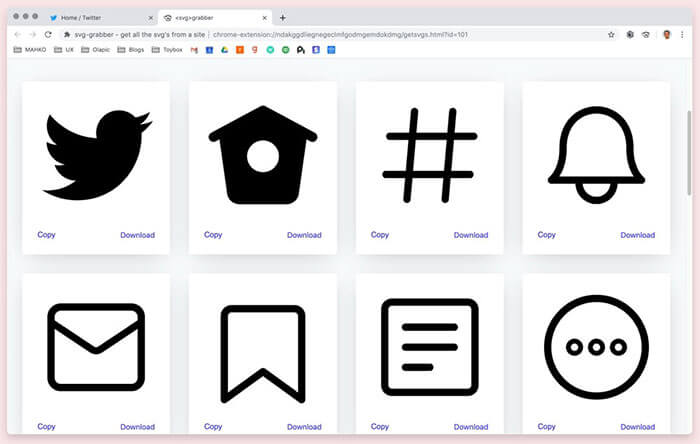
SVG Grabber
Задача, в принципе, не самая распространенная, но все же иногда попадается — если вам нужно выгрузить логотип или иконки с сайта, то расширение SVG Grabber предназначено как раз для этого. После инсталяции плагина, заходите на интересующий вас веб-ресурс и нажимаете всего одну кнопку — в результате все SVG-файлы будут автоматически извлечены. В дальнейшем при необходимости можете быстро скачать себе некоторые из них. Держать SVG Grabber постоянно включенным нет смысла, но сохранить его не помешает.


Page Ruler
Иногда веб-дизайнеру приходится измерять размер объектов на сайте. На глаз этого, конечно, сделать не получится, а привлекая для этого процесса Фотошоп, можете потерять несколько драгоценных минут. Есть куда более простое решение для таких ситуаций — плагин Page Ruler, который сократит время измерения до пары секунд.
Чтобы получить пиксельные размеры и позиционирование объекта на любой веб-странице, вам достаточно лишь установить модуль, перейти на интересующий вас веб-ресурс и кликнуть на голубое окошко в правом верхнем углу браузера.


Dark Mode Dev Tools
Хоть Dark mode (ночная тема) и не является расширением, она по-прежнему остается полезным инструментом для веб-разработчиков. Чтобы переключиться на ночной режим нужно зайти в DevTools, затем нажать на иконку с тремя точками, после чего перейти в настройки и выбрать в разделе Appearance Dark Mode. Там же имеется возможность сменить режим обратно на дневной (Light mode). Это послужит хорошей разрядкой для глаз, особенно когда работаете по ночам.


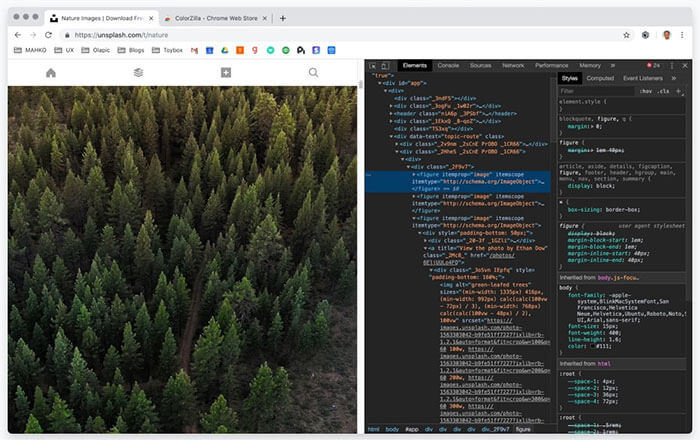
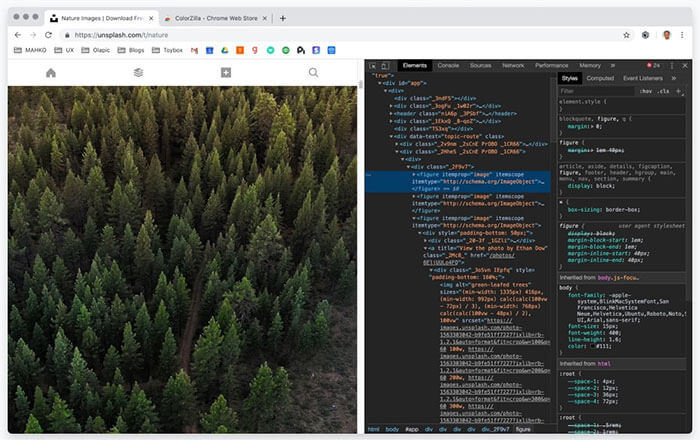
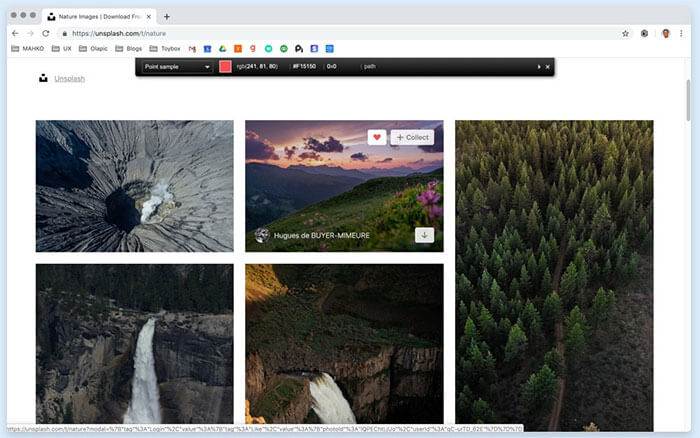
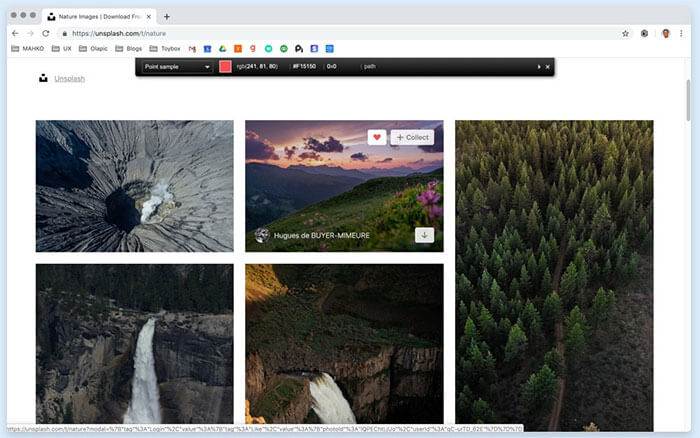
ColorZilla
Многие веб-дизайнеры применяют традиционные методы поиска нужного цвета, что занимает немало времени. Использование ColorZilla нацелено на экономию ваших усилий и упрощение работы. Просто скачайте плагин, кликните на пипетку в правом верхнем углу браузера и наведите курсор на элемент с интересующим вас цветом. После этого приложение покажет RGB код цвета, который можно будет скопировать в буфер обмена. Есть там и другие фишки, но они особо не используются.


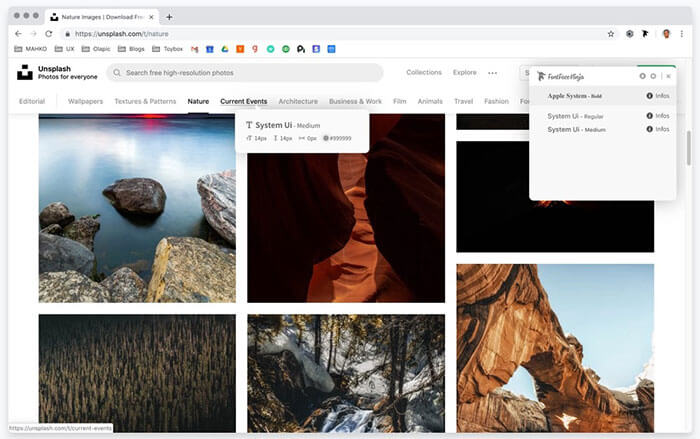
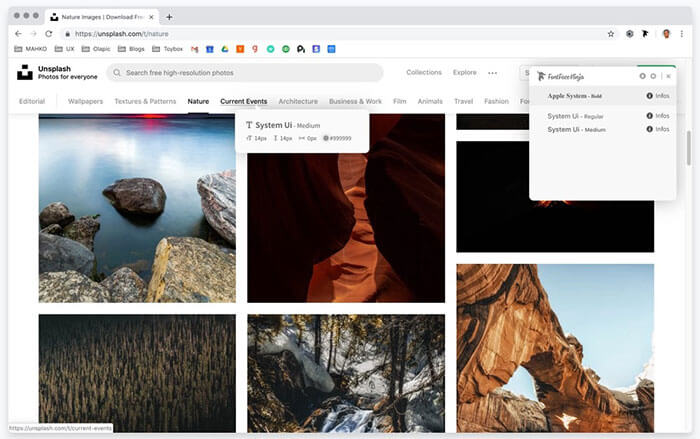
Fontface Ninja
Fontface Ninja — это удобное расширение для быстрого распознавания шрифтов онлайн. Просто установите его, кликните на значок ниндзя в правом верхнем углу и наведите курсор на интересующий вас объект. При наведении модуль показывает название веб-шрифта, его размер и начертание. Вы также можете кликнуть на шрифт и перейти на страницу, где его реально скачать или купить.


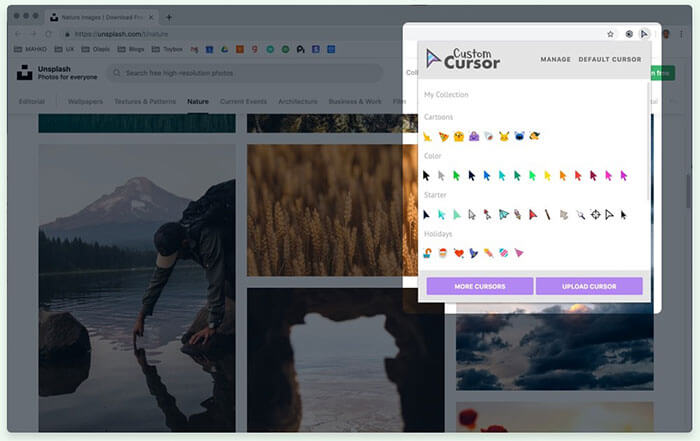
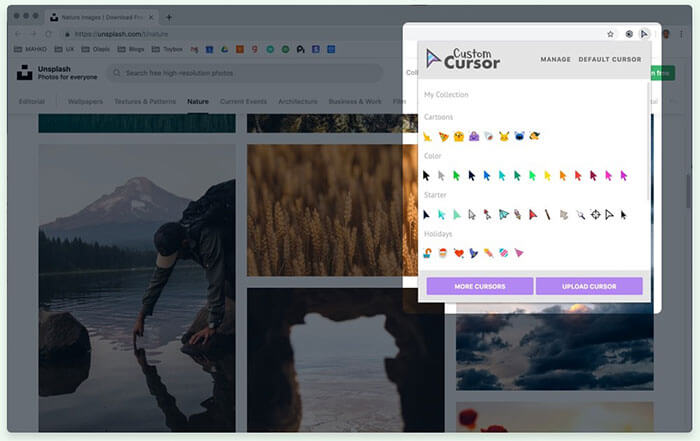
Custom Cursor
Он предназначен не только для дизайнеров, да и полноценным рабочим инструментом его не назвать. С помощью плагина Custom Cursor разрешается изменять стандартный курсор мыши, задав ему форму и цвет из предложенного списка. Допускается загрузка своего варианта. Решение выглядит очень свежо и прикольно.


Было бы неплохо, если бы в комментариях вы рассказали о своих любимых расширениях в Хроме. Как дополнение к статье советуем просмотреть старую заметку про расширения Chrome для разработки но т.к. она была опубликована достаточно давно, не уверены, что все из них еще актуальны. Дополняйте данный пост своими подсказками в комментах ниже.