В продолжение статьи о создании идеальной формы авторизации на сайте мы решили продемонстрировать вам одни из лучших решений по данной теме. Значительная часть материалов из подборки имеет PSD/HTML исходники, поэтому вы сможете внедрить их в собственных проектах, предварительно подправив под свои задачи. Все ссылки находятся в картинках, а если их там нет, то это просто скриншоты дизайнов для вдохновения.
Вообще формы логина и пароля встречаются в разных по формату веб-ресурсах и приложениях. Они позволяют получить доступ к определенным инструментами и дополнительным функциями, полезным в работе. В качестве примеров вспоминаются корпоративные порталы с закрытыми разделами для партнеров, учетные записи пользователей в интернет-магазинах, всевозможные онлайн-сервисы с личными кабинетом, админки в конструкторах сайтов / CMS системах и т.п.


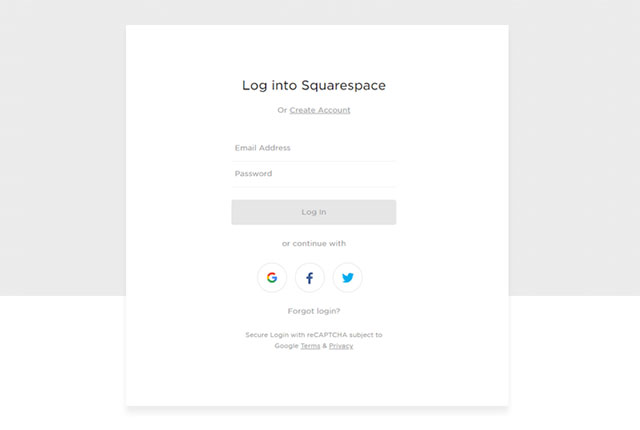
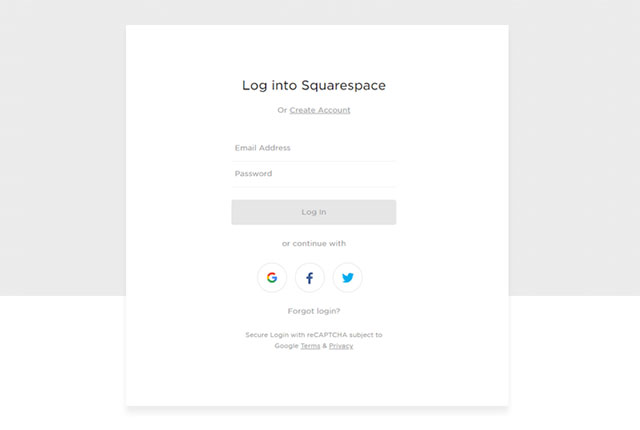
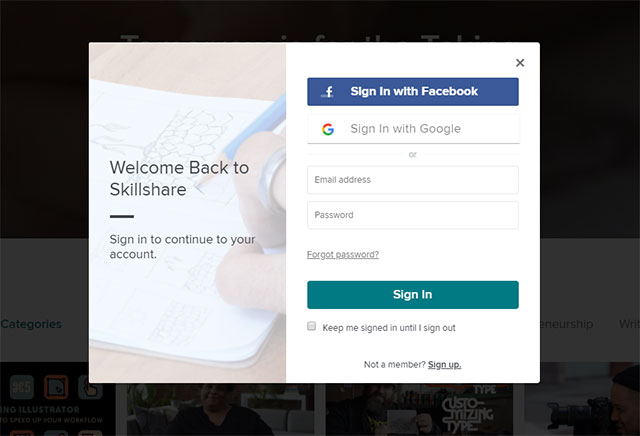
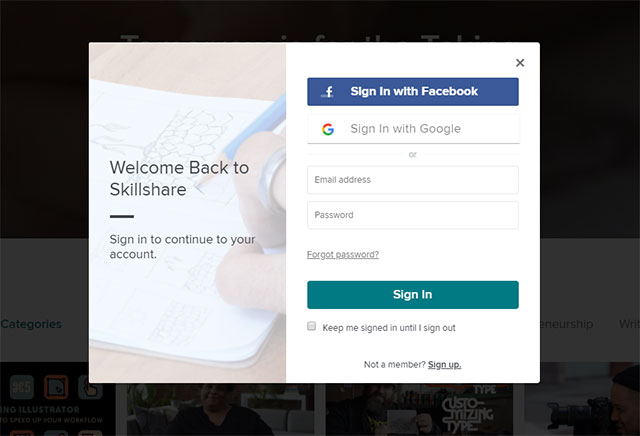
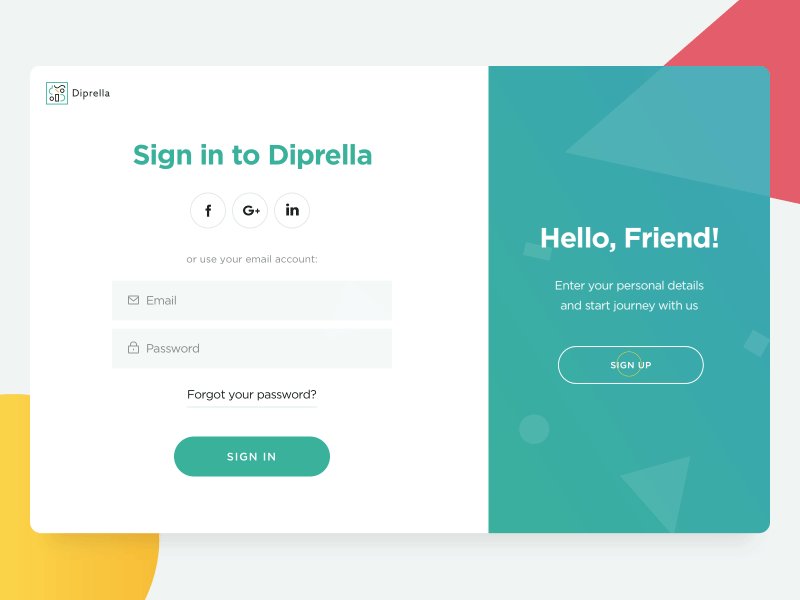
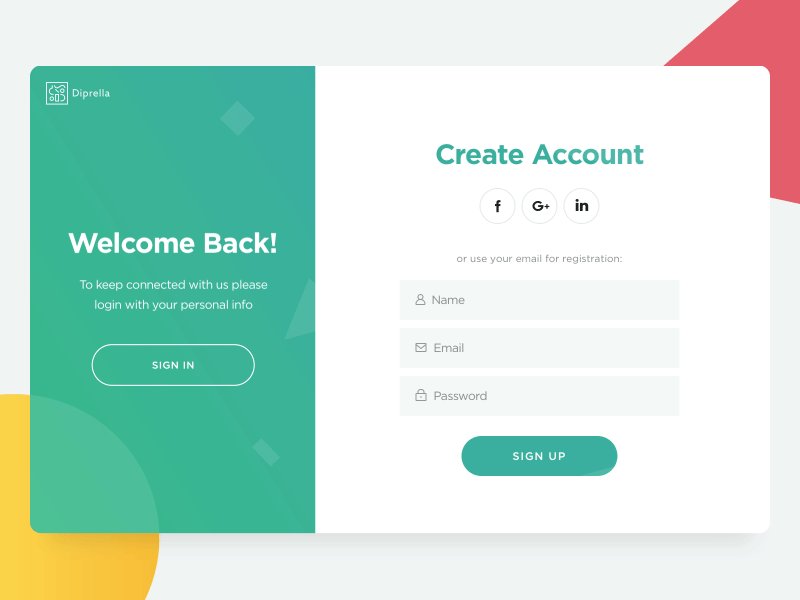
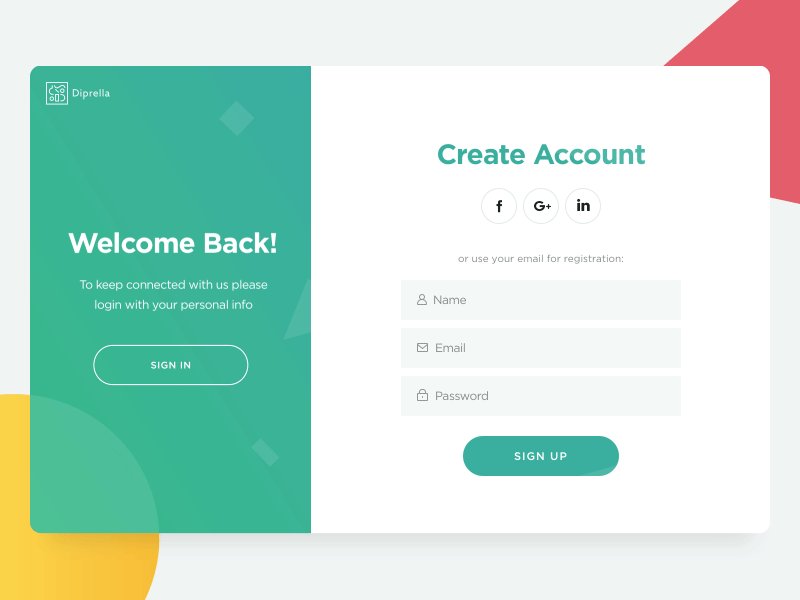
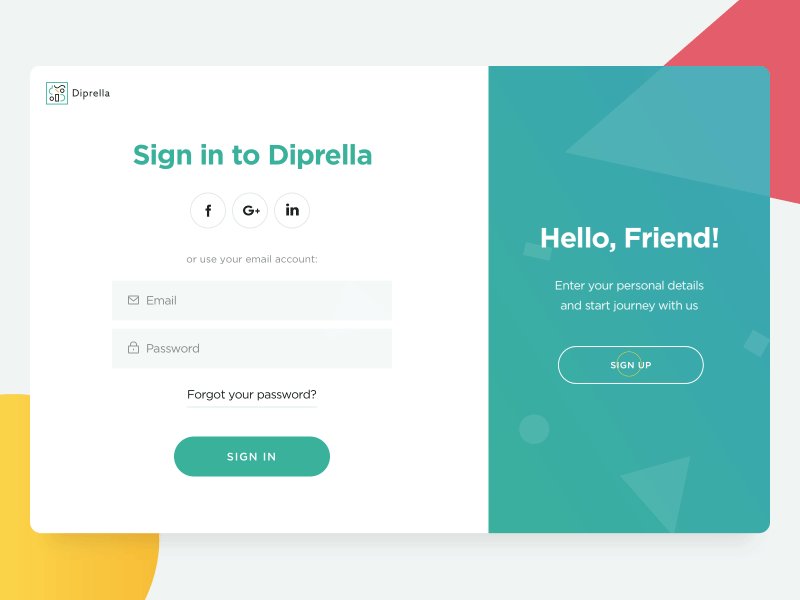
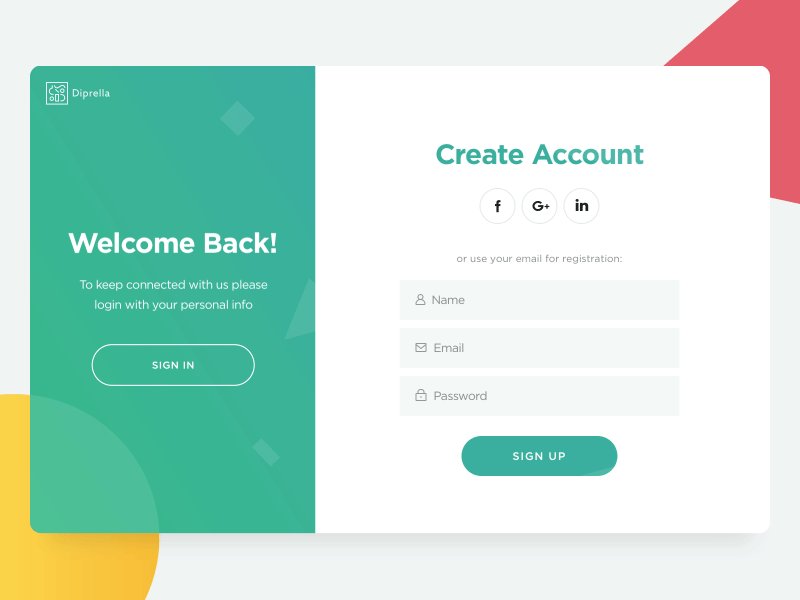
Как правило, этот элемент дизайна используется совместно с онлайн формой регистрации. Если разбирать его на составляющие, то тут есть:
- обязательные поля ввода логина и пароля (в качестве первого может использоваться имя или email);
- кнопка входа;
- доп.ссылки: «забыли пароль?» дабы юзер смог восстановить пароль + линк на страницу регистрации.
- чекбокс «Запомнить меня» — применяется, чтобы введенные значения автоматически подставлялись при следующих посещениях веб-ресурса;
- кнопки автоматического входа через профили социальных сетей.
Разумеется, в дизайне формы логина допускается наличие и многих других деталей: заголовков, текстовых описаний, специфических полей ввода и т.п. Все это зависит от задач того или иного приложения/сайта, хотя в большинстве случае встречаются именно упомянутые выше элементы.
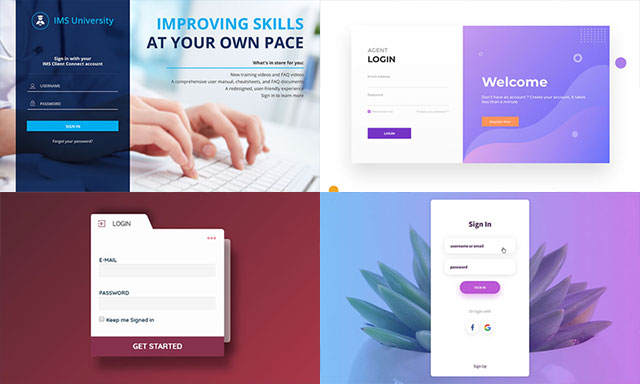
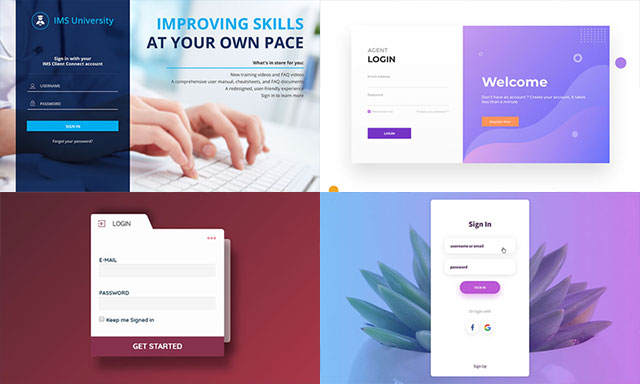
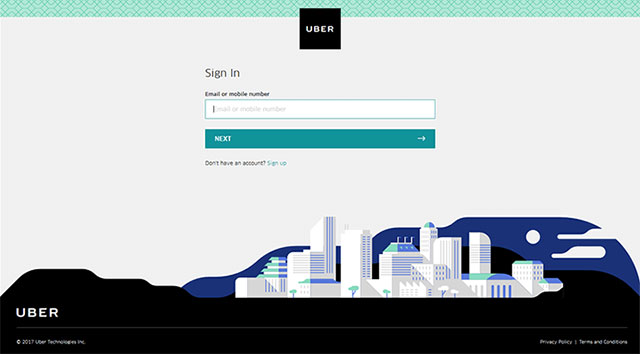
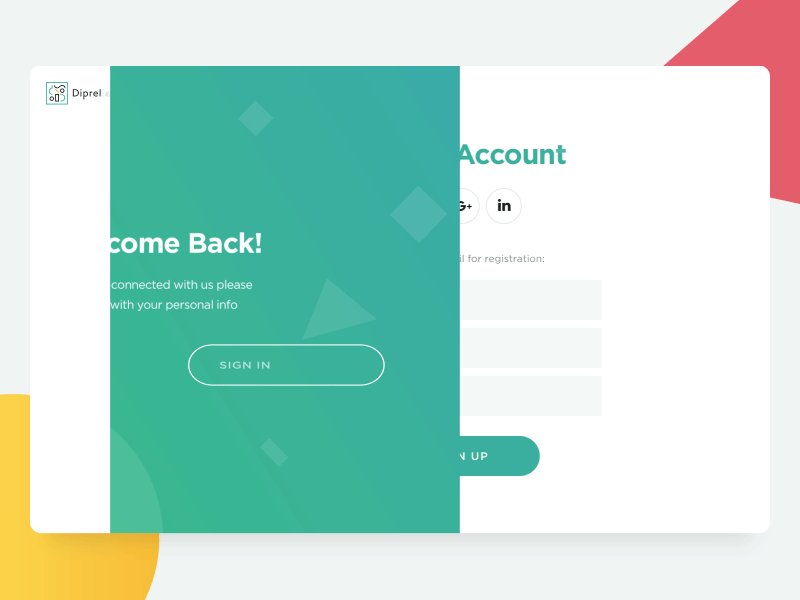
Перейдем непосредственно к примерам. Для начала парочка вариантов от Colorlib.







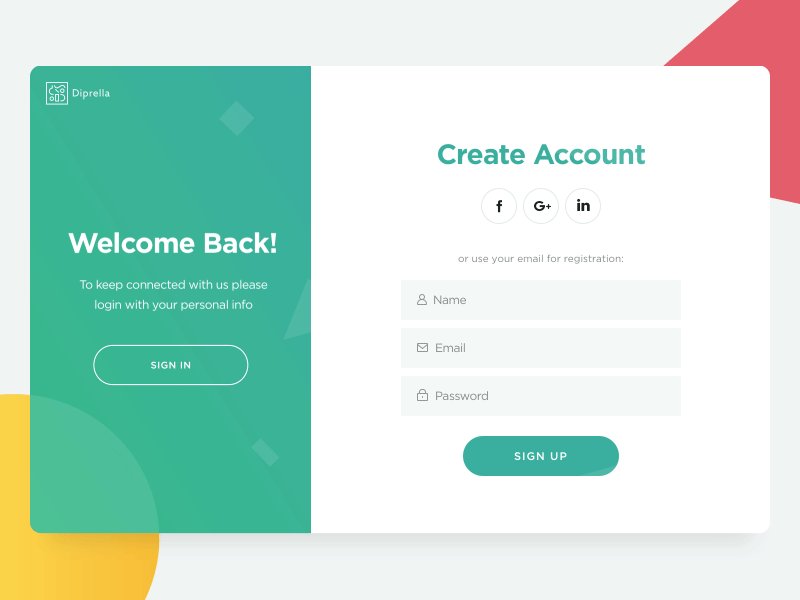
Множество работ для вдохновения есть, конечно, же на Dribbble (смотрите по тегам login или login page и др.):









Достаточно много интересных примеров форм логина на HTML и CSS с JS встречается в онлайн редакторе кода CodePen — там вы сразу видите результат и можете править код в реальном времени.







Если посмотреть на исходники, то заметно, что это далеко не самые простые варианты решения задачи, в некоторых из них есть JavaScript, сотни строк кода и т.п. Возможно, без технических знаний и абсолютным новичкам разобраться будет сложновато. С другой стороны, если для верстки из PSD макета тоже нужны определенные навыки.













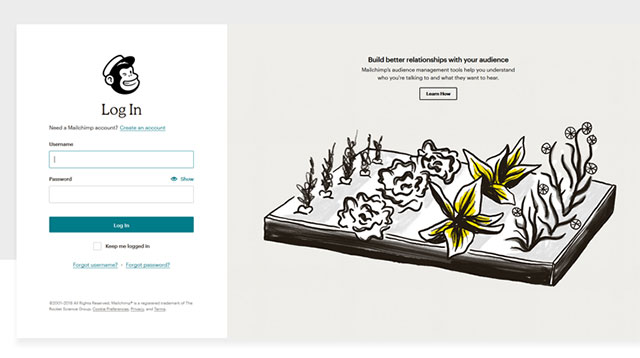
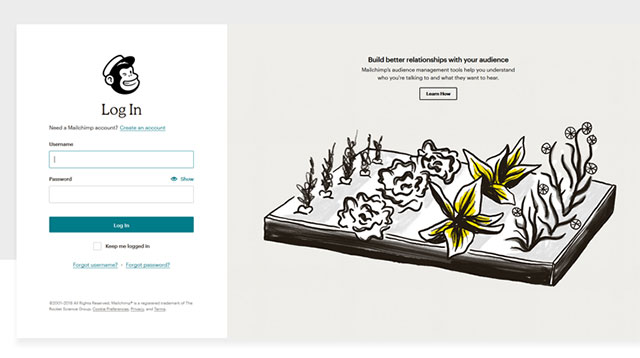
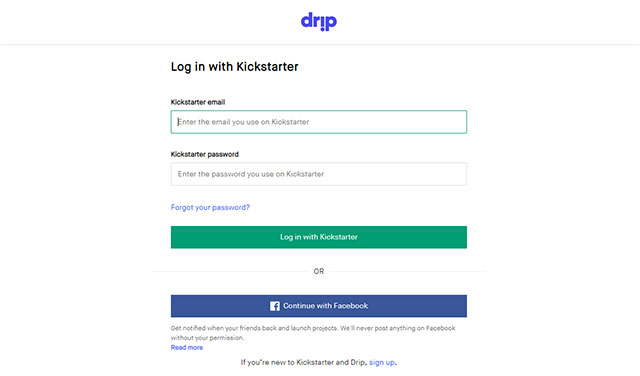
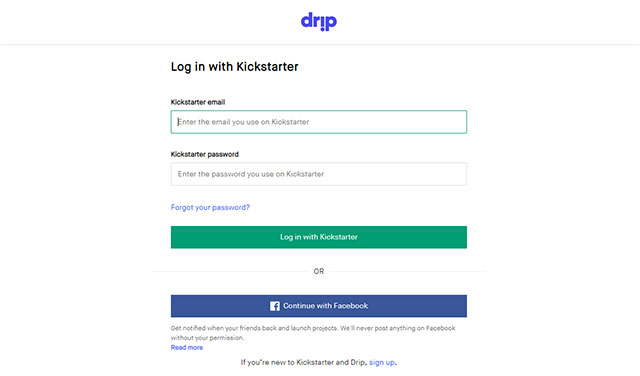
Дополнительно советуем глянуть как выглядит дизайн логина и пароля в формах топовых брендов и популярных веб-сервисов. В этом случае веб-разработчики не только ориентируются на красивую картинку, но и подходят к задаче с точки зрения эффективности + юзабилити. Данный опыт весьма полезно изучать и применять у себя.
















Если поискать в интернете, то можно найти подборки с примерами форм ввода логина и пароля за более ранние периоды. Глядя на них, сразу заметно насколько сильно изменились тренды и приемы в текущей нише. Нечто подобное наблюдалось и в заметке про историю развития дизайнов кнопок на сайтах с 2009года — те же яркие цвета, 3D объекты, тени и т.п. уже не сильно актуальны.


Сейчас дизайн более стильный и менее выделяющийся, популярны плоские элементы, наставления из Material Design, добавились соц.кнопки и другие важные нынче фишки. Надеемся, что данных 45+ примеров блока авторизации вам хватит для вдохновения и собственных наработок. Если будете использовать PSD исходники, уточните информацию по лицензии. Что касается HTML/CSS реализаций — то там прямо в сервисе Codepen можно сразу редактировать код и смотреть результаты. Кому нужно еще больше макетов/дизайнов, заходите на Pinterest и Dribbble.