
От автора: в этой статье вы узнаете о свойстве CSS line-height и о том, как его использовать для создания приятного визуально, читаемого текста.
Возможно, вы уже раньше видели, как использовать высоту строки:
p { font-size: 16px; line-height: 1.2;
}
Но как это работает и какую роль играет в CSS?
Типографские корни в CSS
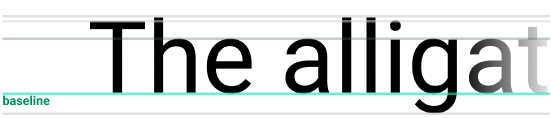
Многие идеи в CSS были взяты из типографики. Одним примером является свойство CSS line-height, которое устанавливает расстояние между двумя базовыми линиями текста. «Базовая линия» — это воображаемая линия, на которой располагается текст.

Например, если у нас есть короткий фрагмент текста внутри тега div:
<div> The alligator went for a swim in the deep lagoon. </div>
Если вы измените размер окна браузера так, чтобы текст был перенесен на следующую строку, у вас будет две базовые линии и высота строки (обозначены желтыми стрелками):

Большее значение свойства CSS line-height увеличит это расстояние, а меньшие — уменьшит его.
Высота строки и читаемость текста
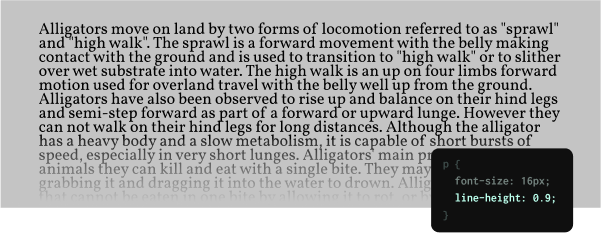
Свойство line-height играет центральную роль в том, чтобы сделать текст читабельным для пользователей. Когда вы уменьшаете значение line-height, текст будет слишком плотным. Чтение такого текста в течение длительных периодов будет казаться утомительным для пользователя:

Если оно слишком большое, пользователь будет испытывать затруднения в том, чтобы связать то, что он читает:

Но когда вы найдете правильное значение line-height, ваш текст будет выглядеть просторным и гармоничным.

Выбор подходящего варианта line-height зависит от ваших потребностей, но также и от используемого семейства шрифтов. Каждый шрифт имеет свою индивидуальность и будет «читаться» по-разному в большом блоке текста.
Например, для Helvetica и Times New Roman потребуется разное расстояние line-height, даже если они оба имеют одинаковое значение font-size.
Синтаксис
Вы можете установить высоту строки с помощью всех доступных значений! Это свойство также совершенно отличается от других свойств CSS, поскольку может принимать как стандартные значения px и %, так свое уникальное значение «без единиц измерения»:
/* Use browser default. Typically "1.2" for all the major browsers */ line-height: normal; /* Unitless (only line-height can do this!) */ line-height: 1.2; /* <length> values like px, rem, em, pt */ line-height: 3em; /* <percentage> values */ line-height: 120%;
Высота строки обозначена желтой стрелкой.

Как браузеры вычисляют высоту строки
Если вы используете процентное или «безразмерное» значение, в полученном line-height будет учтен размер шрифта. Например, оба фрагмента ниже будут вычисляться браузером, как 19.2px:
.myText { font-size: 16px; line-height: 1.2 /* (19.2px = 16 x 1.2) */
} .myText { font-size: 16px; line-height: 120%; /* (19.2px = 16 x 1.2) */
}
Однако, если вы используете такие значения «length», как px|em|rem|pt, font-size не будет использоваться для вычисления line-height:
.myText { font-size: 16px; line-height: 20px; /* Always 20px! */
}
Хотя процентные значения и значения «без единиц измерения» кажутся идентичными, между ними есть небольшие различия. Рекомендуется использование значений «без единиц измерения» когда это возможно.
Заключение
В целом, оптимальный диапазон значения line-height составляет от 1,5 до 1,7 для большинства шрифтов. Например, Alligator.io использует высоту строки 1,6. Это больше искусство, чем наука, и вы можете несколько раз открывать инструменты разработчика браузера, чтобы изменить line-height, пока он не покажется вам «просто правильным».
Чтобы узнать больше, ознакомьтесь с документацией MDN по line-height.
Автор: William Le
Источник: https://alligator.io
Редакция: Команда webformyself.