
От автора: отладка непроста. Это умение, которым должен овладеть каждый разработчик. Разработчики всегда склонны к ошибкам при написании кода. Мы не можем полностью устранить ошибки, но мы можем научиться решать их разумным способом. В этой статье мы рассмотрим способы отладки кода Javascript. Хорошо то, что все современные браузеры поставляются со встроенным отладчиком JavaScript.
Лучшие практики
Лучше не допускать, чтобы наш код стал подверженным ошибкам. Один код / логику можно написать разными способами. Здесь играет роль то, насколько хорошо программисты и новички пишут код. Нам также нужен хорошо структурированный код, что поможет в отладке в дальнейшем.
Красивый код для отладки
Нам может потребоваться отладка в производстве. Но если у нас есть минимизированный код или код без отступов, мы также можем отменить минимизацию кода в более читаемый формат.
Этот код не будет таким эффективным, как наш настоящий код, но, по крайней мере, мы будем знать, что происходит. Ниже мы видим кнопку, доступную в Chrome, чтобы преобразовать код в удобочитаемый формат.

Методы отладки
Консольный метод
Мы можем использовать API консоли для отладки кода JavaScript. Существуют различные варианты API консоли.
console.log(): мы можем использовать console.log() для вывода любой строки значений или объекта в окне отладчика браузера.
function add(num1, num2) { return num1 + num2
} let num1 = 5, num2 = 6;
let result = add(num1, num2);
console.log("%d + %d = %d", num1, num2, result);
console.info("%d + %d = %d", num1, num2, result);
console.warn("%d + %d = %d", num1, num2, result);
console.error("%d + %d = %d", num1, num2, result);

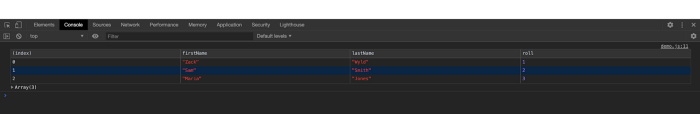
console.table(data, obj): эта функция принимает один обязательный аргумент data, который должен быть массивом или объектом, и один дополнительный столбец необязательного параметра, массив строки. Она выводит данные в виде таблицы.
function Band(firstName, lastName, roll) { this.firstName = firstName; this.lastName = lastName; this.roll = roll;
} var Zack = new Band("Zack", "Wyld", 1);
var Ozzy = new Band("Ozzy", "Osbourne", 2);
var Ronie = new Band("Ronie", "Dio", 3);
console.table([zack,ozzy,ronie]);
Мы можем использовать необязательный параметр columns, чтобы выбрать подмножество столбцов для отображения:
console.table([Zack,Ozzy,Ronie],["firstName","lastName"]);

console.trace(): показывает путь вызова для достижения точки, в которой вы вызвали console.trace().
function func1() { func2();
} function func2() { func3();
} function func3() { console.trace();
} func1();
console.assert(expression,object): этот метод записывает сообщение об ошибке в консоль, если утверждение ложно. Если утверждение верно, ничего не происходит.
function isOddNumber(num1) { let result = num1 % 2 !== 0 console.assert(result, { number: num1, errorMsg: "this number is even" }); return result;
} isOddNumber(6)
Использование отладчика
Debugger — зарезервированное ключевое слово в EcmaScript, начиная с ES5. Когда мы помещаем отладчик в код, это останавливает выполнение Javascript. Если у нас открыт инструмент инспектора, он может сработать, и мы сможем начать отладку.
function startCount() { debugger timeOut = setTimeout('Decrement()', 60);
}

Контрольные точки
Есть несколько способов отладки кода. В каждой контрольной точке JavaScript останавливает выполнение и позволяет нам исследовать значения внутри кода.
Безусловные контрольные точки
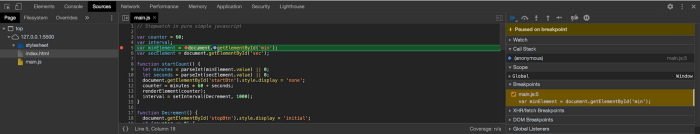
Если мы хотим приостановить выполнение кода, когда дойдем до строки, это безусловная контрольная точка. Мы можем установить безусловную контрольную точку, кликнув номер строки слева. Номер строки выделен красной точкой.

Вот простой пример кода, в котором мы установили безусловную контрольную точку на строку номер 5. И мы можем продолжить процесс отладки с этой точки.
Использование списка контрольных точек
Когда мы добавили контрольную точку, список контрольных точек справа показывает имя файла и номер строки каждой точки. Пример можно увидеть на скриншоте ниже с красной рамкой:

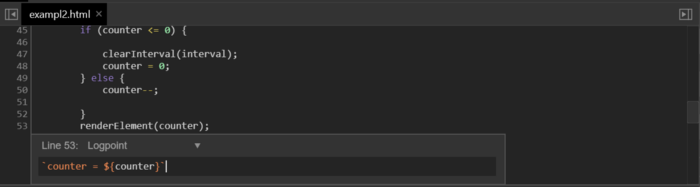
Добавление точек регистрации
Бывают случаи, когда мы хотим просмотреть значение переменной, но не хотим приостанавливать выполнение. Для этого подхода мы можем использовать точки регистрации.
Точки регистрации помогают нам, выводя сообщение в консоль без приостановки выполнения кода. Когда мы устанавливаем точку регистрации, мы видим красный пузырек с маленькой вставкой.
Мы также можем взглянуть на точку регистрации в правой панели контрольных точек. При нажатии на точку регистрации определенное нами сообщение будет выведено прямо в консоли.

На выходе получаем:

Снятие контрольных точек

Мы можем сбросить их, если они у нас уже установлены. Это означает, что мы можем просто удалить контрольную точку. Мы можем кликнуть правой кнопкой мыши по номеру и выбрать опцию удаления контрольной точки.

Это общая экономия времени, когда мы можем легко получить доступ к значениям, которые хотим идентифицировать, до этой точки выполнения. Это также показано на скриншоте выше.
Использование отслеживания
Отслеживание похоже на наблюдение за любым выражением, которое мы хотели бы наблюдать в коде. Мы можем использовать отслеживание выражения с помощью инструментов инспектора, чтобы углубиться в поиск ошибок. Мы можем добавить переменные для отслеживания, кликнув иконку в панели и добавив имя переменной.

В этом примере мы отслеживаем две переменные: одна — minute, а другая — second. Мы можем оценить любое выражение, используя отслеживание.
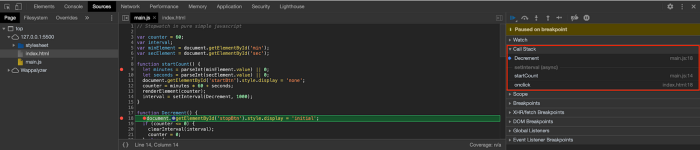
Использование стека вызовов
Он идет снизу вверх. Если бы мы включили стек вызовов в браузере с контрольной точкой, он дал бы нам вызовы функции один за другим. Функция, выполняемая вначале, останется внизу, а предыдущая — вверху.
Взглянем, например, на код. Здесь у нас есть три основных вызова, расположенных один за другим. Тот, что внизу, выполняется первым.

Инструменты отладки
Rookout
Rookout — это платформа отладки, которая позволяет разработчикам устанавливать правила и условия для того, когда и как срабатывает контрольная точка. Чтобы увидеть это в действии, вы можете попробовать их среду песочницы.
Этот инструмент удаленной отладки дает нам четкое представление о нашем приложении без необходимости перезапуска, повторного развертывания или написания кода. Приложение легко отлаживать на любом этапе, будь то облачный, локальный, рабочий или производственный, монолитный или микросервисный, включая бессерверную архитектуру.

Инспектор NodeJS
Разработчики, которые пишут код для серверной части с помощью JS, также имеют отладчик на основе графического интерфейса для Node. Его можно активировать введя команду в терминал:
npm install -g node-inspector path:\>node-inspector --web-port=5500
Использование редактора кода
Есть много отличных текстовых редакторов, и мы можем найти некоторые расширения, полезные для отладки кода. Некоторые из хорошо известных редакторов, которые мы можем использовать — это Sublime, Visual Studio, Webstorm, Vim и т. д.
Инструменты отладки фреймворков (Angular, React, Vue)
Для энтузиастов фреймворков есть надстройки / расширения браузера для отладки. Основные и популярные фреймворки, такие как React, Vue и Angular, имеют свои собственные расширения, которые также можно установить для отладки.
Средство форматирования и валидатор JSON
JSON иногда трудно читать. Итак, у нас есть средство форматирования и валидатор JSON для работы с данными JSON. Первый помогает нам отформатировать его в удобочитаемый формат, тогда как валидатор помогает проверить, действителен ли наш JSON или нет.
Использовать строгий режим
Представленный в ECMAScript5, это способ ограничить определенный вариант в нашем коде Javascript. Браузеры, не поддерживающие строгий режим, будут выполнять код по-другому.
Строгий режим также изменяет как поведение во время выполнения, так и синтаксис. Обычно мы применяем строгий режим ко всему скрипту, а также к отдельной функции, тогда как он не применяется к блоку операторов, заключенному в фигурные скобки {}.
Заключение
Есть также много других способов, которые мы можем использовать для отладки кода. Мы только что рассмотрели некоторые из них. С этими идеями и приемами вы должны чувствовать себя достаточно комфортно, чтобы начать отладку кода и выпускать код без ошибок.
Автор: Sean Higgins
Источник: https://blog.bitsrc.io
Редакция: Команда webformyself.