
От автора: индикатор загрузки улучшает UX любого веб или мобильного приложения. Он говорит пользователю, что действие выполняется, и скоро будет возвращен результат.
В веб-приложениях загрузчики нужны в двух основных событиях:
Сетевые запросы – перемещение на другую страницу или AJAX запрос.
Запуск тяжелых вычислений.
Статья покажет несколько способов, как можно добавить загрузчик в приложение Vue.js.
Типы индикаторов загрузки
Тип используемого на сайте индикатора загрузки может как положительно, так и отрицательно повлиять на пользователя. В основном, на сайтах можно использовать индикаторы двух типов.
Первый – это счетчик. Он может быть представлен в форме прогресс бара или счетчика от нуля до 100. Это самый эффективный тип индикатора загрузки, так как пользователь получает грубую оценку завершения действия.
Второй тип – цикл. Этот тип – анимация. Самый частый пример, который мы видим в сети – спиннер.
Счетчик лучше всего подходит для долгих операций, а цикл для коротких.
Пользователи начинают беспокоиться, когда видят индикатор в виде цикла на долгих операциях. Это заставляет их думать, что сайт сломан, а их действие завершилось неудачей. Это вызывает много отрицательных мыслей. В конце концов, пользователи уходят с сайтов (мы не хотим этого). Поэтому не используйте индикаторы в виде цикла для долгих задач.
Для быстрых операций подходит любой тип индикатора. Хотя индикатор цикла подходит больше.
Начало работы
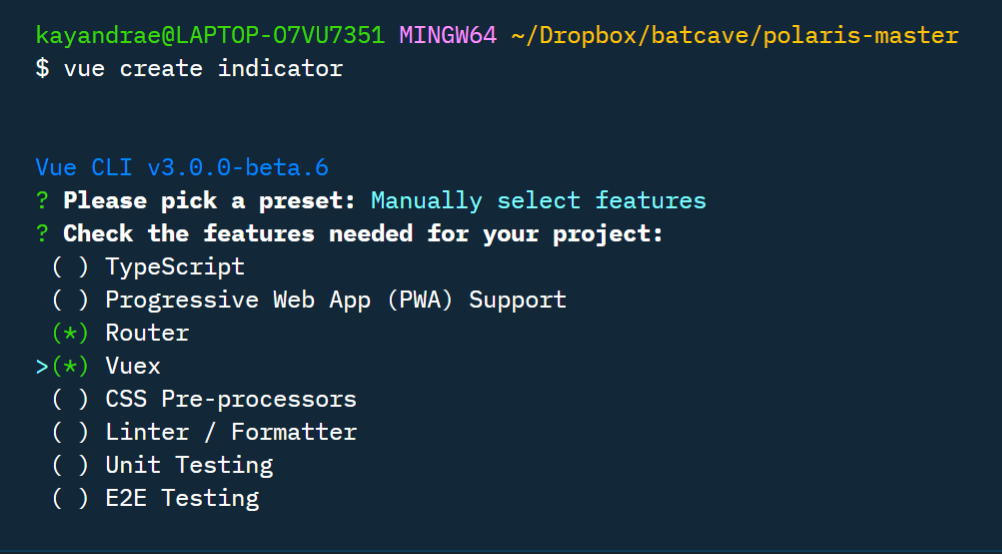
Создадим новый проект. Я создам приложение с помощью Vue CLI.
vue create indicator
CLI спросит у нас, какие технологии мы хотим использовать в приложении. Для демо я выбрал Router и Vuex. Далее нажмите enter и подождите, пока приложение установит зависимости.

В качестве индикатора загрузки будем использовать nprogress, поэтому установим его. Вы можете использовать любой индикатор. nprogress – это прогресс бар, который крепит себя к верхней части страницы.
Не будем для этого использовать npm или yarn, просто стащим его прямо с CDN. В созданном проекте Vue CLI откройте файл public/index.html и добавьте код ниже перед закрывающим тегом head.
<link href="https://unpkg.com/nprogress@0.2.0/nprogress.css" rel="stylesheet" /> <script src="https://unpkg.com/nprogress@0.2.0/nprogress.js"></script>
Использование nprogress
У nprogress есть несколько API методов, но в этой статье нас интересуют только start и done. Эти методы запускают и останавливают прогресс бар.
nprogress также будет управлять процессом заполнения прогресс бара. Этот момент можно настроить вручную, но для демонстрации мы выберем стандартное поведение.
Использование Router
Когда мы используем router для добавления прогресс бара на сайт, нам зачастую нужен функционал: когда пользователь переходит на новую страницу, загрузчик начинает тикать в верхней части страницы, показываю пользователю прогресс загрузки следующей страницы. Что мы хотим:

Хорошо, что в Vue router есть хуки, и мы можем прикрепиться. Откройте файл src/router.js и замените стандартный экспорт на код ниже.
const router = new Router({ routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About } ]
}) router.beforeResolve((to, from, next) => { // If this isn't an initial page load. if (to.name) { // Start the route progress bar. NProgress.start() } next()
}) router.afterEach((to, from) => { // Complete the animation of the route progress bar. NProgress.done()
}) export default router
Когда мы цепляемся к роуту beforeResolve, мы говорим роутеру запустить nprogress, как только будет запрошена страница. Хук afterEach говорит роутеру, что после полной оценки ссылки, необходимо завершить прогресс бар. Неважно, удачно или нет завершился запрос страницы.
Использование своей HTTP библиотеки
Мы также хотим добавить прогресс бар в AJAX запросы. В большинстве HTTP библиотек сейчас есть перехватчики, которые запускаются перед выполнением запроса или ответа. Поэтому мы можем подключиться к нашей библиотеке.
Мне нравится axios. Там это называется перехватчиком. Чтобы установить, используйте команду:
# for yarn yarn add axios # for npm npm install --save axios
Далее axios можно настроить следующим образом:
// in HTTP.js
import axios from 'axios' // create a new axios instance
const instance = axios.create({ baseURL: '/api'
}) // before a request is made start the nprogress
instance.interceptors.request.use(config => { NProgress.start() return config
}) // before a response is returned stop nprogress
instance.interceptors.response.use(response => { NProgress.done() return response
}) export default instance
Затем можно импортировать и использовать файл сверху для обработки соединений и получения прогресс бара при каждом запросе.
Загрузчики внутри компонентов
Бывает, что мы не делаем запрос страницы или AJAX запрос. Браузер может выполнять какие-то свои действия, которые занимают время.
Создадим пользовательский компонент DownloadButton, который может менять свое состояние на состояние загрузки под влиянием каких-то внешних действий.
Компонент будет принимать только один prop loading.
<template> <DownloadButton :loading="loading">Download</DownloadButton> </template>
Определение компонента:
<template> <button class="Button" :disabled="loading"> <svg v-if="loading" class="Button__Icon Button__Spinner" viewBox="..."> <path d="..."/> </svg> <svg v-else class="Button__Icon" viewBox="0 0 20 20"> <path d="..."/> </svg> <span v-if="!loading" class="Button__Content"> <slot></slot> </span> </button>
</template> <script>
export default { props: { loading: { type: Boolean } }
}
</script> <style>
/* styles go here... duh!  */
</style>
*/
</style>
Пример.

HOC для повторно используемых загрузчиков
Можно создать загрузчики в виде контейнеров (HOC) для компонентов, чье состояние мы можем менять через props.
Такие типы загрузчиков хорошо подходят для компонентов, которые не меняют глобальное состояние приложения. Но мы хотим, чтобы пользователь все же чувствовал связь с действием.
Черновой пример:
// This loader will add an overlay with the text of 'Loading...'
const Loader = { template: ` <div class="{'is-loading': loading}"> <slot/> </div> `, props: ['loading']
} const Stats = { template: ` <Loader :loading="updating"> ... </Loader> `, props: ['updating']
} const app = new Vue({ template: ` <div class="widget"> <Stats :updating="fetchingStats"/> <Button @click="fetchingStats = true"> Latest stats </Button> </div> `,
})
Пример того, как это может выглядеть:

Async Vue компоненты
Поддержка первого класса Vue для асинхронных компонентов – это замечательно. Не знаете, что такое асинхронные компоненты? По сути, они позволяют вам получать компоненты с сервера только по их необходимости.
Поэтому можно не хранить у пользователя те компоненты, которые он никогда может не использовать – предоставляйте ему только то, что нужно. Можете прочитать подробнее в официальной документации.
Асинхронные компоненты идут вместе с нативной поддержкой состояний загрузки и ошибок. Специальная настройка не нужна.
const AsyncComponent = () => ({ component: import('./MyComponent.vue'), // show this component during load loading: LoadingComponent, // show this component if it fails to load error: ErrorComponent, // delay before showing the loading component delay: 200, // error if the component failed to loadin is allotted time in milliseconds default in Infinity timeout: 3000
})
Чтобы использовать async компоненты с методом выше, вам необходимо применить ленивую загрузку к Vue роутеру. Это async компоненты на стероидах.
Использование плагинов Vuex
Это значит, что мы можете создать свой Vuex плагин, который автоматически будет запускать загрузчик. Звучит хорошо, но, мне кажется, такое решение будет сложно поддерживать и контролировать состояние загрузки. Не рекомендую использовать гео.
Если честно, я не совсем знаю, как заставить плагин работать прямо из коробки. Нужно много костылей.
Заключение
Мы не рассмотрели несколько способов объявления индикаторов загрузки в приложениях Vue. Для этого также существуют выделенные Vue плагины, но мне кажется, лучше почувствовать, как это работает.
Если видите, что я не рассказал о каком-то важно методе, пишите в комментариях. Я обновлю статью. Хорошего дня.
Автор: Samuel Oloruntoba
Источник: https://scotch.io/
Редакция: Команда webformyself.