
От автора: в данной статье речь пойдет о разработке веб-приложений с нуля. О том, что лучше использовать для разработки back-end, а что — для front-end части приложений.
Разработка любого веб-приложения состоит из создания его front-end и back-end частей.
Front-end
Front-end — это то, что пользователь видит на сайте, его визуальная составляющая. Сюда входят HTML, CSS и, по большей части, JavaScript.
В современной разработке наиболее популярными frontend-фреймворками являются Angular, Vue и React. У каждого есть свои плюсы и минусы. Но все они представляют собой JavaScript-фреймворки, поскольку JavaScript — бесспорный лидер в этой области.
Если вы новичок в разработке front-end, количество доступных фреймворков может показаться вам огромным. Мы не будем углубляться в рассмотрение каких-либо других фреймворков, так как это выходит за рамки этой статьи — но скажем, что выбор Angular сделает вашу жизнь намного проще.
Из всех доступных front-end фреймворков Angular, вероятно, потребует наименьшее количество времени на изучение. Существует множество факторов, объясняющих, почему у Angular короткая кривая обучения, многие из которых мы рассмотрим далее.

Удобный Angular CLI
Angular CLI является одной из тех вещей, которые делают путь обучения таким коротким. Он может быть сокращен еще больше с помощью сторонних приложений, таких как Angular Console (независимо от того, новичок вы в Angular или нет, вам понравится это приложение, но оно не обязательно), который дает вам визуальный инструмент для CLI.
Одно из главных преимуществ CLI: он позаботится обо всем, что вам нужно сделать, от создания нового проекта Angular — до разворачивания служб, компонентов и пр.
Многим людям нравится, что для каждого нового компонента, сервиса, пайпа и т. д., CLI создает соответствующий тест. Он также дает вам стандартизированный способ запуска всех тестов. Это дает дополнительную гибкость — вы знаете, что в каждом новом файле есть тест, и можете обновлять тесты на любом этапе разработки.
Стандарты Angular
У CLI есть еще одно дополнительное преимущество — он очень конкретный. Для некоторых людей это проблема, но на самом деле это должно помогать вам.
Когда вы используете Angular CLI, он автоматически устанавливает собственный набор стандартов для проекта — по сути, делая правильные шаги для Angular. Это поможет избежать множества ошибок, особенно когда вы подключаете проект.
Это полезно при работе с командой или подключении ее нового участника. Если он знаком с Angular, то уже знает, как принять ваш проект, и станет эффективным в гораздо более короткие сроки.

TypeScript
Angular изначально использует TypeScript, что для многих может быть огромным преимуществом — он дает возможность применить к коду JavaScript блестящую систему типов (если вы работаете с типизированными языками). Если вы человек .NET — вам точно понравится.
Даже если вы никогда в жизни не написали ни строки кода и хотите начать, TypeScript — довольно хороший первый язык. Он познакомит вас со многими принципами ООП, которые можно напрямую перенести на другие языки, чего в случае с JavaScript у вас не получится.
Библиотеки компонентов
На самом деле, все фреймворки имеют множество библиотек компонентов, однако, команда Angular создала Angular Material. Если вы не знакомы с ним, расскажем немного из истории.
В 2014 году хорошие люди из Google создали язык дизайна под названием Material Design. Если вы когда-либо использовали Gmail, то знакомы с этим типом дизайна. Он сразу приобрел большую популярность.
Angular Material — это уникальная реализация Google Material Design для Angular, которая просто великолепна. Он инкапсулирует и стандартизирует большинство компонентов, которые необходимы для создания любого сайта или приложения. Если вы не найдете в ней нужный компонент — то можете легко создать его.
Если говорить о примерах сайтов, использующих Angular, то можно привести такие популярные во всем мире ресурсы: Netflix, PayPal, Lego, The Guardian.
Backend-разработка
Back-end часть приложения — его логика работы. Это серверная разработка. Она подразумевает под собой разработку логики вашего сайта, взаимодействие с базой данных, платежными системами, и всем тем, что должно быть на сервере.

В backend-разработке вы можете выбирать из большого количества языков, которые подходят под разные задачи. Эту часть вы можете писать, к примеру, на PHP, Java, Node.js, Python, Ruby и т. д. И если для нее выбирается язык PHP, то фреймворк Laravel будет отличным выбором.
Cложность и функциональность веб-проектов все время возрастает, и ни у кого нет желания писать весь необходимый код с нуля. Программистам необходимо разрабатывать сложные сайты и веб-приложения, а это обычно занимает очень много времени. Чтобы программистам облегчить процесс разработки, начали создавать фреймворки.
Laravel — это фреймворк для web-приложений с выразительным и элегантным синтаксисом. Он позволит упростить решение основных наболевших задач, таких как аутентификация, маршрутизация, сессии, кэширование, архитектура приложения, работа с базой данных и т.д.

Подробное рассмотрение Laravel выходит за рамки данной статьи, а тут мы рассмотрим преимущества фреймворка и обсудим, почему это будет лучший выбор.
Основные преимущества Laravel:
большая экосистема с мгновенным разворачиванием своей платформы;
официальный сайт предоставляет множество мануалов и информации для ознакомления;
документация Laravel близка к совершенству;
есть свой движок для шаблонов Blade;
«красивый» синтаксис языка, который способствует выполнению необходимых задач (например, аутентификации, сессии, кэширования и маршрутизации RESTful);
собственная ORM — Eloquent ORM, предлагающая простые и удобные средства для работы с БД;
великолепная система маршрутизации запросов.
Отдельно стоит сказать и о преимуществах встроенных механизмов.
Во-первых, Laravel имеет понятный механизм обработки исключений.
Во-вторых, интегрированные механизмы авторизации и аутентификации можно перенастраивать под конкретные требования.
В-третьих, этот фреймворк предоставляет удобные механизмы для кэширования интернет-приложений.
Говоря о преимуществах, также стоит напомнить о простоте и доступности программного интерфейса для отправки почты посредством облачной или локальной службы.
Наконец, этот фреймворк предоставляет свободный доступ к сервисам биллинга по подпискам Braintree и Stripe.
Популярность
Чтобы оценить популярность фреймворка, предлагаем обратиться к нескольким источникам статистики.
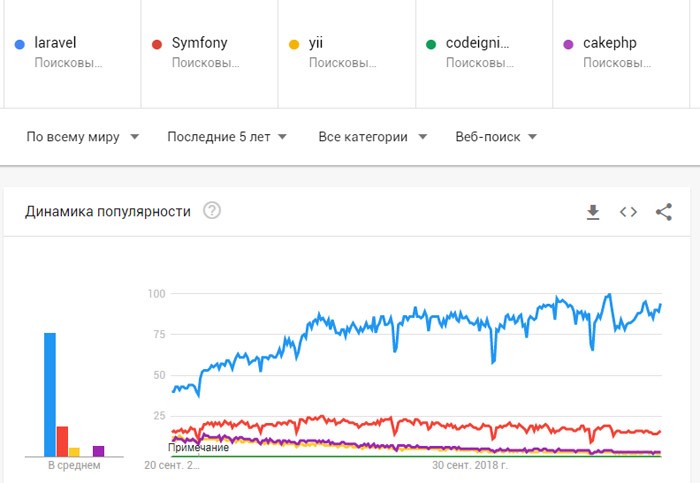
Популярность по статистике запросов, которую предоставляет Google Trends:

Как видно из графика популярности Google Trends, фреймворк Laravel занимает уверенное первое место и постоянно набирает популярность, не сбавляя обороты. Что, в общем, очень хорошо — учитывая, что это общемировая статистика.
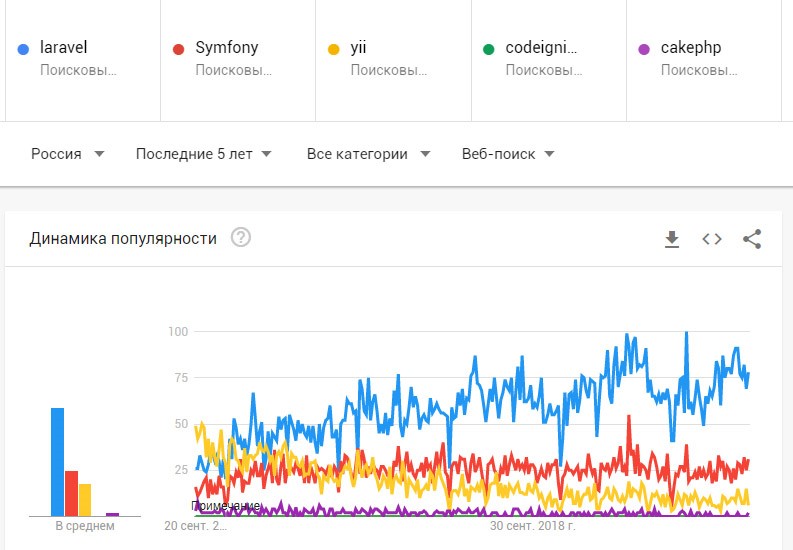
Если мы возьмем статистику запросов в Google Trends по России, то картинка сильно не изменится:

Как видно из графика, в 2016 году Laravel перехватил лидерство у фреймворка Yii2 и не только продолжает до сих пор удерживать его, но и набирает популярность.
Это значит, что большинство новых проектов в стране теперь создаются с использованием активно развивающегося Laravel. Учитывая тренды и выбрав Laravel в качестве фреймворка для разработки back-end части вашего веб-приложения, вы поступите правильно!
Источники:
Читайте нас в Telegram, VK, Яндекс.Дзен