
От автора: эта статья расскажет, как загрузить CSV файл в AngularJS, читать его и затем конвертировать в JSON для обработки. Затем вы узнаете, как сделать все это в обратном порядке и скачать дамп данных CSV из AngularJS.
CSV-файлы выбирают из-за их простоты. Они также широко поддерживаются многими типами программ и обеспечивают простой способ представления данных электронных таблиц.
Предварительные условия
Прежде чем приступить к работе, убедитесь, что на вашем компьютере установлен Node.js. Если у вас его еще нет, перейдите на официальный сайт и установите его. Вы также должны иметь базовое понимание следующих технологий: HTML, CSS и JavaScript.
Если у вас уже установлен Node.js, проверьте, есть ли у вас последние версии Node и NPM.
node -v npm -v
Модули CSV в Angular
Существует несколько способов управления CSV в Angular:
Papa Parse: Papa Parse — мощный парсер CSV, который способен анализировать строки CSV в небольших и больших файлах, а также преобразовывать обратно в JSON. Мы будем использовать эту библиотеку в этом уроке.
csvtojson: Это пакет node, который также прост в использовании.
File Reader: используется для чтения содержимого файлов с использованием объектов File или Blob для указания файла, который нужно прочитать. Однако это не эффективный способ, потому что вам все равно придется перебирать все строки CSV, а затем JSON.stringify результаты.
Начало работы
Наша цель:
Скачать CSV-файл на стороне клиента
загрузить файл CSV
прочитать файл CSV
конвертировать CSV-файлы в JSON для обработки
Наш интерфейс должен выглядеть примерно так:

Сначала мы начнем с написания кода HTML для интерфейса, показанного выше. Создайте папку с именем my_project, выполните команду cd в папку проекта и создайте два файла: home.html и app.js.
mkdir my_project cd my_project touch home.html touch app.js
Поскольку мы будем использовать модуль Papa Parse, перейдите на официальный сайт и загрузите библиотеку. Затем извлеките содержимое и сохраните файлы papaparse.js и papaparse.min.js в папке проекта. Структура проекта должна выглядеть так:
my_project/ app.js home.html papaparse.js papaparse.min.js
Ниже приведен код HTML для создания нашего интерфейса. Сохраните его как home.html.
<!DOCTYPE html ng-app="myApp" ng-strict-di="true"> <html lang="en" ng-app="myApp" class="no-js"> <!--<![endif]--> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="papaparse.js"></script> <script src="papaparse.min.js"></script> <body ng-controller = "CsvCtrl"> <section class="content"> <div class="row"> <div class="col-md-12"> <div class="panel-heading"><strong>BULK TOP UP</strong> <small></small></div> <div class="box box-info"> <div class = "instructions"> <ol> <li>The Excel file should contain three columns </li> <li>The first column contains the <strong>Reference</strong></li> <li>The second column contains the <strong>First name</strong></li> <li>The third column contains the <strong>Last name </strong> </li> <li>The second column contains the <strong>Date of Birth</strong></li> <li>The third column contains the <strong>Sex</strong>of the person</li> </ol> <div class="box-body table-responsive"> <p>The column headers should be <strong>Reference</strong> ,<strong>First_name</strong> ,<strong>Last_name</strong>,<strong>Dob</strong>,<strong>Sex</strong></p> <p> A sample file is available for download</p> <form> <button data-ng-click="download()">Download CSV</button> </form> </div> </div> <div class="box-body table-responsive"> <hr> <hr> <!-- form start --> <p>Your uploaded csv file will be shown to you in a preview for Confirmation</p> <form role="form" class="form-horizontal" name="bulkDirectForm" method="post" enctype="multipart/form-data" novalidate> <div class="box-body"> <div id="messages" class="alert alert-success" data-ng-show="messages" data-ng-bind="messages"></div> <div id="warning" class="alert alert-warning" data-ng-show="warning" data-ng-bind="warning"></div> <div class="form-group"> <div class="col-sm-10"> <input type="file" class="form-control" id="bulkDirectFile" placeholder="CSV file with phone numbers and amount" ng-model="prd.bulk_direct_file" required accept=".csv"> </div> <div class="col-sm-2"> <button type="submit" class="btn btn-block btn-info" ng-hide="myVar" data-ng-click="submitForm(bulkDirectForm)">Upload!</button> </div> <br> <br> <div class="col-sm-10" ng-show = title id ="Table"> <h5>Confirm file to be uploaded and Click the Proceed Button Below</h5> <div id="dvCSV"></div> <br> <button type="button" class="btn btn-success" data-ng-click="add()">Proceed!</button> </div> </div> </div> </form> </div> </div> </div> </div> </section> </body> </html>
В приведенном выше коде мы используем директиву ng-app для определения нашего приложения. Затем мы добавляем библиотеки AngularJS и jQuery на нашу веб-страницу, а также остальные файлы скриптов, то есть app.js, papaparse.js и papaparse.min.js.
Далее мы определяем контроллер приложения, а затем привязываем элементы HTML к данным приложения.
Скачивание файла CSV
Поскольку у нас уже есть интерфейс со ссылкой, где пользователь сможет загрузить CSV-файл, теперь перейдем к написанию кода Angular, который будет содержать загружаемые данные, а затем привяжем его с помощью элементов HTML.
Создаем CSV для загрузки на клиентской стороне. В app.js инициализируйте приложение Angular и определите контроллер CsvCtrl.
'use strict'; /* App Module */
var app = angular.module("myApp", []);
Затем определите образцы данных в JSON и преобразуйте их в CSV-файл с помощью модуля Papa Parse.
app.controller("CsvCtrl", ["$scope", "$q", function($scope,$q) { var clearAlerts = function() { $scope.error = {}, $scope.warning = null }; $scope.download = function(){ var a = document.createElement("a"); var json_pre = '[{"Reference":"1","First_name":"Lauri","Last_name":"Amerman","Dob":"1980","Sex":"F"},{"Reference":"2","First_name":"Rebbecca","Last_name":"Bellon","Dob":"1977","Sex":"F"},{"Reference":"3","First_name":"Stanley","Last_name":"Benton","Dob":"1984","Sex":"M"}]' var csv = Papa.unparse(json_pre); if (window.navigator.msSaveOrOpenBlob) { var blob = new Blob([decodeURIComponent(encodeURI(csv))], { type: "text/csv;charset=utf-8;" }); navigator.msSaveBlob(blob, 'sample.csv'); } else { a.href = 'data:attachment/csv;charset=utf-8,' + encodeURI(csv); a.target = '_blank'; a.download = 'sample.csv'; document.body.appendChild(a); a.click(); } }
}]);
Загрузка и чтение файла CSV
Ниже представлена функция Angular, которая загружает и считывает CSV-файл.
app.controller("CsvCtrl", ["$scope", "$q", function($scope,$q) { // ... the rest of the code // Upload and read CSV function $scope.submitForm = function(form) { clearAlerts(); var filename = document.getElementById("bulkDirectFile"); if (filename.value.length < 1 ){ ($scope.warning = "Please upload a file"); } else { $scope.title = "Confirm file"; var file = filename.files[0]; console.log(file) var fileSize = 0; if (filename.files[0]) { var reader = new FileReader(); reader.onload = function (e) { var table = $("<table />").css('width','100%'); var rows = e.target.result.split("\n"); for (var i = 0; i < rows.length; i++) { var row = $("<tr />"); var cells = rows[i].split(","); for (var j = 0; j < cells.length; j++) { var cell = $("<td />").css('border','1px solid black'); cell.html(cells[j]); row.append(cell); } table.append(row); } $("#dvCSV").html(''); $("#dvCSV").append(table); } reader.readAsText(filename.files[0]); } return false; } } }]);
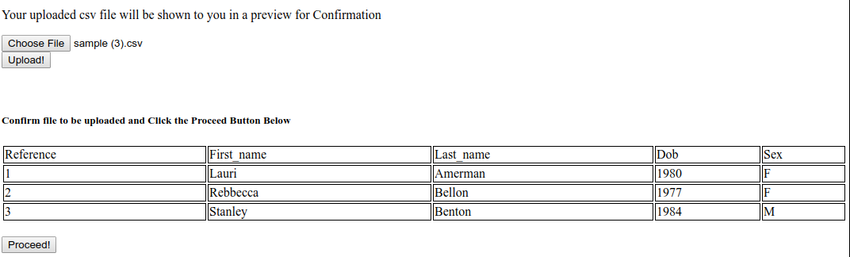
Здесь мы подтверждаем, что CSV действителен и не пуст. Если он пуст или файл CSV не загружен, мы предоставляем пользователю предупреждение: «Пожалуйста, загрузите файл». Если CSV действителен, мы преобразуем данные в формат таблицы и представляем их, как показано ниже.

Преобразование CSV-файла в JSON
В последней части этого урока мы преобразуем CSV-данные в формат JSON (форма, которая может быть использована API). Ниже приведена функция, которая преобразует данные CSV в JSON. Мы будем печатать данные только на консоли, так как у нас нет API для использования данных.
app.controller("CsvCtrl", ["$scope", "$q", function($scope,$q) { // ... // Convert to JSON function $scope.add = function(){ var Table = document.getElementById('Table'); var file = document.getElementById("bulkDirectFile").files[0]; $('.loading').show(); var allResults = []; Papa.parse(file, { download: true, header: true, skipEmptyLines: true, error: function(err, file, inputElem, reason) { }, complete: function(results) { allResults.push(results.data); console.log(results.data) } }); } } }]);
В вышеприведенной функции мы получаем файл CSV и используем Papa Parse для преобразования его в JSON. Полный код в app.js показан ниже.
Заключение
В этой статье вы узнали, как загружать и скачивать CSV-данные и как парсить данные CSV в JSON и из него.
Надеюсь, этот урок поможет вам понять, как манипулировать CSV-файлами с помощью модуля Papa Parse и насколько мощна эта библиотека. Не стесняйтесь экспериментировать с большими файлами, чтобы увидеть полную функциональность библиотеки Papa Parse.
Автор: Esther Vaati
Источник: https://code.tutsplus.com/
Редакция: Команда webformyself.