
От автора: ваш веб-сайт слишком медленный? Узнайте, где что-то могло пойти не так, и как избежать распространенных ошибок.
Ваш сайт слишком медленный? Тогда пора предпринять какие-то действия, чтобы решить этот вопрос. Даже если это не так, вам может быть интересно узнать, какие распространенные ошибки, влияющие на время загрузки страницы, совершают разработчики.
Почему важно время загрузки страницы?
Время загрузки страницы напрямую связано с воспринимаемой производительностью веб-сайта. Когда дело доходит до веб-сайтов, если загрузка занимает более 3 секунд, вы потеряете половину посетителей еще до того, как они попадут на ваш сайт.
Видимость — Google учитывает время загрузки страницы при ранжировании вашего сайта в результатах поиска. Следовательно, время загрузки веб-страницы влияет на то, насколько легко пользователи могут найти ее в Интернете.
Конверсия — чем быстрее загружается ваша страница, тем лучше у вас будет взаимодействие с пользователем. Медленные сайты, убивают конверсии. Пользователи будут неохотно использовать ваш сайт и выполнять призывы к действию (CTA), если ваша веб-страница так долго загружается. Это приводит к разочарованию пользователей, и в результате они покидают сайт, не покупая ваш товар или не используя ваши услуги.
Удобство использования — чем лучше время загрузки вашего сайта, тем больше будет удовлетворен пользователь. В результате удержание клиентов будет выше.
Давайте рассмотрим несколько примеров, основанных на исследовании, проведенном HubSpot.
Если Yahoo сократит время загрузки страницы на 0,4 секунды, трафик может увеличиться на 9%.
Замедление загрузки страницы на 1 секунду может стоить Amazon 1,6 миллиарда долларов продаж в год.
2-секундная задержка в поиске Bing приведет к, 4,3% потери дохода на одного посетителя, сокращению кликов на 3,75%, и уменьшению в запросах 1,8%.
Согласно приведенным выше фактам, вы можете увидеть, насколько важно время загрузки страницы для вашего сайта.
Факторы, влияющие на время загрузки страницы, а также советы и рекомендации по оптимизации
На время загрузки страницы влияет множество факторов. Из них я перечислил пять основных ошибок, с которыми столкнулся при создании веб-сайтов.
1. Большое количество HTTP-запросов.
HTTP-запросы выполняются всякий раз, когда браузеру необходимо получить файл, страницу или изображение с веб-сервера. Вы можете отслеживать, как ваши приложения выполняют множество сетевых запросов, на вкладке Сеть в Инструментах разработчика.
Браузер обычно ограничивает количество одновременных запросов от 4 до 8. Следовательно, нельзя делать большое количество запросов параллельно.
Исследования, проведенные Yahoo, показывают, что 80% времени загрузки приложения зависит от HTTP-запросов. Уменьшение количества HTTP-запросов увеличит время загрузки страницы. Вы можете сделать следующее, чтобы уменьшить количество HTTP-запросов:
Объединение файлов CSS / JS — файлы CSS, а также файлы JS можно объединить в один файл, а не получать несколько файлов с сервера. Поскольку все файлы CSS блокируют рендеринг, уменьшение количества файлов CSS значительно сократит время загрузки страницы.
Загружать только то, что необходимо — вместо загрузки всех изображений приложения сразу загружайте их только тогда, когда они необходимы. Этот метод называется отложенной загрузкой или загрузкой по требованию. Вместо загрузки изображения внизу страницы, когда пользователь заходит на сайт, вы можете загрузить его, когда пользователь прокручивает страницу до этого конкретного места.
Включить кеширование браузера — вы можете разрешить кеширование статических изображений или содержимого вашего сайта, которое не будет часто меняться. Когда пользователь посещает сайт во второй раз, кеш может загрузить это содержимое без необходимости отправлять новый HTTP-запрос на сервер. Это ускоряет загрузку контента.
Поддержка HTTP / 2 на сервере. При использовании HTTP / 2 из браузера выполняется только одно соединение с сервером для загрузки веб-сайта, и одновременно разрешается несколько запросов. Это намного эффективнее, чем создание нового соединения для каждого ресурса.
2. Отсутствие CDN
Если на вашем сайте не используется CDN, время загрузки увеличивается, когда физическое местоположение пользователя находится далеко от сервера. Эти задержки становятся видимыми, поскольку они влияют на все HTTP-запросы к серверу. Использование CDN сокращает время загрузки страницы.
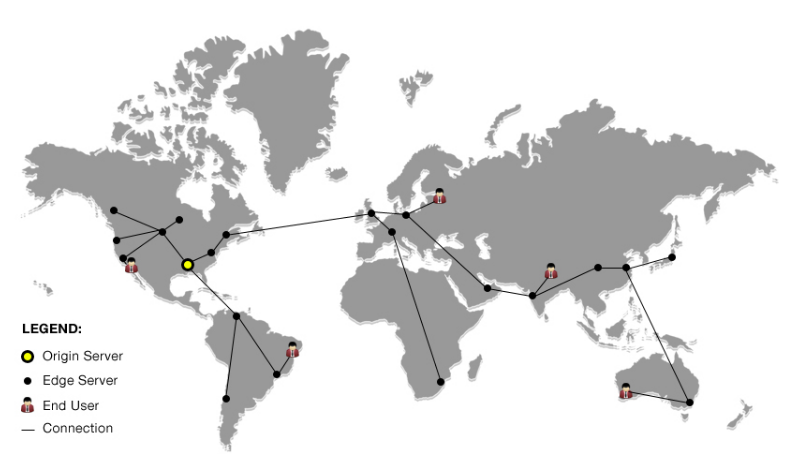
Использование CDN позволит пользователям получать ресурсы, необходимые для веб-страницы, с сервера, ближайшего к их местоположению. Серверы в CDN распределены по разным географическим точкам. Этот метод может быть немного дорогим, но это эффективный способ сократить время загрузки вашего приложения.
Например, если ваш исходный сервер находится в Калифорнии, сеть доставки контента может выглядеть следующим образом.

Однако также важно правильно настроить CDN для кэширования контента с правильными значениями времени жизни (TTL) для эффективного использования.
Но что происходит с самым первым запросом или после истечения срока действия кеша CDN, если он может отправиться в источник для получения данных?
Здесь все становится интересно. Если вы работаете в масштабе, в котором влияние загрузки данных из источника велико, вы можете время от времени разогревать свой CDN, чтобы повторно заполнить кеш.
Кроме того, имейте в виду, что большинство сервисов CDN владеют своей сетевой магистралью, где они могут обеспечивать более высокое качество обслуживания по сравнению с Интернетом. Это уменьшит потерю пакетов, что приведет к сокращению времени загрузки.
3. Большие размеры файлов и размер страницы.
Получение большого файла или страницы с веб-сервера займет много времени. Получение нескольких таких больших файлов увеличивает размер страницы и увеличивает время загрузки страницы.

Размеры файлов JS на medium.com
Уменьшение размеров файлов за счет включения сжатия может сократить время загрузки страницы.
Сжатие файлов — лучший способ уменьшить размер файлов и ускорить загрузку. Обычно для включения сжатия используется Gzip. Gzip находит похожий код в файлах и временно заменяет его, чтобы уменьшить размер файлов. Большинство веб-серверов поддерживают сжатие Gzip.
Доступна другая схема сжатия, называемая сжатием Brotli, которую вы также можете рассмотреть в зависимости от типов ваших файлов.
Включение сжатия для файлов HTML или CSS обычно экономит около 50% или 70% размера файла, что приводит к меньшему времени загрузки страницы и меньшей пропускной способности.
Вы можете еще больше сократить время загрузки страницы, уменьшив размер изображений, используемых в вашем приложении.
4. Загрузка всех ресурсов одновременно
Одновременная загрузка всех файлов HTML, CSS и JS увеличит время загрузки страницы, так как отрисовка будет заблокирована до тех пор, пока не будут загружены все эти ресурсы. Загрузка файлов JS после других элементов улучшит время загрузки страницы.
Отложенная загрузка JavaScript — это механизм для загрузки больших файлов JS после загрузки других элементов. Этот метод гарантирует, что остальная часть вашего контента загружается без каких-либо блоков большими JS-файлами.
Если у вас есть сайт в формате HTML, перед тегом