
От автора: Service Worker — это скрипт, который браузер запускает в фоновом режиме, отдельно от веб-страницы, открывая доступ к функциям, которые не требуют взаимодействия с веб-страницей или с пользователем. Сегодня они уже включают такие функции, как push-уведомления и фоновая синхронизация. В будущем Service Worker могут поддерживать другие вещи, такие как периодическая синхронизация или геозоны.
В этом посте я остановлюсь на еще одной замечательной функции для Service Worker — перехвате и кэшировании сетевых запросов.
Кэширование — одна из самых захватывающих особенностей ПО. Это позволяет нам предоставлять пользователям отзывчивый и стабильный опыт работы с приложениями. Веб-приложение может отображать некоторый контент и выполнять некоторые функции в плохих условиях сети и даже когда пользователь полностью офф-лайн.
Мы рассмотрим пять различных стратегий кэширования. И как и когда вы должны реализовать каждый из них.
Stale-While-Revalidate
Сначала кеш, потом сеть
Сначала сеть, затем кэш
Только кэш
Только сеть
Я рассмотрю каждую стратегию с примерами, чтобы помочь вам лучше понять ее. Вы также узнаете, когда и где их применять в PWA, и какие ресурсы вы можете использовать с ними.
Совет: Используйте Bit (Github) для совместного использования, документирования и управления повторно используемыми компонентами React из разных проектов. Это отличный способ улучшить повторное использование кода, ускорить разработку и создавать масштабируемые приложения.

Стратегии кэширования Service Workers
Существуют способы или стратегии, которые мы можем использовать в Service Workers для реагирования на «выборочные» события. Эти стратегии определяют, как Service Worker будет отвечать на событие fetch в зависимости от типа запроса события.
1. Stale-While-Revalidate

Эта стратегия проверяет ответ в кеше. Если он доступен, то доставляется, и кэш повторно проверяется. Если он недоступен, service worker получает ответ из сети и кэширует его. Давайте рассмотрим код:
self.addEventListener('fetch', function (event) { event.respondWith( caches.open(cacheName) .then(function(cache) { cache.match(event.request) .then( function(cacheResponse) { fetch(event.request) .then(function(networkResponse) { cache.put(event.request, networkResponse) }) return cacheResponse || networkResponse }) }) )
});
При возникновении события fetch SW проверяет, находится ли запрос события в кэше, выполняя cache.match(event.request). Он разрешает в объект Response cacheResponse — это кэшированный ответ на event.request, затем мы выполняем новый запрос на выборку и помещаем его в кэш, а затем возвращаем cacheResponse или networkResponse, если сетевой запрос был успешным.
PWA используют эту стратегию для высокоприоритетных и критичных файлов. Кроме того, для не GET-запросов, таких как запросы POST. Ответы POST-запросы не кэшируются, поскольку они изменяют хранилище данных каждый раз, когда их запускают. Так что ответы каждый раз разные.
2. Сначала кэш

Эта стратегия будет сначала искать ответ в кеше, если какой-либо ответ будет найден ранее в кеше, он будет возвращать и обслуживать кеш. Если нет, он получит ответ из сети, обработает его и кеширует в следующий раз.
self.addEventListener('fetch', function (event) { event.respondWith( caches.open(cacheName) .then(function(cache) { cache.match(event.request) .then( function(cacheResponse) { if(cacheResponse) return cacheResponse else return fetch(event.request) .then(function(networkResponse) { cache.put(event.request, networkResponse.clone()) return networkResponse }) }) }) )
});
Приоритет в стратегии — сначала посмотреть в кеш. Если там что-то есть, оно обслуживается, без получения из сети для повторной проверки, как это делает Stale-While-Revalidate. Эта стратегия использует сеть только в том случае, если кэшированный ответ не найден, она извлекает ответ из сети и затем кэширует его.
PWA используют эту стратегию для таких ресурсов, как изображения, видео, CSS и т. д., файлы, которых не являются критичными для веб-приложения.
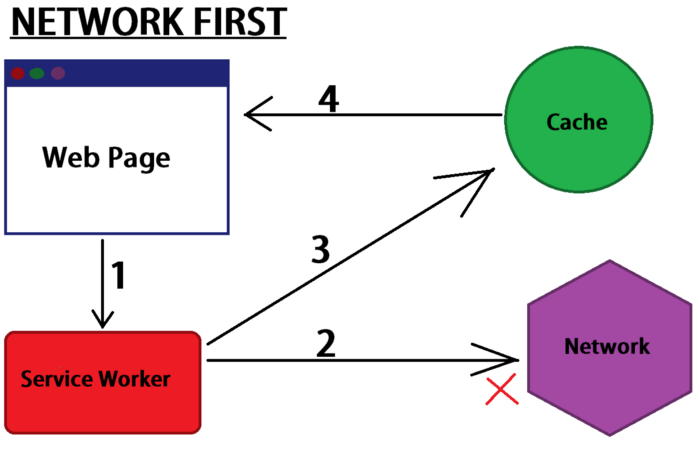
3. Сначала сеть

Эта стратегия будет пытаться получить ответ из сети. Если это удалось, она кэширует ответ и возвращает ответ. Если сеть недоступна, она возвращается к кэшу и отправляет туда ответ.
self.addEventListener(’fetch’, function (event) { event.respondWith( fetch(event.request).catch(function() { return caches.match(event.request) }) )
})
PWA в основном используют эту стратегию для запросов, которые часто обновляются, особенно для запросов POST. Пользователи в сети получают наиболее актуальный контент, а пользователи в автономном режиме получают кэшированную версию. Это хорошо, так что пользователи будут получать что-то на своем экране во время ожидания сети. Это лучше, чем сообщение об ошибке сети.
4. Только кэш

Эта стратегия отвечает только из кэша. Она не возвращается к сети.
self.addEventListener('fetch', function (event) { event.respondWith( caches.open(cacheName).then(function(cache) { cache.match(event.request).then(function(cacheResponse) { return cacheResponse; }) }) )
})
Она обслуживает ответы ТОЛЬКО из кэша. Эта стратегия используется для ресурсов, которые никогда не изменятся после первого кэширования. Например, изображение логотипа PWA никогда не может измениться, поэтому оно кэшируется один раз и доставляется исключительно из кэша. Нет никаких шансов, что это когда-либо изменится.
5. Только сеть

Эта стратегия использует исключительно сеть для получения и обслуживания ответа. Нет отката к кэшу.
self.addEventListener('fetch', function (event) { event.respondWith( fetch(event.request).then(function(networkResponse) { return networkResponse }) )
})
В отличие от Только кэш, эта стратегия используется для ресурсов и файлов, которые постоянно меняются.
Заключение
Мы изучили некоторые стратегии кэширования для Service worker, а также узнали, как они работают. Также мы узнали, когда и где использовать какую стратегию кэширования, что очень важно. Спасибо за прочтение!!!
Автор: Chidume Nnamdi
Источник: https://blog.bitsrc.io
Редакция: Команда webformyself.