
От автора: сегодня я собираюсь познакомить вас с некоторыми инструментами CSS, о которых вы, возможно, не знали раньше. Эти инструменты представляют собой единицы измерения, например, пиксели или em, но вполне возможно, что о некоторых вы никогда не слышали! Давайте начнем.
Работая с методами CSS, которые мы хорошо знаем, можно застрять, когда появляются новые проблемы. Поскольку Веб продолжает развиваться, спрос на новые решения также будет расти. Поэтому мы, как веб-дизайнеры и front-end разработчики, не имеем другого выбора, кроме как изучать новые приемы. Это означает, что вы должны знать даже специальные инструменты — те, которые используются не так часто, но когда они нужны, они нужны.
rem
Начнем с того, что похоже на то, с чем вы, вероятно, уже знакомы. Единица измерения em определяется как текущее значение font-size. Так, например, если вы установите размер шрифта для элемента body, значение em любого дочернего элемента в body будет равно этому размеру шрифта.
<body> <div class="test">Test</div> </body>
body { font-size: 14px;
}
div { font-size: 1.2em; // calculated at 14px * 1.2, or 16.8px
}
Здесь мы указали, что у div будет font-size 1.2em. Это в 1,2 раза больше, чем размер шрифта, который он унаследовал, в данном случае 14px. Результат -16.8px.
Тем не менее, что происходит, когда вы каскадом определяете размеры шрифтов друг в друге? В следующем фрагменте мы применяем точно такой же CSS, как и выше. Каждый div наследует размер шрифта от своего родителя, давая постепенно увеличивающиеся размеры шрифта.
<body> <div> Test <!-- 14 * 1.2 = 16.8px --> <div> Test <!-- 16.8 * 1.2 = 20.16px --> <div> Test <!-- 20.16 * 1.2 = 24.192px --> </div> </div> </div> </body>
Хотя в некоторых случаях это может быть желательно, часто вам может потребоваться просто полагаться на одну единицу для сопоставления. В этом случае вы должны использовать rem. «r» в rem означает «root»; это равно размеру шрифта, установленному для корневого элемента; в большинстве случаев это элемент html.
html { font-size: 14px;
}
div { font-size: 1.2rem;
}
Во всех трех вложенных элементах div в предыдущем примере шрифт оценивается как 16.8px.
Хорошо для сетки
Rem полезны не только для определения размера шрифта. Например, вы можете использовать глобальную сеточную систему или библиотеку стилей пользовательского интерфейса на основе размера шрифта корневого элемента HTML rem, а в определенных местах использовать масштабирование em. Это даст вам более предсказуемый размер шрифта и масштабирование.
.container { width: 70rem; // 70 * 14px = 980px
}
Концептуально, идея, лежащая в основе такой стратегии, заключается в том, чтобы позволить интерфейсу масштабироваться в соответствии с размером контента. Тем не менее, это не обязательно имеет смысл в каждом конкретном случае.
VH и VW
Адаптивные методы веб-дизайна сильно зависят от процентных правил. Однако процент в CSS не всегда является лучшим решением для каждой проблемы. Ширина в CSS соотносится с содержащим родительским элементом. Что если вы хотите использовать ширину или высоту области просмотра вместо ширины родительского элемента? Это именно то, что обеспечивают единицы vh и vw.
Единица vh равна 1/100 высоты окна просмотра. Например, если высота окна браузера 900px, 1vh будет вычисляться, как 9px. Точно так же, если ширина области просмотра 750px, 1vw оценивается как 7.5px.
Существуют, казалось бы, бесконечные возможности для использования этих правил. Например, очень простой способ сделать слайды полной или почти полной высоты может быть достигнут с помощью одной строки CSS:
.slide { height: 100vh;
}
Представьте, что вам нужен заголовок, который будет заполнять всю ширину экрана. Для этого вам нужно установить размер шрифта в vw. Этот размер будет масштабироваться в зависимости от ширины окна браузера.
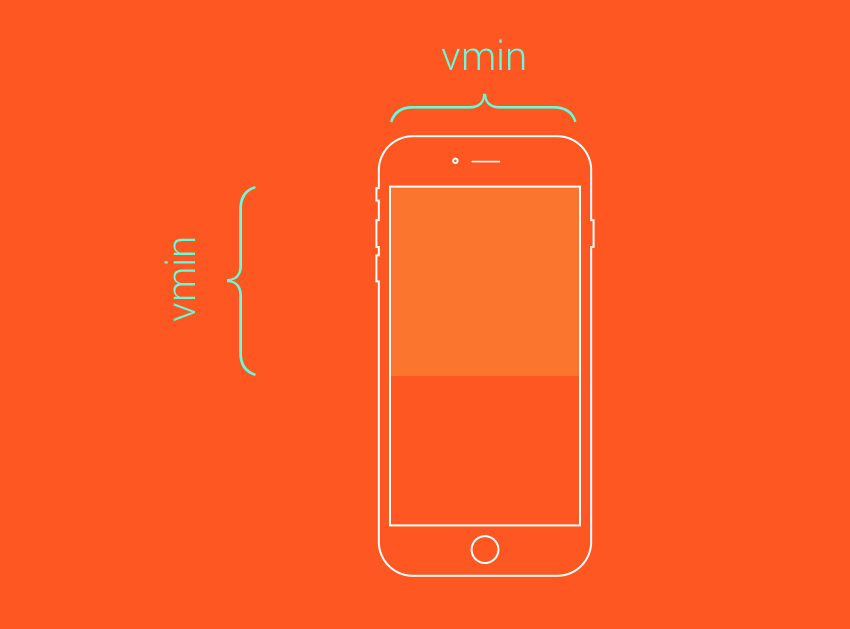
Vmin и Vmax
В то время, как vh и vm всегда относятся к высоте и ширине области просмотра, соответственно, vmin и vmax относятся к максимальному или минимальному из этих значений ширины и высоты, в зависимости от того, что меньше или что больше. Например, если для браузера задана ширина 1100 пикселей и высота 700 пикселей, 1vmin будет 7 пикселей, а 1vmax — 11 пикселей. Однако, если ширина была установлена в 800px, а высота в 1080px, vmin будет 8px, а vmax — 10.8px.
Итак, когда вы могли бы использовать эти значения? Представьте, что вам нужен элемент, который всегда полностью виден на экране. Использование высоты и ширины со значением vmin ниже 100 позволит это сделать. Например, квадратный элемент, который всегда касается как минимум двух сторон экрана, может быть определен так:
.box { height: 100vmin; width: 100vmin;
}

Если вам нужна квадратная рамка, которая всегда закрывает видимое окно просмотра (все время касаясь всех четырех сторон экрана), используйте те же правила, только с vmax.
.box { height: 100vmax; width: 100vmax;
}

Комбинации этих правил обеспечивают очень гибкий способ использования размера окна просмотра.
ex и ch
Единицы ex и ch, аналогично em и rem, зависят от текущего шрифта и размера шрифта. Однако, в отличие от em и rem, эти единицы также полагаются на font-family, так как они определяются на основе мер шрифта.
Единица ch или единица символа определяются, как «продвинутая мера» ширины нулевого символа, 0. Очень интересное обсуждение того, что это означает, можно найти в блоге Эрика Мейерса, но основная концепция заключается в том, что, учитывая моноширинный шрифт, блок с шириной N символов, например width: 40ch;, всегда может содержать строку с 40 символами в этом конкретном шрифте. Хотя обычное использование этого правила относится к разметке Брайля, возможности для творчества здесь, безусловно, выходят за рамки подобных простых приложений.
Единица ex определяется как «х-высота текущего шрифта ИЛИ половины одного em». Значением x-высоты данного шрифта является высота строчной буквы x этого шрифта. Часто это примерно середина символов шрифта.

Х-высота; высота строчной буквы x
Существует множество вариантов использования этого инструмента, большинство из которых предназначены для типографской микро-корректировки. Например, элемент sup, обозначающий верхний индекс, может быть перемещен вверх в строке, используя относительное положение и нижнее значение 1ex. Точно так же вы можете сместить элемент индекса вниз. В браузере по умолчанию для них используются правила vertical-align, относящиеся к верхним и нижним индексам, но если вам нужен более точный контроль, вы можете обрабатывать текст более явно, например:
sup { position: relative; bottom: 1ex;
}
sub { position: relative; bottom: -1ex;
}
Могу ли я использовать это? Единица ex существует с CSS1, хотя такой же твердой поддержки для ch вы не найдете. Для получения дополнительной информации о поддержке, ознакомьтесь с Единицы измерения и значения CSS на quirksmode.org.
Заключение
Следить за постоянным развитием и расширением CSS очень важно, чтобы у вас были все инструменты в вашем наборе. Возможно, вы столкнетесь с определенной проблемой, которая требует неожиданного решения с использованием одной из этих единиц измерения.
Автор: Jonathan Cutrell
Источник: https://webdesign.tutsplus.com
Редакция: Команда webformyself.