Если просмотреть наши публикации трендов веб-дизайна за несколько прошедших лет, то можно увидеть, что карточное оформление элементов на веб-страницах появилось достаточно давно. Это в первую очередь связано с развитием адаптивного дизайна и социальных медиа, для которых требовалось придумать простой и универсальный метод отображения данных.


Подобные карточки представляют из себя краткую выжимку с определенной информацией и возможностью перейти к ее полному прочтению. Этот элемент пользовательского интерфейса может включать в себя: медиа-объекты (чаще всего изображения), текстовый анонс, кнопку для перехода, а также заголовки и подзаголовки.
К дизайну карточек нужно подходит достаточно серьезно, т.к. “места для маневров” у вас мало, а от данного компонента зависит многое. Если спроектировать их недостаточно удобными и эффективными, то это негативно влияет на итоговый пользовательский опыт. Сегодня поделимся с вами переводом этой статьи, где представлена подборка полезных советов как сделать карточный дизайн лучше.
1. Списки и таблицы
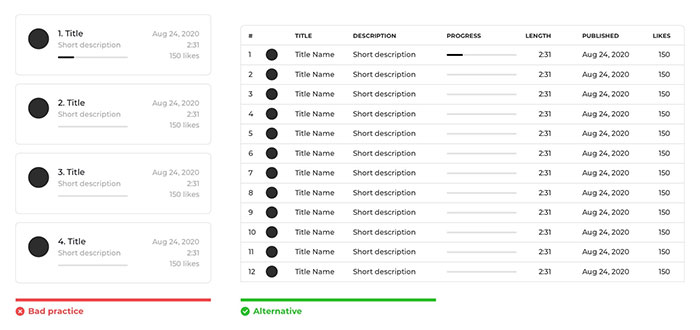
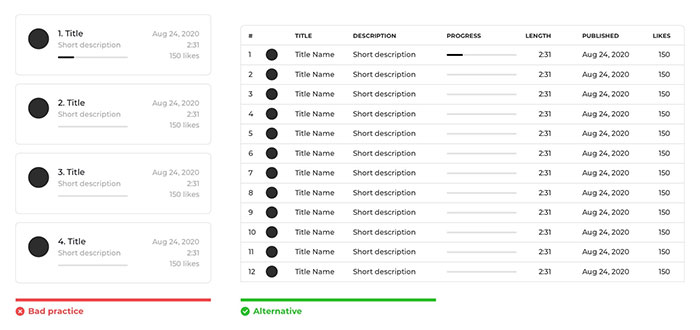
Начнем немного издалека. Есть ситуации, когда карточки вообще не стоит использовать. Например, если у вас имеется однородный контент с содержимым, меньшим нескольких строк, то лучше смотрится оформление в виде списка. Тогда просматривать такую информацию получится намного быстрее


Аналогично, когда есть большой набор данных с одинаковыми характеристиками, к которому неплохо было бы добавить сортировку или фильтрацию, то более эффективным решением будет применение таблицы.


Иногда такое представление информации могут добавлять в виде альтернативы. Наверняка в интернет-магазинах вы встречали функцию переключения каталога товаров в виде карточек или списком.
2. Одна идея — одна карточка


Не стоит использовать в этом элементе вывод множественных объектов, лучше каждый из них представить в виде отдельной карты. Тот же слайдер в превью, если он выводится в каждой карточке, будет лишь отвлекать и дополнительно нагружать веб-страницу.
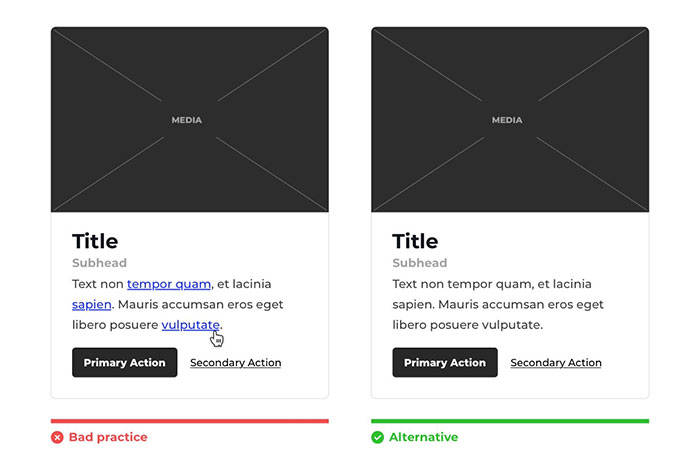
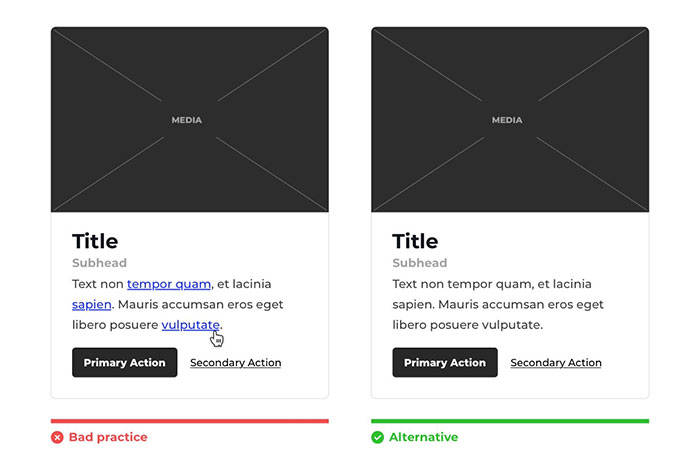
3. Никаких лишних ссылок


Крайне не рекомендуется добавлять ссылки в краткое текстовое описание, линк у карточки должен быть только один — с кнопки/картинки или при клике по ней. Это и смотрится не красиво, и может направить посетителя сайта не туда, куда нужно было.
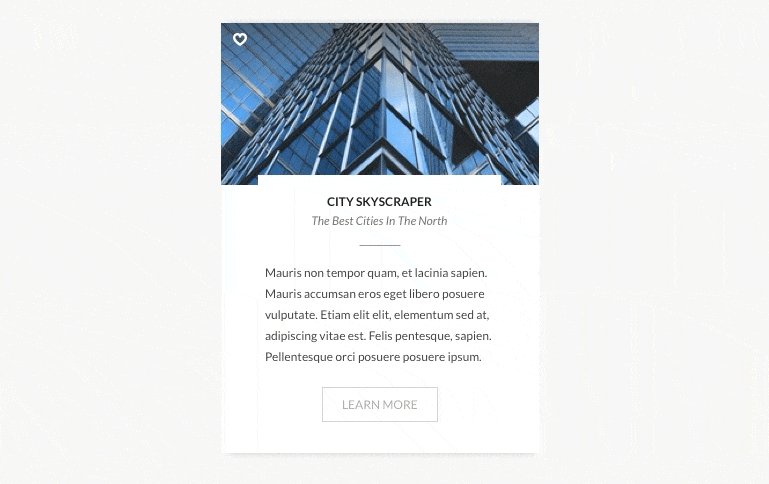
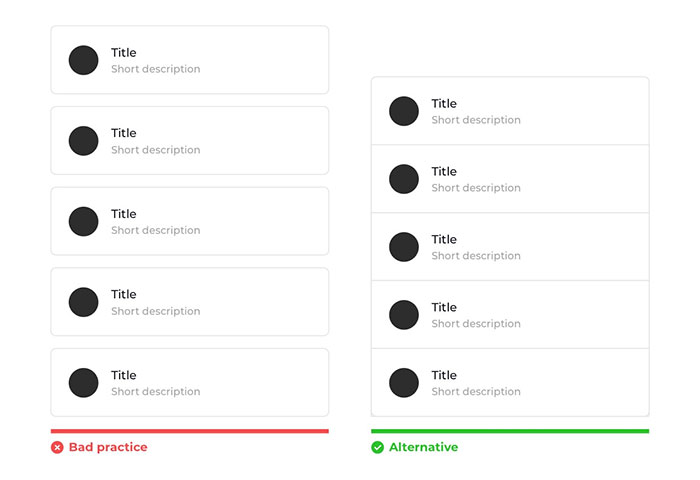
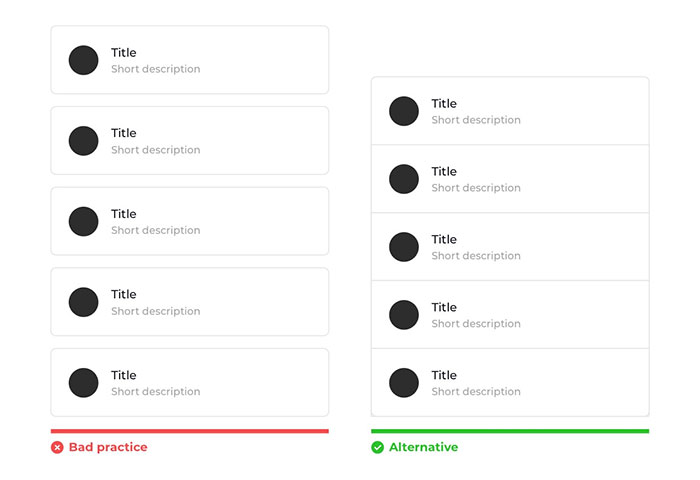
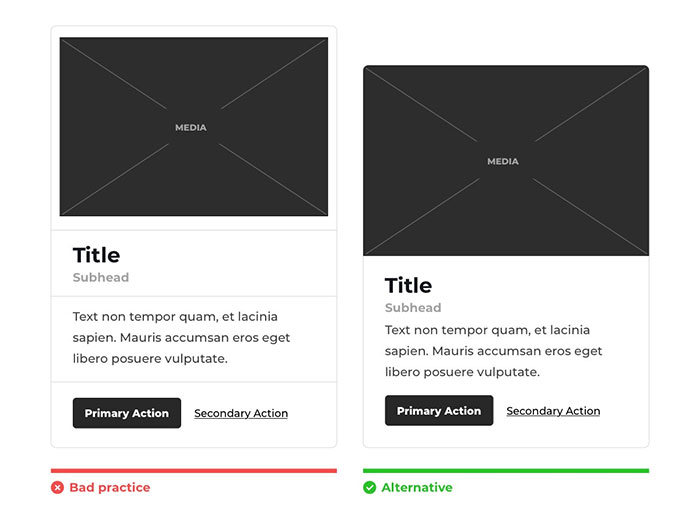
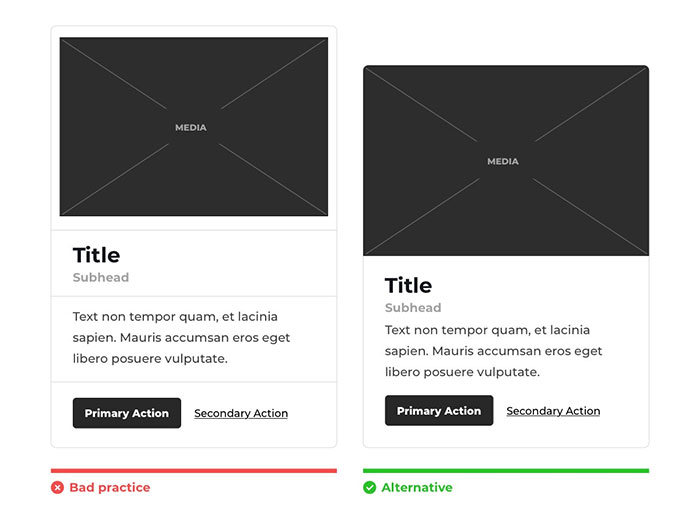
4. Избавьтесь от рамок


Иногда дизайнеры-новички выделяют каждый элемент рамкой чтобы представить их как отдельные объекты. Делать это вовсе не обязательно. Как видите на картинке выше, это лишь создает дополнительный «визуальный шум» и мешает концентрировать внимание на содержимом отдельной карты.
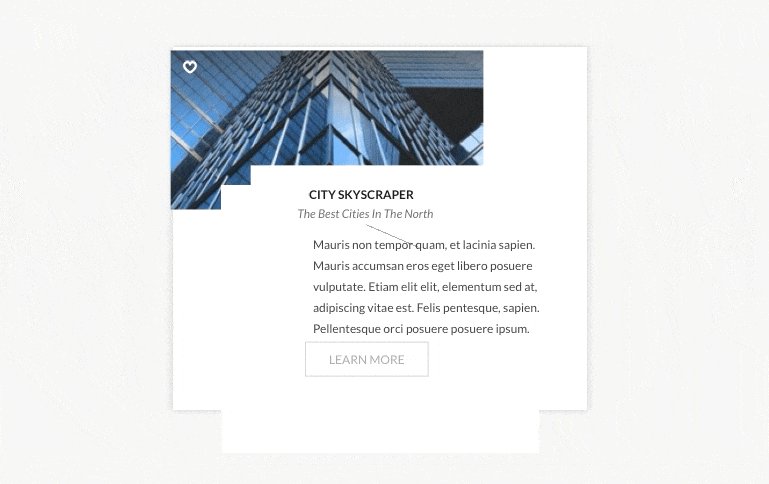
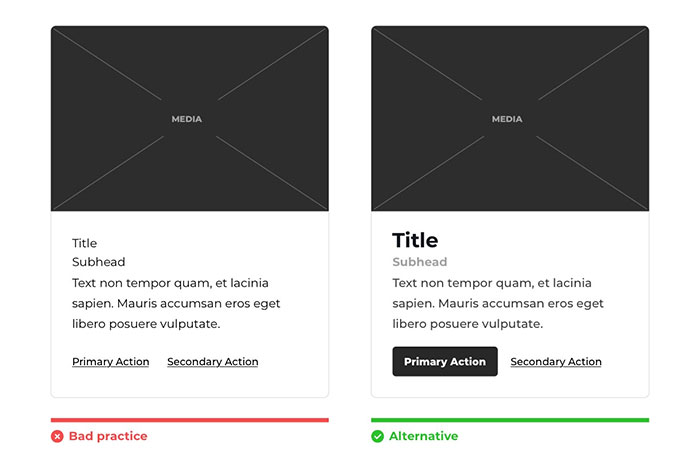
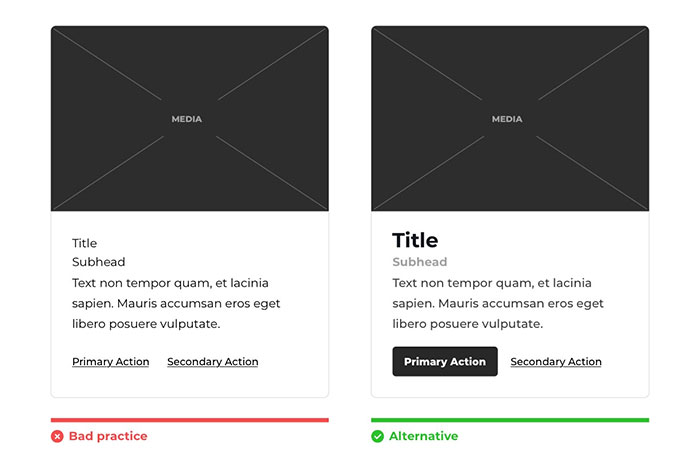
5. Визуальная иерархия


Содержимое карточки должно хорошо читаться и сразу показывать пользователю, где какой элемент находится и насколько он важен: заголовок, подзаголовок, кнопка и т.п. Это делается за счет разных приемов типографики — разных размеров шрифтов, цвета, фона и т.п.
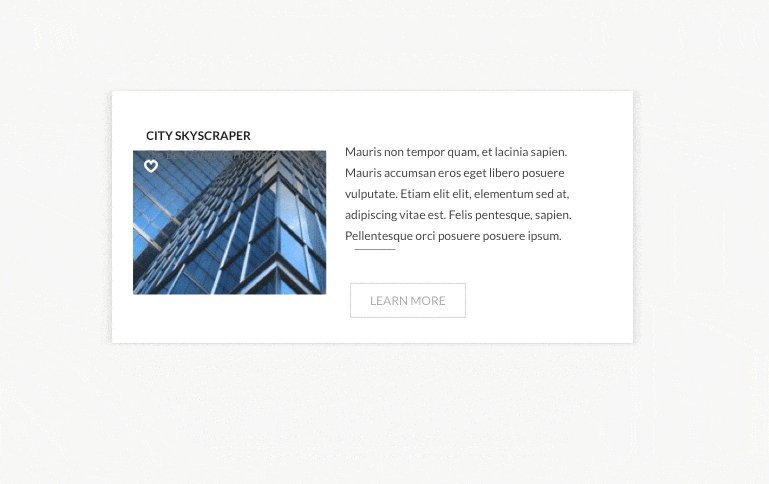
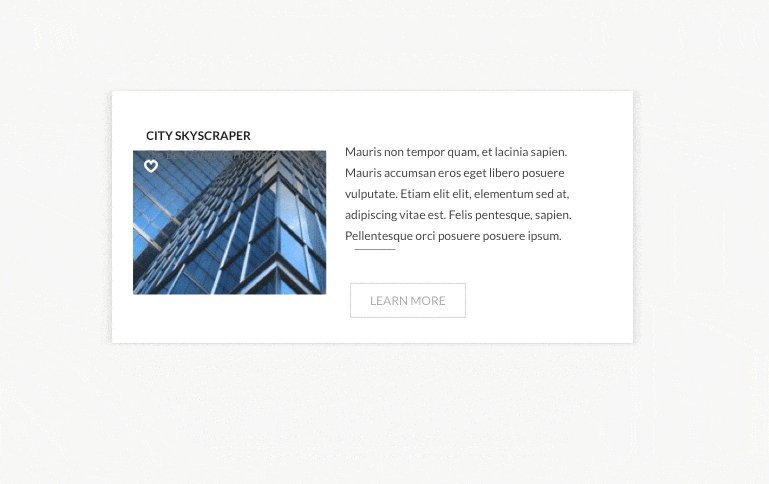
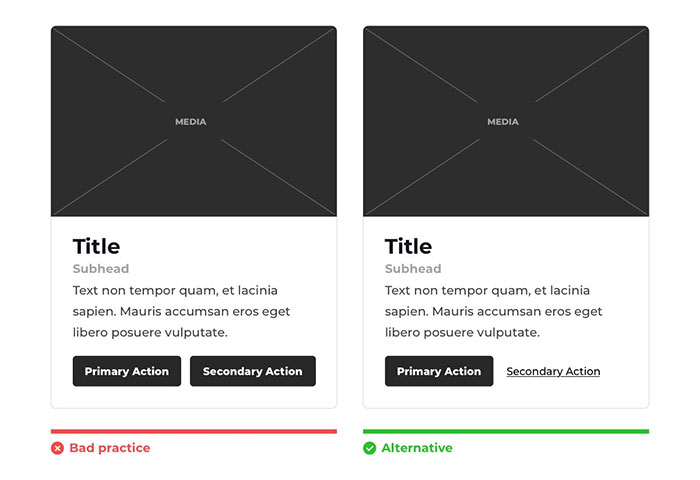
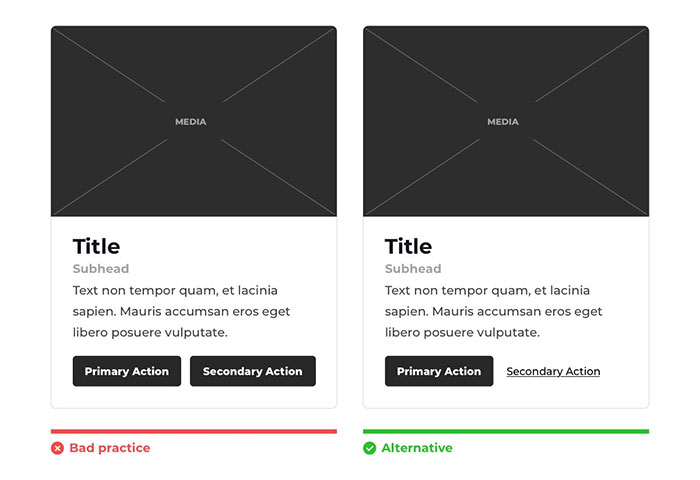
6. Различайте несколько действий


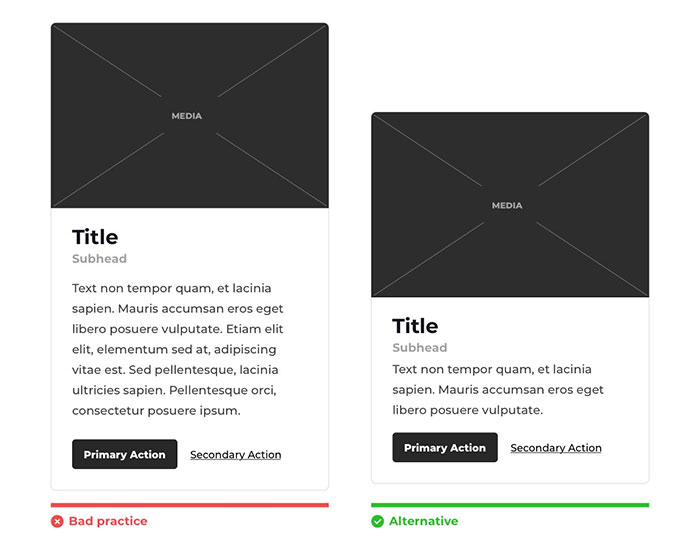
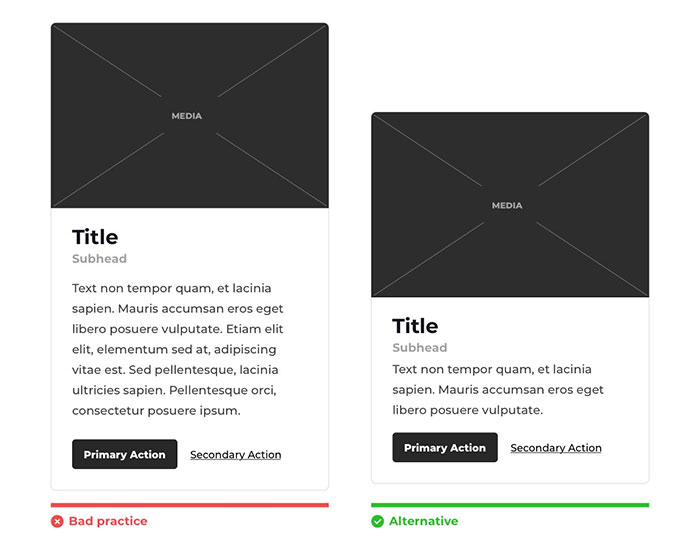
Если в карточном интерфейсе для элементов у вас предусмотрены несколько действий, то желательно как-то из разделить. Как видите на картинке примера выше, справа главное действие выделено фоном и заметно выделяется от второстепенного, где используется обычное оформление ссылки.
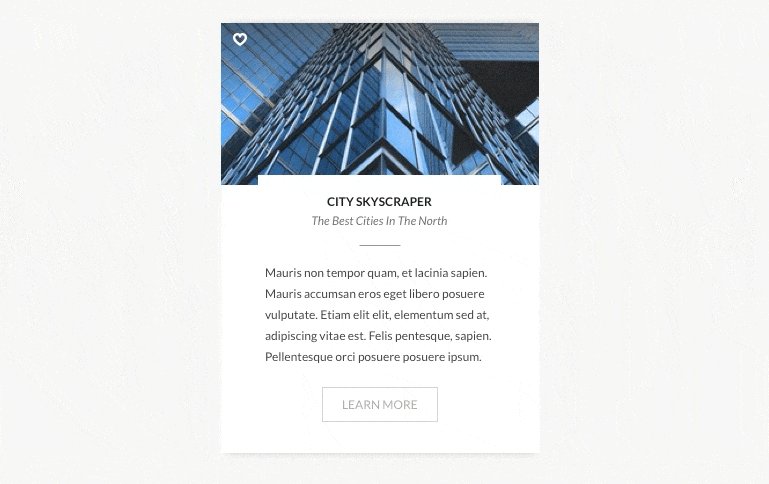
7. Ограничьте анонс


Добавьте определенное ограничение для текстового содержимого — 20 слов, 50 символов, 2 предложения и т.п. Компактные карточки лучше воспринимаются в интерфейсе. Но при этом важно предоставить пользователю достаточно информации дабы тот мог понять следует ему переходить по ссылке дальше или нет.
Конечно, тут рассмотрена лишь малая часть нюансов, которые можно было выделить в дизайне интерфейса карточек и есть множество других важных деталей. Возможно, в дальнейшем мы дополним ими текущую статью либо опубликуем отдельную заметку. А этот пост можно считать “первым знакомством” с данным вопросом.