
От автора: создание адаптивного изображения — это не ракетостроение. Я уверен, что вы уже много их создавали, используя CSS. Однако гибкий размер — это только один из факторов, когда речь идет об адаптивных изображениях.
Иногда, в зависимости от типа устройства, нам нужно настроить качество изображения и даже тип изображения для лучшего взаимодействия с пользователем.
Сегодня мы можем найти разные техники для поддержания нужного качества и размера. В этой статье мы рассмотрим эти подходы и поможем вам найти тот, который лучше всего подходит для вашего проекта.
Различные подходы к реализации адаптивных изображений
Метод на основе пикселей устройства: этот подход позволяет использовать несколько версий одного и того же изображения с разным разрешением и выбирать наиболее подходящее для рендеринга в зависимости от разрешения экрана пользователя. Этот метод больше подходит для устройств, которые не отображают изображения с высоким разрешением.
Метод гибкого изображения: по умолчанию изображения не являются гибкими. Они, как правило, обрезаются или остаются в фиксированном размере при изменении размера экрана. С помощью метода плавного изображения вы можете вставить изображение в адаптивный макет и дать возможность растягивать или сжимать по мере необходимости.
Метод художественного направления: художественное направление — это обычная проблема, с которой мы сталкиваемся при работе с экранами разных размеров. Мы можем решить эту проблему, изменив содержимое изображения, обрезав изображение или используя другое изображение в зависимости от размера экрана пользователя.
Метод переключения типов: есть некоторые браузеры и устройства, которые не поддерживают современные типы изображений, такие как WebP. Метод переключения типов может использоваться для переключения между типами изображений, что позволяет предоставлять пользователю лучший контент в зависимости от совместимости устройства и браузера.
Поскольку вы понимаете подходы и ситуации, в которых они наиболее подходят, давайте посмотрим, как мы можем реализовать эти методы.
Реализация адаптивных изображений
Как упоминалось ранее, существует несколько способов реализации адаптивных изображений, и важно знать, как лучше всего их реализовать, чтобы получить максимальную отдачу от ваших усилий.
По умолчанию, есть несколько отличных тегов и атрибутов, такие как img, picture, size и srcset использующихся в HTML для рендеринга изображений в веб — разработке. Теперь я покажу вам, как в кратчайшие сроки реализовать описанные выше методы с использованием этих тегов и атрибутов.
Метод на основе пикселей устройства
Прежде чем углубиться в подробности, позвольте мне рассказать вам о дисплеях высокой плотности. Современные флагманские мобильные устройства, такие как Samsung Galaxy S10, имеют дисплеи с 4-кратной плотностью, тогда как некоторые экономичные модели могут иметь дисплеи с низкой плотностью.
Если мы будем загружать изображение с высокой плотностью на дисплей с низкой плотностью, это приведет к очень плохому взаимодействию с пользователем и пустой трате ресурсов. Итак, мы будем использовать разные изображения для разных соотношений пикселей устройства.
В приведенном ниже примере мы рассмотрим два изображения: small-kitten.jpg с 320×240 пикселями и large-kitten.jpg с 640×480 пикселями, в результате чего последний подходит для дисплеев с высоким разрешением. ( дескриптор x показывает ожидаемое соотношение пикселей устройства).
<img srcset="small-kitten.jpg 1x, large-kitten.jpg 2x" src="small-kitten.jpg" alt="A cute kitten" />
Если разрешение устройства пользователя превышает 640×480 пикселей, будет отображаться large-kitten.jpg, а в противном случае — изображение small-kitten.jpg. Самое главное, пользователи с устройствами с низким разрешением не почувствуют задержки во времени загрузки изображения, а пользователи с устройствами с высоким разрешением не почувствуют никаких проблем с качеством изображения.
Метод гибкого изображения
Этот метод ориентирован на использование одного и того же изображения с разными размерами, а не на использование разных изображений.
Например, мы можем реализовать метод гибкого изображения, указав размер изображения в относительных соотношениях, а не указав точные значения пикселей. Чаще всего используется метод max-width:100%.
<img src="black-dog.jpg" style="max-width: 100%; height: auto;" alt="Black dog image" >

Как видите, изображение можно свободно масштабировать и подгонять под размер окна браузера. Этот метод идеально подходит для случаев, когда в заголовках статей используются большие изображения.
Кроме того, существует усовершенствованный метод с гибкими изображениями для вычисления размеров с использованием ширины изображения и общей ширины страницы.
В качестве примера рассмотрим веб-страницу шириной 1200 пикселей и изображение шириной 500 пикселей. Тогда расчет того, сколько изображение займет на странице, будет следующим:
ширина изображения = ширина изображения / ширина страницы(500/1200) x 100 = 41,66%
Затем мы можем использовать это значение, как показано в приведенном ниже фрагменте кода. Это позволит изображению всегда масштабироваться в соответствии с размером веб-страницы.
<img src="black-dog.jpg" style="float: right; width: 41.66%;" alt="Black dog image" >

Однако этот расчет может вызвать некоторые проблемы, если область просмотра слишком велика или слишком мала.
Мы можем решить эту проблему, добавив максимальные и минимальные значения для ширины изображения в пикселях, чтобы отметить верхнюю и нижнюю границы.
<img src="black-dog.jpg" style="width: 41.66%; max-width: 500px;" alt="Black dog image" >
Метод Art Direction
Основная идея Art Direction — отображать разные изображения в зависимости от размеров экрана устройства. Мы можем решить эту проблему, переключившись на тег picture вместо использования тега img , поскольку он позволяет предоставлять изображения в нескольких соотношениях или нескольких точках фокусировки при просмотре на разных устройствах.

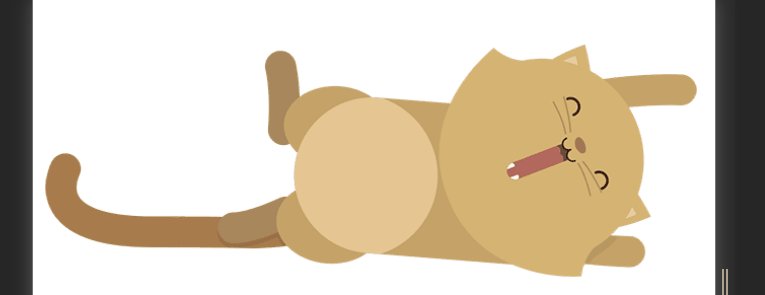
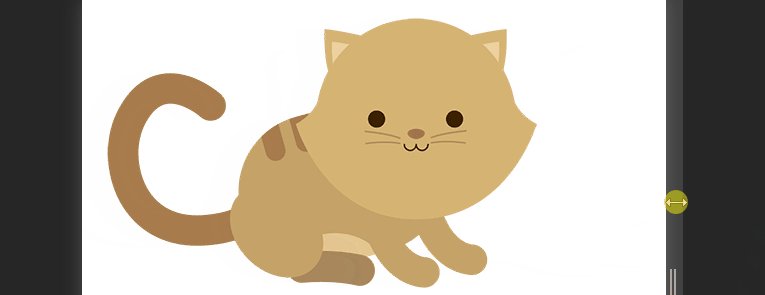
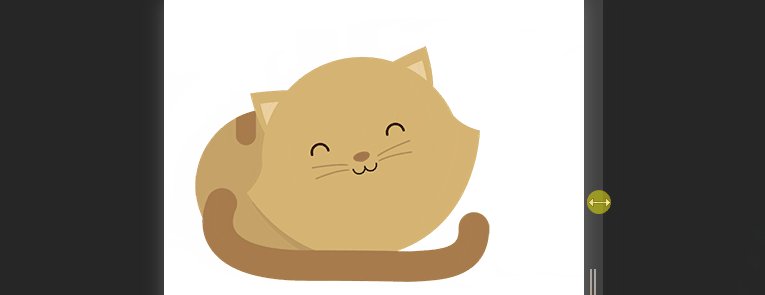
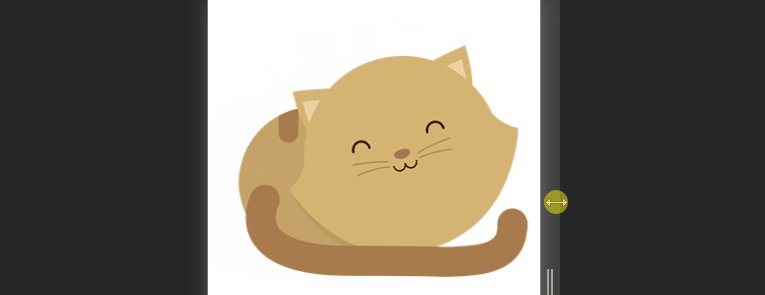
Знаменитый эксперимент с кошкой и методом художественного направления — Google Chrome
Простой фрагмент кода, подобный приведенному ниже, может получить вышеуказанный результат. Здесь мы предоставляем значения для двух разных атрибутов внутри элемента source; media и srcset определение размера изображения и источника соответственно.
<picture> <source media="(min-width: 650px)" srcset="kitten-stretching.png"> <source media="(min-width: 465px)" srcset="kitten-sitting.png"> <img src="kitten-curled.png" alt="A cute kitten"> </picture>
В приведенном выше примере, если размер экрана больше 560 пикселей, браузер будет показывать изображения из первого изображения, а если размер экрана больше 465 пикселей и ниже 650 пикселей, браузер будет использовать второе изображение.
Заметьте, что обычный тег img является последним вложенным тегом элемента picture, который имеет решающее значение для работы этого фрагмента кода. Он будет использоваться в качестве замены, когда условия в медиа-запросе не совпадают, и в качестве резервной копии в браузерах, которые не поддерживают элемент picture.
Метод переключения типа изображения
С быстрым развитием технологий, появляются и различные типы современных типов изображений, таких как avif, webp и другие. Хотя эти типы изображений обеспечивают удобство для пользователей, некоторые браузеры еще не поддерживают их.
Таким образом, мы можем использовать переключение типов для решения таких ситуаций, изменяя формат изображения.
Например, приведенный ниже код содержит 2 обычных изображения и изображение типа gif. Сначала браузер попытается выполнить avif форматирование, а если это не удастся, попытается выполнить webp форматирование. Если браузер не поддерживает оба из них, он будет использовать изображение png.
<picture> <source type="image/avif" srcset="avif-kitten.svg" /> <source type="image/webp" srcset="webp-kitten.webp" /> <img src="kitten.gif" alt="A cute kitten" /> </picture>
Вы также можете использовать chrome DevTools для эмуляции этого, чтобы увидеть, как будет выглядеть ваше изображение, когда браузер не поддерживает современные типы изображений.

Заключение
Я считаю, что теперь вы хорошо понимаете методы, которые мы можем использовать для реализации адаптивных изображений, и какие ситуации для них больше всего подходят.
Обязательно извлеките максимальную пользу из этих знаний при разработке любого веб-приложения, поскольку правильная реализация адаптивных изображений помогает улучшить взаимодействие с пользователем. Спасибо за чтение!!!
Автор: Lahiruka Wijesinghe
Источник: blog.bitsrc.io
Редакция: Команда webformyself.