
От автора: вертикальный ритм (Vertical Rhythm) – важная концепция в веб-дизайне. Она способна собрать дизайн воедино и сделать элементы на странице единообразными. Раньше невозможно было менять в CSS Vertical Rhythm на разных размерах экрана, потому что у нас не было подходящих инструментов. Сейчас такая возможность есть, благодаря CSS calc и пользовательским свойствам. Статья объясняет, как это сделать.
Вычисление rhythm-единиц
Rhytm-единица – это базовый множитель, используемый для Vertical Rhythm на сайте. Значение rhytm-единицы должно равняться высоте строки обычного текста. Вот почему.
/* One rhythm unit would be 20px * 1.4 = 28px */
html { font-size: 20px; line-height: 1.4;
} p { margin: 28px;
}
Вычислять rhytm-единицы легче, если использовать относительные единицы (нужно их использовать). Одна rhytm-единица всегда равна корневому размеру шрифта, умноженному на высоту строки основного текста.
/* 1 rhythm unit, calculated with rem */
html { line-height: 1.4;
} p { margin: 1.4rem;
}
Не стесняйтесь менять количество rhytm-единц при создании пробелов. Можно даже включать нецелочисленные значения.
/* 2 rhythm units */
h2 { margin-top: 2.8rem} /* 0.75 rhythm units */
p { margin-top: 1.05rem }
Зачем менять Vertical Rhythm на разных размерах экрана?
Как правило, большие устройства (десктоп) мы размещаем дальше от себя, а маленькие (смартфоны) – ближе. Чтобы компенсировать ухудшение читаемости из-за увеличенного расстояния, необходимо увеличить размер шрифта. Если пользователю неудобно читать ваш сайт, он уйдет, будет щурить глаза или увеличит размер шрифта браузера (если он достаточно умен).
Еще немного о читаемости.
Читаемость – один из важнейших элементов типографики. На нее влияет 3 фактора – размер шрифта, высота строки (leading) и длина строки (measure). Если меняется что-то одно, остальные тоже необходимо менять для сохранения читаемости.
При изменении размера окна браузера с мобильного вида на десктоп, изменятся measure и размер шрифта. Как результат, leading тоже должен измениться. Эта концепция так важна, что Ешь Brown придумал подход Molten leading. Один из примеров использования метода – запись высоты строки основного текста в вьюпорт единицах.
/* This is a simple example. See the complete example in the link above */
body { font-size: calc(1em + 1vw); line-height: calc(1.2em + 1vw);
}
Проблема в том, что при изменении высоты строки основного текста меняется единица Vertical Rhythm. Использовать Molten leading вместе с Vertical Rhythm невозможно.
Даже если отменить molten leading и использовать стандартную безразмерную высоту строки, вы сойдете с ума от повторений. Оно того не стоит.
/* Change line height at different breakpoints */
html { line-height: 1.4;
} @media (min-width: 600px) { html { line-height: 1.5; }
} /* Calculate rhythm again at each breakpoint */
p { margin-top: 1.4rem;
} @media (min-width: 600px) { p { line-height: 1.5rem; }
}
Изменение rhytm-единиц с помощью пользовательских свойств CSS
Пользовательские свойства CSS (или CSS переменные) можно использовать для создания rhytm-единиц, которые будут меняться на разных вьюпортах.
Чтобы создать CSS переменную, необходимо создать пользовательское свойство, добавив перед ним —.
:root { --color: red;
}
Использовать пользовательское свойство можно так var(—your-custom-property).
p { color: var(--color)
}
Преимущество CSS переменных в том, что их можно динамически обновлять в разных медиа запросах.
:root { --color: red;
} @media (min-width: 30em) { :root { --color: blue; }
} p { color: var(--color)
}

То есть можно создать свойство –baseline, которое соответствует одной rhytm-единице. Используйте –baseline для создания адаптивного Vertical Rhythm.
:root { --baseline: 1.4; line-height: var(--baseline)
} @media (min-width: 30em) { :root { /* a value of 3 used here to exaggerate the changes so you can see it in the demo below */ --baseline: 3; }
}

Для создания rhytm-значений необходимо использовать CSS calc (в CSS все вычисления проводятся через calc).
/* Two rhythm units */
h2 { margin-top: calc(var(--baseline) * 2rem); } /* 0.75 rhythm units */
p { margin-top: calc(var(--baseline) * 0.75rem); }

Упрощаем вычисления с помощью функции
Довольно сложно постоянно при создании rhytm—значения писать calc и var. Можно упростить вычисления, написав функцию в препроцессоре типа Sass.
// rvr stands for responsive vertical rhythm
@function rvr($multiple) { @return calc(var(--baseline) * $multiple * 1rem);
}
Затем можно использовать созданную функцию vr. Намного проще!
/* Two rhythm units */
h2 { margin-top: rvr(2); } /* 0.75 rhythm units */
p { margin-top: rvr(0.75); }
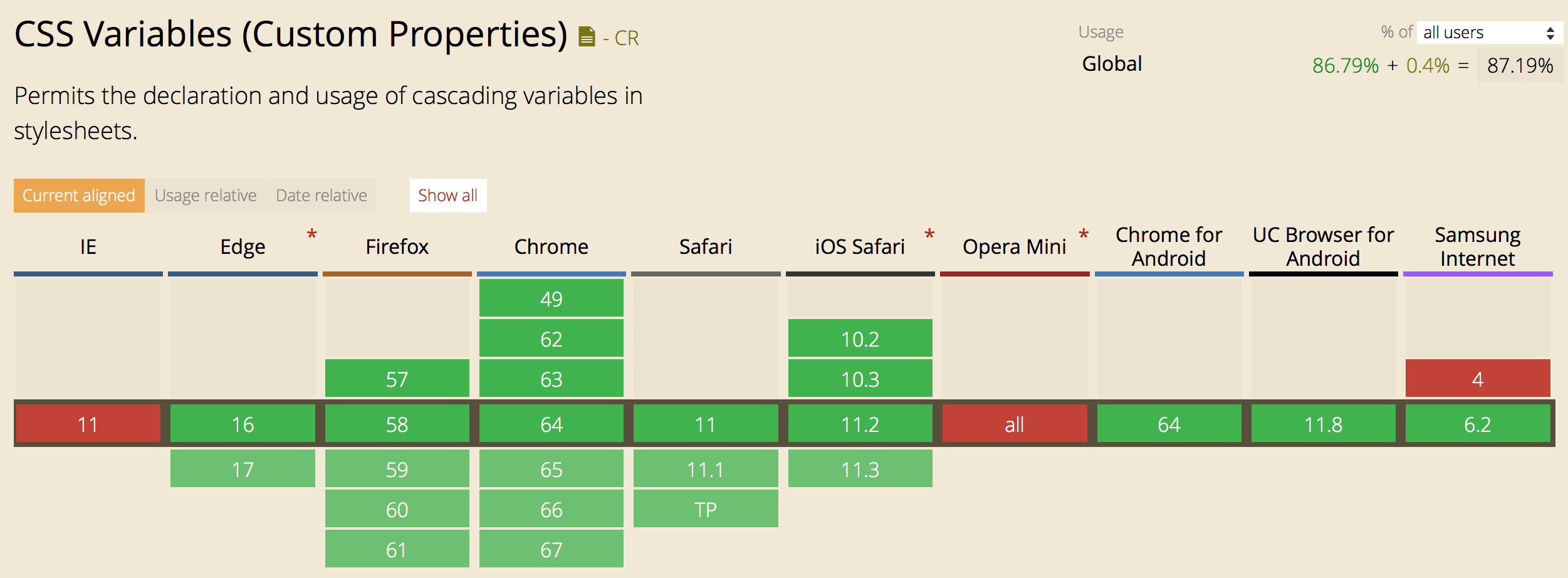
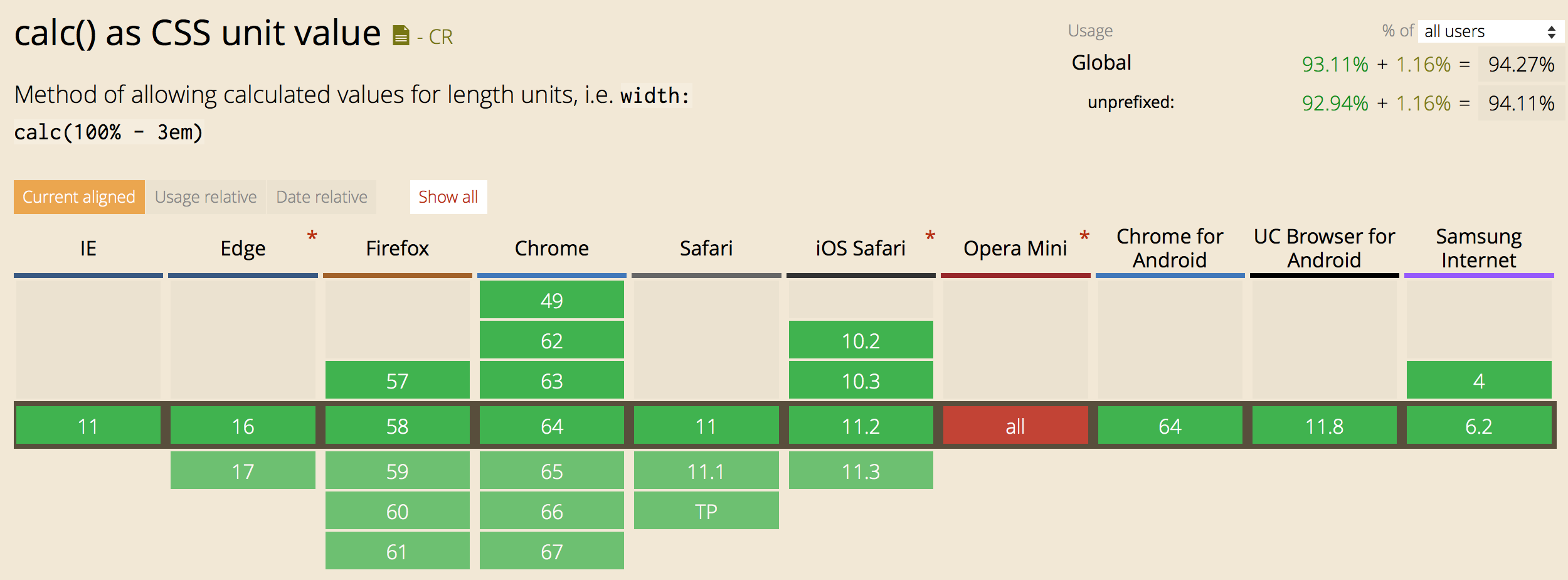
Поддержка
У CSS Custom Properties и CSS Calc замечательная поддержка. Они поддерживаются во всех основных браузерах.


К сожалению, в Opera Mini вообще отсутствует поддержка CSS calc и пользовательских свойств (а также в менее известных браузерах QQ и Baidu). Облом.
Так как Opera Mini не поддерживает CSS Calc и CSS Custom properties, то необходимо обеспечить фолбек свойства при создании rhytm-единиц. Чуть больше работы, но терпимо.
:root { --baseline: 1.4; /* Line-height fallback */ line-height: 1.4; line-height: calc(var(--baseline) * 1rem);
} @media (min-width: 30em) { :root { --baseline: 1.5; }
} p { /* Line-height basic vertical rhythm fallback. */ margin-top: 1.05rem; margin-top: rvr(0.75);
}
Для упрощения также можно создать функцию vr, которая будет вычислять Vertical rhythm на основе значения высоты строки. Ниже представлена простая версия (специально для примера). Более полную версию можно сделать в Typi – моя библиотека, которую я написал для упрощения адаптивной типографики.
@function vr($multiple) { @return 1.4 * $multiple * 1rem;
}
Если создать функцию vr, то rhytm фолбек будет проще:
p { /* Line-height basic vertical rhythm fallback. */ margin-top: vr(0.75); margin-top: rvr(0.75);
}
Заметка: я еще не включил адаптивный vertical rhythm в Type. Надеюсь сделать это, когда будет свободно время.
Заключение
Vertical Rhythm – важный принцип типографики, который мы, как дизайнеры и разработчики, должны учитывать. К сожалению, раньше мы не могли уделять ему достаточно внимания, потому что у нас не было подходящих инструментов.
Сейчас мы можем создать адаптивный vertical rhythm с помощью пользовательских свойств CSS и CSS calc. При создании адаптивного vertical rhythm обязательно используйте фолбек для браузеров без поддержки!
Автор: Zell
Источник: https://zellwk.com/
Редакция: Команда webformyself.