
От автора: привет, друзья! Для front-end разработки сегодня есть множество инструментов. У каждого из них имеются свои преимущества и недостатки. Каждый из них по-своему уникален и специфичен.
В данной статье мы поговорим с вами о библиотеке React, подробно рассмотрим, что это такое, обсудим ее преимущества перед другими подобными библиотеками и фреймворками. Также мы рассмотрим тему ее популярности и возможности заработка со знаниями React.
Что это такое?
React — это библиотека JavaScript с открытым исходным кодом, которая используется для создания пользовательского интерфейса. Она была создана компанией Facebook и представлена разработчикам в 2013 году.
Это инструмент, который идеально подходит для разработки масштабируемых веб-приложений. Еще больше он подходит для создания SPA-приложений (single page application) — приложений, использующих один HTML-шаблон для всех страниц приложения.
Концепция React построена на разделении пользовательского интерфейса на отдельные самодостаточные части — компоненты, которые довольно просто поддерживать и расширять. Вы даже можете создать отдельные компоненты, а потом использовать их в различных проектах, легко перенося их из одного проекта в другой.
Еще одной особенностью является использование JSX. JSX представляет собой комбинацию кода JavaScript и XML, и простой, интуитивно понятный способ для определения кода визуального интерфейса. Конечно, при работе с React не обязательно использовать JSX. При разработке можно использовать обычный JavaScript, но:
JSX проще в написании;
легче читается и упрощает обслуживание;
запускается быстрее, чем такой же код на JavaScript.

Преимущества
Молниеносный рендеринг. Многие схожие с React библиотеки работают с DOM напрямую. А интерфейсы, в свою очередь, становятся все сложнее. И взаимодействие с DOM напрямую негативно отражается на скорости работы приложения. В React решили эту проблему, внедрив концепцию виртуального DOM.
Виртуальный DOM — это легковесная копия обычного DOM. И отличительной особенностью React является то, что данная библиотека работает именно с виртуальным DOM, а не с обычным. Если нужно изменить какие-либо элементы на странице, то сначала изменения вносятся в виртуальный DOM. Потом виртуальный DOM сравнивается с обычным DOM, и если они отличаются, то вносятся изменения в обычный DOM с минимальным количеством манипуляций.
Такая работа с DOM оказывается гораздо эффективнее, чем работа из JavaScript напрямую.
Компонентно-ориентированный подход. Если говорить простыми словами, то компонент в Реакт — это кусок кода, который представляет какую-то часть на странице (поле для ввода данных, кнопку поиска и т.п.). То есть компонент — это JavaScript функция, которая возвращает некий код, соответствующий определенному фрагменту страницы. Вызывая эти функции в нужном порядке, вы формируете страницу для пользователя.
Компоненты не должны быть сложными — из более простых компонентов можно создавать сложные. Созданные компоненты вы легко можете переносить из проекта в проект, тем самым ускоряя веб-разработку.
Улучшенное SEO. Итоговый HTML, который формируют компоненты, может формироваться как на стороне клиента, так и на стороне сервера, что позволяет создавать так называемые изоморфные приложения. Поисковые системы лучше индексируют страницы таких приложений.
Возможность создания мобильных приложений. Изначально Реакт предназначался для создания веб-приложений, веб-сайтов — но спустя некоторое время появилась платформа React Native, которая предназначена для разработки мобильных приложений.
Более того, код, который написан для создания сайта, может быть снова использован для создания мобильного приложения, что значительно сократит время на разработку, если вам нужно и мобильное приложение, и сайт.
Кроме всего вышеперечисленного, библиотека относительно проста в освоении, имеет понятный, лаконичный синтаксис.
Популярность
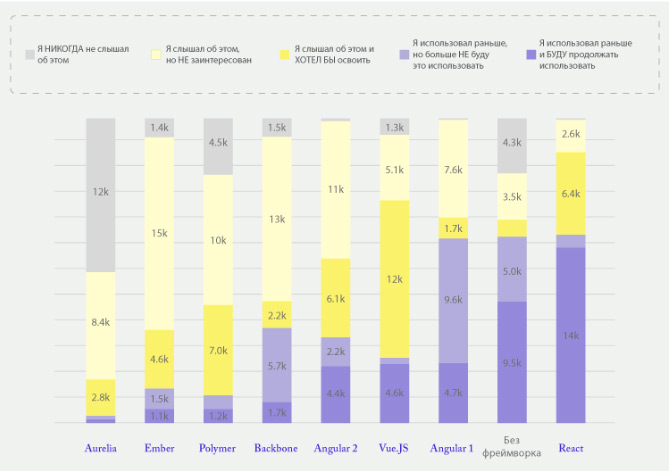
В начале года были опубликованы результаты опроса 23 000 JavaScript программистов за 2017 год. Результаты подтвердили продолжение прошлогоднего тренда: React занимает лидирующие позиции в области фронтенд-библиотек.

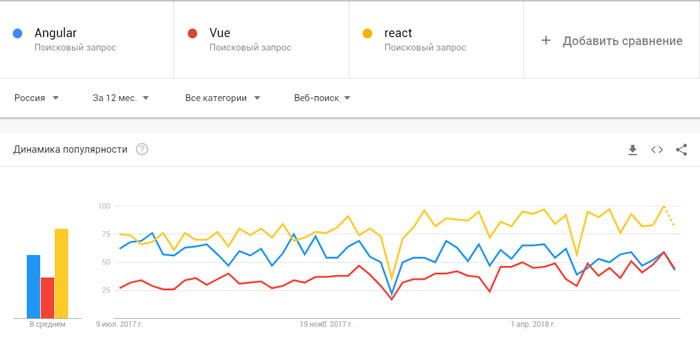
Также ее лидерство подтверждают результаты Google Trends. Если в Google Trends сравнить три самых популярных на сегодняшний день фреймворка — Angular, Vue и React, то мы увидим, что на первом месте будет React.

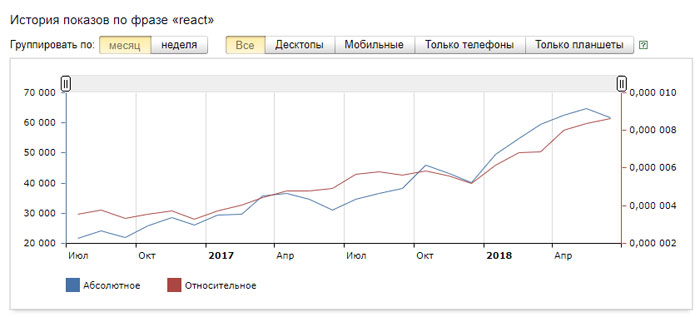
Более того, если мы посмотрим на динамику запросов в поиске Яндекса по запросам React, то увидим, что количество запросов только растет — это свидетельствует о том, что интерес к данной библиотеке продолжает расти.

Поскольку это библиотека для разработки интерфейсов, созданная Facebook, многие известные компании используют ее в своих проектах. React в своей разработке используют такие крупные компании как: Facebook, Instagram, BBC, Uber, Yahoo, Airbnb, что еще раз доказывает ее популярность и актуальность.
Заработок специалистов
Чем более популярен какой-либо фреймворк, или чем более популярна какая-то технология, тем больше приложений / проектов разрабатывается с ее использованием. Соответственно, растет спрос на специалистов, владеющих этими технологиями.
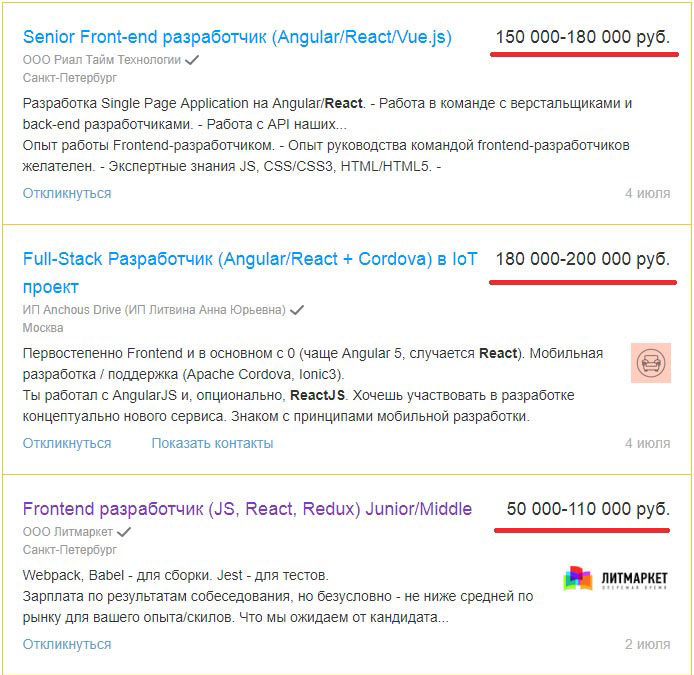
Случай с React не исключение. Как мы уже говорили выше, это самый популярный инструмент для front-end, поэтому специалисты с его знанием очень востребованы. На сайте по поиску работы hh.ru на сегодняшний день представлено более 2300 вакансий для разработчиков, знающих Реакт.

Полный скриншот можно посмотреть по ссылке.
Конечно, оплата зависит от многих факторов: опыта работы, знаний в смежных областях, владения схожими фреймворками и библиотеками — но зарплата менее 100 000 рублей встречается крайне редко. Даже Junior-разработчику с начальными знаниями и практически без опыта работы предлагают зарплату до 110 000 руб. по результатам собеседования.
Заключение
React, пожалуй, один из самых популярных инструментов современного фронтенда. Он относительно прост в освоении, имеет понятный, лаконичный синтаксис. Компонентный подход позволяет расширять и использовать одни и те же компоненты в различных проектах, что существенно ускоряет разработку.
Если вам, наряду с веб-приложением, понадобится и мобильное, то Реакт в данном случае будет хорошим выбором, так как существует платформа React Native, которая предназначена для разработки мобильных приложений, и позволяет при этом использовать повторно код веб-приложения.
Библиотеку используют такие крупные компании, как Facebook, Instagram, BBC, Uber, Yahoo. А зарплаты у разработчиков с ее знанием в среднем около 100 000 рублей и выше для опытных специалистов. Поэтому, если вы еще не знакомы с данной библиотекой — самое время познакомиться с ней прямо сейчас.
Видео презентация курса «ReactJS с Нуля до Профи. Полное руководство для современной веб-разработки»
Релиз курса «ReactJS с Нуля до Профи. Полное руководство для современной веб-разработки»
состоится 25 сентября 2018 года.
Первых 36 часов курс будет продаваться с дополнительными бонусами и 40% скидкой!
Чтобы получить 40% скидку и бонусы запишитесь в предварительный список
Куда вам отправить курс?
 ВКонтакте
ВКонтакте на Email
на Email