
От автора: давайте немного поговорим о технологии blockchain. Да, да, я знаю, я front-end инженер, но мы можем также рассказать вам немного об этой технологии. В Интернете вы уже можете найти объявления о работе — «Front-End Blockchain Developer». Это выглядит многообещающе. Что Вы думаете об этом?
Я не знаю, какой смысл работодатели вкладывают в это описание, но я могу точно вам сказать, что в описании этого проекта слова «blockchain разработчик» для front-end инженеров, разработчиков макетов и дизайнеров означают только одну вещь – умение отображать многие хэши в интерфейсе.
Конечно, самые важные вещи реализованы на стороне сервера — обработка транзакций, связь с узлом blockchain. Логика смарт-контрактов реализуется на языке Solidity (в данном случае я имею в виду Ethereum).
Но blockchain и криптовалютный мир — это мир хэшей. Вы идентифицируете транзакцию с помощью хэша, а также определяете учетную запись или смарт-контракт также с помощью хэша. Вы пытаетесь найти и сравнить данные транзакции в сетевых сканерах также с помощью хэша. Итак, хэши повсюду.

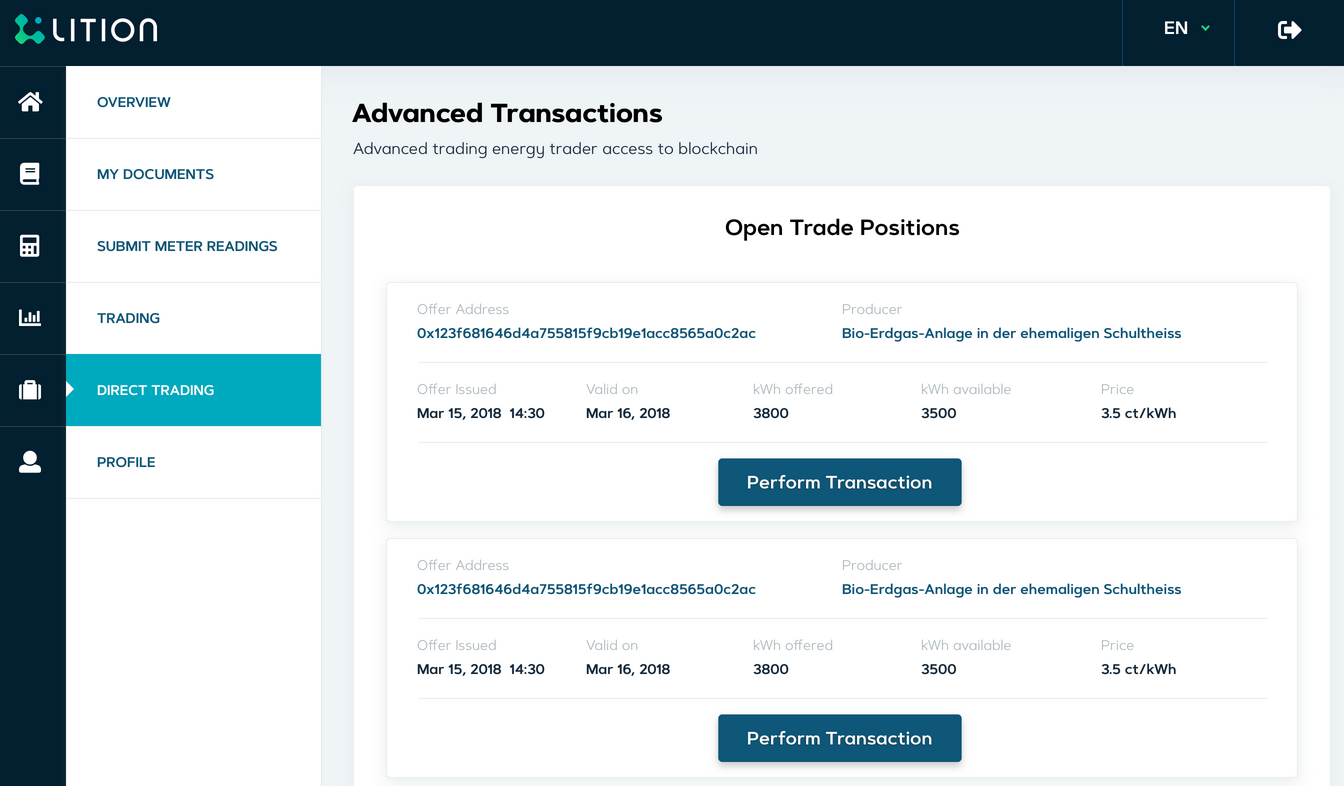
Lition — страница прямых торгов
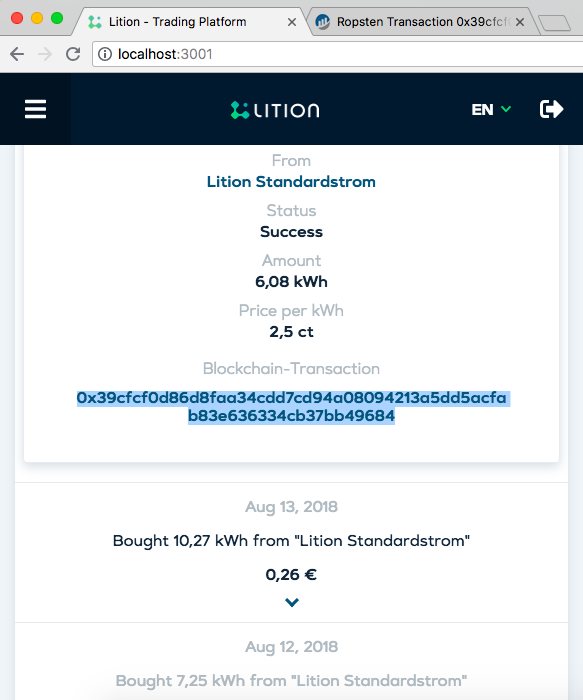
Проект Lition имеет много хэшей в пользовательском интерфейсе. Пользователь должен иметь возможность идентифицировать транзакции или адреса и иметь возможность делать это с помощью хэшей. Обычно пользователь копирует хэш-значение, например, для проверки дополнительной информации о транзакции в блочном сетевом сканере. Это означает, что очень важно сделать хэш-строку не разделимой, когда мы разбиваем текст на части, содержащие хеши — я имею в виду отступы и пробелы, конечно.

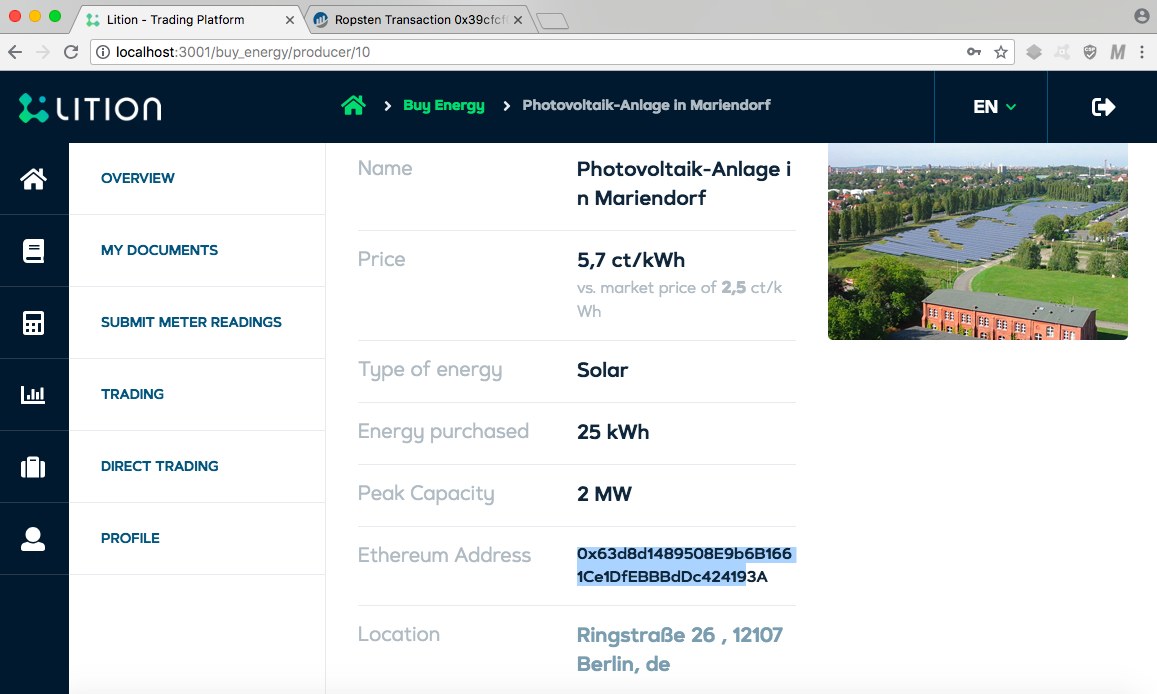
Страница производителя
Во всяком случае, лучше защитить пользователя от неудобного копирования вообще. В нашем интерфейсе мы превратили хэши в ссылки, ведущие на сайт сканера.

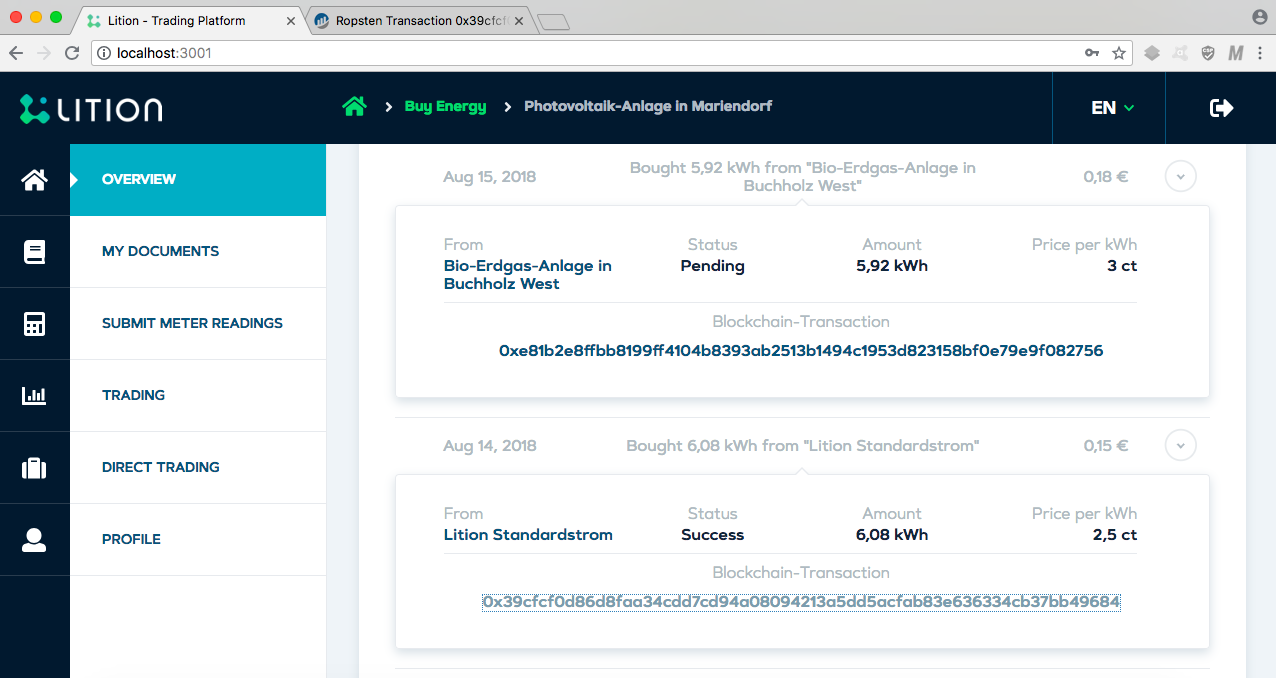
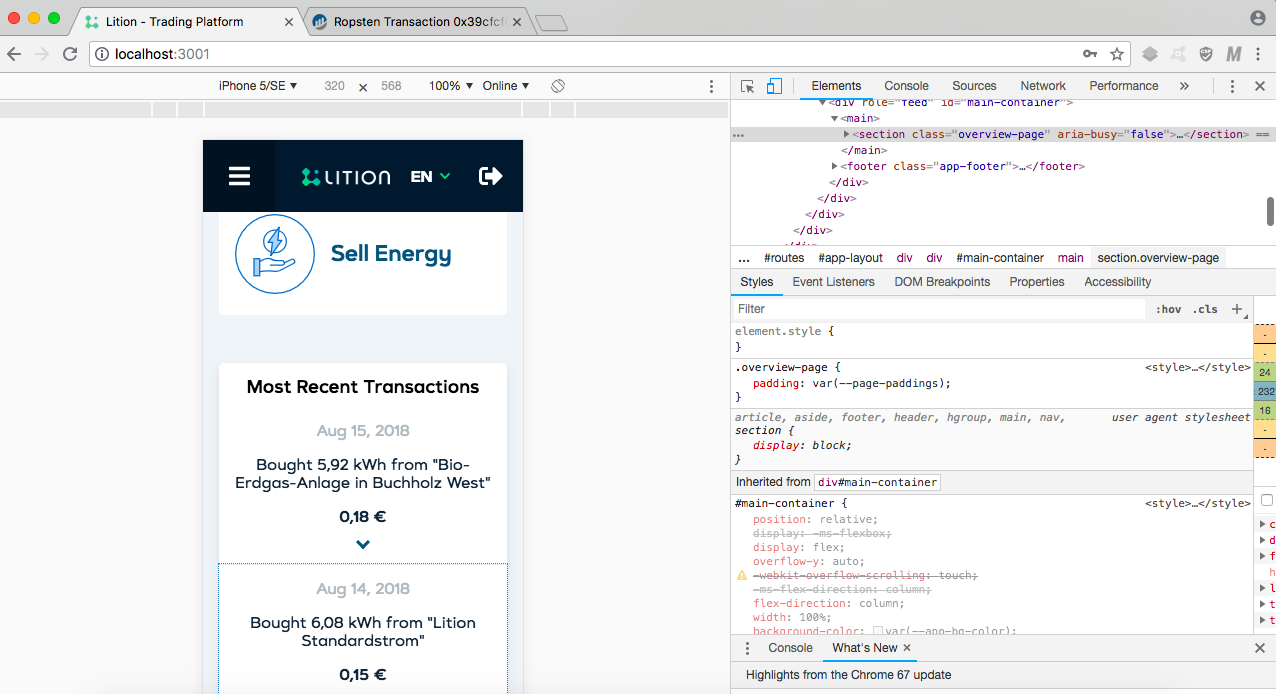
Обзорная страница

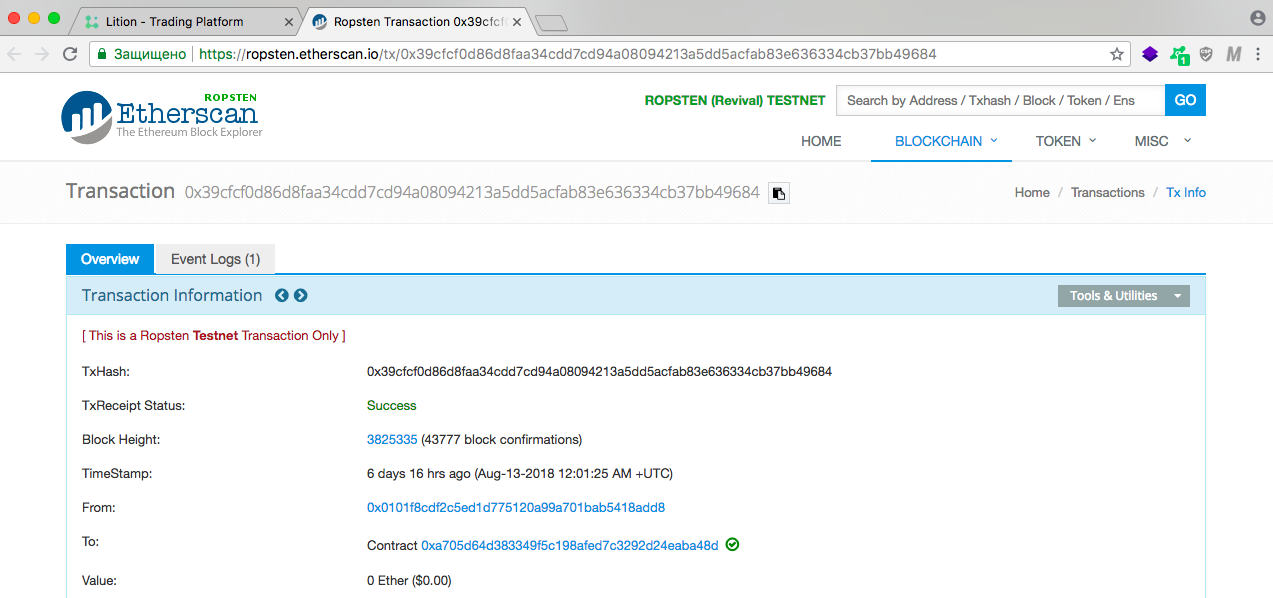
Ropsten Network Scanner (Etherium)
Когда-то отображение хэшей в пользовательском интерфейсе не является удачной идеей с точки зрения UX. Например, поэтому мы сделали этот раздел сворачиваемым в таблице последних транзакций.

Мобильный макет страницы обзора

Мобильный макет страницы обзора
Итак, blockchain UI — новый подтип интерфейсов. И я могу рассказать вам о некоторых полезных свойствах CSS для отображения хэшей:
word-break — свойство указывает, должен ли браузер вставлять разрывы строк везде, где в противном случае текст вышел бы за пределы контейнера. Свойство используется при разрыве значений для отображения хэшей в большинстве случаев.
overflow-wrap (старое обозначение — word-wrap) — свойство указывает, должен ли браузер вставлять разрывы строк в словах, чтобы предотвратить выход содержимого за границы контейнера. Свойство может использоваться со значением break-word в случаях, когда вы отображаете хэши в середине некоторого текста.
text-overflow — свойство указывается пользователям то, что существует контент, выходящий за границы контейнера, который не отображается. Свойство используется со значением ellipsis, если вы хотите скрыть окончание хэша, например.
Вероятно, я преуменьшаю важность термина blockchain для интерфейса. Если приложение вашего клиента должно предоставить возможность напрямую связываться с сетью blockchain, вам, безусловно, нужно иметь дело с несколькими API соответствующих библиотек. Это означает, что речь идет не только о свойствах макета или CSS.
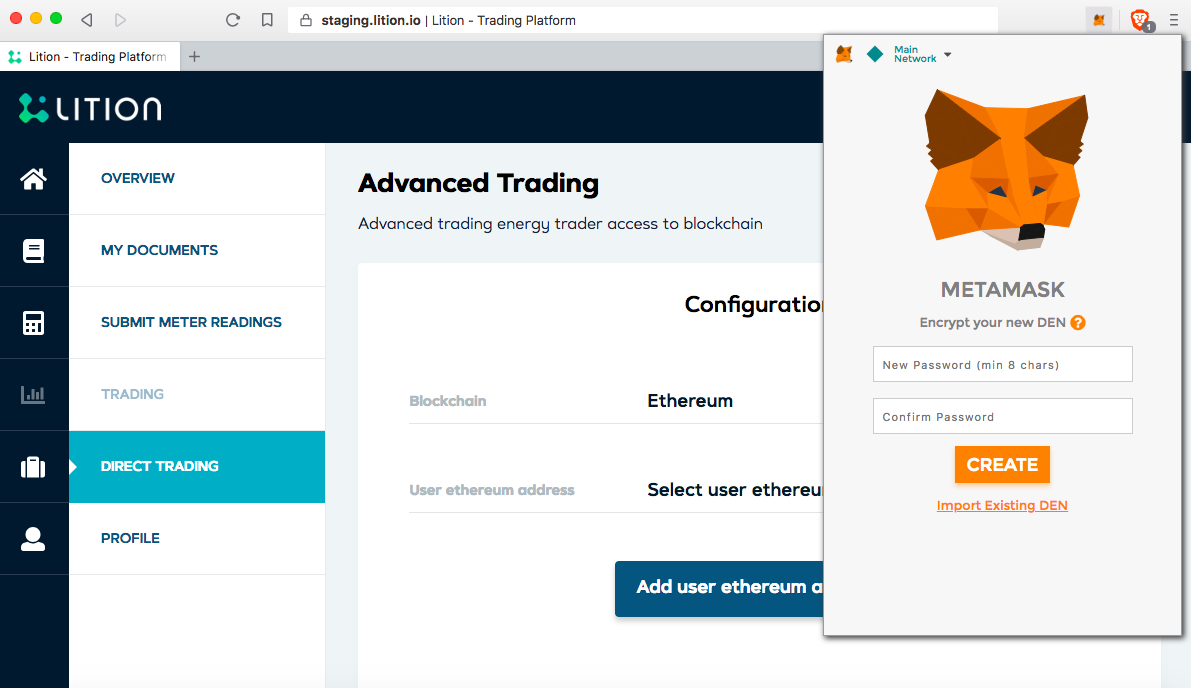
В нашем клиентском приложении есть такая возможность напрямую взаимодействовать с сетью blockchain. Это называется Прямые торги или Дополнительные торги — функционал для продвинутых пользователей. С помощью специального плагина для браузера — MetaMask — пользователь может получить информацию об открытых торговых позициях и выполнить транзакции, передав API нашей серверной части, то есть используя учетную запись MetaMask.

MetaMask в браузере Brave
Что это значит для нас? На самом деле ничего нового, вам нужно изучить еще одну библиотеку JavaScript для этого. Это наша обычная работа.
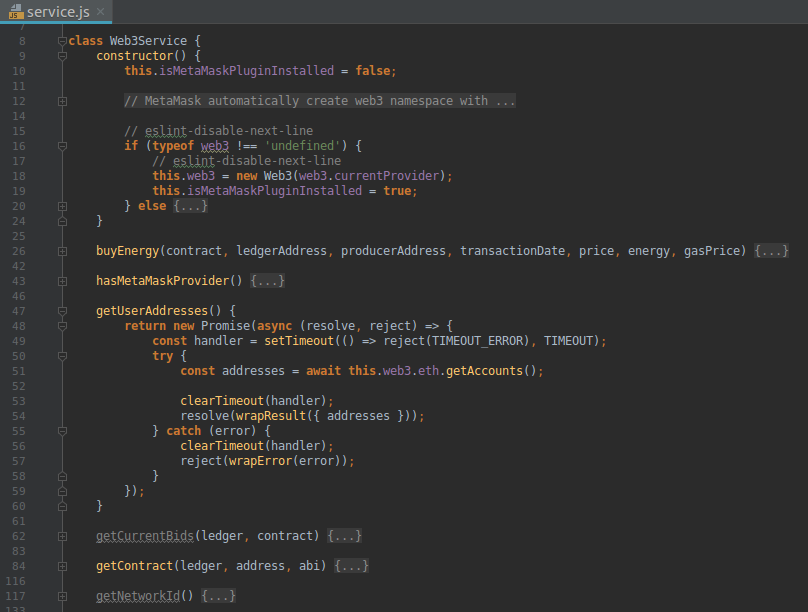
В случае с Ethereum это библиотека Web3.js. В остальном все в обычных рамках. Функционал Web3 заключен в соответствующей службе, взаимодействие с сервисом происходит через React.js и Dispatcher с Action Performers. В тестах все это охватывается теми же принципами, что и остальные компоненты системы.

Путь к файлу /src/services/web3/service.js

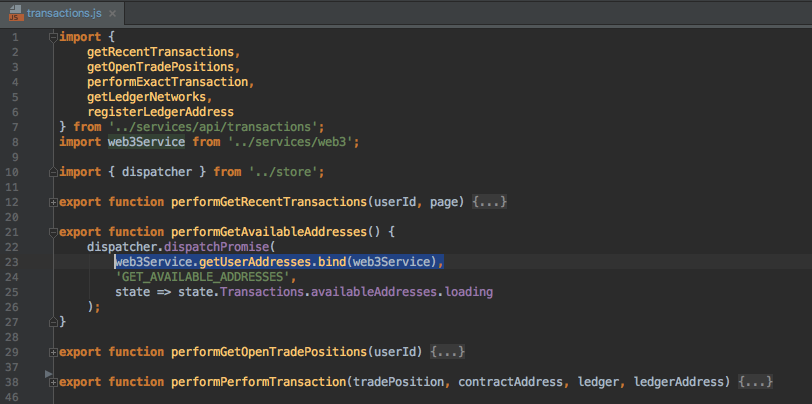
Путь к файлу /src/action_performers/transactions.js

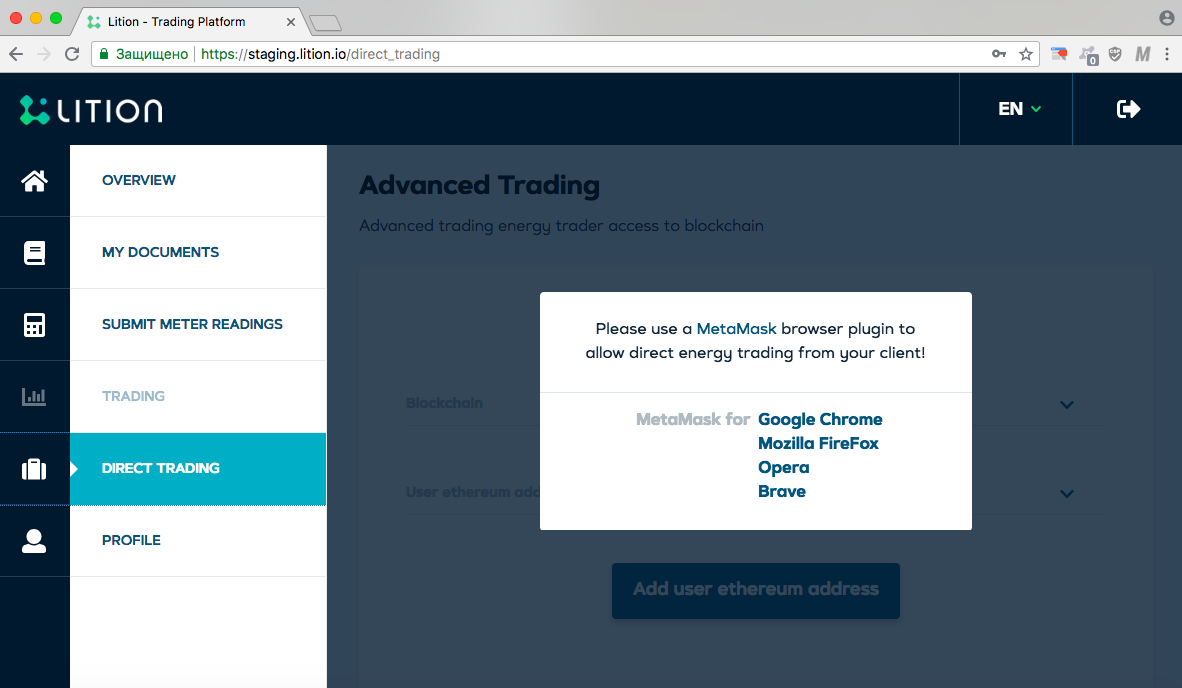
Страница прямых торгов в Google Chrome (без MetaMask)
Благодарим за внимание, в следующей статье мы поговорим о тестировании на стороне front-end.
Автор: Artur Basak
Источник: https://medium.com/
Редакция: Команда webformyself.