
От автора: в последнее время JS называют игрушечным языком, бизнес-логика в основном реализуется на стороне сервера. JS используется только для добавления простого интерактивного взаимодействия с пользователями, для которого не требуется обширная база знаний.
В прошлом, разработчики FE JS должны были знать только библиотеку jQuery и иметь некоторые базовые знания об асинхронных запросах к серверу. Основная задача заключалась в том, чтобы обеспечить одинаковый внешний вид и поведение во всех браузерах, включая более старые версии Internet Explorer. Разработчики FE JS иногда даже не знали об общих шаблонах, которые обычно используются на стороне сервера. Это было время, когда в большинство проектов входили отдельные разработчики HTML / CSS и разработчики JS.

Все старые приложения были многостраничными. Основным способом взаимодействия с приложением был браузер на компьютере или ноутбуке. В этом случае сервер отвечал за построение макета HTML и размещение в нем данных, сервер отвечал за всю бизнес-логику. Паттерн модель-представление-контроллер (MVC) использовался на бэкенде. На стороне фронтенда нам просто нужно было реализовать модальные окна и примитивные анимации, формы и загрузить скрипты в head разделе или до закрытия тега body.
От многостраничных приложений к одностраничным
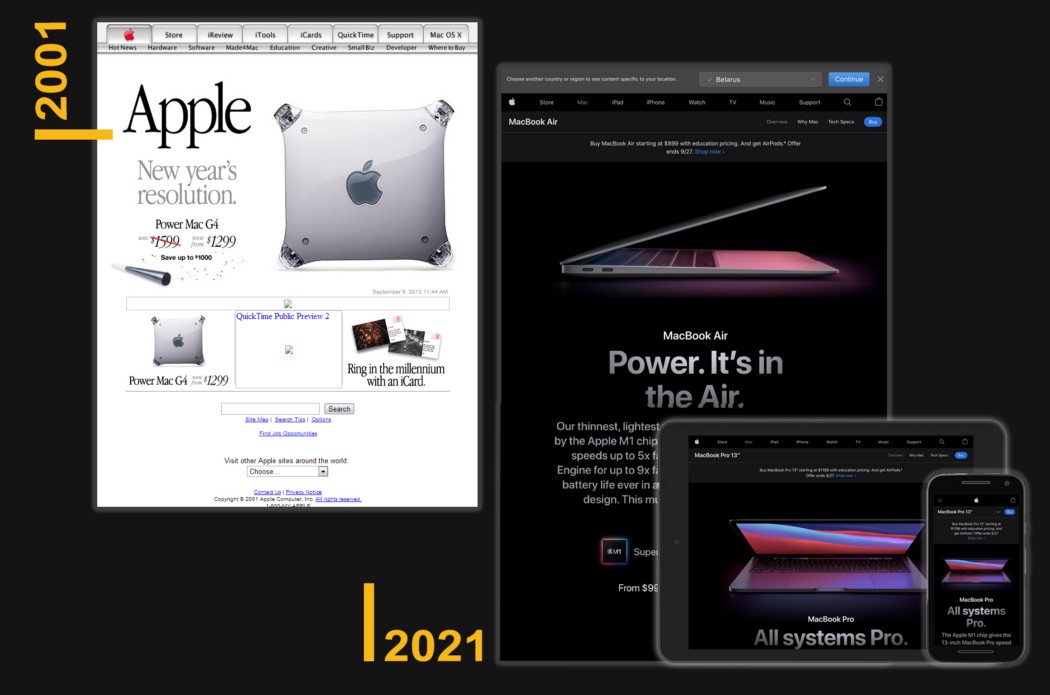
Все изменилось с распространением смартфонов. Пришло время, когда разработка перешла от многостраничных к одностраничным приложениям. Я считаю, что этот переход радикально изменил то, что значило быть разработчиком JS. Одностраничные приложения перемещают значительную часть бизнес-логики со стороны сервера на сторону клиента.
Сервер отвечает только за набор API, которые должны вызываться из клиента, такие как RESTfull API. Сервер больше не строит макет HTML. Пришло время, когда разработчики JS должны знать, что такое шаблон MVC. Более того, иногда вы можете услышать, что на фронтенде может использоватся Model-View-Whatever (MVW).
Рождение Большой тройки
Библиотека JQuery устарела, и в игру вступили новые игроки: Angular, ReactJS, VueJS. Сравните, например, с разработкой на Java, самым популярным фреймворком, который используется де-факто, является Spring, а в нашем случае мы постоянно должны выбирать, какой фреймворк нам нужен. Нам нужно выбирать, какой фреймворк больше подходит для будущего проекта. Пришло время, когда нам снова и снова нужно просматривать статьи с названиями: Angular vs React vs Vue. Пришло время, когда вы являясь разработчиком React сегодня, а завтра должны быть разработчиком Angular, чтобы принять участие в новом проекте.

Пакеты JS и менеджеры пакетов
Кодовая база FE постоянно растет, она разбита на тысячи отдельных файлов, и нам нужны дополнительные инструменты, которые помогли бы создать пакет для приложения. Это заставило разработать сборки упаковщиков, таких как gulp, WebPack, rollup и т.д. Отныне нам не нужно иметь разработчиков, которые отвечают только за часть HTML / CSS, они становятся неотъемлемой частью любого JS-разработчика.
Также, у нас должен быть собственный менеджер пакетов, например, Java-разработчики оснащены Maven. Нет проблем, есть npm. Вы можете сказать, что помимо Maven, у Java-разработчиков есть альтернативы Maven, такие как Grudle. У нас уже есть альтернатива npm — yarn.

Мы просто поместили все скрипты в head секцию верстки HTML. Но это довольно утомительная задача, поскольку, если один сценарий зависит от другого, нам нужно отслеживать конкретный порядок включения сценария в head разделе. Пришло время изобретений, и обасть JS пополнилась новыми паттернами: CommonJS, AMD, RequiredJS. Наконец, лучшие подходы модульной системы нашли отражение в модулях ES6.
Шаблоны проектирования
Поскольку основная часть бизнес-логики переместилась во внешнюю часть, мы должны позаботиться о масштабируемости приложения, и это заставляет нас изучать все шаблоны, которые ранее использовались только на стороне сервера. Мы уже знаем, что описано в «Банде четырех», и во время разработки фронтенда мы начинаем следовать принципам SOLID и работаем с такими шаблонами проектирования, как Observer, Builder, Factory, Strategy, Adapter, Fasade и так далее.
Новые задачи JS
Разработка одностраничного приложения ставит новые задачи. Утечка памяти — новое слово в нашем словаре. Несмотря на то, что JS является языком высокого уровня и в нем есть Gabarge Collector, который отвечает за автоматическое освобождение памяти, довольно легко случайно вызвать утечку памяти без базовых знаний. Вы можете спросить, существовала ли утечка памяти для многостраничных приложений , и ответ — ДА. Но разница здесь в том, что как только мы запрашиваем новую страницу многостраничного приложения , JS освобождает всю память в куче, которая была выделена для предыдущей страницы. Вряд ли мы столкнемся с утечкой памяти в этом случае, даже если она есть.
В одностраничном приложении мы выполняем маршрутизацию между страницами с помощью API истории браузера, что означает, что если мы допустим утечку памяти на одной странице, она постепенно накапливается в куче JS во время навигации по странице, и у нас может возникнуть нехватка памяти, и приложение сломается.
Еще одна проблема, в которой нам нужно разобраться, — это SEO-оптимизация. Контент классических SPA отображается на стороне клиента (в браузере). Когда ваше приложение загружается, ваш сервер отправляет браузеру пустую оболочку HTML и код JavaScript для выполнения. Это проблема, поскольку пока поисковые системы не могут это учитывать. Это заставляет нас вводить новые подходы — Service Side Rendering (SSR) и Static Site Generations (SSG). Пора изобретать новые фреймворки на основе уже существующих. Разрешите представить Gatsby, NextJS, NuxtJS.
Если мы реализуем SSR, мы больше не сможем доставлять все файлы JS и CSS в виде статического содержимого, у нас должен быть отдельный сервер NodeJS, который будет отображать все страницы на стороне сервера. Это, вероятно, означает, что нам нужно погрузиться в DevOps технологии.
Тестирование
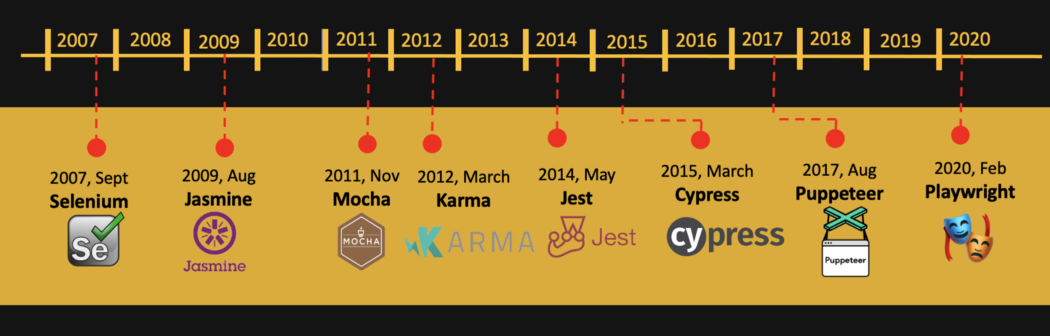
Ой, я снова забыл об тестировании, вероятно, потому, что я начал работать, когда JQuery был еще жив, но теперь мы должны знать, как тестировать наше приложение. Это больше не крошечный сценарий. Мы добавили новую книгу на книжную полку с названием: « Тестирование приложений JavaScript ». Она добавляет в наш арсенал новые фреймворки: Jest, Jasmine, Cypress и т. д. Когда мы даем приблизительную оценку реализации конкретной функции, мы также помним, что нужно учитывать дополнительное время, чтобы покрыть ее тестами. До недавнего времени, только backend разработчики знали, что такое Test Driven Development (TDD) или Behavior Driven Development (BDD), но это время прошло.

Рождение TypeScript
JS приходит к нам с динамическими типами. С одной стороны, это дает большую гибкость, с другой — источник множества ошибок. Мы не могли с этим смириться, мы не хуже разработчиков Java, у которых меньше ошибок времени выполнения, чем у нас, поскольку Java — это строго типизированный язык, и они могут обнаружить множество проблем на этапе компиляции. У нас не было такой роскоши до того, как Microsoft представила TypeScript. Это помогает писать более выразительный и менее подверженный риску код, конечно, у нас все еще нет стадии компиляции, но есть фаза транспилятора, которая может выявить множество ошибок, прежде чем они станут ошибками времени выполнения.
Микросервисная архитектура
Время идет, и появляется новая тенденция — переход от монолитных приложений к микросервисным приложениям. Сначала это коснулось только серверной части, но теперь у нас есть инструменты, которые позволяют делать то же самое и для фронтенда. Webpack 5 представил нам плагин объединения модулей, позволяющий создавать несколько независимо создаваемых и развертываемых пакетов кода для формирования единого приложения. Это основа архитектуры Micro-Frontend, а плагин Module Federation значительно упрощает реализацию такой архитектуры.
Заключение
Фронтенд-разработка сильно изменилась за последнее десятилетие, сегодня любой разработчик должен знать не только некоторые конкретные детали ванильного JS, нам нужно знать массу дополнительных инструментов. Это бесконечный процесс получения новых знаний, нет дня, чтобы в эволюции JS ничего не происходило. С одной стороны, это не облегчает нашу жизнь, с другой стороны, каждый новый день — это возможность узнавать что-то новое, чего мы раньше не знали.
Автор: Vladimir Topolev
Источник: medium.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен