
От автора: эта статья является частью серии «CSS Grid Layout». Оказывается, CSS Grid может внести немалый вклад в создание комиксов, особенно если вы хотите, чтобы ваши комиксы были адаптивными. В этом руководстве мы используем кота Барри, чтобы продемонстрировать, как создать адаптивный комикс.
Кот Барри
Для этой статьи я позаимствовал некоторые работы GraphicRiver; Sleepy Fat Cat на самом деле является особым шрифтом, но он поставляется с несколькими прекрасными векторными изображениями кошек, которые отлично подходят для этой демо-версии комикса!

Настройте свой браузер
Не забывайте, что нам понадобятся ультрасовременные функции браузера, чтобы увидеть CSS Grid в действии, поэтому прочитайте CSS Grid Layout: С чего начать, если вы используете не поддерживающий браузер. Вот к чему мы стремимся:
Просмотрите полную демоверсию на CodePen, чтобы увидеть, как она адаптируется к разным размерам экрана.
1. Разметка
Начнем с того, что зададим разметку HTML:
<section class="grid-1"> <div class="panel panel-title"> <h1>Barry’s Cushion</h1> <p>A tale of lethargy and soft furnishings</p> </div> <div class="panel panel-1"></div> <div class="panel panel-2"></div> <div class="panel panel-3"> <p>“I should probably get up–things to do.”</p> </div> <div class="panel panel-4"></div> <div class="panel panel-5"></div> <div class="panel panel-6"></div> <div class="panel panel-7"> <p>“Naaah.”</p> </div> <div class="panel panel-8"></div> <div class="panel panel-9"></div> <div class="panel panel-copyright"> <p>Sleepy Fat Cat by messenj4h<br>© Copyright happily ever after <a href="https://webdesign.tutsplus.com">Envato Tuts+</a> </div> </section>
У нас есть <section>, который будет выполнять роль сетки, и элементы <div class = «panel»>, которые будут элементами сетки. Несколько панелей содержат текст, а остальные будут содержать изображения комикса. У нас есть два варианта: мы можем размещать изображения внутри панелей или добавлять изображения через CSS. Я делаю последнее, потому что это упрощает управление размещением и размером графики, но вы можете возразить, что встроенные изображения будут более доступными. Выбор за вами.
2. Основные стили
Давайте добавим стили для типографики и цветов:
/* общие стили */
body { background: #f8f7f2; padding: 0 10%; font: 100%/1.5 'Kalam', cursive;
} h1 { margin: 0; line-height: 1; padding: 10px; color: #251b19;
} p { margin: 0; padding: 10px; color: #251b19; font-size: 1.2em; a { color: #e56633;
} a:hover { text-decoration: none;
}
Я выбрал Kalam в качестве веб-шрифта Google для текста — я считаю, что его рукописный стиль идеально подходит для комиксов. Вам нужно подключить его в CSS или через ссылку в документе:
<link href="https://fonts.googleapis.com/css?family=Kalam" rel="stylesheet">

3. Наша сетка
Начиная с мобильных стилей, мы разместим все в одном столбце с одной панелью в каждой строке:
.grid-1 { display: grid; width: 100%; max-width: 770px; margin: 10% auto; grid-template-columns: 1fr; grid-template-rows: auto 200px 200px auto 200px 200px 200px auto 200px 200px auto; grid-gap: 25px;
}
Оглядываясь на наши предыдущие руководства по Grid, мы помним, что grid-template-columns задает количество столбцов, которые у нас будут, и насколько они будут широкими. grid-template-rows делает то же самое для строк; здесь мы определяем одиннадцать строк. Те, что содержат изображения, будут иметь высоту 200px, строки с текстом будут автоматически изменяться в соответствии с контентом. Наконец, grid-gap определяет размер зазора. Давайте добавим несколько общих стилей для панелей:
.panel { color: white; background-repeat: no-repeat; background-position: center center; background-size: cover; box-shadow: 0px 0px 0px 5px #251b19;
}
Свойства background еще не определяет никакого визуального эффекта, но это изменится, когда мы добавим фоновые изображения. И box-shadow выполняет роль границы. Вы также можете использовать традиционные свойства border, если захотите, но box-shadow иногда дает большую гибкость. Давайте посмотрим, что у нас получилось!
4. Фото котиков
А что еще может быть популярнее в Интернете, правильно? Я подготовил несколько SVG-изображений для добавления к панелям, которые я размещаю одна за другой:
.panel-1 { background-image: url(cat-1.svg);
}
Выглядит хорошо!
Но мне не нужны границы вокруг всех панелей. Я удалю их (используя box-shadow: none;) для тех панелей, которые содержат текст, первого изображения и последнего изображения.
5. Медиа-запросы
Но эти изображения еще не идеальны; бедного старину Барри обрезало. Пришло время изменить сетку для больших экранов. Давайте добавим некоторые медиа-запросы; один для ширины экрана 400 пикселей и один для 600 пикселей (это произвольные цифры, вы можете использовать все, что захотите):
/* медиа-запрос 1 */
@media only screen and (min-width: 400px) { } /* медиа-запрос 2 */
@media only screen and (min-width: 600px) { }
Мы будем использовать их для изменения макета сетки для разных размеров экранов.
/* медиа-запрос 1 */
@media only screen and (min-width: 400px) { .grid-1 { grid-template-columns: repeat(2, 1fr); grid-template-rows: auto 200px auto 200px 200px auto 200px auto; } } /* медиа-запрос 2 */
@media only screen and (min-width: 600px) { .grid-1 { grid-template-columns: repeat(3, 1fr); grid-template-rows: auto 200px 200px 200px auto; } }
Мы задаем два столбца и восемь строк для немного больших экранов, а для еще больших — три столбца и пять строк.
Раздвигаем границы
Теперь, когда мы вырвались из ограничений одного столбца, мы можем применить немного творчества. Нам нужен, например, заголовок, который будет расширяться на всю ширину комикса. То же самое относится к панелям, содержащим текст, и к информации об авторских правах. Даже некоторые изображения будут лучше смотреться в панелях на всю ширину. Поэтому мы добавим эти детали в первый из медиа-запросов:
.panel-title,
.panel-3,
.panel-6,
.panel-7,
.panel-copyright { grid-column: span 2;
}
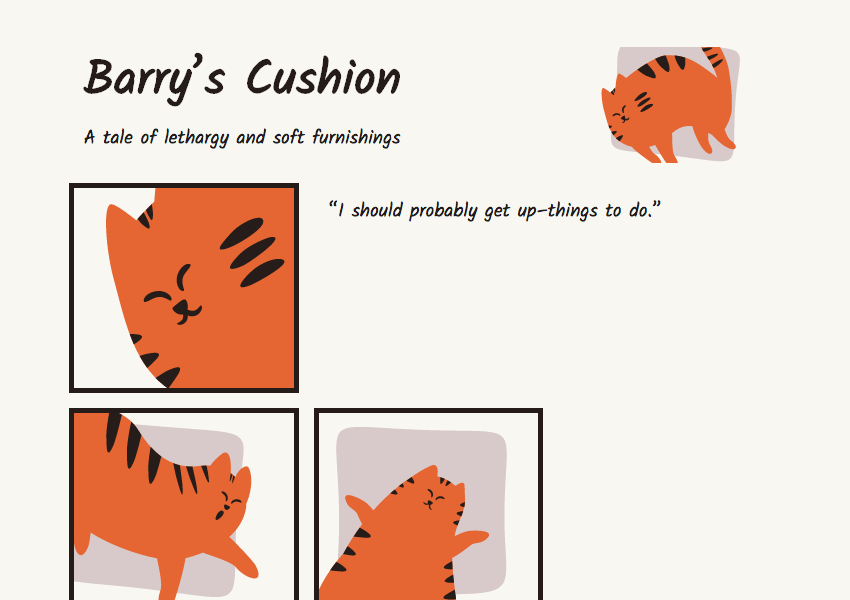
Я также изменил в нескольких случаях типографику, и в результате у меня получилось следующее:

Наши два столбца выглядят великолепно! Тем не менее, наш комикс в три столбца нужно немного поправить.

Это не совсем то, что нужно …
6. Исправление таблицы с тремя столбцами
Когда мы используем подход mobile first, правила, которые мы применили к первому медиа-запросу, все еще действуют для больших экранов. Нам нужно пересмотреть все панели и сбросить некоторые стили.
Начинаем с того, что растягиваем заголовок .panel-title на три столбца вместо двух. Затем для .panel-3 (с текстом) нам нужно обратно установить grid-column: span 1; или grid-column: auto;. То же самое относится к .panel-6. После еще нескольких изменений вы должны получить что-то вроде этого:
Еще немного Flexbox
Я хочу, чтобы первый фрагмент диалога был отцентрирован вертикально, поэтому давайте используем для этого flexbox. Добавьте во второй медиа-запрос следующее:
.panel-3 { display: flex; align-items: center;
}

До применения flexbox — после применения flexbox
7. Наложение панелей
Grid не ограничивает нас в плане размещения блоков один рядом с другим, мы вполне можем налагать панели друг на дружку. Мы сделаем последний фрагмент текста более интересным, назначив его для той же области сетки, что и следующая панель:
.panel-7 { grid-column: 1; grid-row: 4; z-index: 1;
} .panel-8 { grid-column: 1 / span 2; grid-row: 4;
}
Мы задаем для .panel-7 и .panel-8 в точку grid-column: 1; и grid-row: 4;. Это означает, что они обе будут находиться в одном и том же месте, и та, которая будет указана в DOM последней, будет перекрывать другую.
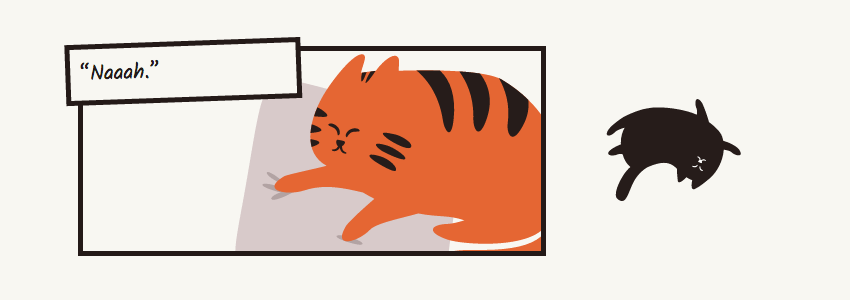
Мы можем использовать z-index для изменения порядка наложения, поэтому мы задаем для .panel-7 — z-index: 1; и перемещаем ее поверх:

Обратите внимание: теперь, когда мы удалили строку, вам нужно пересмотреть grid-template-rows, все ли в порядке. Давайте добавим еще парочку стилей для нашего “Naaah”. Опять же, для элементов сетки нет существенных ограничений — мы можем смещать их с помощью отрицательных отступов и даже преобразовывать без каких-либо проблем. Я добавил несколько стилей для панели и для абзаца внутри нее, и вот, что получилось:

Заключение
Хорошо, вот что мы создали:
Это была интересная работа с использованием CSS Grid, и параллельно мы познакомили вас с некоторыми новыми концепциями Grid. Надеюсь, вам понравилось — теперь, если вы не возражаете, я заканчиваю.
Автор: Ian Yates
Источник: https://webdesign.tutsplus.com/
Редакция: Команда webformyself.