
От автора: Google Fonts теперь поддерживает иконки с открытым исходным кодом, начиная с набора иконок Material Design.
Системы письма, которые мы используем сегодня, имеют долгую историю. Человеческое выражение началось с рисунков на стенах пещер, некоторые из которых датируются не менее 40 000 лет до нашей эры.
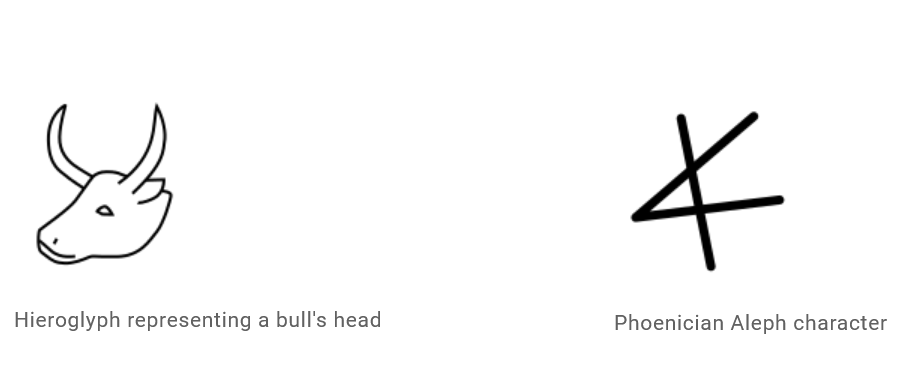
Позднее латинский иероглиф «А», как полагают, произошел от финикийского «Aleph», который сам начинался как абстрактное изображение головы быка, основанное на протосинайском письме.

И хотя сегодняшние буквы и символы произошли от абстрактных изображений вещей в реальном мире, мы по-прежнему используем абстрактные формы для передачи концепций и идей каждый день.
Это особенно верно для пользовательских интерфейсов в цифровой среде. Например, широко известно, что значок × означает закрытие или удаление части того, что пользователи видят на своем экране. Возможно, вы также видели увеличительное стекло, используемое для сокращения слова «поиск» в вашей популярной поисковой системе или на другом веб-сайте.
Поскольку иконография стала центральной частью любой системы дизайна, Material Design поддерживает набор из более чем 2000 различных иконок, доступных в пяти стилях. А поскольку типографика и иконографика так тесно связаны, мы теперь добавляем иконки в Google Fonts.

Иконки Material Design — это восхитительные, красиво оформленные символы, доступные в различных стилях (заполненные, контурные, закругленные, двухцветные). И они доступны для загрузки или использования в качестве веб-шрифта с помощью нашего API.
Мы считаем, что каждый должен иметь доступ к качественным ресурсам для проектирования, поэтому иконки Material Design имеют открытый исходный код и доступны по лицензии Apache 2.0. Мы также планируем добавлять другие наборы иконки с открытым исходным кодом в Google Fonts в будущем.

Мы также создали совершенно новую иконку значок для самого Google Fonts. Мы решили ребрендировать нашу монограмму «F» и превратить ее в нечто новое, отражающее суть продуктов и услуг, предлагаемых Google Fonts.
На первый взгляд новый логотип может показаться абстрактными формами, состоящими из кругов и прямоугольников, но при более внимательном рассмотрении можно заметить несколько смешанных вместе фигур и значков. Новая визуальная метка дает нам большую гибкость дизайна, а также вдохновляет на общий внешний вид пользовательского интерфейса, чтобы лучше отразить наше видение будущего шрифтов.
Вы увидите наш новый логотип в заголовке сайта и в других свойствах шрифтов. Google Fonts будет постоянно предоставлять новые шрифты и значки, и мы надеемся, что вам понравятся новые изменения. Следите за fonts.google.com.
Источник: material.io
Редакция: Команда webformyself.