
От автора: в прошлом месяце Panic анонсировала Playdate, красивую игровую систему с черно-белым экраном. Я был довольно большим поклонником Panic в течение длительного времени: от Coda для How to Count Стивена Фрэнка до одной из моих самых любимых футболок для Firewatch. И их тизерная страница действительно потрясающа, с интерактивной 3D-моделью консоли, которой вы можете управлять в браузере.
Это вдохновило меня сделать кое-что на основе старого эксперимента, который я провел три года назад для клиента. Без лишних слов, вот эксперимент с интерактивной анимацией в электронном письме в формате HTML, которая работает в Apple Mail, Gmail, Outlook.com, Yahoo! Mail и многих других почтовых клиентах.
Вот как я это сделал.
Моя первая попытка с помощью меток для элементов ввода
Все началось три года назад, когда я обнаружил некоторую странность в мире CSS благодаря демонстрации французского разработчика Винсента Валентина.

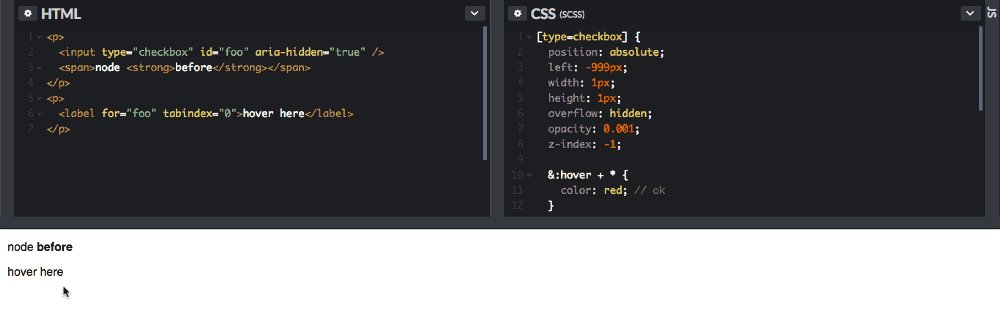
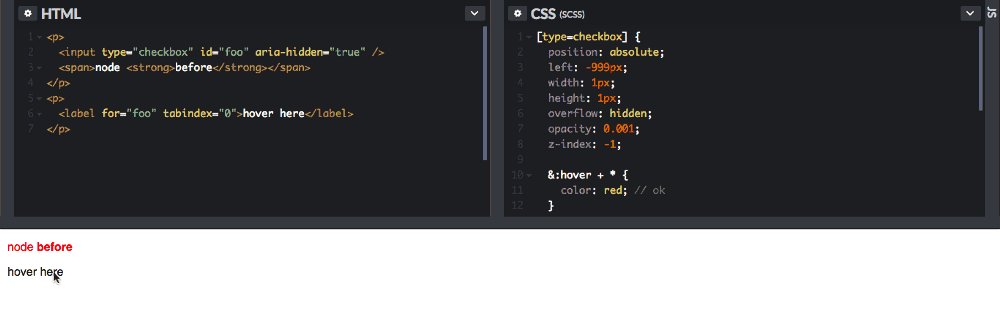
В CSS при наведении курсора на label также запускается :hover для связанного элемента ввода. В значительной степени это описано в спецификации Selectors Level 4: определяет элемент управления с меткой как совпадающий с :hover при наведении на его метку.
Это может показаться не таким уж существенным, но это один из редких случаев в CSS, когда элемент в HTML может запускать стили одного из предыдущих элементов (родительского или родственного).
И поэтому я продолжил использовать эту технику, чтобы попытаться воссоздать трехмерную вращающуюся модель, которую мы использовали для клиента в Интернете. Идея заключалась в том, чтобы использовать несколько скриншотов 3D-модели под разными углами. Поскольку веб-сайт Playdate хорошо закодирован, я смог использовать 3D-модель, представленную на их странице. Просто используя функцию gameViewer.setRotation(x, y) из их скриптов в консоли браузера, я создал цикл, чтобы вращать модель через разные промежутки времени. Вот код, который я использовал. Попробуйте вставить его в консоль JavaScript браузера на веб-сайте Playdate и увидеть поворот модели (в середине страницы).
var x = 0;
var xStep = 360 / 16 * -1;
setInterval(function() { x += xStep; gameViewer.setRotation(15, x);
}, 500);
Мой HTML-код будет содержать рядом несколько меток. И затем, используя вышеупомянутый хак с меткой для элемента ввода, я менял фоновое изображение другого элемента при наведении на каждую метку. Вот как бы это выглядело всего с несколькими метками.
<input type="checkbox" id="checkbox1" class="checkbox" /> <input type="checkbox" id="checkbox2" class="checkbox" /> <input type="checkbox" id="checkbox3" class="checkbox" /> <div class="image"> <label class="label" for="checkbox1"></label> <label class="label" for="checkbox2"></label> <label class="label" for="checkbox3"></label> </div>
Основные стили для настройки контейнера изображений и строки меток будут выглядеть примерно так.
.image { display: table; width: 640px; background-image: url(image0.jpg);
}
.label { display: table-cell; height: 320px;
}
И вот тут-то и происходит волшебство. Используя в CSS селектор ~, мы можем настроить таргетинг на контейнер изображения после наведения на каждый чекбокс. И, таким образом, мы можем применять разные изображения.
#checkbox1:hover ~ .image { background-image: url(image1.jpg);
}
#checkbox2:hover ~ .image { background-image: url(image2.jpg);
}
#checkbox3:hover ~ .image { background-image: url(image3.jpg);
}
Результат отлично работал в Apple Mail и даже в настольной веб-почте Gmail. Но это не работало в Outlook.com, потому что веб-почта не поддерживает селектор ~. И это не работало в Yahoo Mail, потому что веб-почта использует префиксы для атрибутов id, но не атрибутов for, что нарушает связь между меткой и элементом ввода.
Однако это показало, что псевдо-селектор :hover имеет хорошую поддержку во всех этих почтовых клиентах. Поэтому я продолжал задаваться вопросом, есть ли другой способ заставить это работать на большем количестве почтовых клиентов. (Спойлер: такой способ есть.)
Решение только с помощью :hover
Использование только :hover для отображения разных изображений означало бы, что мне нужно искать способ отображать запускающие «метки» рядом друг с другом, сохраняя изменяющееся изображение в одной и той же позиции. И решение дало сочетание элементов float и статьи Марка Роббинса, объясняющей, как имитировать position:absolute в электронных письмах.
Вот пример HTML для представления нескольких кадров анимации.
<div class="frames"> <div class="frame"> <div class="toggler"></div> <div class="image image1"></div> </div> <div class="frame"> <div class="toggler"></div> <div class="image image2"></div> </div> <div class="frame"> <div class="toggler"></div> <div class="image image3"></div> </div> <div class="frame"> <div class="toggler"></div> <div class="image image4"></div> </div> </div>
Родительский контейнер <div class=»frames»> используется для определения ширины анимации. Каждому отдельному контейнеру .frame также присваивается значение max-height:0;, чтобы предотвратить блокирование следующих кадров при взаимодействии с анимацией. Это помогает заставить анимацию работать при наведении курсора слева направо или справа налево.
.frames { width:640px; margin:0 auto; overflow:hidden;
}
.frame { max-height:0;
}
Затем каждый переключатель запускается с определенной шириной и высотой. Ширина равна общей ширине родительского элемента, разделенной на количество кадров анимации. (Так как у нас есть четыре кадра, то первый переключатель будет иметь ширину 25%.) И для контейнера также установлено float, так что каждый переключатель будет размещаться рядом друг с другом, даже если они находятся в отдельных элементах HTML.
.toggler { float:left; width:25%; height:320px;
}
Наконец, контейнеры .image имеют ширину и высоту и скрыты по умолчанию с помощью display:none;. Каждый контейнер .image имеет различное фоновое изображение, что создает иллюзию анимации. А простой селектор .frame:hover .image затем используется для отображения изображения.
.image { width:640px; height:320px; display:none;
}
.image1 { background-image: url(image1.jpg);
}
.image2 { background-image: url(image2.jpg);
}
.image3 { background-image: url(image3.jpg);
}
.image4 { background-image: url(image4.jpg);
}
.frame:hover .image { display: block;
}
И вуаля! Интерактивная анимация в HTML электронных письмах, которая работают только с помощью :hover, готова. Судя по моим тестам, это действительно хорошо работает в Apple Mail, Gmail, Outlook.com и Yahoo! Mail, а также во французских почтовиках Orange и SFR.
Одна странность, которую я обнаружил, заключается в том, что Outlook.com поддерживает :hover только для селекторов элементов, но не включает для селекторов класса или идентификатора. Таким образом, селектор последнего правила ( .frame:hover .image) нужно изменить на следующее:
.frames div:hover .image { display: block;
}
Адаптивные функции
Сначала я работал с большим изображением спрайта, чтобы ускорить загрузку изображений в целом. Но из-за того, как работает background-position (что обычно довольно удобно), это было невозможно. Таким образом, в дополнение к использованию max-width вместо фиксированной width, чтобы сделать этот пример адаптивным, нам нужно использовать «отступы магического соотношения». Так что в нашем предыдущем примере мы будем использовать padding-bottom: 50%; вместо height: 320px;. В финальной версии моего письма изображения имеют странный размер 565×488 . Поэтому, чтобы сохранить соотношение сторон изображений, я использую значение padding-bottom:86.3716814% (488 * 100/565 = 86,3716814 ).
Поскольку эта интерактивная техника в основном основана на :hover, мы могли бы отключить ее на устройствах, для которых :hover не очень хорошо подходит (как правило, смартфоны). В моей окончательной версии я решил использовать медиа-запрос @media (hover:none) для отображения статического резервного изображения. Это хорошо работает в Apple Mail на iOS. В других почтовых клиентах мы все равно могли бы нажимать на каждый отдельный переключатель.
@media(hover:none) { .header div:hover .fallback { display: block; }
}
Вот окончательная версия электронного письма Playdate, которую я создал на CodePen.
Я надеюсь, что это вдохновит многих из вас поэкспериментировать с этой техникой и создать забавные и привлекательные интерактивные анимации в электронных письмах. Мне бы очень хотелось посмотреть, что вы можете придумать, поэтому не стесняйтесь делиться своими работами в комментариях или свяжитесь со мной в Twitter. Спасибо за чтение и весело провести время!
Автор: Rémi Parmentier
Источник: https://emails.hteumeuleu.com
Редакция: Команда webformyself.