
От автора: на данный момент я думаю, что существующие Reset.css и Normalize.css имеют меньше функций и лишены многих вещей. Я представляю вам новый CSS-нормализатор, созданный как футуристическая альтернатива normalize.css и reset.css.
Reseter.css имеет настраиваемую поддержку браузера, которая по умолчанию присутствует во всех браузерах. Он также содержит современные методы CSS.
Особенности Reseter.css
Reseter.css объединяет все стили вашего браузера по умолчанию, переопределяя готовые стили. Это большая разница, когда normalize пытается сохранить, а Reseter.css переопределяет для большей поддержки. Нормализация работает с учетом браузеров при ее создании. Reseter.css поддерживает все браузеры и он улучшает кросс-браузерность.
Исправленные ошибки и несоответствия браузера.
Перезагружает различные стили элементов.
Доступны в Sass, Scss, Less, Stylus, стилизованные компоненты (js, mjs, ts).
Размер файла — 2,59 КБ.
Включает нормализацию всех элементов
box-sizing: border-box; set;
Проверено во всех браузерах с помощью BrowserStack


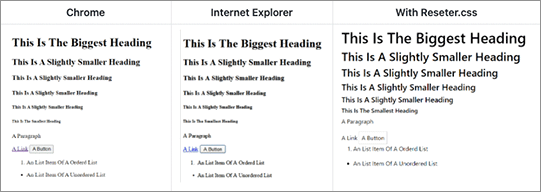
Внизу — результат того же HTML-файла в 3-х браузерах. Все заголовки в Chrome красиво выделены жирным шрифтом. В Firefox они также выделены жирным шрифтом, но в IE слишком жирным. Шрифт в абзацах также выделен жирным шрифтом в IE. Граница кнопки синего цвета в IE. В Firefox более тонкая рамка на кнопках. Ниже всего три браузера и 5 HTML-тегов. Публично доступно более 100 браузеров. Там тоже много тегов. Никто не знает, сколько из них не публичные. Доступны тысячи версий этих сотен браузеров. Как работать нам с этими браузерами? Ответ — Reseter.css.

<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/krishdevdb/reseter.css/css/reseter.min.css>
Также доступны Unpkg, CDNJS, Github и многие другие CDN. Проверьте репозиторий GitHub. Файлы также можно загружать и использовать, а также доступны менеджеры пакетов, такие как NPM, Yarn, PNPM и Bower.
# NPM npm install reseter.css # YARN yarn add reseter.css # PNPM pnpm install reseter.css # Bower bower install krishdevdb/reseter.css
Автор: Krish Dev DB
Источник: dev.to
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен