Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Валидатор Html кода и другие инструменты аудита вашего сайта, будут выдавать предупреждения, если найдут на странице теги изображений IMG без прописанного внутри атрибута ALT.

Мой сайт попадал под санкции за переоптимизацию и я чтобы быстро из-под них выйти убрал все атрибуты Alt и Title в тегах IMG, т.к. подозревал, что именно из-за их переоптимизации был наложен фильтр. Увы, но это не помогло и пришлось пять месяцев убить не переписывание текстов.
А вот сил на обратное добавление атрибутов ALT в статьи у меня уже не осталось. Сейчас, когда обновляю старые материалы, естественно, дописываю и ALT-ты, но далеко не все статьи я переписываю (не до всего доходят руки). Поэтому я и подумал о том, чтобы поставить «времянку».
Автоматическое добавление ALT к изображениям, где его нет
Идея очень простая, а реализация изящная. Показанный внизу скрипт (функция для WordPress) просто ищет теги IMG, в которых атрибута alt нет вообще. Найдя такое безобразие она добавляет ALT и тупо прописывается в нем название статьи (содержимое тега Title страницы).
Да, решение не самое изящное, но зато простое и эффективное. Валидатор перестанет ругаться, да и поисковики смогут хоть как-то сориентироваться в том, о чем идет речь на данном изображении.
Итак, показанный фрагмент кода нужно добавить в файл функшион.пхп (тут я о нем подробно писал) используемой вами темы оформления (сделайте его бекап обязательно). Посмотрите, где там уже вставлены подобные конструкции и постарайтесь не впихнуть ее внутрь какой-нибудь другой функции (лучше вставлять перед function другой функции, чтобы уж точно не ошибиться:
function add_alt_tags($content)
{ global $post; preg_match_all('/<img (.*?)\/>/', $content, $images); if(!is_null($images)) { foreach($images[1] as $index => $value) { if(!preg_match('/alt=/', $value)) { $new_img = str_replace('<img', '<img alt="'.$post->post_title.'"', $images[0][$index]); $content = str_replace($images[0][$index], $new_img, $content); } } } return $content;
}
add_filter('the_content', 'add_alt_tags', 99999);
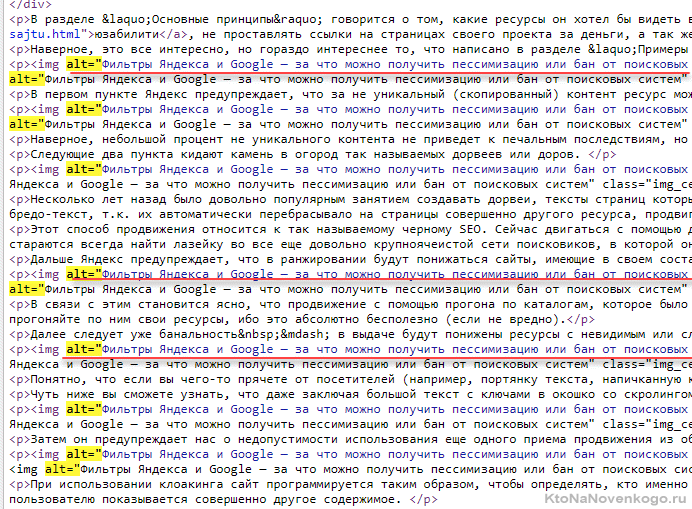
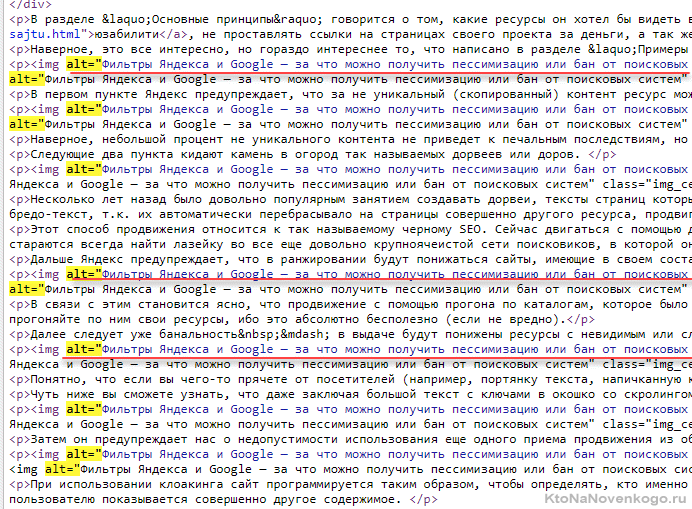
Теперь посмотрите исходной код какой-нибудь страницы вашего блога, где раньше не было прописано атрибутов ALT. Естественно, что это не должна быть страница из кеша (отдаваемая вашим плагином кеширования), а обновленная страничка, включающая в себя только что сделанные вами изменения.
Читайте также
В ее коде вы найдете ALT-ты хоть и одинаковые, но все же присутствующие.


Все лучше, чем ничего. ИМХО.
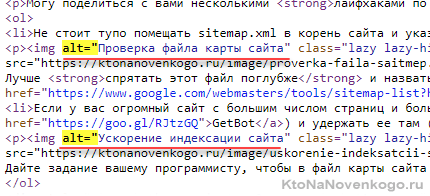
На страницах же, где альты были прописаны ничего не поменяется:


Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Подборки по теме: