
От автора: галереи изображений на таких сайтах, как Unsplash , Pinterest и т.д., созданы с помощью методов позиционирования или перевода элемента изображения, которые являются очень сложными. Вы можете достичь того же очень быстро, зная, как делается в CSS Grid галерея.

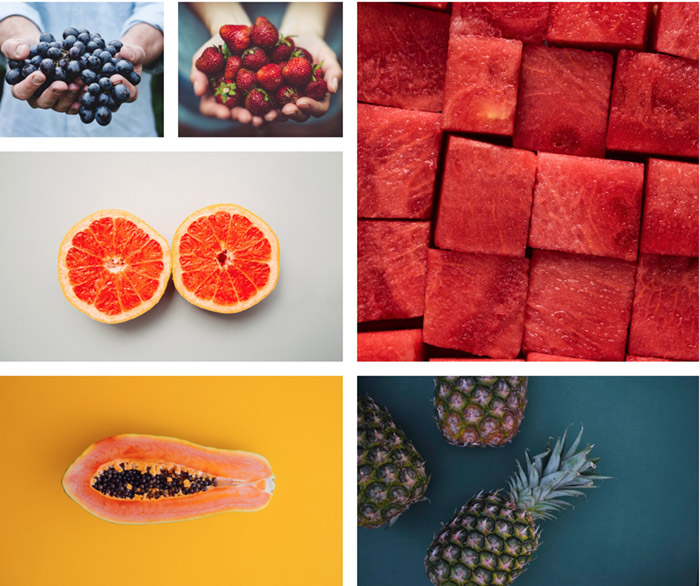
Например: Вверху находится галерея изображений с изображениями различной ширины и высоты, которая идеально подходит для CSS-сеток. Давайте приступим!
Базовая сетка
Теперь давайте создадим сетку 8×8. Мы можем также использовать сетку других размеров, но это зависит от типа галереи, которая вам нужна. В нашем случае сетка 8х8 будет идеальной.
Контейнер сетки определяется путем установки для свойства элемента display значения grid. Таким образом, div с классом grid будет нашим контейнером сетки.
Мы используем свойство grid-template-columns для установки треков колонок и grid-template-row для установки треков рядов. Мы объявляем эти свойства для контейнера сетки. В нашем примере мы создадим контейнер размером 8×8.
grid-gap: определяет размер зазора между рядами и колонками в сетке. Значение для зазора может выражаться любой единицей длины CSS. В нашем примере я использовал значение 15px, чтобы наша сетка выглядела лучше.
<div class="gallery"></div>
.gallery { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, 5vw); grid-gap: 15px;
}
Примечание. Высота рядов привязана к ширине области просмотра, поэтому ячейки прекрасно сохраняют пропорции. У нас есть 8 рядов, каждый из которых имеет высоту 5% от высоты области просмотра. Я экспериментировал с этими значениями и пришел к выводу, что 5% от ширины окна просмотра является идеальным размером. Мы устанавливаем высоту ряда в 5vw.

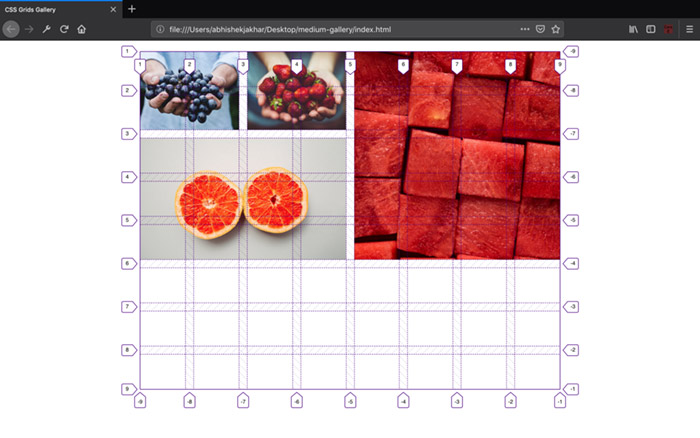
Сетка CSS 8×8 (8 треков колонок и 8 треков рядов) с линиями сетки от 1 до 9 (и для колонок, и для рядов)
Примечание: Все прямые потомки grid автоматически становятся элементами сетки.
Вставка элементов сетки
Теперь мы будем вставлять элементы сетки внутри контейнера сетки:
<div class="gallery"> <figure class="gallery__item gallery__item--1"> <img src="img/image-1.jpg" class="gallery__img" alt="Image 1"> </figure> <figure class="gallery__item gallery__item--2"> <img src="img/image-2.jpg" class="gallery__img" alt="Image 2"> </figure> <figure class="gallery__item gallery__item--3"> <img src="img/image-3.jpg" class="gallery__img" alt="Image 3"> </figure> <figure class="gallery__item gallery__item--4"> <img src="img/image-4.jpg" class="gallery__img" alt="Image 4"> </figure> <figure class="gallery__item gallery__item--5"> <img src="img/image-5.jpg" class="gallery__img" alt="Image 5"> </figure> <figure class="gallery__item gallery__item--6"> <img src="img/image-6.jpg" class="gallery__img" alt="Image 6"> </figure> </div>
.gallery__img { width: 100%; height: 100%; object-fit: cover;
}
Установив для object-fit значение cover, как задаем размер фонового изображения таким образом, чтобы покрывать элемент. Мы делаем это, чтобы изображение могло заполнять высоту и ширину своего блока (элемента сетки), сохраняя его соотношение сторон.
Примечание. Свойство object-fit работает только в том случае, если мы устанавливаем свойства width и height.

Примечание. По умолчанию элементы сетки располагаются в соответствии с правилами автоматического размещения сетки.
Расположение элементов сетки
Прежде чем мы начнем позиционировать элементы сетки, мы рассмотрим несколько основных концепций.
div grid является контейнером сетки, а все его прямые дочерние элементы являются элементами сетки. Когда мы определили треки сетки с помощью grid-template-columns и grid-template-rows, grid предоставила нам пронумерованные линии, называемые линиями сетки, их можно использовать для позиционирования элементов. Вы можете ссылаться на каждую линию сетки с помощью числового индекса.
Колонки начинаются с первой слева направо по умолчанию, а ряды также начинаются с первого — сверху вниз. Для создания одной колонки или ряда требуется две линии сетки, по одной линии с каждой стороны, поэтому наша сетка 8 на 8 строк состоит из 9 линий колонок и 9 линий рядов.
Вертикальные линии 1 и 2 определяют начальную и конечную точки первой колонки. Линии 2 и 3 — второй колонки, и так далее. Аналогично, горизонтальные линии 1 и 2 определяют положение первого ряда, а линии 2 и 3 — второго ряда и так далее. Знание вышеуказанных концепций поможет вам понять, как мы собираемся размещать элементы (изображения) в сетке.
Теперь мы будем использовать номера линий сетки для управления размещением элементов, применяя свойства непосредственно к элементу сетки. Мы можем указать, на какой строке элемент сетки начинается и заканчивается, и на сколько треков он должен распространяться.
Первый элемент сетки
Итак, давайте создадим новое правило, которое предназначается для первого элемента сетки. Сначала мы будем использовать свойство grid-column-start, чтобы указать линию колонки сетки, с которой начинается первый элемент сетки. grid-column-end указывает, где первый элемент сетки заканчивается.
Таким образом, начальное значение grid-column-start — это число, обозначающее линию сетки у левого края колонки. Значение grid-column-end указывает линию сетки, которая отмечает правый край колонки.
Таким образом, в приведенном ниже примере 1 для grid-column-start и 3 для grid-column-end означают, что элемент сетки будет распространяться от левого края линии сетки, строки 1 до строки 3, заполняя 2 колонки. Мы также используем свойства grid-row-start и grid-row-end, чтобы указать начало элемента сетки и конечную позицию для линии ряда сетки таким же образом, как мы это делали для колонки.
.gallery__item--1 { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3;
}

Размещение первого элемента
vПримечание. Теперь мы разместим другие элементы в соответствии с теми же принципами.
2-й элемент сетки
.gallery__item--2 { grid-column-start: 3; grid-column-end: 5; grid-row-start: 1; grid-row-end: 3;
}

Размещение второго элемента
3-й элемент сетки
.gallery__item--3 { grid-column-start: 5; grid-column-end: 9; grid-row-start: 1; grid-row-end: 6;
}

Размещение третьего элемента
4-й элемент сетки
.gallery__item--4 { grid-column-start: 1; grid-column-end: 5; grid-row-start: 3; grid-row-end: 6;
}

Размещение четвертого элемента
5-й элемент сетки
.gallery__item--5 { grid-column-start: 1; grid-column-end: 5; grid-row-start: 6; grid-row-end: 9;
}

Размещение пятого элемента сетки
6-й элемент сетки
.gallery__item--6 { grid-column-start: 5; grid-column-end: 9; grid-row-start: 6; grid-row-end: 9;
}

Размещение шестого элемента
Полный код приведен ниже.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans:300,400,400i|Nunito:300,300i" rel="stylesheet"> <link rel="stylesheet" href="css/style.css"> <link rel="shortcut icon" type="image/png" href="img/favicon.png"> <title>CSS Grids Gallery</title> </head> <body> <div class="container"> <div class="gallery"> <figure class="gallery__item gallery__item--1"> <img src="img/image-1.jpg" alt="Gallery image 1" class="gallery__img"> </figure> <figure class="gallery__item gallery__item--2"> <img src="img/image-2.jpg" alt="Gallery image 2" class="gallery__img"> </figure> <figure class="gallery__item gallery__item--3"> <img src="img/image-3.jpg" alt="Gallery image 3" class="gallery__img"> </figure> <figure class="gallery__item gallery__item--4"> <img src="img/image-4.jpg" alt="Gallery image 4" class="gallery__img"> </figure> <figure class="gallery__item gallery__item--5"> <img src="img/image-5.jpg" alt="Gallery image 5" class="gallery__img"> </figure> <figure class="gallery__item gallery__item--6"> <img src="img/image-6.jpg" alt="Gallery image 6" class="gallery__img"> </figure> </div> </div> </body> </html>
*,
*::after,
*::before { margin: 0; padding: 0; box-sizing: inherit; } html { box-sizing: border-box; font-size: 62.5%; } body { font-family: "Nunito", sans-serif; color: #333; font-weight: 300; line-height: 1.6; } .container { width: 60%; margin: 2rem auto; } .gallery { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, 5vw); grid-gap: 1.5rem; } .gallery__img { width: 100%; height: 100%; object-fit: cover; display: block; } .gallery__item--1 { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3; /** Alternative Syntax **/ /* grid-column: 1 / span 2; */ /* grid-row: 1 / span 2; */
} .gallery__item--2 { grid-column-start: 3; grid-column-end: 5; grid-row-start: 1; grid-row-end: 3; /** Alternative Syntax **/ /* grid-column: 3 / span 2; */ /* grid-row: 1 / span 2; */
} .gallery__item--3 { grid-column-start: 5; grid-column-end: 9; grid-row-start: 1; grid-row-end: 6; /** Alternative Syntax **/ /* grid-column: 5 / span 4; grid-row: 1 / span 5; */
} .gallery__item--4 { grid-column-start: 1; grid-column-end: 5; grid-row-start: 3; grid-row-end: 6; /** Alternative Syntax **/ /* grid-column: 1 / span 4; */ /* grid-row: 3 / span 3; */
} .gallery__item--5 { grid-column-start: 1; grid-column-end: 5; grid-row-start: 6; grid-row-end: 9; /** Alternative Syntax **/ /* grid-column: 1 / span 4; */ /* grid-row: 6 / span 3; */
} .gallery__item--6 { grid-column-start: 5; grid-column-end: 9; grid-row-start: 6; grid-row-end: 9; /** Alternative Syntax **/ /* grid-column: 5 / span 4; */ /* grid-row: 6 / span 3; */
}
Вы можете попробовать добавить собственный CSS, чтобы эта галерея выглядела так, как вам нужно. Вы также можете очень легко создавать более сложные галереи изображений. Я надеюсь, вы нашли этот пост информативным и полезным. Буду рад услышать ваши отзывы!
Автор: Abhishek Jakhar
Источник: https://medium.freecodecamp.org/
Редакция: Команда webformyself.