
От автора: сегодня поговорим о работе с PostCSS и CSS. Если вы когда-нибудь хотели опробовать в коде новые, экспериментальные или нестандартные свойства CSS, то вы знаете, что поставщики браузеров требуют добавления префиксов, чтобы они работали, пока не будут полностью стандартизированы.
.some-element { box-sizing: border-box; -webkit-box-sizing: border-box; // chrome, safari prefix -moz-box-sizing: border-box; // firefox -o-box-sizing: border-box; // old opera versions -ms-box-sizing: border-box; // IE, Microsoft Edge
}
Вы должны отслеживать различные свойства CSS, чтобы знать, когда поставщики браузеров начнут их поддерживать, и в этот момент вы сможете удалить соответствующие префиксы.
К счастью, теперь у нас есть Autoprefixer. Это инструмент CLI от npm, который просматривает код и добавляет вендорные префиксы в правила CSS, используя значения из Can I Use. Autoprefixer является одним из многих плагинов PostCSS, и он отражает суть PostCSS.
Что такое PostCSS?
PostCSS — это инструмент для преобразования CSS с помощью плагинов JavaScript. Он через обширную экосистему плагинов предоставляет функции, которые помогают улучшить опыт написания CSS. Вы можете выбрать нужные плагины или даже написать собственный.
Как правило, плагины PostCSS позволяют писать простой CSS, как обычно, и после вызова они сканируют код для выполнения желаемых преобразований.
Однако обратите внимание, что существуют плагины PostCSS, которые не преобразуют простой CSS, но работают через Sass-образный синтаксис. Одним из примеров является плагин PostCSS Simple Variables, который позволяет реализовывать переменные (как в Sass), которые вы можете повторно использовать в коде, как показано ниже.
$color-brand: darkgrey;
$font-size: 1em; body { color: $color-brand; font-size: $font-size;
}
Эта функция не особенно актуальна в настоящее время, поскольку / переменные CSS / были введены как неотъемлемая функция языка, а PostCSS может преобразовать последний синтаксис CSSNext в дружественный CSS, который могут понять старые браузеры.
Для чего использовать PostCSS?
Давайте рассмотрим несколько вариантов использования PostCSS на примерах его плагинов.
Autoprefixing
Как упоминалось ранее, плагин Autoprefixer добавляет вендорные префиксы в свойства CSS, используя значения из Can I Use. Это уменьшает беспорядок в коде и улучшает читабельность. Например, этот ввод:
:fullscreen { }
Дает этот вывод:
:-webkit-:full-screen {}
:-moz-:full-screen {}
:full-screen {}
Использование понятных браузерам функций CSSNext
С помощью плагина PostCSS Preset Env вы можете написать будущий синтаксис CSS, и этот плагин преобразует его в CSS, который поймут браузеры, с помощью разработки необходимого полилфилла. Например, этот ввод:
@custom-media --med (width <= 50rem); @media (--med) { a { &:hover { color: color-mod(black alpha(54%)); } }
}
Дает этот вывод:
@media (max-width: 50rem) { a:hover { color: rgba(0, 0, 0, 0.54); }
}
Как избежать ошибок в CSS
Плагин Stylelint указывает на ошибки в коде CSS. Он поддерживает новейший синтаксис CSS. Например, этот ввод:
a { color: #d3;
}
Дает этот вывод:
app.css 2:10 Invalid hex color
Использование локальных имен классов CSS
С помощью плагина CSS Modules вы можете написать CSS, локально ограниченный для компонентов, то есть между именами классов CSS не будет никаких конфликтов, независимо от того, насколько они универсальны. Например, этот ввод:
.name { color: grey;
}
Дает этот вывод:
.Logo__name__SVK0g { color: gray;
}
Создание потрясающих сеток
Плагин LostGrid использует calc() для создания сетки на основе долей, которые вы определяете без необходимости передавать много параметров. Например, этот ввод:
div { lost-column: 1/3 }
Дает этот вывод:
div { width: calc(99.9% * 1/3 - (30px - 30px * 1/3)); }
div:nth-child(1n) { float: left; margin-right: 30px; clear: none; }
div:last-child { margin-right: 0; }
div:nth-child(3n) { margin-right: 0; float: right; }
div:nth-child(3n + 1) { clear: both; }
Разница между PostCSS, Sass и Less
PostCSS может выполнять ту же работу, что и препроцессоры, такие как Sass, Less и Stylus, но PostCSS является модульным и, по моему опыту, более быстрым.
Основное различие между препроцессорами PostCSS и CSS заключается в том, что вы можете выбирать нужные функции. Sass и Less дают вам множество функций, которые вы можете использовать или не использовать, и которые вы не можете расширить. Если вам нужно сохранить Sass, Less или Stylus в текущем стеке, но при этом вы хотите, чтобы PostCSS выполнял другие функции, которые Sass не может предложить (например, автопрефиксы или линтинг).
Существуют также плагины PostCSS, такие как PostCSS Sass и PreCSS, которые по сути являются полной заменой Sass. Это означает, что вы можете буквально написать свой собственный препроцессор, работающий на PostCSS.
Быстрая настройка PostCSS с использованием Codepen
Войдите на Codepen.io и выполните следующие действия:
1. Создайте новый pen.
2. Нажмите Настройки в верхней части окна, чтобы открыть панель настроек.

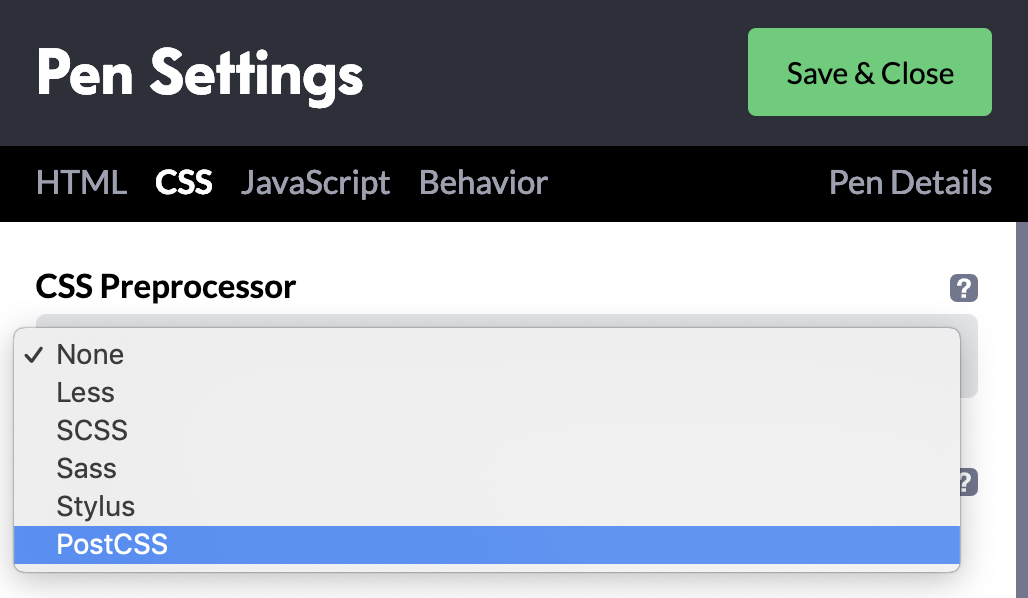
3. Выберите в верхней вкладке CSS, чтобы открыть настройки CSS.

4. Откройте раскрывающийся список Процессор CSS, затем выберите из него PostCSS.

5. Нажмите на появившийся значок Нужно дополнение? Появится список дополнений, из которого вы можете выбрать нужный плагин. Давайте добавим плагин postcss-simple-vars для экспериментов с переменными. Выберите Сохранить и закрыть.

Вернувшись в окно CSS, вы заметите, что у нас появилась ссылка на плагин для использования. Теперь у нас есть свободный доступ ко всем его функциям.
@use postcss-simple-vars;
Вставьте образец HTML и CSS с помощью переменных в окне CSS:

Демонстрация
Другие способы настройки
Существует несколько способов настроить PostCSS с помощью инструментов сборки, таких как Gulp, Webpack или Parcel. В этом посте я рассмотрю использование CLI PostCSS.
PostCSS CLI
С установленным npm, запустите следующее в командной строке:
npm install -g postcss-cli
Или используйте yarn:
yarn global add postcss-cli
Вы также можете добавлять плагины к проектам, используя npm. Например:
yarn add --dev autoprefixer postcss-nested postcss-cli
В проектах мы обычно можем преобразовать CSS с помощью плагина PostCSS следующим образом:
postcss --use autoprefixer -o main.css css/*.css
Приведенная выше команда запустит Autoprefixer для всех файлов, содержащихся в папке /css/, и выведет преобразованный CSS в main.css. Вы также можете использовать псевдоним для запуска команд, добавив его в скрипты в файле package.json:
{
...
"scripts": { "start": "node index.js", "postcss": "postcss --use autoprefixer -o main.css css/*.css" }
...
}
Создание приложений React и Vue
Стоит упомянуть, что такие проекты React и Vue, как Scaffolded, Create React App и VueCLI, используют PostCSS. Также обратите внимание, что внутренний PostCSS настроен с несколькими избранными плагинами; вы можете добавить другие плагины с помощью дополнительной конфигурации.
Заключение
PostCSS — очень полезный инструмент, который существует уже давно. Он стимулирует писание большего количества простого CSS и позволяет использовать или писать собственные мощные плагины для его преобразования. Изучение этого инструмента или, по крайней мере, более глубокое понимание его использования улучшит ваш рабочий процесс в 2019 году.
Автор: Emmanuel Yusufu
Источник: https://blog.logrocket.com
Редакция: Команда webformyself.