
От автора: вы всегда хотели начать изучать код в среде Vue, но почему-то у вас просто не хватало времени в плотном графике. Может быть, вы чувствуете себя перегруженными всеми библиотеками и фреймворками? Это руководство (работа Vue js) поможет вам.
Как и React, Vue разбивает JavaScript-приложение на несколько частей:
объект приложения
методы и свойства члены
и фактическое представление (где размещаются HTML-элементы).
v-атрибуты Vue
Vue вводит в элементы множество пользовательских атрибутов, которые вы обычно не видите в стандартном HTML, добавляя к ним префикс v-.
Например, есть v-html, v-if, v-else и многие другие. Все они имеют свое конкретное назначение: рендеринг элементов. Давайте бегло рассмотрим их.
Логические переключатели
Атрибут v-show предназначен для переключения элементов в зависимости от их состояния видимости. Это указывается в данных свойств приложения Vue, например {boolean: true;}. Затем в HTML вы можете использовать его, чтобы определить, какие элементы отображать.
<p v-show = "boolean">Hello!</p>
Всегда, когда App.data.boolean равен true, элемент <p> будет виден. Логика вашего приложения теперь может «включать» или «выключать» элемент <p> в коде. Изменение автоматически отображается.
Циклы
Директива v-for предназначена для создания циклов при отображении HTML-элементов. Это означает, что вы можете встраивать итераторы непосредственно в HTML-элементы, чтобы отображать списки данных, хранящихся в массиве, в состоянии приложения Vue. Вам не нужно вводить один и тот же HTML-элемент снова и снова.
Вот классический пример итератора цикла for. Сначала подготовьте данные в объекте приложения:
let E = new Vue({ el : '#L', // link to the id = "L" element data : { items : [ { message : 'One' }, { message : 'Two' }, { message : 'Three' } ]}
});
Теперь в вашем основном HTML контейнере приложения:
<ul id = "L"> <li v-for = "item in items">{{ item.message }}</li>
</ul>
Директива v-for в формате «для элемента в элементах». Это означает, что вы создаете новую переменную с именем item в цикле {{ … here … }}. Свойство items происходит от самого объекта данных приложения.
Это отобразит JSON массив элементов в виде элементов HTML! Это было бы то же самое, что написать следующий HTML-код:
<ul id = "L"> <li>One</li> <li>Two</li> <li>Three</li> </ul>
Я не буду вдаваться в подробности каждого атрибута v-based и того, что он делает. Но, как вы можете видеть, они могут быть весьма полезными. Так как же собственно создать с помощью этого приложения Vue?
Создание приложений
Комбинируя данные состояния приложения с этими собственными v-атрибутами, вы создаете связь между логикой и рендерингом представления приложения.
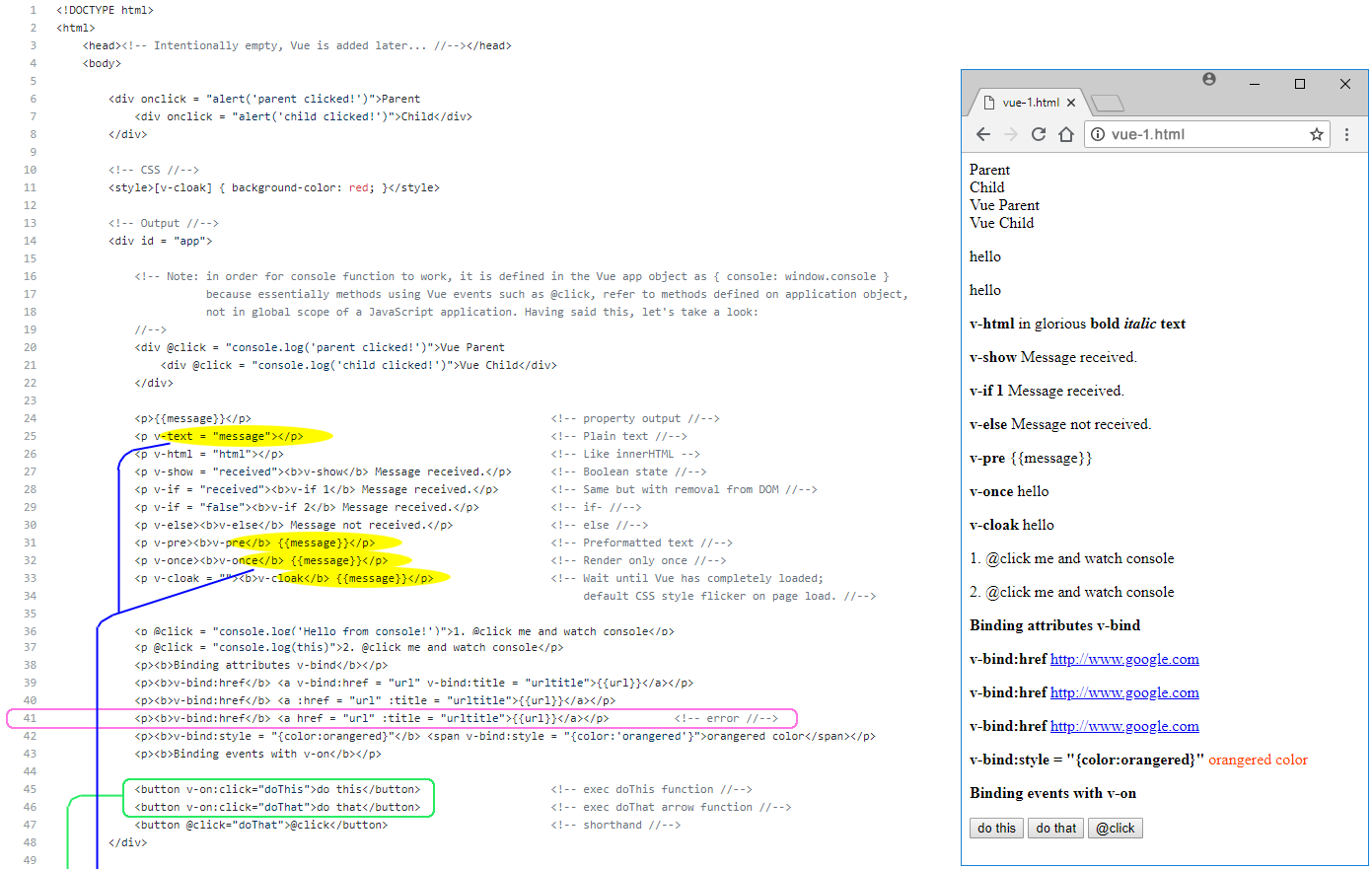
Это сокращает приложение JavaScript, экономя пропускную способность (особенно в больших приложениях). Это также поможет вам работать намного быстрее. На приведенном ниже скриншоте каркас приложения — это место, где будут отображаться все теги и шаблоны.
Это очень похоже на React. Vue рассматривает основной div приложения, как контейнер для всего приложения. Он хранит свойства и методы в объекте приложения.

На скриншоте синяя линия показывает, как данные приложения связаны с HTML-элементами, отображающими представление. Зеленая линия связывает ваши методы с событиями.
Обратите внимание на красный контур. Во Vue вы должны связывать URL-адреса href с атрибутом :href, а не href. Если вы этого не сделаете, ссылка не будет работать.
// Правильно (обратите внимание на : перед атрибутом href)
<a :href = "url" :title = "urltitle">{{url}}<a>
// Ошибка (URl не запускается)
<a href = "url" :title = "urltitle">{{url}}</a>
Данные приложения
При создании приложений во Vue (или даже в других подобных средах или библиотеках) вы обычно имеете дело с одним основным местом хранения данных. В React это может быть свойство state. Во Vue они просто хранятся в объекте data.
Согласно документации Vue, хранилище данных - часто называемое источником истины — хранится в свойстве data самого основного объекта приложения:
const sourceOfTruth = {} const application = new Vue({ data: sourceOfTruth });
Круто то, что вы можете сохранить значение в свойстве data: { … } и сделать его автоматически доступным в HTML-элементах с помощью v-text , v-pre , v-Once (визуализируются только один раз ), V-Cloak (ждет, пока завершится рендеринг страницы, и Vue смонтируется ) и многих других атрибутов.
Другими словами, свойства (примитивные значения, объекты и методы ) становятся доступными во всем приложении и могут использоваться во всех дополнительных функциях, которые платформа Vue вносит в таблицу… для использования вместе с атрибутами, которые начинаются с префикса v-.
И просто примечание. Если вы избегаете использования v-cloak, вы можете столкнуться с некоторыми артефактами рендеринга. Например, стиль CSS прыгает в течение первой секунды загрузки вашего приложения.
Объект приложения Vue
Здесь вы инициализируете данные и пишите методы приложения. Как видите, у нас есть ряд свойств и методов — как в обычном классе JavaScript.
Ниже приведен скриншот, показывающий основной объект приложения Vue. Именно здесь вы фактически строите логику приложения и сохраняете свойства, строки URL-адресов и пользовательские методы. Это похоже на отделение логики кода от представления.

Когда вы только начинаете, полезно окинуть взглядом все в целом перед тем, как перейти работе с кодом. Поскольку с помощью Vue вы не просто записываете код в теги script, есть определенные места, где должны находиться различные элементы вашего приложения (методы, свойства и т. д.).
Vue предоставляет абстрактный способ представления вашего приложения, объединяя все в одном месте — объекте App. Он связывает воедино код JavaScript и элементы HTML, которые будут отображать представление приложения, включая данные или свойства, хранящиеся в вашем основном объекте приложения Vue.
Когда им манипулируют, «представление» (визуальные части) вашего приложения будет обновляться автоматически. Ваше приложение привязывается к контейнеру <div id = «app»></div>, как в React. Вы можете просмотреть этот код в браузере, чтобы увидеть, что он делает, или скопировать исходный код в качестве отправной точки для создания собственных приложений Vue.
Источник: https://medium.freecodecamp.org/
Редакция: Команда webformyself.