
От автора: объектно-ориентированное программирование — это шаблон программирования, основанный на концепции различных типов объектов и их свойств. В настоящее время почти все языки программирования поддерживают ООП, но в этой статье мы рассмотрим ключевые характеристики ООП в javascript, и я позабочусь о том, чтобы привести демонстрацию на простых примерах.
Мы рассмотрим два ключевых принципа ООП: наследование и полиморфизм на базовом уровне в том смысле, как они на самом деле относятся к коду javascript, используя основные характеристики ООП для иллюстрации принципов объектно ориентированного подхода.
Конструкторы и ключевое слово this
Две самые важные вещи в объектно-ориентированном программировании в javascript, как и практически в любом другом языке программирования — это ключевое слово this и constructors.
Хотя Es6+ считается синтаксическим сахаром и обеспечивает более удобный способ написания конструкторов или объявления классов, в этой статье я буду использовать Es5, чтобы мы могли глубже понять, как конструкторы работают под капотом.
Точно так же, как объектные литералы, где объекты пар ключ-значение присваиваются переменной, работают и конструкторы, но для нескольких экземпляров, в отличие от обьектных литералов, конструкторы включают прототипы и наследование.
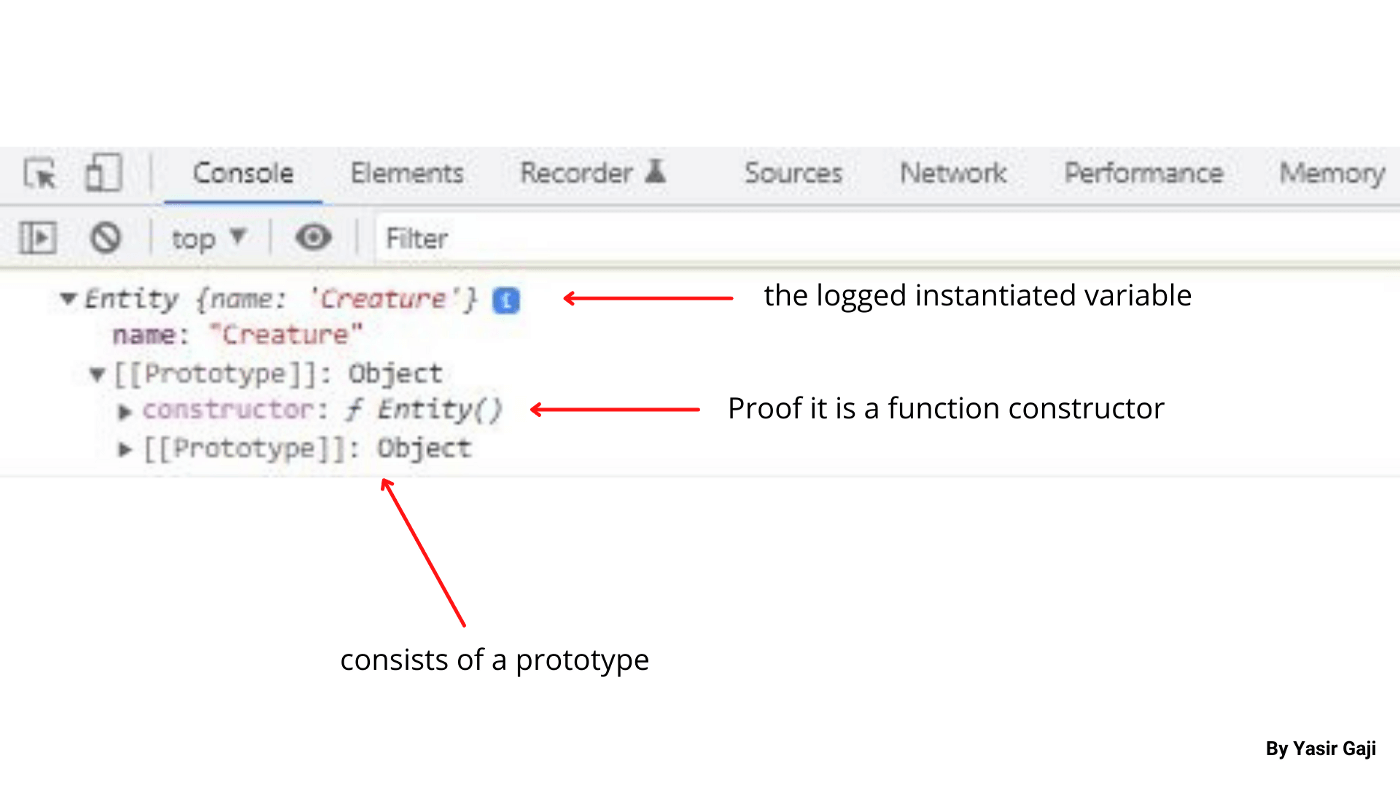
Во-первых, имея конструктор одного или нескольких свойств, мы можем создать экземпляр объекта с помощью ключевого слова new. См. демонстрацию кода и результаты ниже:
function Entity(name) { this.name = name;
} // declaration of a single property "Entity" constructor taking in a "name" argument const human = new Entity('Creature'); // instantiating using the "new" keyword and assigning "Creature" as a name console.log(human); // calling instantiated variable

Ключевое слово this — очень важное ключевое слово, его значение определяется текущим контекстом, в котором выполняется ваш код. В нашем примере его значение привязано к контексту функции Entity. Вы можете узнать больше о ключевом слове this здесь.
Вы также можете добавить несколько свойств в конструктор и создавать их экземпляры по-разному.
Прототипы и наследование прототипов
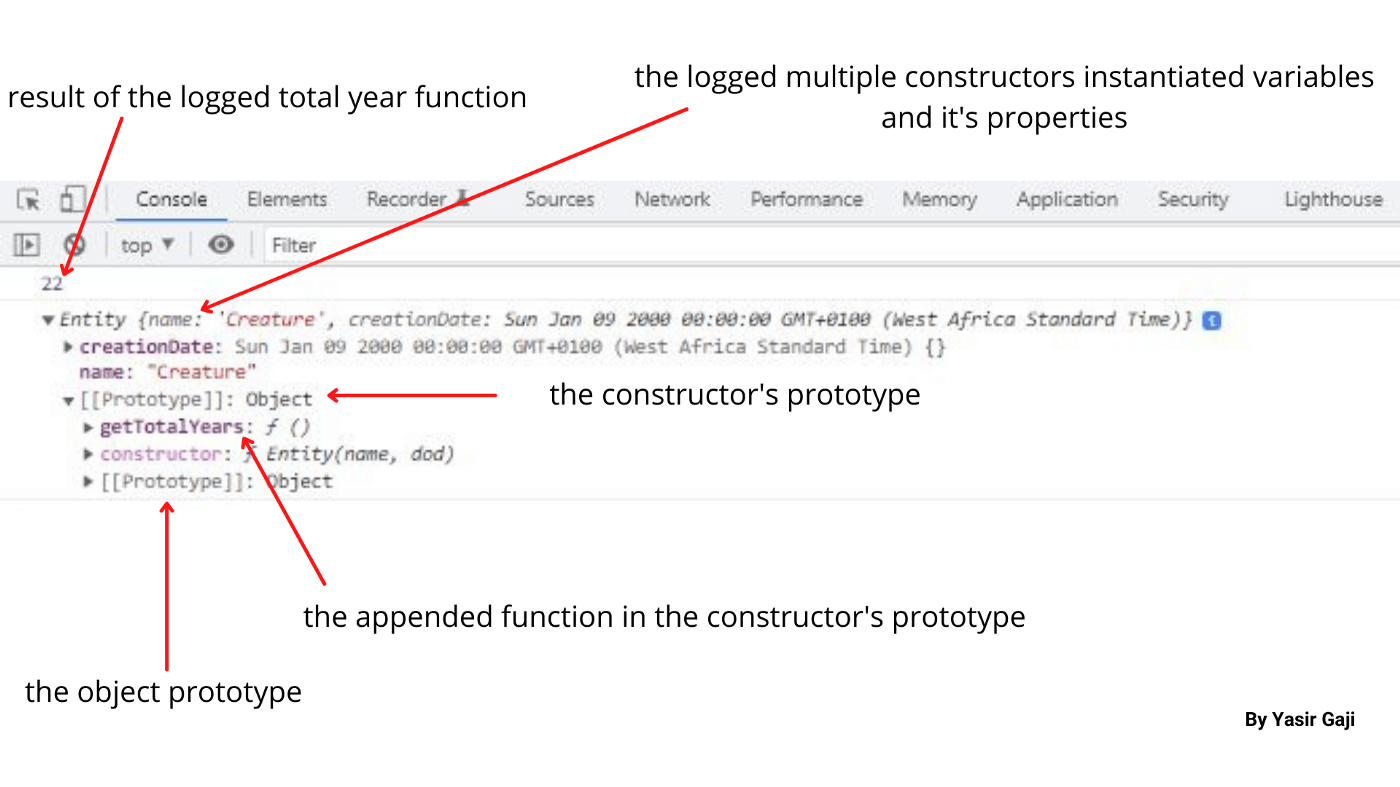
У каждого объекта в javascript есть прототип. Прототип сам по себе является объектом, а другие объекты могут наследовать свойства и методы от своих прототипов. Это означает, что мы также можем назначать или добавлять выбранные нами функции в цепочку прототипов конструктора. См. представление кода ниже:
function Entity(name, dod) { this.name = name; this.creationDate = new Date(dod);
} // declaration of a multiple property "Entity" constructor Entity.prototype.getTotalYears = function() { return new Date().getFullYear() - this.creationDate.getFullYear();
} // inputing the "getTotalYears" function into the "Entity" constructor's prototype const human = new Entity('Creature', 'january 09 2000'); // instantiating using the "new" keyword and assigning a name and date console.log(human.getTotalYears()); // logging the total years of the instantiated variable using the "getTotalYears" function in the prototype
console.log(human); // logging the instantiated variable

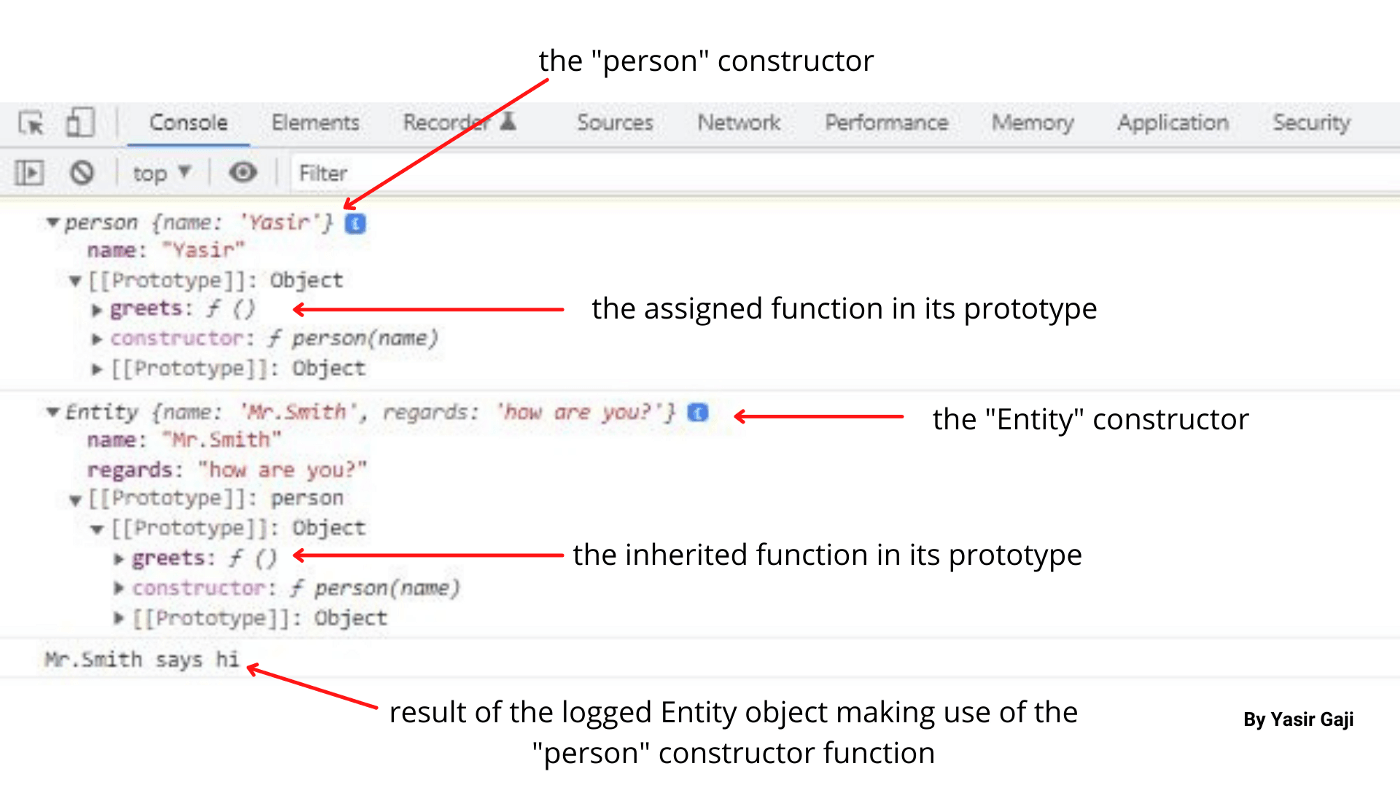
Прототипное наследование — это когда объект наследует свои свойства от другого объекта в том же контексте, это может быть достигнуто с помощью метода object.create(). См. представление кода ниже:
function person(name) { this.name = name;
} // initializing "person" constructor person.prototype.greets = function() { return `${this.name} says hi`;
} // creating a "greets" function for the person constructor and assigning to it's prototype const Yasir = new person('Yasir'); // instantiating a new student object function Entity(name, regards) { person.call(this, name); // calling the "person" constructor and assigning it to the "Entity" constructor this.regards = regards;
} // initializing "Entity" constructor Entity.prototype = Object.create(person.prototype); // INHEERITING THE "PERSON" CONSTRUCTOR PROTOTYPE TO THE "ENTITY" CONSTRUCTOR PROTOTYPE const MrSmith = new Entity('Mr.Smith', 'how are you?'); // instantiating a new "Entity" object console.log(Yasir); // logging the student object console.log(MrSmith); // logging the teacher object console.log(MrSmith.greets()); // calling the "greets()" function from "person" constructor on the "Entity" constructor and printing the result to the console

Вывод
Большинство объектов используют конструкторы. При работе с объектными литералами прототип получаем с помощью object.prototype, но при работе с конструктором, мы получаем объект используя (the constructor name).prototype
К прототипам нельзя получить доступ через цикл for-in.
Искусство добавления/назначения функций в прототип конструктора считается эффективным и рекомендуется. Метод сall() — это функция, используемая для вызова другой функции из другого блока кода в том же контексте.
Вы можете найти синтаксис Es6+ всего кода этой статьи здесь.
Автор: Yasir Gaji
Источник: medium.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен