Перевод статьи Understanding why Semantic HTML is important, as told by TypeScript с сайта medium.com для css-live.ru, автор — Мэнди Майкл
HTML не просто скелет наших сайтов, он также крайне важен для того, чтобы сайты вели себя как полагалось на всех платформах и технологиях. Если с самого начала использовать HTML в полной мере, то можно не просто извлечь максимум из нативных функций, но также сделать его намного удобнее для людей, ботов и любых технологий, как сегодня, так и в будущем.
Из-за того, что внимание во фронтенд-разработке всё больше сосредотачивается на JavaScript, а про HTML все как будто забывают, недавно мне пришлось потратить какое-то время, пытаясь понять, как объяснить разработчикам, нацеленным на JavaScript, почему важно изучать и понимать HTML
Это натолкнуло меня на идею:
«Почему семантический HTML важен, и как Typescript помогает это понять»

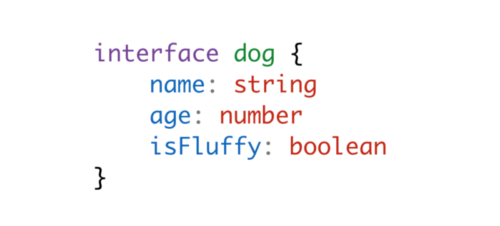
Интерфейс на TypeScript про собаку
TypeScript часто входит в стеки сложных технологий, выстроенных вокруг JavaScript, и если вы с ним не знакомы, то эта статья, наверное, не для вас.
Для тех, кому ещё интересно, TypeScript — по сути типизированный язык JavaScript, умеющий всё, что умеет JavaScript, плюс еще кое-что. Его фишка — статическая типизация, позволяющая вначале присваивать тип переменным, а после проверять эти типы при компиляции, выбрасывая ошибку в случае, если значение переменной другого типа.
Простой пример интерфейса на Typescript, определяющего собаку
interface dog { name: string age: number isFluffy: boolean
}
Здесь я определяю интерфейс, названный dog. У меня есть кличка (name) с типом string, возраст (age) с типом number и пушистость (isFluffy) с типом boolean (все собаки хорошие, но не все пушистые)
Если попытаться присвоить name значение с типом number, то TypeScript выбросит ошибку, сказав «ЭЭЭ, вы же ожидали string вместо number».
По сути мы сказали TypeScript, чего ожидаем на входе, что помогает отлаживать, писать и читать код намного легче, поскольку мы явно указываем, в какой форме наши данные должны поступать.
По сути, то же самое мы делаем и с HTML. Мы явно указываем, каким должен быть контент.

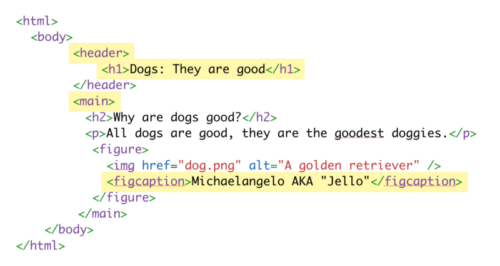
Простой пример семантического HTML
Мы указываем, нужен ли нам заголовок (и какой именно), список ли это, шапка, навигация, жирный, курсив, дата, картинка, абзац, раздел — есть множество элементов на выбор, чтобы описать наш контент точнее всего.
Тем самым мы придаем форму своему контенту, чтобы писать, читать и работать с ним стало легче — не только нам, но и другим технологиям
В TypeScript есть концепция любого типа (any). Когда указан тип any, контент может быть любым. Поэтому name может быть числом, строкой или даже булевым значением. Иногда это полезно, но при такой типизации теряется преимущества языка.
interface dog { name: any age: any isFluffy: any
}
Проверки типов больше нет, и вся надежность, которую дает Typescript, разом теряет смысл.

На картинке показана HTML-страница, состоящая только из <div>-ов.
Это тот же HTML. Если везде пихать одни <div>-ы, то это значит упускать возможность использовать язык в полной мере. Поэтому важно, чтобы вы с умом выбирали самый подходящий элемент, а не просто ставили <div> на автомате.
Цитируя Джефри Зельдмана:
«…если делать для людей и надолго, то простой, структурированный и семантичный HTML лучше — каждый элемент используется по назначению. Не используйте
div, если подразумеваетеp» — Джефри Зельдман.
Это довольно просто. Узнайте, какие элементы в HTML бывают, и выбирайте для своего контента подходящие. Используйте все возможности, на каком бы языке вы ни писали ваш код.
P.S. Это тоже может быть интересно: