Судя по списку лучших статей 2018 в блоге за прошлый год было опубликовано всего 3 статьи-подборки полезных сервисов. Изначально мы планировали размещать их ежемесячно, но в реальности все получилось по-другому — последний подобный выпуск №11 вы могли наблюдать аж в августе.
С тех пор в загашнике накопилось много интересного, поэтому есть смысл опубликовать эту информацию сейчас пока она еще не успела потерять актуальность. Хотя, с другой стороны, многие веб-проекты достаточно универсальны, и проживут еще не один год (если их авторы не забросят свою работу).
Кстати, кроме сервисов в заметке ниже вы дополнительно найдете ссылки на статьи и скрипты по тематике веб-дизайна. В будущем, скорее всего, мы продолжим эту тенденцию и будем включать в подобные дайджесты не только онлайн сервисы, но и другие полезности.
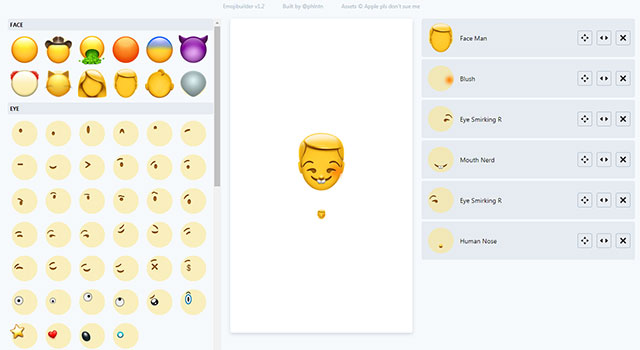
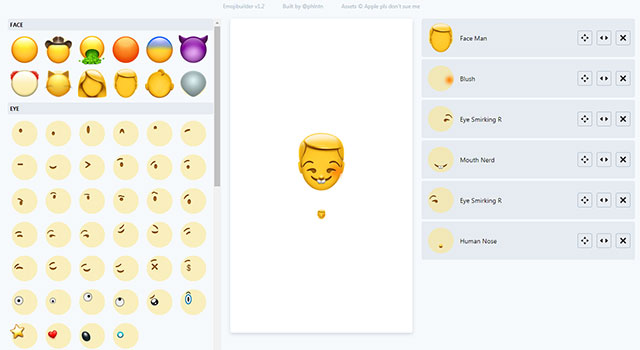
Emoji Builder


Инструмент Emoji Builder позволяет создавать уникальную картинку эмоджи, которую можно использовать как аватарку. Финальное изображение компонуется из нескольких элементов: формы лица, нескольких вариантов глаз, рта + парочки уникальных аксессуаров. Справа находится список добавленных объектов — вам разрешается менять расположение слоев или удалять их.
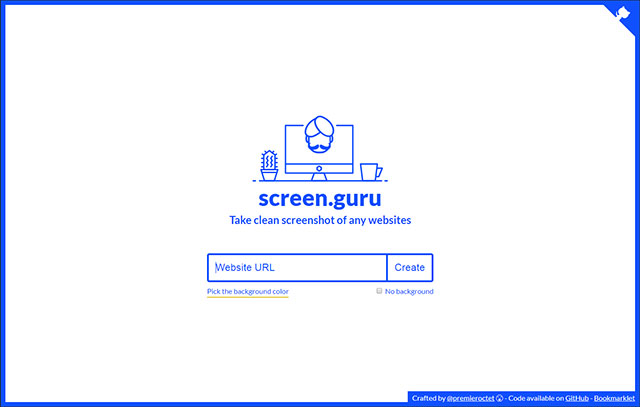
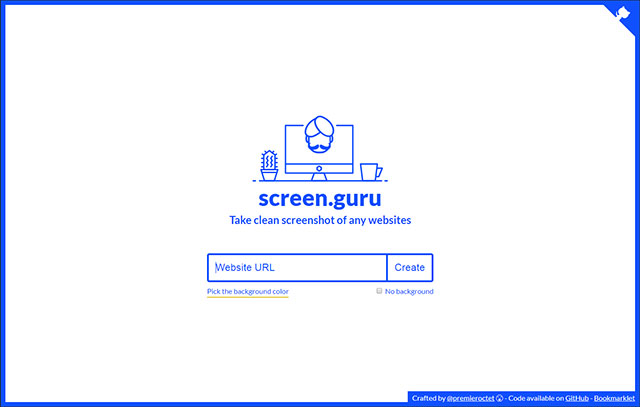
Screen Guru


На главной странице Screen Guru вводите URL адрес нужного веб-сайта, и спустя несколько минут получаете полноценный скриншот соответствующей страницы. Чтобы сохранить картинку кликаете правой кнопкой мышки и выбираете соответствующий пункт меню. Есть и другие подходы как сделать скриншот.
Meteocons


Проект иконок Meteocons содержит более 40-ка элементов, доступных во всевозможных форматах: EPS, SVG, PSD, CSH, веб и десктопный шрифты. Архив является полностью бесплатным (в том числе и для коммерческого использования) + все обновления также будут такими. Он отлично подойдет при проектировании дизайна интерфейсов. Советуем также глянуть 60+ наборов иконок погоды для Фотошопа.
Hue. Free color palettes


Недавно мы рассказывали как сделать цветовую палитру для сайта, а сегодня предлагаем дополнительно скачать коллекцию готовых вариантов под названием Hue. Здесь используется цветовое соотношение 60% / 30% / 10%, что позволяет получить максимально сбалансированную и гармоничную картинку. В наборе найдете 20 комбинаций цветов с типовым дизайном страниц. Материалы заточены под Sketch, допускается легкое их редактирование. При скачивании автор просит оплатить донат, но в форме можно поставить и ноль.
Typography Sessions


Веб-страница Typography With Sessions, как вы уже догадались, посвящена типографике. Это весьма оригинальная и наглядна демонстрация возможностей набора шрифтов Typekit и Adobe Muse. Сделано в формате лонгрида, весьма красочно и вдохновляюще. Советуем глянуть.
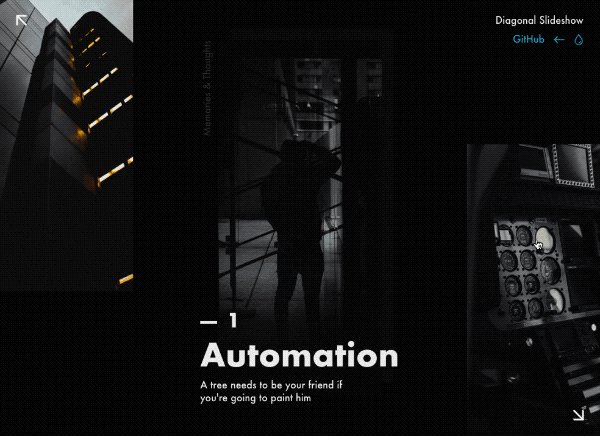
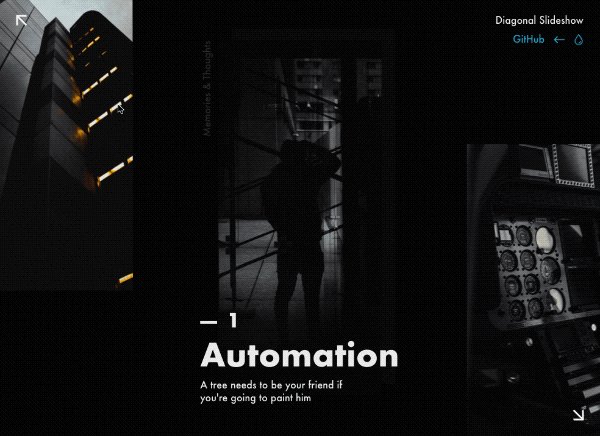
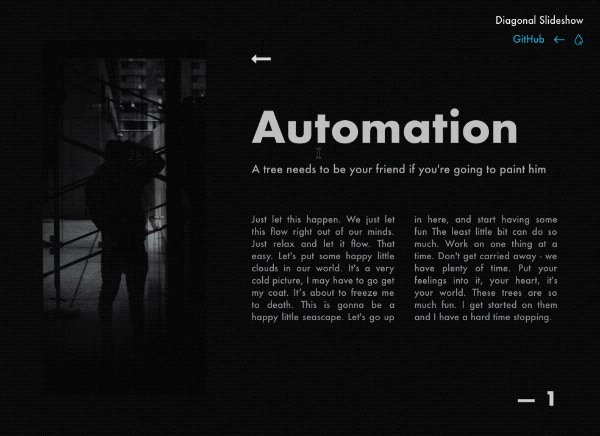
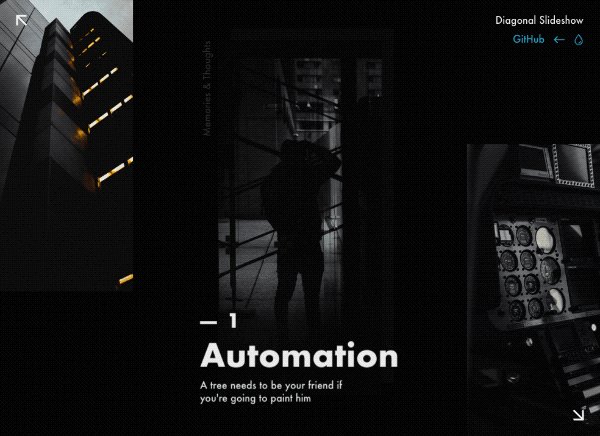
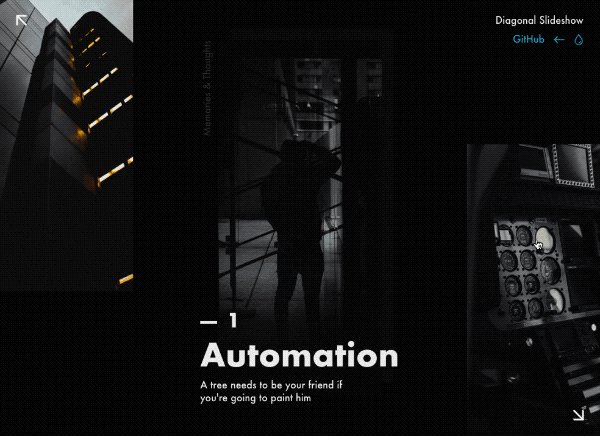
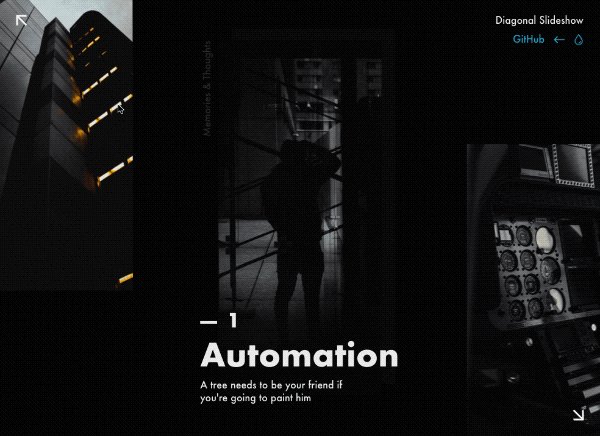
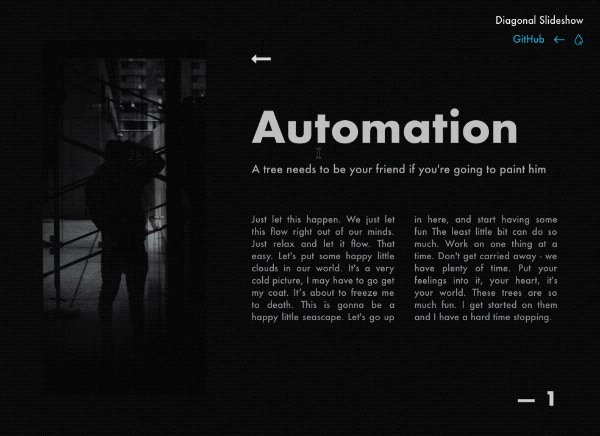
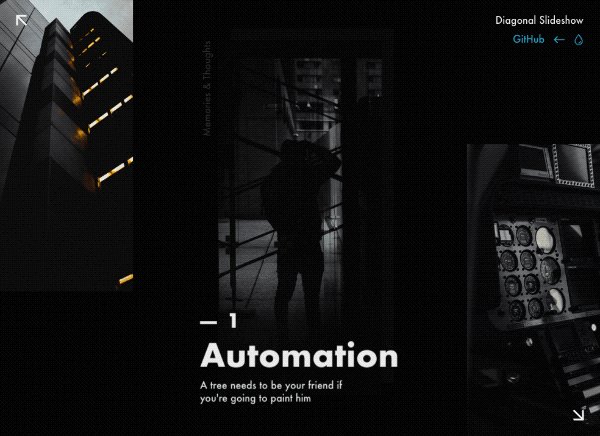
Diagonal Slideshow


Diagonal Slideshow — скрипт/пример оригинального слайдшоу с перелистыванием кадров по диагонали. Есть некоторый эффект при наведении на центральную (активную) фотку + при клике на ее появится краткое описание (см. гифку выше). Страница превью содержит линк на Github с архивом галереи.
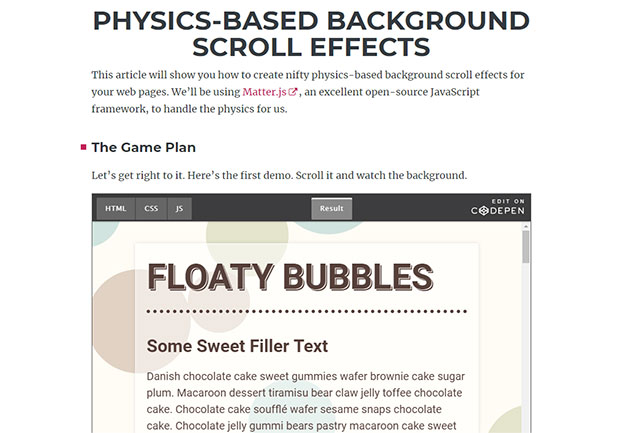
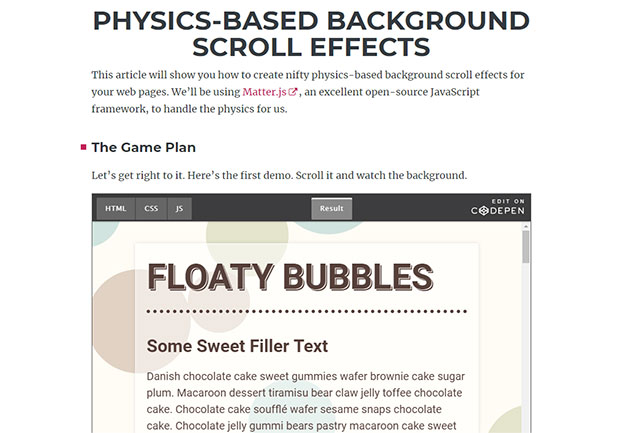
Physics Based Background Scroll Effects


Еще один скрипт в сегодняшнем обзоре — Physics Scroll Effects. Он позволяет создать «реальный физический эффект» в фоне сайта при прокрутке. По ссылке найдете описание реализации данного решения + примеры нескольких разных фонов.
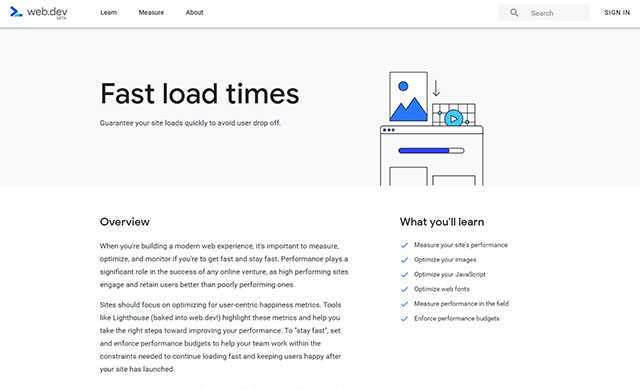
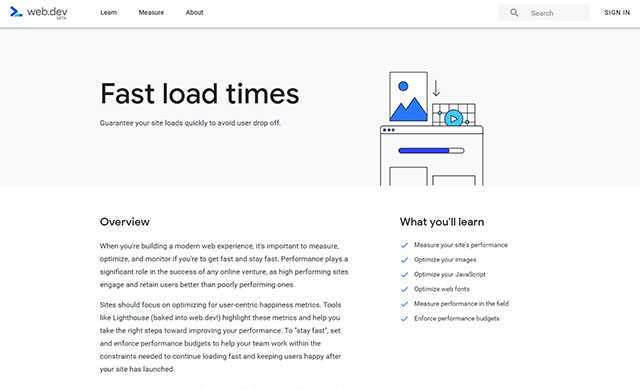
Fast Load Times


При разработке современного веб-проекта очень важно измерять, оптимизировать и мониторить скорость его загрузки. Этот параметр является для поисковиков и ваших посетителей очень важным. На странице Fast Load Times найдете список советов/рекомендаций по улучшению скорости, а именно: механизмы измерения показателя, оптимизация картинок, Javascript, шрифтов, расчет соответствующего бюджета и т.п.
Horizontal Scrolling Containers CSS Grid


В статье Horizontal Scrolling with CSS Grid рассматривается процесс создания горизонтального скролинга блочных элементов. Как сделать так, чтобы он в итоге выглядел и работал максимально эффективно. В тексте каждая строка кода имеет пояснение — даже если вы начинающий разработчик, сможете все понять. Ранее мы приводили примеры и других слайдеров для сайта.
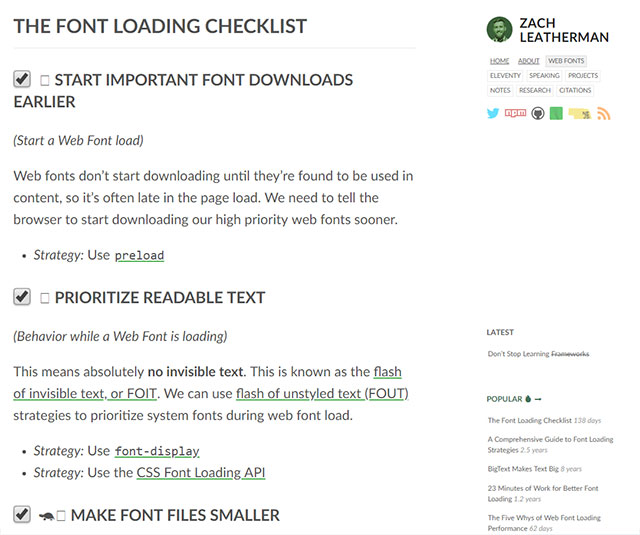
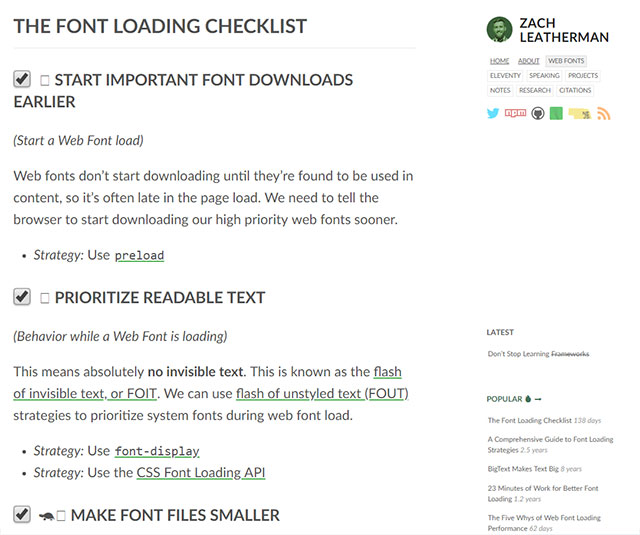
The Font Loading Checklist


На страничке Font Loading Checklist автор уместил результаты своего многолетнего опыта работы с задачей загрузки веб-шрифтов. В итоге получился своего рода чеклист, позволяющий максимально точно оправдать ожидания пользователей в данном вопросе. В нем рассмотрены ключевые нюансы и подходы по их реализации.
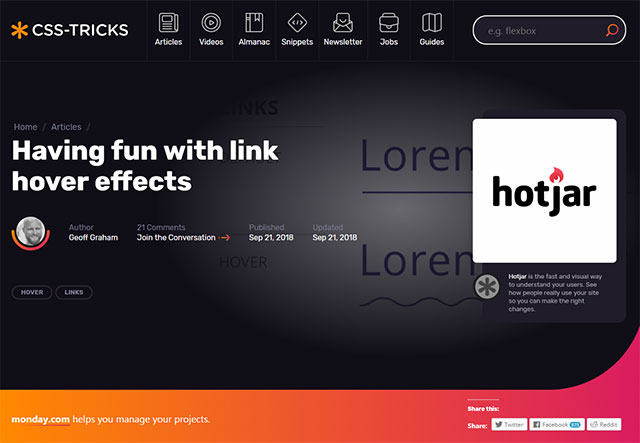
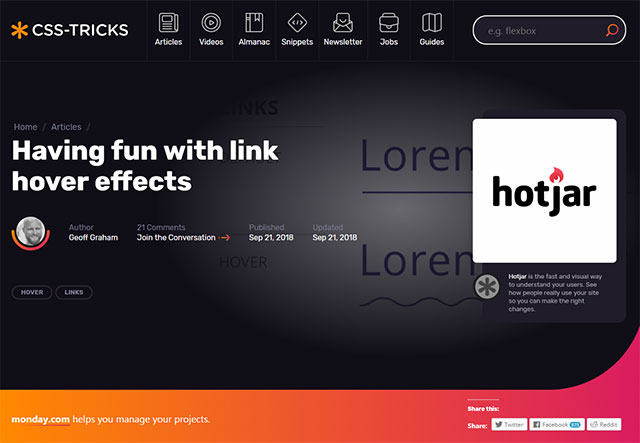
Fun Link Hover Effects


Ранее мы рассматривали несколько способов подчеркивания ссылок с text-decoration, однако в статье Having Fun With Link Hover Effects представлена совершенно иная, нетипичная для веба идея — выделение линков волнистой линией. Автор заметки приводит не только пример данной реализации, но и показывает несколько других не менее интересных фишек: анимацию, эффекты с заливкой, тенью и др.
Всего в подборке уместилось 11 полезных ссылок по разным направлениям — от фоновых эффектов до слайдеров и эмоджи. Это все, что осталось с прошлого 2018 года, и до сих пор все еще актуально. А мы тем временем начинаем собирать для вас новый список интересных материалов.