
От автора: CSS (Cascading Style Sheets) — одна из основных технологий, используемых для создания веб-страниц. Поскольку это ЕДИНСТВЕННЫЙ язык таблиц стилей, который могут понять браузеры, очень важным является глубокое изучение CSS.
Начать работать с CSS очень просто. Всего за несколько часов обучения вы сможете легко оформлять тексты, элементы и макеты. Тем не менее, вскоре все усложнится, и вы попадете в ситуацию, когда ваш код начнет становиться довольно грязным. Компоненты, которые работали до этого, начнут ломаться, вы нашли в Google исправление, но это исправляет один элемент, и разрушает 5 других, поскольку решение, которое вы нашли в Google, изменило display или position.
Почему важно изучать CSS правильно
Если у вас нет более глубокого понимания основ, CSS становится больше похожим на метод проб и ошибок. Вы попробуете разные значения для разных свойств и, наконец, оставите значение, которое работает, близко к тому, что вам нужно, не понимая, как это работает.
Вы начнете гуглить основные вещи, такие как «как центрировать два элемента div » или «как выровнять элемент div и текст по вертикали», и каждый раз копировать и вставлять код со StackOverflow или codePen. В те времена, когда flexbox не стал так популярен, «как выровнять div на странице как по вертикали, так и по горизонтали?» был классическим вопросом на собеседовании по CSS. Многие новички могли справиться правильно с горизонтальной частью, но только некоторые могли правильно сделать это по вертикали.
Дорожная карта
1. Основы
Если вы только начинаете веб-разработку, изучите некоторые основы HTML, прежде чем приступать к CSS. В CSS сначала прочитайте теорию о том, что такое CSS, как он работает в браузере, а также его основной синтаксис и использование.
Подробнее о различных доступных видах стилей, их различиях, селекторах и основных стилях, таких как font-size, width, height и т.д. Вы можете начать с руководства MDN.
2. Блочная модель CSS

Источник изображения: https://developer.mozilla.org
Изучите основы блочной модели CSS и связанные с нею свойства, такие как margin, border, padding и т. д.
3. Изображения и фон
Изображения оживляют веб-страницу. Существует много способов добавить изображение, например теги изображений, добавить фоновые цвета / градиенты и фоновые изображения в различные другие теги. Вы также можете применить то, что узнали ранее, например, установить границы для изображений или использовать несколько изображений и создать простую галерею.
<img src="../images/wallpaper.jpg" >
<div class="image" > </div> .image { background-image: url(../images/wallpaper.jpg);
}
4. display и position
Эти два свойства являются одними из наиболее важных в CSS, и вам нужно обратить внимание на их правильное использование. Знание этих двух свойств может сделать ваше путешествие по CSS намного более приятным.
display: block | inline | inline-block | table | etc
Разберитесь, как используются все эти свойства display. Вы начнете замечать, что некоторые элементы HTML, такие как div, p или h1 ведут себя как, display: block, а некоторые, такие как img, span ведут себя как display: inline.
position: static | absolute | relative | fixed | sticky
Это одно из свойств, с которым даже опытные программисты допускают ошибки. Узнайте, как работает каждое из значений, как позиция одного элемента влияет на другие дочерние элементы или на его родительский элемент, в каких ситуациях их использовать и т. д.
Этот шаг настолько важен, что вы можете повторять его снова и снова, пока не поймете!
float: left | right
Хотя плавающие макеты немного устарели, есть много старых сайтов, которые все еще их используют.
5. Цвета, шрифты, списки и таблицы
Понимание различных форматов цветов, таких как код HEX, rgb, rgba, hsl, hsla, transparent и т.д., важно.
color: white; color: #fff; color: rgb(255, 255, 255); color: rgba(255, 255, 255, 1); color: hsl(0, 100%, 100%); color: hsla(0, 100%, 100%, 1); color: transparent;
Узнайте, как использовать разные шрифты. Некоторые шрифты не доступны во всех браузерах, поэтому вам нужно научиться добавлять вручную семейства шрифтов через файлы woff или ttf или импортировать шрифты Google.
CSS может превратить обычный неупорядоченный список
- в красивую панель навигации! Несколько лет назад для создания макетов использовались таблицы, слава богу, мы этого больше не делаем!
6. Псевдоклассы и комбинаторы
Псевдокласс CSS — это ключевое слово, добавляемое к селектору, которое определяет особое состояние выбранного элемента (ов). Псевдо-класс может быть простым — :hover и :visited, или чем-то составным — nth-last-of-type(odd). Комбинаторы помогают нам легко применять стили к дочерним или родительским элементам без необходимости создавать новые классы для каждого из них.
/ * все элементы абзаца внутри контейнера будут иметь красный цвет * /
red */
.container > p { color: yellow;
}
7. Инструменты отладки и разработки
CSS не выдает никаких ошибок. Он молча нарушает пользовательский интерфейс, если вы не понимаете стили правильно, поэтому очень важно научиться пользоваться инструментами разработчика.
Инструменты разработчика Chrome — это замечательный инструмент для веб-разработчиков. Он содержит множество отличных функций для отладки сайта в режиме реального времени, а также имеет встроенные средства проверки производительности, такие как lighthouse.
8. Практика и еще раз практика
То, что вы узнали выше, достаточно для разработки простейшего веб-сайта, поэтому с этого момента вы должны начать практиковаться в разработке небольших веб-сайтов. При создании реального приложения вы столкнетесь с различными проблемами. Для практики вы можете разработать простой веб-сайт для курорта, создать галерею изображений или блог, а также добавить несколько основных функций из любимых социальных сетей, таких как Facebook или Instagram.
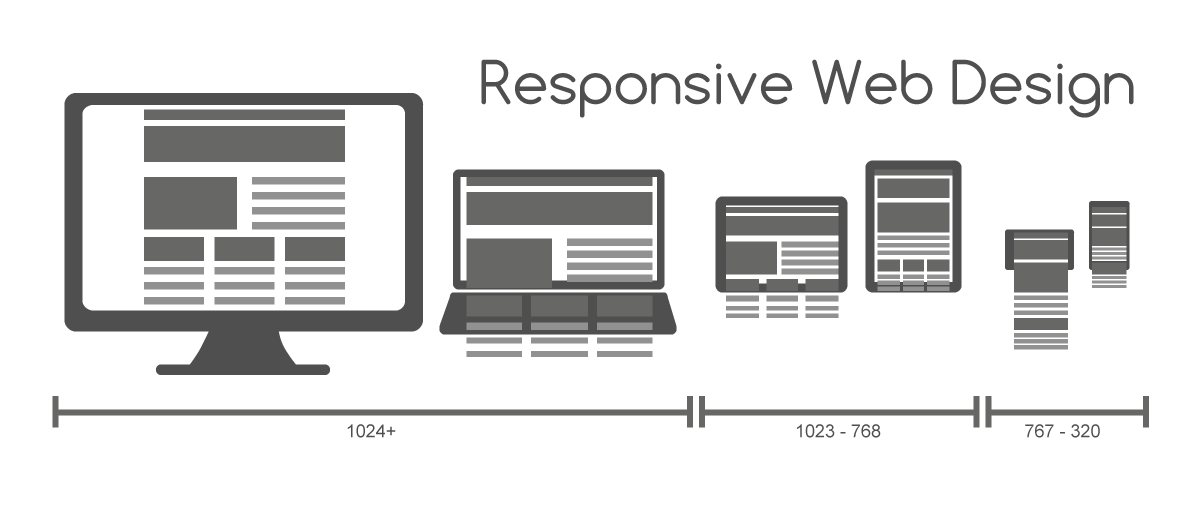
9. Адаптивный веб-дизайн

Источник изображения: Википедия
Кроме настольных компьютеров есть много других устройств, через которые можно получить доступ к сайтам. Поддержка этих устройств одинаково важна. Прежде чем адаптивный дизайн стал популярным, разработчики разрабатывали отдельный веб-сайт для мобильных устройств, отдельный веб-сайт для устройств с сенсорным экраном и т. д. Помните m.facebook.com и touch.facebook.com?
В Адаптивном веб-дизайне есть 3 важных момента:
Гибкие макеты:
Ширина, установленная с помощью px, не масштабируется в зависимости от окна браузера. Чтобы масштабировать элементы в зависимости от размера окна браузера, нам нужно создать гибкие макеты, задав размеры в единицах измерения % или rem.
Медиа-запросы:
Медиа-запрос — это метод включения блока свойств CSS, только если выполняется определенное условие. Мы устанавливаем контрольные точки на основе дизайна и меняем CSS в зависимости от ширины окна браузера.
@media only screen and (max-width: 600px) { body { background-color: lightblue; }
}
Адаптивные изображения:
Изображения уменьшаются по мере уменьшения ширины окна браузера или окна просмотра веб-сайта на мобильных устройствах. Иногда нам сложно показать важные детали конкретного изображения, поэтому нам нужно использовать разные изображения для разных экранов.
10. Flexbox и Grid
Прошло около 10 лет с тех пор Flexbox впервые был представлен, но он был широко задействован только недавно в 2015 году (!).
Flexbox и Grid — стили, используемые для создания гибких макетов, и они делают нашу жизнь намного проще! Это одна из лучших вещей, которые когда-либо случались с CSS. Для создания макета, приведенного ниже, без Flexbox или Grid потребовалось бы более 300 строк кода CSS.
11. Преобразования, переходы и анимация
Изучение базовых преобразований и переходов пригодится, если вы хотите создать интерактивную веб-страницу с движущимися частями при определенных событиях мыши или клавиатуры, таких как наведение или нажатие.
До CSS3 анимация выполнялась в основном с использованием jQuery — библиотеки JavaScript. Теперь CSS стал настолько мощным, что мы можем создавать сложные анимации без JavaScript.
12. Препроцессоры
Препроцессоры CSS — это языки скриптов, которые расширяют возможности CSS по умолчанию. Они позволяют нам использовать логику в коде CSS, такую как переменные, вложенность, наследование, миксины, функции и математические операции. Некоторые из популярных препроцессоров SASS, LESS, STYLUS и POSTCSS.
Широко используется формат SASS SCSS, так что полезно начать работу с SASS для развития. Плагин POSTCSS autoprefixer делает правила CSS совместимы в различных браузерах, добавляя дополнительные правила, такие как -moz- и -webkit-.
13. Фреймворки
Изучение таких фреймворков, как Bootstrap, Semantic-UI или Materialize, является необязательными, но очень полезными для быстрой разработки, так как они предоставляют множество стилей и макетов из коробки.
Эти фреймворки протестированы в различных браузерах, поэтому их использование позволит избежать некоторых проблем совместимости. Большинство фреймворков следуют шаблону адаптивного дизайна, и для быстрого начала работы доступно множество бесплатных сторонних шаблонов.
14. Специфичность
«Пытаетесь изменить стиль кнопки bootstrap, но терпите неудачу, ищете решение, использует !important , думаете, что это правильное решение для всех проблем!» И вот как вы сломали свой проект! Если вы правильно понимаете концепцию специфичности, проблем, связанных с перекрывающимися правилами в нескольких таблицах стилей, будет значительно меньше.
Специфичность — это вес, который применяется к данному объявлению CSS, он определяется номером типа селектора. Каждый селектор имеет различный вес, и использование нескольких селекторов может изменить специфичность. Если общие специфичности равны, то рассматривается порядок. Смотрите пример ниже:
<style> div.wrapper p.paragraph { color: pink;
} #container p{ color: violet;
} p { color: green;
} .paragraph { color: yellow;
}
</style> <div class="wrapper" id="container"> <p class="paragraph"> This is a dummy text </p>
</div>
Как вы думаете, какой будет цвет у абзаца?
15. Архитектура CSS
Писать CSS-код легко, но писать поддерживаемый CSS-код сложно. Вы должны следовать надлежащей структуре и методам, чтобы писать хороший код CSS. Простого следования лучшим практикам недостаточно для написания поддерживаемого CSS.
Некоторые из архитектурных шаблонов для CSS: BEM, OOCSS, SMACSS и т. д. Вы можете просмотреть документацию и выбрать любой шаблон, который соответствует вашим вкусам и проекту.
Вот и все!
Освоение CSS требует терпения и практики. Когда вы начнете практиковать, вы увидите удивительные возможности CSS. Поначалу этих 15 шагов могут показаться вам сложными, но на самом деле это не так. Я полюбил каждый шаг, и мой опыт улучшался с каждым разом. Спасибо за чтение моей статьи. Я надеюсь, что вы нашли ее полезной.
Автор: Preetish HS
Источник: https://medium.freecodecamp.org
Редакция: Команда webformyself.