
От автора: производительность и скорость веб-сайта играют важную роль в успехе онлайн-бизнеса. Высокопроизводительные быстрые сайты привлекают и удерживают пользователей лучше, чем малоэффективные. В этой статье мы детально рассмотрим среднее время загрузки страницы в 2021 году и наиболее важные части web.
Обычно мы считаем сайт быстрым, если его страницы загружаются менее чем за 3 секунды. Многие люди часто путают скорость сайта с оценками инструментов тестирования производительности страницы, которые фактически рассчитываются на основе нескольких факторов, включая скорость ее загрузки.
Поэтому, когда мы говорим о времени загрузки, хорошая оценка не обязательно означает, что страница работает быстро. Однако, когда страница дает хорошую оценку по инструментам тестирования скорости, страница имеет тенденцию загружаться относительно быстрее, чем те, которые не могут получить более высокие оценки инструмента тестирования скорости.
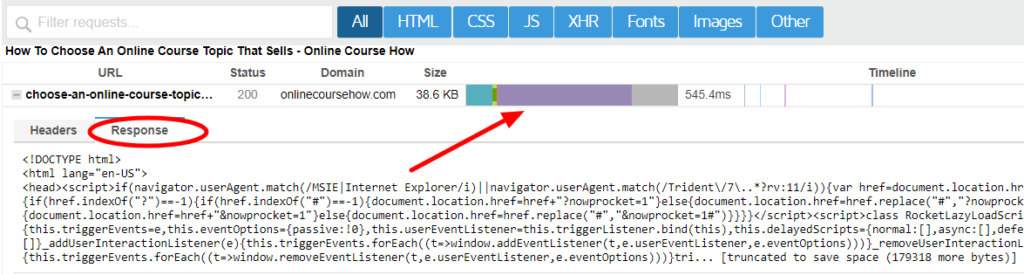
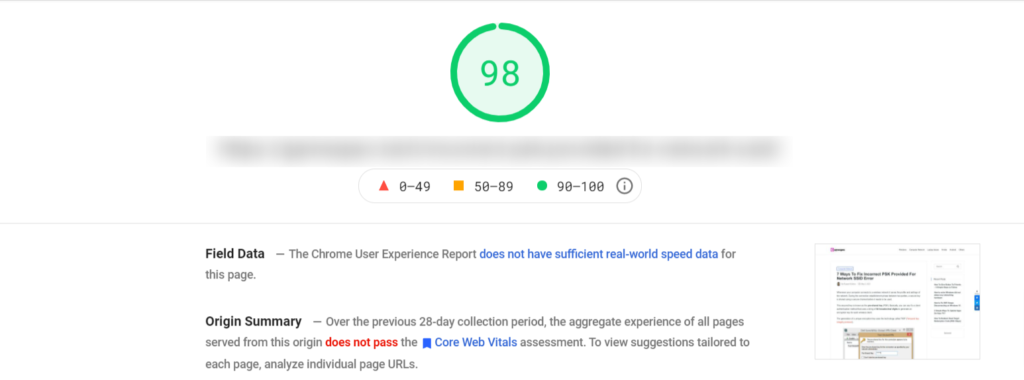
На приведенном ниже снимке поясняется, что время загрузки страницы и показатели производительности Lighthouse не совпадают, но они действительно близки друг к другу.

С последним введением Core Web Vital в GSC + грядущим ключевым обновлением Google, владельцы сайтов вынуждены принимать во внимание скорость своего сайта и результаты оценки его качества. С тех пор, как эта новость вышла в мае 2021 года, появилось много предположений о том, не приведут ли показатели оценки качества к снижению рейтингов сайтов? Как сделать эти матрицы правильными и не испортить? И так далее.
Важность скорости загрузки страницы
Google проверяет время загрузки вашего веб-сайта, и они делают это для улучшения пользовательского опыта. С тех пор, как Google переходит на «мобильную быструю индексацию», для веб-мастера очень важно обеспечить поддержку хорошо оптимизированных страниц для получения высокого уровня удовлетворенности посетителей + поисковой системы.
Разве мы не можем представить скорость загрузки сайта в масштабе, в котором выгода обратно пропорциональна скорости? Более быстрые сайты получают больше преимуществ, а более медленные — наоборот. Считайте показатель отказов (количество пользователей, которые зашли на веб-сайт и вскоре его покинули) критерием, таким образом, страницы, которые загружаются в течение 2 секунд, имеют средний показатель отказов 9,6%, который становится более 38% для сайтов, загрузка которых занимает более 5 секунд.

Цитата: «Скорость загрузки вашего веб-сайта имеет решающее значение, но часто полностью игнорируется в любом онлайн-бизнесе, включая поисковый маркетинг и поисковую оптимизацию. Также, необходимо учитывать время загрузки страницы на мобильных устройствах: согласно новому анализу, среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 22 секунды. Тем не менее, 53% посещений прекращаются, если мобильный сайт загружается дольше трех секунд. Это большая проблема». — Даниэль Ан, Google, 2017 г.
Страница, которая загружается очень быстро, дает пользователям больше контроля и удобство просмотра. Когда загрузка страницы занимает ~ 10 секунд, очевидно, что пользователи теряют терпение и с большей вероятностью покинут страницу.
Цитата: «40% людей покидают веб-сайт, который загружается более 3 секунд» — Нил Патель, эксперт по интернет-маркетингу.
Согласно исследованию Google SOASTA, 2017 г. вероятность отказов страницы увеличивается с увеличением времени загрузки страницы.

Влияние производительности страницы зависит от оптимизации ее скорости и обратно пропорциональна ей. На приведенном ниже графике показано, как увеличивается количество отказов с увеличением времени загрузки страницы в секундах.

Данные анонимной аналитики показывают, что частота отказов может увеличиться на 53% после того, как время загрузки веб-сайта достигнет порогового значения 3 секунды.

Важно: показатель отказов также может варьироваться в зависимости от других различных факторов, таких как качество контента, тип контента, особенности веб-сайта, интерес к теме и т. д.
ЦИТАТА: «На каждые 100 мс снижения скорости загрузки домашней страницы клиентская база Mobify увеличивала конверсию на основе сеансов на 1,11% , что соответствовало среднегодовому увеличению дохода на 376 789 долларов. Аналогичным образом, на каждые 100 мс снижения скорости загрузки страницы оформления заказа клиенты Mobify наблюдали рост конверсии на основе сеанса на 1,55% *, что соответствовало среднегодовому увеличению дохода на 526 147 долларов США» — (по данным wpostats, 2016).
Целевой коэффициент конверсии страницы также демонстрирует аналогичное поведение с увеличением времени загрузки страницы. Согласно статистике, предоставленной mPulse, приблизительное снижение коэффициента конверсии за 1 секунду составляет 0,4-0,5.

Почему нужно улучшать результаты оценки качества веб страницы
Google внесла множество изменений в последние годы, чтобы включить пользовательский интерфейс в качестве фактора ранжирования в поисковых системах. Это была последовательная дискуссия на тему скорости страницы, безопасности сайта, структуры сайта и т. д. Это отражает миссию Google — обеспечить положительный опыт для всех пользователей.
Джон Мюллер в 2019 году ответил «ДА» на вопрос: «Является ли скорость сайта фактором ранжирования?»
И теперь официально стало известно, что основные веб-показатели будут фактором ранжирования . Хотя результаты оценки качества (Web Vitals) напрямую не говорят о скорости загрузки сайта в совокупности, они связывают фактор скорости с улучшениями таких матриц, как самая большая отрисовка контента, общее время блокировки, первая отрисовка контента и т.д.
Эти веб-показатели предназначены для улучшения общего пользовательского опыта вашей страницы. Мало того, они принесут пользу вашему сайту с точки зрения рейтинга, когда начнется выпуск обновлений.
Что такое Google Web Vitals?
Базовые веб-показатели (сore web vitals) — это показатели производительности, которые анализируют параметры скорости страницы, которые имеют решающее значение для обеспечения превосходного качества работы в Интернете. Эти показатели очень полезны для расчета «восприятия страницы».
Вкратце, это единое руководство от Google по параметрам качества, которые имеют решающее значение для обеспечения удобного взаимодействия с пользователем на веб-странице. Каждый показатель Core Web Vitals поддается измерению и отражает реальный опыт работы с веб-страницей.

Largest Contentful Paint (LCP): измеряет производительность загрузки. Чтобы обеспечить удобство работы пользователей, LCP должен срабатывать в течение 2,5 секунд после того, как страница впервые загружается.
First Input Delay (FID): измеряет интерактивность. Чтобы обеспечить удобство работы пользователей, страницы должны иметь FID 100 миллисекунд или меньше.
Cumulative Layout Shift (CLS): измеряет визуальную стабильность. Чтобы обеспечить удобство работы пользователей, страницы должны поддерживать CLS 0,1 или менее.

Хотя это всего лишь три матрицы, они являются одними из наиболее важных аспектов UX и производительности веб-сайта. Они гарантируют, что UX вашего сайта не раздражает и загружается мгновенно.
В качестве примера возьмем LCP, представляющую собой единую матрицу, которая относится ко времени, затраченному страницей на отрисовку основных элементов на экране. Если ваш LCP меньше 2,5 секунд, вы можете сказать, что дополнительные элементы страницы будут загружаться быстро. Более того, те матрицы, которые предшествуют LCP, будут работать еще лучше.
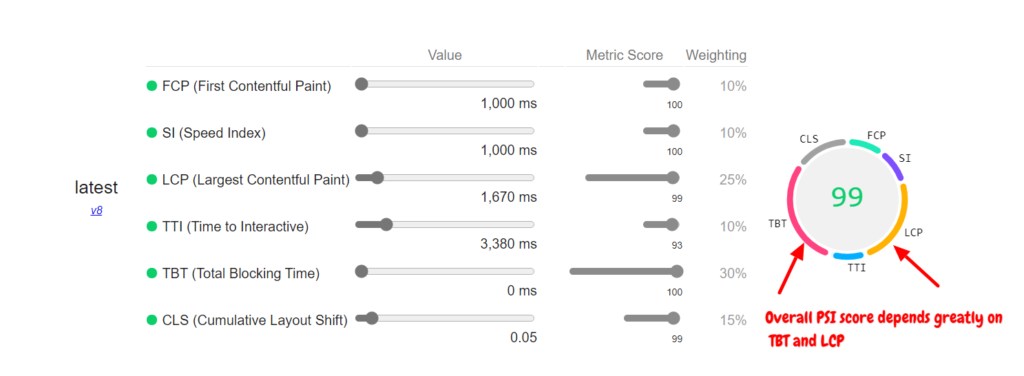
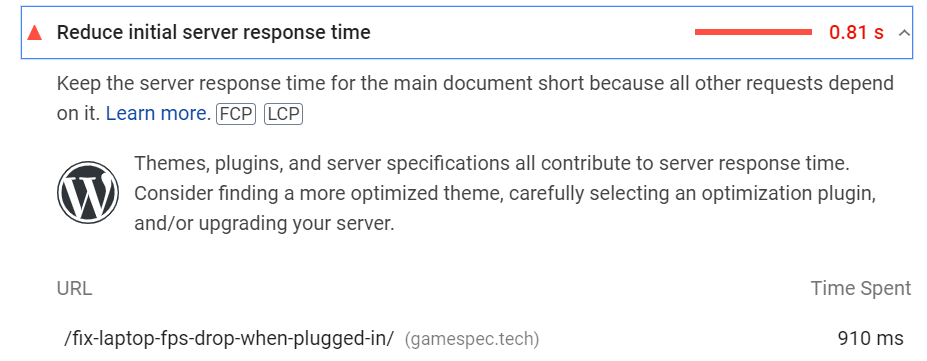
Общая оценка (Page Speed Insight) зависит от всех матриц, но данные LCP и TBT имеют большое значение для оценки PSI. Посмотрите на изображение ниже.

Факторы, влияющие на LCP:
Медленное время ответа сервера
Блокировка рендеринга JavaScript и CSS при загрузке страницы
Время загрузки ресурса страницы
Отображение страницы на стороне пользователя
Факторы, влияющие на FID:
Java-скрипты с блокировкой рендеринга.
Обслуживание второстепенных сторонних скриптов.
Дополнения
Факторы, влияющие на CLS:
Загрузка дополнений без обозначенного расположения.
Изображения без атрибута размера.
Ленивая загрузка основных скриптов.
Сторонние виджеты
На эти матрицы влияют различные факторы, но вышеупомянутые матрицы часто рассматриваются как ключ к улучшению коллективного опыта вашего сайта. Если вы можете исправить эти области своего сайта, мы можем сказать, что он хорошо оптимизирован для производительности и удобства работы пользователей.
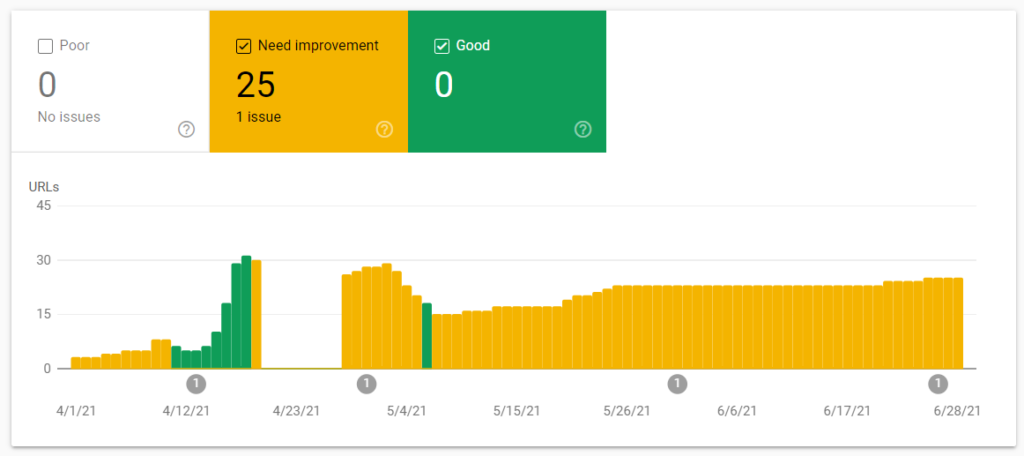
Когда вы правильно составите эти матрицы, это отразится на жизненно важных веб-страницах и страницах вашей консоли поиска Google.

Среднее время загрузки страницы в 2021 году
Среднее время загрузки страницы зависит от среды тестирования. По данным GTmetrix, среднее время загрузки веб-страниц по их расчетам более 1000 веб-сайтов составляет 7,2 секунды.
Lighthouse сообщает, что просмотр веб-страниц на мобильных устройствах занимает в среднем 9–11 секунд. Согласно исследованию DoubleClick, среднее время загрузки мобильных сайтов при подключении к сети 3G составляет 19 секунд.
ЦИТАТА: «Из миллионов тестов скорости нашего веб-сайта, мы обнаружили, что среднее время загрузки веб-страницы составляет 3,21 секунды (на компьютере) … Мы обнаружили, что неудивительно, что время загрузки страницы напрямую влияет на показатель отказов… . Как только время загрузки страницы превышает 3 секунды, показатель отказов взлетает до 38% к тому времени, когда он достигает 5 секунд!» — Pingdom, 2018.
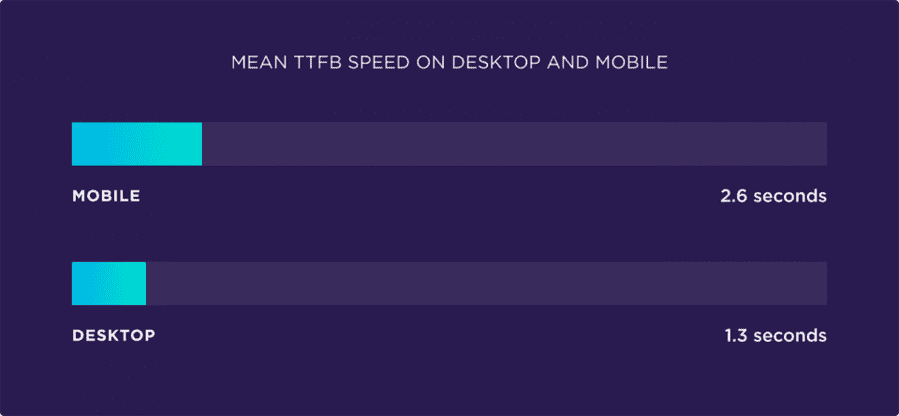
Согласно данным backlinko, средняя страница загружается на 87% дольше на мобильных устройствах по сравнению с настольными компьютерами. Time to First Byte (TTFB) составляет 1,28 секунды на настольном компьютере по сравнению со средним значением 2,5 секунды на мобильных устройствах.

«Полная загрузка страницы» также влияет на среднее время загрузки. Как следует из названия, страницу можно назвать полностью загруженной, когда 100% элементов страницы загружены и все отрисовываются.
Поэтому, когда дело доходит до полной загрузки страницы, ее размер играет важную роль в расчете среднего времени загрузки страницы. Большинство веб-сайтов содержат большое количество ресурсов на своих страницах, и загрузка всех ресурсов требует времени. Более высокое время загрузки страницы для большой группы сайтов означает увеличение среднего времени загрузки страницы.
То же самое и с конкретным веб-сайтом. Возьмем сайт, каждая страница которого загружается дольше 8 секунд, а затем представьте среднее время загрузки страницы для этого сайта. А теперь представьте, что предыдущий тест проводился со стабильным соединением, а вам все еще нужно тестировать его с подключением 3G, поскольку многим пользователям все еще приходится использовать относительно более медленную сеть.
В анализе (опубликованном на backlinko.com) объясняется, как полное время загрузки страницы распределяется по ресурсам и их влияние на мобильные и настольные устройства.

Среднее время загрузки сайтов WordPress
WordPress — самая популярная CMS в мире из-за своей простоты. Вы можете создавать красивые веб-сайты с поддержкой миллионов доступных тем и плагинов. Хотя простота является большим преимуществом, сайт WordPress часто плохо работает с производительностью.
Разве это вина WordPress? Нет, ваша работа как владельца сайта — найти наиболее оптимальные способы и ресурсы, которые сделают ваш сайт WordPress быстрее. Благодаря потрясающим плагинам кеширования, доступным для WordPress, ваш сайт будет работать намного быстрее и при правильной настройке, страницы будут казаться легковесными.
Поскольку у вас есть доступ к этим инструментам/расширениям, среднее время загрузки страницы сайта WordPress должно быть не более 5 секунд. Подумай еще раз! Будете ли вы, как посетитель, ждать 5 секунд, чтобы загрузить страницу после нажатия на ссылку?
Оптимальный размер страницы WordPress должен составлять 25 КБ. Это, очевидно, очень мало, в настоящее время большинство сайтов WordPress обслуживают намного больше килобайт, чем этот показатель. Даже некоторые из самых быстрых страниц содержат больше данных, чем 1 МБ, но при правильной стратегии загрузки ресурсов вы сможете достичь времени загрузки страницы менее 2 секунд.

Роль веб-серверов во времени загрузки страницы
Вам, должно быть, предлагали выбрать быстрый веб-сервер для лучшей производительности и надежной работы. Веб-сервер принимает во внимание множество других факторов, но мы сосредоточимся на скорости.
Итак, действительно ли веб-сервер имеет значение? Посетив сервис speedy.site мы обнаружим, что многие люди заявляют, что не могут улучшить производительность сайта даже после переключения на быстрый сервер.
Я считаю, что скорость веб-сервера имеет значение. Если у вас есть быстрый сервер, это не означает, что ваш сайт автоматически улучшит производительность. Вы по-прежнему будете настраивать кеширование своего сайта и организовывать ресурсы таким образом, чтобы страница проходила жизненно важные веб-тесты и загружалась намного быстрее. После того, как вы правильно настроили параметры кеша, на помощь приходит время ответа сервера и TTFB (время до первого байта). Опять же, время ответа сервера зависит не только от исходного сервера, но играет здесь большую роль.
У лучших серверов будет меньшее время ответа сервера, тогда как у медленных и дешевых серверов может возникнуть проблема со временем ответа при перегрузке его запросами. Более быстрое время отклика означает, что браузеры будут получать более быструю доставку ресурсов, и, таким образом, ваш сайт получит более удобную навигацию.

PSI тест также предлагает вам улучшить время отклика сервера.

ЦИТАТА: «Для Googlebot быстрый сайт является признаком хороших серверов, поэтому он может получать больше контента при том же количестве подключений. С другой стороны, значительное количество ошибок 5xx или тайм-аутов соединения сигнализируют об обратном, и сканирование замедляется» — Гэри Иллис, Google, 2017 г.
Способы улучшить время загрузки страницы
Как бы вы удостоверились, что ваш сайт загружается быстро?
Чтобы ускорить свой сайт WordPress, вы можете уменьшить TTFB, включить на сайте кеширование, использовать оптимизированные изображения, настроить быструю тему, избежать ресурсоемких плагинов, избегать JavaScript в меню (особенно на мобильных устройствах), отложить загрузку стороннего javascript и многое другое. Более того, вы можете рассмотреть возможность добавления возможности «загрузить больше комментариев» или «отложить загрузку комментариев», чтобы еще больше оптимизировать страницы.
№1. Протестируйте свои страницы
Начните с тестирования своей страницы с помощью инструментов для проверки скорости, таких как Google Page Speed Insight, webpagetest.org, GT Metrix и т. д. Обязательно запишите свой текущий результат core web vital для тестируемой страницы. В PSI найдите общий показатель производительности страницы и лабораторные данные для отчета о тестировании в реальном времени.

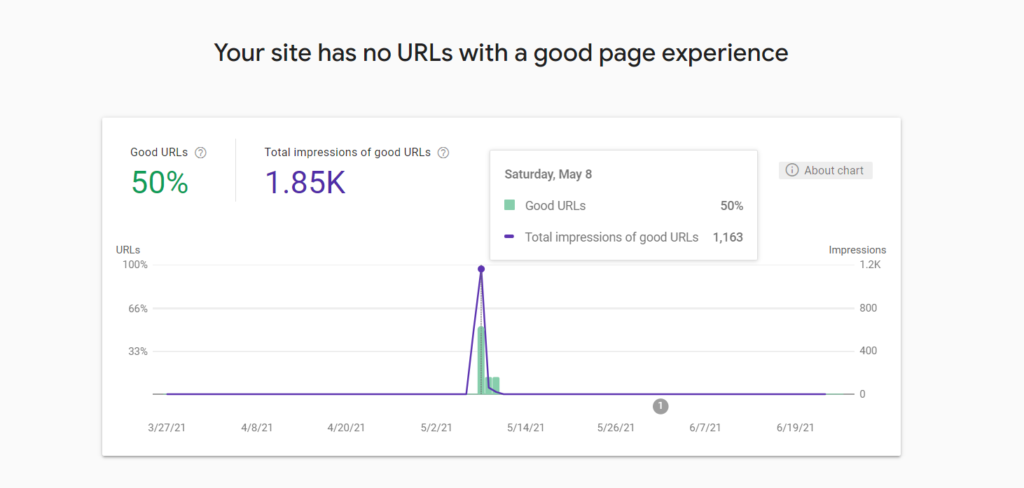
Или вы можете получить веб-отчет в поисковой консоли Google, в котором есть определенные разделы для мобильных и настольных компьютеров, отображающие анализ URL-адресов вашего веб-сайта. Хотя это только подсказывает, нужно ли вам улучшать LCP, CLS и FID. Вы можете проверить соответствующие URL-адреса прямо из отчета консоли поиска, приведенного в PSI.

Независимо от инструмента тестирования, который вы собираетесь использовать, основная идея – увидеть скорость загрузки ваших страниц.
№2. Включите кеширование
Вы можете найти множество плагинов кеширования, доступных для WordPress, убедитесь, что вы установили и настроили один из них. При этом необходимо избегать использования нескольких подключаемых модулей кеширования, чтобы не конфликтовать с кешем. WP Rocket, Lightspeed caching, W3 Total Cache — одни из лучших плагинов кеширования, которые вы можете использовать на своем сайте. Возможно, вам придется протестировать несколько плагинов, прежде чем вы найдете наиболее подходящую конфигурацию для вашего сайта.
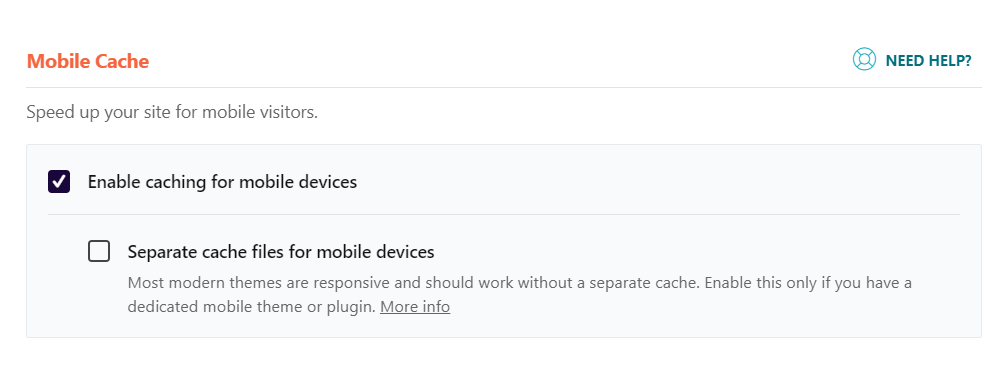
Многие плагины кеширования позволяют включить мобильное кеширование. Не забудьте воспользоваться этой функцией, чтобы ваш сайт был готов для быстрой мобильной индексации. Правильно установите продолжительность кеширования — сделайте ее короткой для сайта, который регулярно обновляет свое содержимое, и долгой для тех сайтов, которые имеют трудности с временем отклика сервера и меньшей активностью.

№3. Уменьшите TTFB с более быстрым хостингом
Если ваш TTFB превышает 600 мс, Lighthouse помечает его как упавший. Чтобы получить постоянный TTFB < 600 мс, вам нужен надежный и быстрый веб-хостинг. Я бы посоветовал провести собственное исследование, а не склоняться к специальным обзорам, найденным в Интернете, или присоединяться к таким группам, как WPhosting, чтобы поделиться опытом с пользователями по всему миру.
Ранее мы обсуждали, как быстрый сервер может быть действительно полезен в вашей задаче по оптимизации сайта. Некоторые признаки того, что у вашего хоста все в порядке с точки зрения TTFB:
Панель администратора WordPress загружается мгновенно
Нет долгого ожидания при загрузке страницы.
Нет предупреждения о времени ответа сервера более ~ 2 секунд при тесте PSI
Надежное время безотказной работы (не связано с TTFB, но постоянное время простоя может оттолкнуть посетителей)
№4. Используйте оптимизатор изображений и адаптивные изображения
Плагин оптимизации изображений просто необходим. Дополнительная возможность использования адаптивных изображений — бонусный балл. Адаптивные изображения будут передавать изображения меньшего размера на мобильные устройства. Установите плагин автоматической оптимизации изображений, который сжимает изображения без потери качества, а также изменяет размер изображений большего размера в пределах вашего стандартного размера в пикселях.
Кроме того, возможность обслуживания изображений WebP будет делать все, что вам нужно с точки зрения оптимизации изображений. Такие плагины, как ShortPixel, Smush, Imagify, способны выполнять все эти настройки автоматически. Поэтому убедитесь, что у вас есть хорошее расширение для оптимизации изображений на своем WordPress.

Если вы хотите обслуживать изображения с облачного диска, используйте плагин под названием Media Storage to Cloud, его легко настроить и он может автоматически синхронизировать изображения для будущих изменений. Вы должны помнить, что, обслуживая контент с облачных накопителей (которые являются сторонними платформами), вы не увеличиваете общее время загрузки. WebP media может конвертировать сторонние изображения в формат webP для еще более быстрой доставки.
№5. Оптимизируйте JavaScript и CSS
Обязательно минимизируйте, сжимайте файлы JavaScript на основе теста. Возможно, вам придется пройти серию тестов, прежде чем применять настройки JavaScript, поэтому будьте осторожны, когда делаете это.
Применение правильной стратегии для обслуживания javascript может значительно улучшить среднее время загрузки страницы, а также показатели web vitals. Вы можете использовать плагины, такие как Asset Cleanup и Perfmatters, для выгрузки ненужного JavaScript и CSS с классифицированными правилами для всего веб-сайта.

Как и в случае с javascript, убедитесь, что вы создали оптимальный CSS для того, чтобы уменьшить блокировку рендеринга и удалить предупреждение о неиспользуемом CSS с помощью инструментов тестирования скорости. Помните, что минификация CSS может создать проблему CLS в сети, которая жизненно важна — она варьируется от сайта к сайту, поэтому несколько тестов могут помочь вам выбрать правильный выбор.
В идеале, если ваш сайт большой, отключите минимизацию CSS и оставьте его включенным для меньшего сайта с меньшими ресурсами.
№6. Оптимизируйте сторонний код
Избегайте загрузки на свой сайт слишком большого количества сторонних ресурсов. Сторонний код заставляют ваш сервер ждать полной загрузки дополнительных ресурсов и увеличивают время загрузки страницы. Лучше всего разместить на локальном компьютере такие ресурсы, как аналитика, шрифты, изображения, GTM и т. д. Вы можете локально обслуживать скрипт аналитики Google с помощью WP rocket или использовать Perfmatters. В репозитории WordPress доступно множество других опций.
Определите приоритет загрузки основного контента перед сторонним контентом (скрипты с отложенной загрузкой и скрипты плагинов социальных сетей). Чтобы избежать проблем с изменением макета в объявлениях, вы можете зарезервировать место для рекламы, указав размеры в теге div. С WP rocket и Perfmatter вы можете легко отложить сторонние скрипты.
Чтобы обнаружить эти скрипты, вы можете использовать инструмент разработчика браузера для определения сторонних сетей или сэкономить время с помощью предупреждения Page Speed Insight.

№7. Предварительно загрузите шрифты
Предварительная загрузка — это хороший способ сообщить браузеру, что эти ресурсы должны использоваться внутри страницы и могут быть предварительно загружены. Попробуйте предварительно загрузить шрифты, вы можете найти их в своем отчете Page Speed Insight и проверить влияние каждого из них на время загрузки.
Помните, что чрезмерная предварительная загрузка может повлиять на скорость загрузки, особенно если на странице нет таких элементов.
Вы можете воспользоваться плагином кеширования для предварительной загрузки шрифтов или сделать это вручную в разделе заголовка, например:
<link rel='preload' href='/image.png' as='image'> <link rel='preload' href='/font.woff2' as='font' crossorigin>
№8. Уменьшите количество плагинов
Хотя плагины являются отличным подспорьем для развития вашего проекта и добавления функций на ваш сайт, рассмотрите возможность ограничения количества плагинов до 20. На многих сайтах действительно много плагинов, и большинство из них не проходят основные веб-показатели. Попробуйте найти множество функций в одном плагине, чтобы избежать установки нескольких плагинов, выполняющих почти одну и ту же задачу на вашем сайте.
Например, если вы знаете, как подключить свою аналитику к WordPress (для этого требуется простая конфигурация скрипта) или используете свой плагин кеширования для локального размещения скриптов аналитики, то вам, вероятно, следует избегать установки другого плагина аналитики на сайт.
Более 30 плагинов с большей вероятностью создадут дополнительную нагрузку на ваш сервер и увеличат время ответа сервера.
№9. Используйте CDN для более быстрой доставки контента
Вы, наверное, слышали, что CDN делает ваш сайт быстрее. Такие CDN, как Cloudflare, Bunny CDN, QUIC.cloud CDN — мои личные фавориты. Bunny CDN — более дешевый выбор, чем другие, но обеспечивает хорошую производительность. После того, как ваш CDN настроен, вы можете подключить / использовать URL-адрес CDN в своем плагине кеширования. Его очень легко настроить, но он очень полезен.
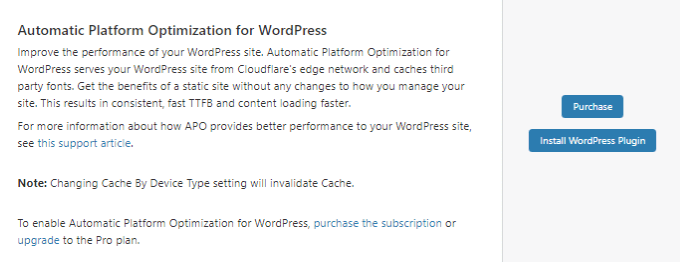
Если вы уже используете Cloudflare CDN, стоит включить автоматическую оптимизацию платформы. Это может значительно уменьшить TTFB и сократить время отображения контента.

Подводя итоги: я думаю, что если вы сделаете эти шаги правильно, вы сможете решить большинство проблем, связанных со скоростью, на своем сайте и заметите значительное улучшение с точки зрения скорости загрузки страницы и базовых веб-показателей.
Источник: machmetrics.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен