
От автора: сегодняшней темой у нас будет создание анимации для использования в блоге. В этой статье я хочу вам представить новый плагин WordPress для вставки интерактивного и анимированного контента в WordPress: Tumult Hype Animations for WordPress.
Tumult Hype – мощный инструмент для создания продвинутого интерактивного и анимированного контента на любом устройстве. При первом входе в Tumult Hype вас встретит пустой холст с таймлайном. Вставляемый контент можно легко анимировать с помощью кнопки записи и манипуляцией с таймлайном. При изучении программы вы найдете мощные функции для целого ряда интерактивностей: кривые движения, пользовательские переходы смягчения, тач жесты, поддержка веб-шрифтов, действия с аудио, мощный физический движок, а также функции адаптивного макета.
Hype Animations плагин для WordPress позволяет безболезненно проводить интеграцию HTML5 анимации в блог с помощью drag & drop. Установка и активация плагина из репозитория WordPress Plugin занимает минуту. В поиске необходимо указать «Tumult Hype Animations». Установка плагина позволяет добавить экспортированные анимации Tumult Hype в посты и на страницы с помощью простых текстовых шорткодов. Ранее загруженные анимации можно обновить со страницы администрирования плагина, скопировать весь вставляемый код и разместить его в любом месте (даже вне WordPress). Это позволяет использовать свой сайт WordPress в качестве простой платформы хостинга для анимации Hype.
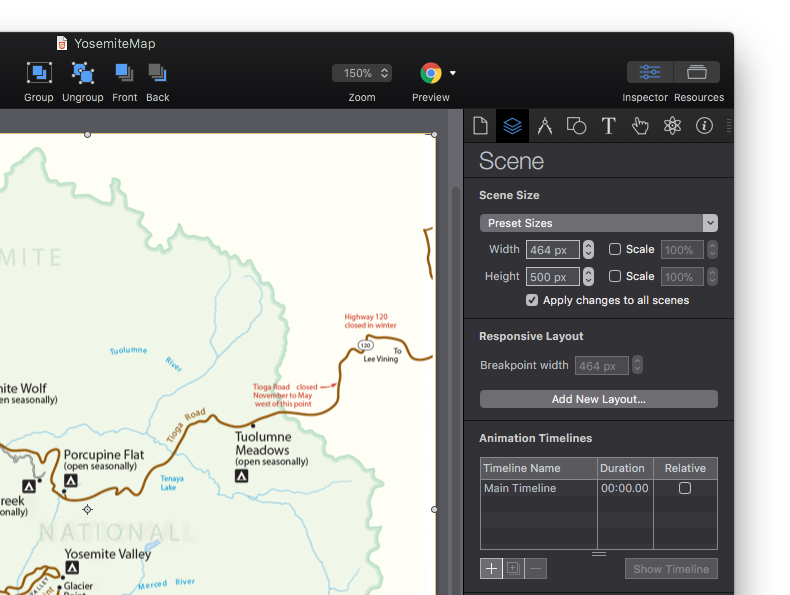
Предположим, вы создаете интерактивную карту, которую необходимо обновлять на обычной странице WordPress. Вместо повторной загрузки статичного PDF можно быстро создать интерактивную карту в Tumult Hype. Для начала создайте Tumult Hype документ, ширина которого равна максимальной ширине вашего блога. Если у вас адаптивная тема, можно расширить анимацию и контактировать с темой. Все желающие могут протестировать это в 14 дневном пробном периоде. В примере ниже максимальная ширина поста в блоге равна 463 пикселя, поэтому наша ширина равна этому значению.

Далее можно создать интерактивные функции в документе: настройте документ на ответ при наведении мыши, обновляйте все перекрытия дорог, создайте какой-либо тип взаимодействия, чтобы сделать карту интереснее и полезнее. После создания проверьте документ во встроенном в браузер превью и бесплатном приложении Hype Reflect для мобильного просмотра. Далее необходимо подготовить документ для плагина WordPress.
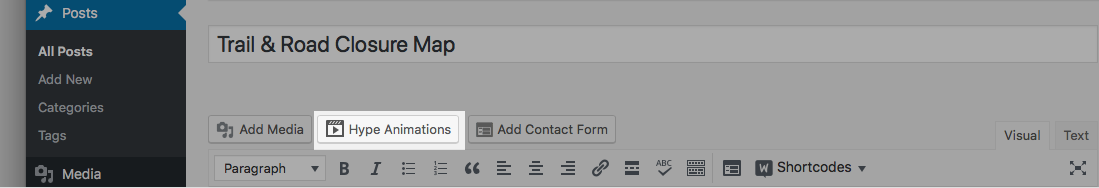
Запаковать Hype анимацию для плагина просто. Анимацию для плагина сперва необходимо экспортировать в формат OAM, который создает zip архив со всем JS, медиа и кодом, необходимым для отображения анимации. Формат тот же, что и для вставки в приложения типа Adobe Muse. Для экспорта в этот формат выберите File > Export as HTML5 > Export as OAM file. Перейдите на свой WordPress сайт, создайте новую страницу или пост. Кликните на кнопку Hype Animations справа от Add Media:

Перетащите OAM файл на перекрывающий слой. Анимация загрузится, и плагин сгенерирует шорткод и автоматически вставит ее в пост или страницу:

Использование CSS стилей и адаптивных макетов
Во время вставки анимации плагин загружает Hype JavaScript runtime, ресурсы и данные анимации, а также создает ссылку на нее с помощью JS на странице в виде обычного DIV элемента. Встроенный код находится на той же странице, что и тема WordPress. Поэтому можно получить доступ к любым стилям и шрифтам, которые используются в теме WordPress, чтобы легко включить элементы дизайна в анимации. Это позволяет использовать любые шрифты или CSS компоненты, которые уже есть на сайте. Снимите галку Protect from External Styles в инспекторе документа, чтобы использовать внешние CSS стили.
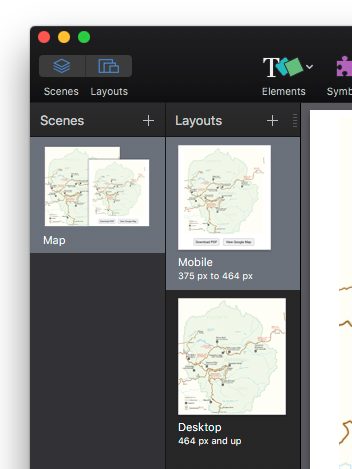
В адаптивной теме WordPress можно поставить брейкпоинты в Tumult Hype, чтобы анимация адаптировалась под все необходимые размеры устройств.

В Scene Inspector можно легко настроить желаемые брейкпоинты для своего макета. Более подробно о настройке адаптивных макетов в Hype в документации.
Дополнительное взаимодействие и функции экспорта
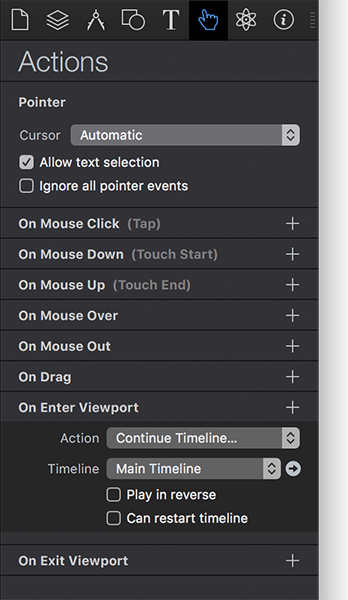
С помощью действия On Enter Viewport можно сделать так, чтобы анимация начиналась только, когда она видна. Сделать это так же легко, как выбрать выпадающий список в инспекторе Action.

Не ограничивайте себя только HTML5 экспортами проектов. Для обмена в социальных сетях можно легко экспортировать отдельные фреймы, анимированные GIF или даже видео прямо с Tumult Hype. Эти форматы экспорта можно использовать для изображений в постах WordPress как карточку Social Share на Twitter & Facebook или даже как видео тизер.
Технические примечания
Ниже представлено несколько технических примечаний о принципе работы плагина WordPress. Более подробно о Hype на странице Hype FAQ.
Все загрузки хранятся в папке wp-content в установке WordPress. Дополнительная серверная инфраструктура не нужна.
Вставляемый код – это JS код, не блокирующий рендер. Вместо вставки Hype анимации через DIV можно выбрать вставку через iframe. Этот способ предпочтительнее, если вам необходим доступ к коду, добавленному в head HTML файла Tumult Hype документа.
Легко отслеживайте события или взаимодействия с минимумом кода в Google Analytics. См. подробнее.
Считывайте переменные из поста WordPress и используйте их для управления анимацией: например, TolumneMeadowsRoad = closed;. См. подробнее.
Автор: Jonathan Deutsch
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.