
От автора: формы часто превращаются на мобильных устройствах в настоящий кошмар. Мы можем сделать процесс максимально безболезненным, подстраиваясь под контекст. Поля, в которые должен производиться ввод цифр, должны иметь числовой интерфейс. Для большинства платформ отобразить на небольших экранах цифровую клавиатуру довольно просто — используйте для этого <input type = «number»>.

Эта большая кнопочная цифровая клавиатура удобна для пальцев и поможет улучшить опыт работы с вашей формой. Однако type = «number» подходит не для всех чисел.
На (многих) больших экранах поля для ввода чисел содержат кнопку увеличить / уменьшить. Это полезный пользовательский интерфейс, который мы получаем по умолчанию. Однако он будет совершенно неуместным, например, при вводе номера кредитной карты.

Пользовательский интерфейс для ввода числа выглядит примерно так во всех стационарных браузерах
В спецификации же четко поясняется: Состояние type = number не подходит для ввода значений, которые состоят из цифр, но сами при этом не являются числом в строгом смысле. Например, было бы нецелесообразно использовать его для ввода номеров кредитных карт или почтовых индексов США. Простой способ определить, следует ли использовать type=number — это рассмотреть вопрос о том, имеет ли смысл, чтобы элемент ввода содержал интерфейс спинбокса (например, со стрелками «вверх» и «вниз»). Ввод номера кредитной карты с ошибкой на 1 в последней цифре не является незначительной ошибкой, так как существенной является каждая цифра. Поэтому не нужно предоставлять пользователю возможность ввести номер кредитной карты с помощью стрелок «вверх» и «вниз». Когда интерфейс spinbox не подходит, type=text, вероятно, является правильным выбором (возможно, с атрибутом pattern).
С помощью CSS скрыть кнопки вверх и вниз довольно просто:
input[type="number"] { -moz-appearance: textfield;
}
input[type="number"]::-webkit-inner-spin-button, input[type="number"]::-webkit-outer-spin-button { -webkit-appearance: none; margin: 0; }
Важно отметить, что это не единственная разница между number и text. На текущий момент вы должны обязательно следовать спецификации! Некоторые старые браузеры опускают нули в начале числа, что будет большой проблемой при вводе почтовых индексов США. Часто для полей ввода чисел игнорируется полезный атрибут maxlength.
Почему кому-то не нравится такой полезный элемент ввода?
Из-за валидации и использования элемента ввода для неправильных целей. Элемент ввода number выполняет санацию ввода по умолчанию. Если пользователь вводит что-то, что не является допустимым числом, значение будет равно пустой строке — независимо от того, что пользователь будет видеть на экране.
Эта санация ввода может стать камнем преткновения для разработчиков, и отключить ее нет никакой возможности. Если вы хотите разрешить ввод значений, которые не является допустимым числом, не используйте type=»number».

Поле для ввода чисел в Chrome. Это может быть действительным для вашего случая использования, но это недопустимое значение в глазах поля ввода number.
var numberinput = document.querySelector('input[type="number"]')
numberinput.value // дает ""
Возможно, это не то, что вы бы ожидали. Однако, если вы следуете спецификации и используете элемент number только для того, для чего он и предназначен — ввода фактических чисел — все будет в порядке.
Альтернативы для поля ввода number
Решение iOS: Использования атрибута «pattern» для элемента ввода text
На iOS-устройствах при использовании атрибута pattern со значением [0-9]* отображается цифровая клавиатура. Это работает только именно с этим шаблоном — вы не можете допускать никаких дополнительных символов.
<label for="creditcard">credit card number:</label> <input pattern="[0-9]*" type="text" name="creditcard">

iOS с атрибутом pattern
Имейте в виду, что iPhone не позволяет пользователям переключать тип клавиатуры, когда отображается эта клавиатура. Убедитесь, что это единственные клавиши, которые потребуются пользователю для ввода данных.
Если вы хотите открыть большую числовую клавиатуру на iOS, вам нужно использовать атрибут pattern именно для элемента number. В противном случае вы получите маленькие и удобные для пальцев кнопки:

Клавиатура iOS для <input type = «number»>
Лучшее решение: «inputmode»
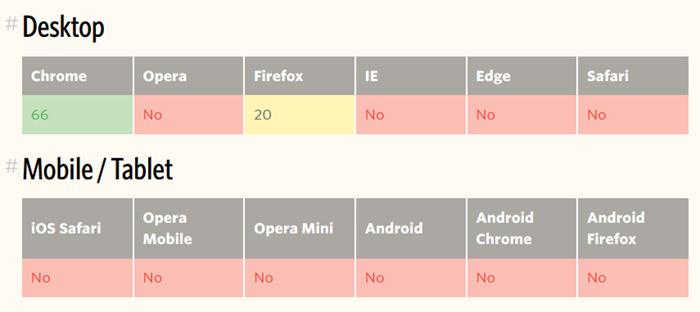
inputmode являлся в течение нескольких лет спецификацией WHATWG и, наконец, был реализован в Chrome, начиная с версии 66.
Данные о поддержке браузерами взяты с Caniuse, где вы можете найти более подробную информацию. Число указывает, что браузер поддерживает эту функцию, начиная с этой версии.

Для обеспечения максимально возможной поддержки его можно комбинировать с атрибутом pattern для iOS:
<label for="creditcard">credit card number:</label> <input inputmode="numeric" pattern="[0-9]*" type="text" name="creditcard">
Это дает разработчикам полный контроль над мобильным интерфейсом без дополнительных усилий. Это делает интерфейс удобным для пользователя, обеспечивая большую универсальность, чем атрибут pattern, поскольку мы можем разрешать использовать любые символы, которые нам нужны. Он контролирует одну вещь — и только одну. inputmode — отличное решение для тех случаев, когда использовать type = «number» неуместно.
Некоторые люди могут пойти еще дальше и начать использовать type=»number» вместе с inputmode, как только последний получит лучшую поддержку. Я не уверен, что это мудрое решение, из-за проблем, которые могут возникнуть с type=»number».
if (numberInput.validity.valueMissing) {
errorMessage.textContent = "field must not be empty"
}

В отличие от человека, машина видит это поле пустым…
Если вы хотите явно предупредить о необходимости вводить цифры в поле, вам нужно будет использовать:
if (numberInput.validity.valueMissing && !numberInput.validity.badInput) {
errorMessage.textContent = "field must not be empty"
}
Согласно данным Google, пользователи вдвое чаще отказываются от покупок на мобильных телефонах по сравнению со стационарными. Продажи со смартфонов составляют лишь одну треть всех завершенных онлайн-покупок. Понятно, что людям доставляют неудобства плохо спроектированные формы и крошечные поля ввода. Ввод данных должен осуществляться без усилий. Хотя в настоящее время поддержка браузерами довольно низка, мы ожидаем что вскоре inputmode будет реализован в мобильных браузерах. Поддержка на стационарных устройствах значительного влияния не имеет. Элементы ввода, введенные HTML5, великолепны, но они упускают некоторые частные случаи. И это может привести к некоторым неудобствам.
Автор: Ollie Williams
Источник: https://css-tricks.com/
Редакция: Команда webformyself.