
От автора: в Интернете появилась тенденция к введению новых «революционных» технологий, которые часто позволяют вам делать что-то, что было возможно еще десятилетия назад. Именно такими являются технологии PWA и AMP.
AMP
Во-первых, AMP (Ускоренные мобильные страницы). Подумайте об этом: Интернет, в общем, не был быстрым, поэтому Google изобрел параллельный веб, где они просто не позволяют использовать JavaScript. Да, и они позволяют вам использовать только пару одобренных Google компонентов AMP JS. Но подождите, разве обычная сеть не может работать без JavaScript? Конечно может. Может ли обычный Веб включать пользовательские компоненты JS? Готов поспорить, может. Может это быть быстрым? Netflix недавно обнаружил, что если они уберут 500 Кбайт JavaScript со статической (!!!) веб-страницы, она будет загружаться НАМНОГО быстрее, а пользователи, как правило, будут счастливее. Кто бы мог подумать, верно?
Так зачем нужен AMP? Ну, в основном Google нужно было заблокировать контент-провайдеров, которые будут обслуживаться через поиск Google. Но им нужна была хорошая история для прикрытия. И они решили продвигать его как решение для повышения производительности.
Дело в том, что веб-разработчики не верят в производительность. Они говорят, что заботятся об этом, но на самом деле нет. То, во что они верят, это обман. Поэтому, если вы раскручиваете старые трюки под новым именем, разработчики могут сказать: «Теперь, наконец, я могу начать писать быстрые приложения. Спасибо, Google! » Как будто Google когда-нибудь запрещал вам делать это.
«Но AMP новый! <amp-img> дает намного больше, чем <img>!»
Возможно, но что мешает Google, если он действительно хочет помочь, выпустить его как обычную библиотеку JS? Так что шумиха сработала, многие разработчики купились на это и поспешили создать параллельную версию каждой веб-страницы, которую они обслуживают, с повышением производительности с помощью «AMP».
До этого: «Эй, босс, давайте перепишем наш сайт, чтобы он быстро загружался!» «Отвали!» «Но исследования показывают, что каждая секунда времени загрузки…» «Я сказал, отвали!»
Сейчас: «Эй, босс, давайте перепишем наш сайт с AMP. Это новая технология от Google …» «Брось все, возьмись за это! Вот тебе $$$» «Это также может улучшить …» «Мне все равно. Делай это УЖЕ!»
Я не говорю, что практика, продвигаемая AMP, плохая или бесполезная. Это хорошая практика. Но ничто не мешает вам следовать ей в обычной сети. Ничто никогда не мешало вам писать страницы с оригинальным контентом, с самого начала работы в Интернете. Google с трудом изобрел CDN и загрузку асинхронных скриптов. Но никто не заботился об этом раньше, потому что старые технологии и передовые практики никогда не бывают такими соблазнительными, как что-то, что называется «новым».
PWA
Введите PWA. Прогрессивные веб-приложения. Или приложения. Без разницы.
Таким образом, идея состояла в том, чтобы иметь возможность создавать нативные интерфейсы, но с помощью веб-стека. Чего не хватало для этого Вебу? Установки приложений. Оффлайн режима. Уведомлений (Ew). Работы в фоновом режиме. Да, это в основном так. Но это и все.
Опять же, я не собираюсь говорить, что это неправильно. Если вы хотите создать нативное приложение с использованием веб-технологий, вам придется использовать что-то подобное. И это имеет смысл для приложений, таких как список покупок или, я не знаю, будильник?
Проблемы с PWA? Ну, есть две проблемы.
Во-первых, большинство приложений лучше использовать в качестве веб-сайтов, чем приложений. Веб-сайты загружают каждый ресурс постепенно, по мере необходимости, в отличие от приложений, которые должны извлекать все при установке (поэтому размеры пакетов приложений обычно намного больше, чем у веб-сайтов). Сайты более эффективны, но вы не можете использовать их в автономном режиме.
Но большинство «приложений» сегодня доступны только онлайн! Вы не можете вызвать Uber, находясь в оффлайн режиме, и зачем тогда вам открывать приложение Uber? Tinder бесполезен в оффлайн режиме. Вы не можете назначать свидание с пустыми экранами чата. Вы не можете присоединиться к собранию на Meetup.com без подключения к сети. Вы не можете выбрать или забронировать отель, вы не можете перевести деньги или проверить баланс своего счета в автономном режиме. И никто не хочет перечитывать старые кэшированные твиты из Twitter или просматривать вчерашние фотографии из Instagram. Это просто не имеет никакого смысла.
Так что да, я бы предпочел, чтобы эти «приложения» были просто сайтами. Хотите верьте, хотите нет, у этого есть преимущества. Мне нравится меньший размер загрузки, особенно если я захожу на сайт иногда просто, чтобы быстро его просмотреть. Мне нравится, что веб-сайты не используют мои ресурсы в фоновом режиме. Когда я закрываю его, он выгружает и не загружает постоянно новые версии своих собственных библиотек, которые разработчикам часто приходится развертывать. Я более чем готов пожертвовать автономным режимом для этого.
Вторая проблема с PWA, более актуальная для нашей темы, заключается в том, что они как-то связаны с производительностью.
Дело в том, что на самом деле это никак не связано с производительностью. Я имею в виду, ничего нового. Вы всегда могли кэшировать ресурсы для быстрой навигации по страницам, и браузеры с этим неплохо справляются. С помощью HTTP / 2 вы можете эффективно извлекать ресурсы в большом количестве и даже выгружать ресурсы с сервера для «более мгновенного» восприятия.
Таким образом, управление кэшем ресурсов в ServiceWorker кажется скорее бременем, чем благословением. HTTP-кеширование также декларативно, хорошо протестировано и хорошо понято на данный момент. Другими словами, с его помощью трудно что-то испортить. Чего вы не можете сказать о ServiceWorker. Кэширование — одна из двух самых сложных вещей в области компьютерных наук. Лично у меня был плохой опыт работы с Meetup.com PWA, когда из-за ошибки в их кешированном коде весь сайт стал непригодным до такой степени, что я не мог открыть страницы встречи. И в отличие от HTTP, это не так просто сбросить. Нет, обновление не помогло.
Но было бы хорошо, если бы ServiceWorker был компромиссом: вы платите за сложность, но получаете новые захватывающие возможности. Но то-то и оно, что это не так. С помощью ServiceWorke вы не можете сделать ничего полезного, что бы вы не могли сделать с помощью HTTP-кеша / AJAX / REST / Local Storage. Это просто сложная дыра, в которую вы выбрасываете бесчисленное количество рабочих часов.
PWA, как и AMP, даже не гарантирует, что ваш сайт будет загружаться близко к «быстро» или «мгновенно». Забавно, что, например, экран входа в систему Tinder (один элемент ввода текста, одна кнопка, один SVG-логотип и градиент фона) загружается при 4G подключении за 5 секунд! Я имею в виду, что им пришлось добавить загрузчик для 2-5 секунд, чтобы пользователи не закрывали эту ерунду сразу. И они называют это быстро.
О, а также не обслуживая миллиард JavaScript-пакетов и не визуализируя в клиенте с помощью React, обслуживаемого через GraphQL с помощью fetch polyfill. Это, вероятно, тоже помогло.

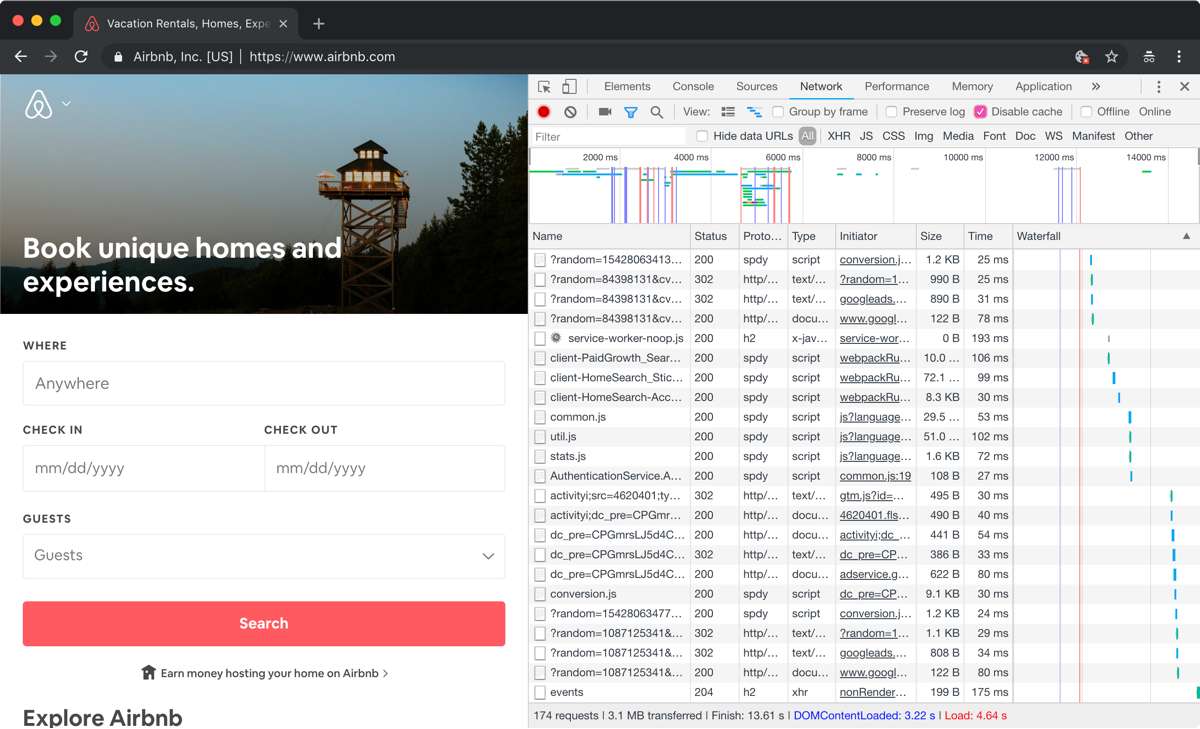
Если ваша целевая страница содержит 170+ запросов для изображения в 3,1 Мб и четырех полей формы, ServiceWorker или AMP, не могут загружаться быстро, независимо от того, сколько новых фреймворков вы добавите.
Вердикт
Так каков вердикт? Чтобы создавать быстрые веб-сайты с помощью AMP и PWA, вам все равно нужно разбираться в оптимизации производительности. Без этого единственный выбор, который у вас есть — быть обманутым. Но помните, что ни AMP, ни PWA не сделают волшебным образом ваш сайт быстрее, чем, скажем, обычная перезапись.

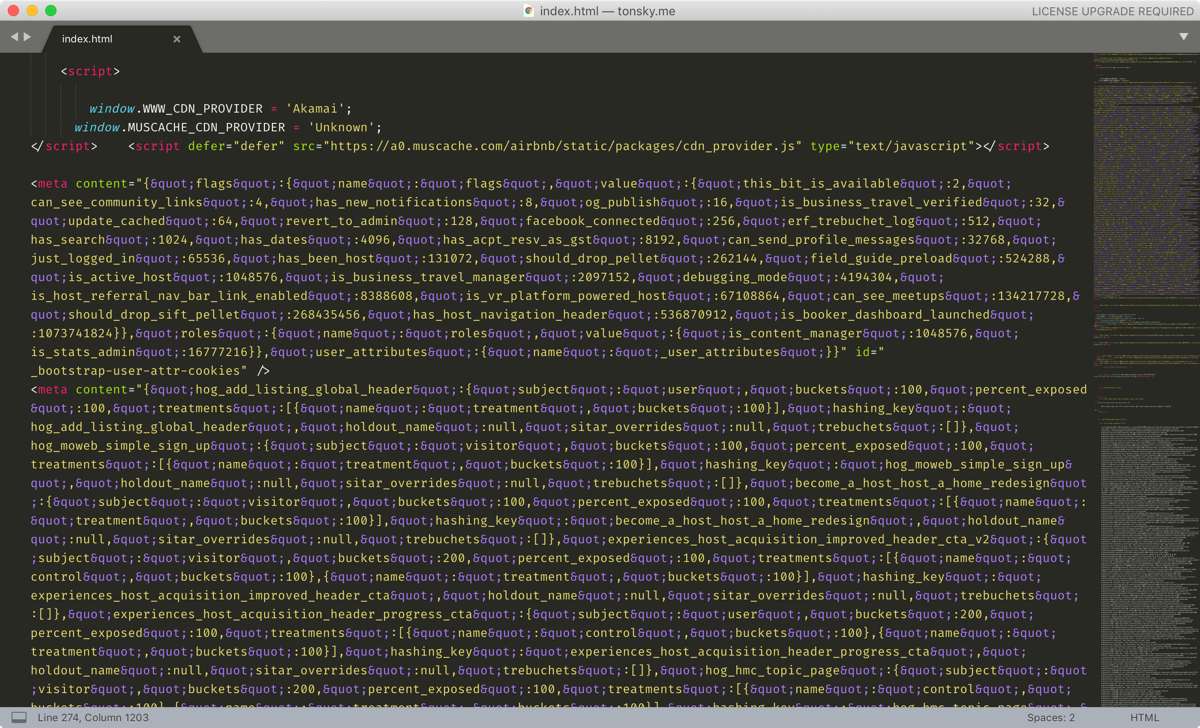
Знаменитая индексная страница Airbnb в 800Kбайт. Я ожидал бы большего от 900+ разработчиков со средней зарплатой $290 000 / год. Даже SublimeText в какой-то момент перестает подсвечивать эту ерунду.
Однако, как только вы разберетесь в производительности, вы поймете, что вам не нужны ни AMP, ни PWA. Просто прекратите заниматься ерундой, и Веб внезапно начнет работать мгновенно. AMP не изобрел CDN и noscript. PWA не изобрел кэширование. Статический Веб по-прежнему вращается вокруг современных хайповых фреймворков.

«Но пользователи! Они хотят необычной интерактивности. Они ТРЕБУЮТ анимации!»
Я скажу вам одну вещь. Никто не любит смотреть на экран загрузки в течение 5 секунд. Анимация загрузчика не имеет никакого значения. Если вы не можете добиться успеха, по крайней мере, не притворяйтесь, что это особая функция.
Хотя я не думаю, что нам нужно больше уведомлений в нашей жизни. Только не с веб-страниц, которые мы посещаем случайно. Даже не от нативных приложений — я держу свой телефон в постоянном режиме «Не беспокоить» с коротким белым списком приложений.
Кстати, с тех пор, как вы впервые открыли эту статью, мой ServiceWorker загрузил 1,031 Мбайт бесполезных данных в фоновом режиме. Я надеюсь, что вы работаете через WiFi ![]()
![]()
Автор: Nikita
Источник: http://tonsky.me/
Редакция: Команда webformyself.