
От автора: основной задачей фреймворков является упрощение разработки. Фреймворки призваны упростить жизнь разработчикам, освободить их от написания однотипного кода. Но по мере развития и усовершенствования фреймворков растет их сложность и громоздкость. Нередко возникает ситуация, когда, подключая к проекту фреймворк, используется только небольшая часть его функционала, а большая часть просто висит «мертвым грузом» и создает дополнительную нагрузку и дополнительные сложности при разработке. В статье мы рассмотрим фреймворк Vue, который, на наш взгляд, решает эту проблему.
Что какое Vue
Vue.js – это прогрессивный фреймворк для создания UI, набирающий популярность среди разработчиков.
Но зачем нам еще один JS фреймворк? Ответ есть…
Vue написан на опыте Angular и React, но считается, что он проще в реализации и понимании.
Vue.js очень мало весит (20кБ). Он реактивный и состоит из компонентов, что позволяет создавать подключаемые компоненты, которые можно добавлять в любой проект. Что еще очень важно, Vue можно подключить к уже написанному проекту и использовать все его возможности, не подвергая риску существующий код.
Создателем Vue.js является Evan You, бывший сотрудник Google и Meteor Dev Group. В феврале 2014-го состоялся первый публичный релиз. Vue широко используется среди китайских компаний, например: Alibaba, Baidu, Xiaomi, Sina Weibo и др. Он входит в ядро Laravel и PageKit. Недавно свободная система управления репозиториями GitLab тоже перешла на Vue.js.
В конце сентября 2016-го вышел в релиз Vue.js 2.0, еще круче и с упором на производительность — теперь используется виртуальный DOM, поддерживается серверный рендеринг, возможность использовать JSX и т.д. Хотя сейчас он поддерживается только сообществом, он держится достойно даже на уровне продуктов таких гигантов, как Google и Facebook (Angular и React), и постепенно догоняет их по популярности, если уже и не перегнал.
Популярность Vue
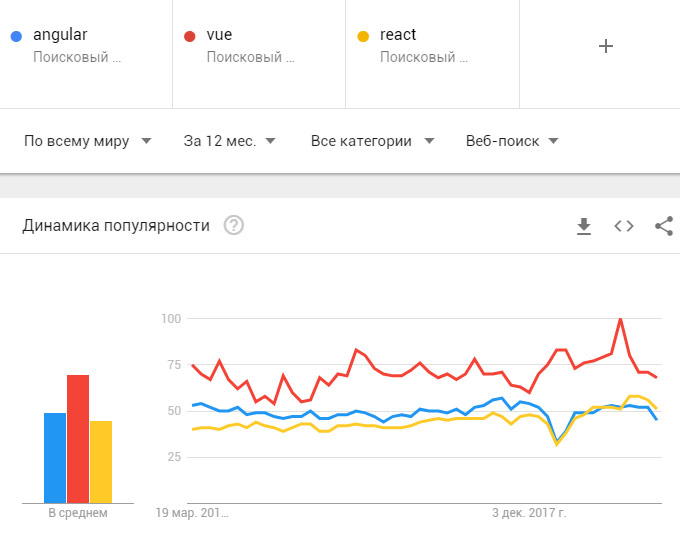
Vue.js имеет довольно небольшой размер — не более 20 кБ, и при этом обладает хорошей производительностью по сравнению с такими фреймворками как Angular или React. Поэтому неудивительно, что данный фреймворк в последнее время набирает обороты и становится все более популярным.
Согласно опросу компании Monterail, 81% разработчиков отмечают простоту интеграции как основное преимущество фреймворка Vue, в том числе и интеграцию с backend фреймворками. Большинство специалистов считает, что освоить Vue намного легче, чем другие популярные Javascript фреймворки. Документация — еще одна сильная сторона Vue — так считают 60% опрошенных разработчиков. Аналогичное число респондентов (56%) отмечает производительность данного решения как одну из его самых сильных сторон. Vue по статистики Google Trends является самым популярным фреймворком по всему миру.

В СНГ Vue активно набирает обороты и становится все более и более популярным. Наблюдается устойчивый и быстрый рост количества запросов по Vue в яндексе.

Возможности Vue
Vue может легко интегрироваться с другими проектами и библиотеками. Vue содержит широкую функциональность для уровня представлений и может использоваться для создания мощных одностраничных веб-приложений. Функции Vue схожи с функциями аналогичных фреймворков, это и компоненты, и директивы, и свойства, и переходы, и анимация, и фильтры и т.д. Поэтому подробно рассматривать их в данной статье мы не будем, а остановимся на ключевых отличиях фреймворка Vue от Angular и React.
Компоненты
Все эти фреймворки основаны на компонентах. При этом необходимо отметить, что React и Vue хорошо подходят для обработки так называемых немых компонентов — небольших, не имеющих состояния функций, которые получают входные данные и возвращают элементы в качестве вывода. Vue.js компоненты не имеют особых требований к своим именам, но рекомендуется придерживаться правил W3C для кастомных компонентов — использовать буквы нижнего регистра и разделения через дефис.
Фреймворк против библиотеки
Angular — это фреймворк, а не библиотека, так как содержит четкие указания по структуре приложения, а также имеет широкую функциональность. Angular является полноценным решением для enterprise-приложений, которое не требует от вас анализа каких-либо других библиотек или применения дополнительных инструментов. React и Vue, с другой стороны, универсальны. Их библиотеки могут быть сопряжены со всеми типами пакетов.
Гибкость использования
Вы можете работать с React или Vue, просто добавив библиотеку Javascript в исходный код. Это невозможно в случае с Angular, так как он предназначен для более сложных задач. Когда же речь идет о микросервисах и микроприложениях, React и Vue предоставляют больше контроля над размером приложений, позволяя выбирать только те элементы, которые необходимы в конкретных случаях. Также они предлагают большую гибкость для перехода от одностраничных приложений к микросервисам, позволяя использовать части прежнего приложения. А Angular, благодаря своему широкому функционалу, лучше всего подходит для разработки самих одностраничных приложений.
Быстродействие и размер файлов
Фреймворк Angular довольно объемен. Из-за своего широкого функционала, размер архивированного файла составляет около 143k, по сравнению с более простыми Vue и React с 23K и 43k соответственно.
React и Vue имеют Virtual DOM (document object model), который создает копию объектного представления структурного документа и позволяет работать с визуальной копией, а не с самим представлением. Этот подход помогает повысить производительность фреймворков и таким образом ваше приложение будет работать быстрее. Vue, в частности, обладает отличной производительностью и глубоким распределением памяти, но все эти фреймворки в основном схожи по своим характеристикам.
Заработок специалистов на Vue
Сегодня разработчики со знанием и умением разрабатывать приложения на Vue ценятся очень высоко. Стоит отметить также и то, что хороших разработчиков на Vue пока не так много. То есть сегодня спрос на специалистов есть, а специалистов не так много. И в этой ситуации, изучив Vue, можно очень быстро выйти на рынок веб-разработки или устроиться на высокооплачиваемую работу в престижную компанию. Давайте обратимся к сайту https://hh.ru/ посмотрим, какую оплату труда предлагают разработчикам, владеющим Vue.

Как видно, владея фремворком Vue, можно зарабатывать до 300.000 руб. И даже самая нижняя граница оплаты труда начинается со 100.000 руб.
Вывод
Vue.js вобрал в себя все самое лучшее от популярный фреймворков React и Angular. Vue – самый производительный фреймворк на рынке, быстрее React и Angular. Основными преимуществами Vue JS является его простота и легкость изучения. Вместо того, чтобы изучать сложную терминологию и инструменты для создания простого приложения, вы можете сразу приступать к разработке. Это делает Vue JS идеальным выбором для стартапов или любой команды разработчиков, которая хочет быстро создавать высокопроизводительные веб-приложения с легко читаемым кодом.
P.S. Используете ли вы javascript фреймворки в своей разработке? Напишите в комментариях, какие javascript фреймворки вы используете? Если пока не используете, то почему? Планируете ли начать использовать javascript фреймворки?