
От автора: Atomic Layout — это легкая библиотека React, которая позволяет создавать адаптивный макет сетки для ваших компонентов.
Современные библиотеки CSS, такие как styled-components и emotion невероятно полезны, потому что они позволяют создавать изолированные локальные CSS, которые применяются только к намеченным конкретным компонентам.
Но поскольку обе библиотеки ориентированы на написание CSS только внутри JavaScript, это означает, что вам придется самостоятельно написать правила CSS, необходимые для создания адаптивного макета.
Например, предположим, что у вас есть дизайн компонента карточки, как показано ниже. Левая сторона предназначена для просмотра на мобильных устройствах, а правая — для планшетов и настольных компьютеров:

Адаптивный дизайн карточки
Без помощи сторонних фреймворков, таких как Bootstrap или Bulma, вам нужно создать свой собственный стиль контейнера и добавить правило медиа-запроса. Следующий пример кода реализует вышеуказанный дизайн с использованием модели CSS flexbox:
import React from "react";
import { Button } from "@nsebhastian/react-atomic-layout.ui.button";
import { Label } from "@nsebhastian/react-atomic-layout.ui.label";
import { Thumbnail } from "@nsebhastian/react-atomic-layout.ui.thumbnail";
import styled from "styled-components";
import PropTypes from "prop-types"; const Container = styled.div` align-items: center; display: inline-flex; flex-direction: row; justify-content: center; padding: 10px; border-radius: 10px; box-shadow: 0 2px 10px rgba(0, 0, 0, 0.2); column-gap: 20px; @media (max-width: 768px) { flex-direction: column; }
`; export const StyledCard = ({ title, imageUrl, artistName, price, releaseYear,
}) => ( <Container> <div> <Thumbnail src={imageUrl} alt={title} /> </div> <div> <Label lead>{title}</Label> <Label muted> {artistName} • {releaseYear} </Label> <Label>${price}</Label> <Button text="Learn more" /> </div> </Container>
); StyledCard.propTypes = { /** * The album title */ title: PropTypes.string, /** * The album cover image url */ imageUrl: PropTypes.string, /** * The album artist name */ artistName: PropTypes.string, /** * The album price */ price: PropTypes.number, /** * The album release year */ releaseYear: PropTypes.number,
};
Компонент React, представленный выше, состоит из трех небольших компонентов многократного использования:
Компонент Button для визуализации кнопки
Компонент Label для визуализации текста с цветом фона
Компонент Thumbnail для рендеринга небольшого изображения
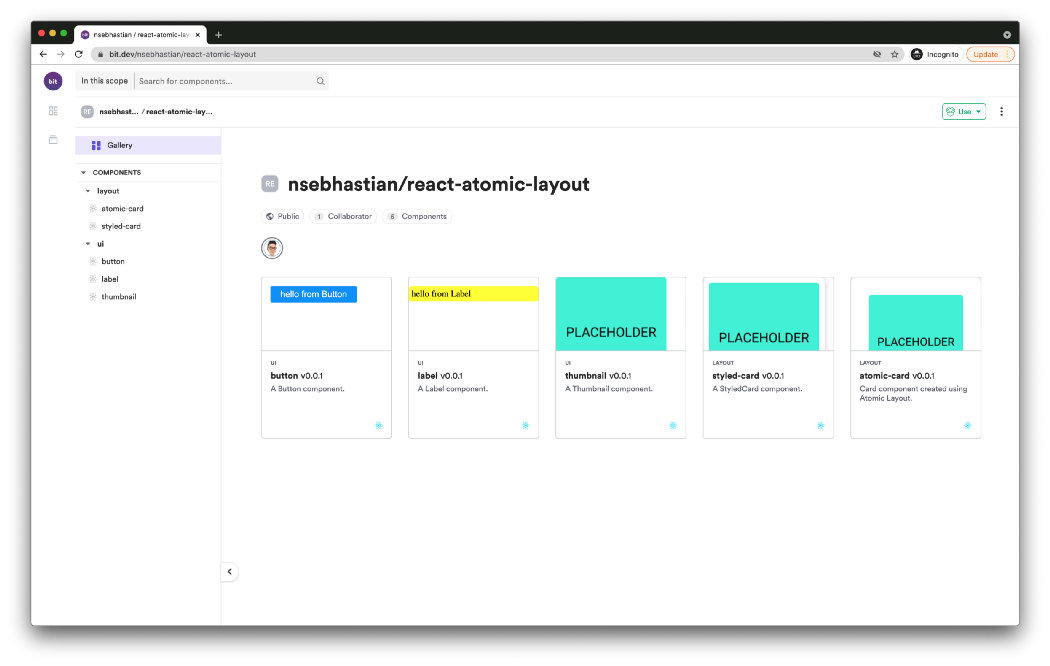
Я экспортировал компоненты в Bit Cloud. Не стесняйтесь их изучать, клонировать в собственное рабочее пространство Bit или просто устанавливать.

Вышеупомянутые повторно используемые компоненты объединены в компонент Container, к которому применен адаптивный стиль макета.
Теперь, когда компонент Container работает нормально, что, если бы вы могли создать контейнер вообще без написания правил CSS? Что, если бы вы могли описать свой макет с помощью некоторых свойств API?
Это то, что делает Atomic Layout для вашего приложения React. Это позволяет вам иметь интеллектуальную компоновку компонентов, которой вы можете управлять с помощью краткого декларативного API.
Atomic Layout создаст стилизованный компонент-контейнер, который использует модель сетки CSS под капотом, поэтому, чтобы использовать Atomic Layout, вам нужно быть знакомым с моделью CSS сетки. Давайте посмотрим, как работает Atomic Layout.
Начало работы с Atomic Layout
Если вы хотите создать пример проекта на своем компьютере, я бы рекомендовал вам использовать приложение Create React:
npx create-react-app react-atomic-example cd react-atomic-example
Во-первых, вам нужно установить пакет styled-components, который требуется Atomic Layout для создания CSS. Установите оба пакета: styled-components и atomic-layout.
npm install styled-components atomic-layout
После установки вы можете использовать атомарный макет в своем приложении. Давайте посмотрим, как Atomic Layout может создать такой же адаптивный дизайн, как указано выше.
Псевдонимы свойств Atomic Layout
Во-первых, вам нужно импортировать компонент Composition из atomic-layout.
import { Composition } from 'atomic-layout'
Компонент Composition является единственным компонентом, который нужно использовать из библиотеки atomic-layout. Вам необходимо указать макет вашего компонента с помощью Composition.
Компонент Composition принимает свойства, которые будут собраны в одном или нескольких свойствах CSS, также известных как псевдонимы свойств.
Список свойств, которые вы можете передать компоненту, находится в перечисленных псевдонимах свойств. В этом примере вам нужно передать свойство areas, в котором вы можете описать свойство CSS grid-template-areas. Вы можете создать шаблон, используя строковый литерал, как показано ниже:
const areas = ` cover content actions `
Когда вы передаете приведенный выше areas компоненту Composition, Atomic Layout сгенерирует дочерние компоненты, которые вы можете использовать внутри него. Вот пример Card компонента, созданного с помощью компонента Composition:
import React from "react";
import { Composition } from "atomic-layout";const areas = ` cover content actions
`; const Card = () => ( <Composition areas={areas}> {(Areas) => ( <> <Areas.Cover>Our thumbnail</Areas.Thumbnail> <Areas.Content>Content</Areas.Content> <Areas.Actions>Call to action</Areas.Actions> </> )} </Composition>
); export default Card;
Вы можете попробовать запустить вышеуказанный компонент, чтобы увидеть атомарный макет в действии. Теперь, когда у вас готова базовая композиция, давайте посмотрим, как сделать ее адаптивной.
Адаптивные свойства Atomic Layout
Чтобы сделать Composition адаптивным, вы можете описать другой макет и снова передать его компоненту.
Атомарный макет поддерживает добавление адаптивных свойств, куда вы передаете один из псевдонимов свойств в другом брейкпоинте. Composition поддерживает пять различных брейкпоинтов, как показано ниже:
xs (по умолчанию) = <576 пикселей
sm = ≥576px
md = ≥768px
lg = ≥992px
xl = ≥1200px
Например, чтобы создать макет, используемый для планшетов и настольных компьютеров, вы можете передать другой шаблон в свойство areasMd. Вот пример нескольких areas, переданных в Composition:
<Composition areas={areas} areasMd={areasMedium} areasLg={areasLarge}>
Следуя дизайну карты, средний макет может использовать следующий шаблон:
const areasMedium = ` cover content cover actions `
Приведенный выше шаблон создаст макет с двумя строками и двумя макетами, в котором компонент cover будет расширяться и заполнять первую и вторую строки первого столбца, а content и actions будет размещены во втором столбце.
Наконец, вам нужно передать areasMedium, указанный выше, в свойство areaMd компонента Composition:
<Composition areas={areas} areasMd={areasMedium}>
Это все, что вам нужно для создания адаптивного макета. Вы можете попробовать в своем проекте следующий компонент:
import React from "react";
import { Composition } from "atomic-layout";const areasMobile = ` cover content actions
`; const areasTablet = ` cover content cover actions
` const Card = () => ( <Composition areas={areasMobile} areasMd={areasTablet} > {({ Cover, Content, Actions }) => ( <> <Cover> <p>Thumbnail image here</p> </Cover> <Content> <p>Label and price here</p> </Content> <Actions> <button>Click me!</button> </Actions> </> )} </Composition>
); export default Album;
Компонент выше будет использовать макет планшета, когда ширина окна браузера составляет 768 пикселей или больше. Когда окно меньше, то будет использоваться мобильный макет.
Чтобы закончить пример, вам нужно добавить границы, пробелы, отступы и изменить отображение Composition на встроенный.
Компонент Composition может отобразить пользовательский компонент оболочку за счет использования свойства as. Вы можете передать стилизованный компонент в качестве оболочки компонента Composition следующим образом:
const CardContainer = styled.div` border-radius: 10px; box-shadow: 0 2px 10px rgba(0, 0, 0, 0.2);
`; <Composition as={AlbumContainer} areas={areasMobile} areasMd={areasTablet}
>
Чтобы изменить отображение Composition на встроенную сетку, вам необходимо передать компоненту логическое свойство inline:
<Composition inline as={AlbumContainer} areas={areasMobile} areasMd={areasTablet}
>
Наконец, давайте добавим свойства gap и padding, как показано ниже:
<Composition inline as={AlbumContainer} areas={areasMobile} areasMd={areasTablet} gap={20} gapMd={30} padding={32}>
Заключение
Когда я начал использовать React и styled-components, мне не хватало легкости создания адаптивного макета с помощью таких фреймворков, как Bootstrap и Tailwind.
Хотя CSS-фреймворки могут быть раздутыми, вы, вероятно, согласитесь, что адаптивная система сетки, предоставляемая этими фреймворками, упрощает создание различных макетов. Просто добавьте несколько классов и бум! У вас адаптивный макет.
Atomic Layout — это компактная и легкая библиотека, которая заполняет эту пустоту. Библиотека ориентирована на то, чтобы помочь вам легко и весело получить правильный адаптивный макет сетки для вашего приложения. Чтобы узнать больше об Atomic Layout, вы можете ознакомиться с его официальной документацией.
Автор: Nathan Sebhastian
Источник: blog.bitsrc.io
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен