
От автора: этот пост предназначен для людей, которые никогда не играли с красным квадратом в CSS.
Собственно говоря, вот красный квадрат:
<div class="box"></div>
.box { width: 100px; height: 100px; background-color: red;
}
Без лишних слов, приступим.
CSS переходы
Анимация в CSS выполняется с помощью transitions и animations. Переходы используются для менее сложных анимаций, в основном для перехода от одного этапа к другому — отсюда и название.
Мы собираемся изучить переход, анимируя фоновый цвет при наведении курсора красного прямоугольника с красного на синий. Сначала мы добавим этот стиль наведения:
.box:hover { background-color: blue;
}
Без перехода получаем:

Теперь добавим анимацию. У переходов есть 4 свойства: transition-property, transition-duration, transition-timing-function, transition-delay.
transition-property: принимает имя свойств CSS, к которым вы хотите добавить эффект перехода, например, transform, color, width. Значение по умолчанию — all, что означает анимацию всех свойств.
Давайте зададим для transition-property background-color, чтобы обнаружить изменения в цвете фона для нашего блока.
.box{ /* ... */ /* animate changes in background-color */ transition-property: background-color;
}
Чтобы анимировать несколько свойств, разделите их запятыми:
.box{ /* ... */ /* animate changes in background-color, color and opacity */ transition-property: background-color, color, opacity;
}
Или с помощью ключевого слова all:
.box{ /* ... */ /* animate changes to everything */ transition-property: all;
}
transition-duration: принимает продолжительность перехода в секундах (с) или миллисекундах (мс). По умолчанию 0 с. Поэтому нам нужно изменить это, чтобы запустить переход.
Давайте добавим transition-duration 2.5s.
.box{ /* ... */ /* animate changes in background-color */ transition-property: background-color; /* run transition for 2.5s */ transition-duration: 2.5s;
}
Получаем вот что:

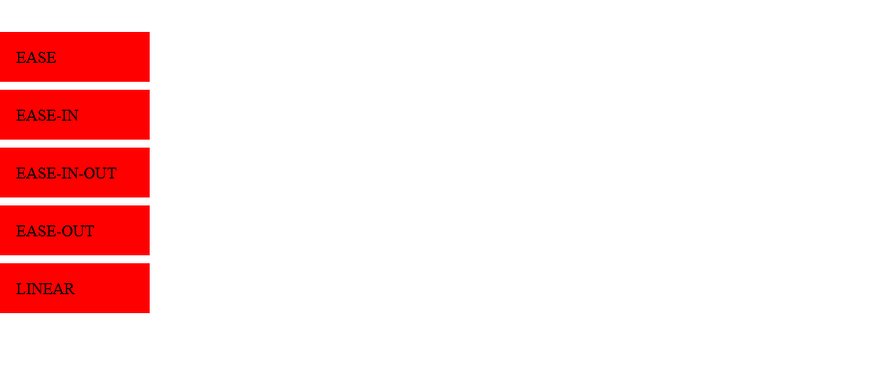
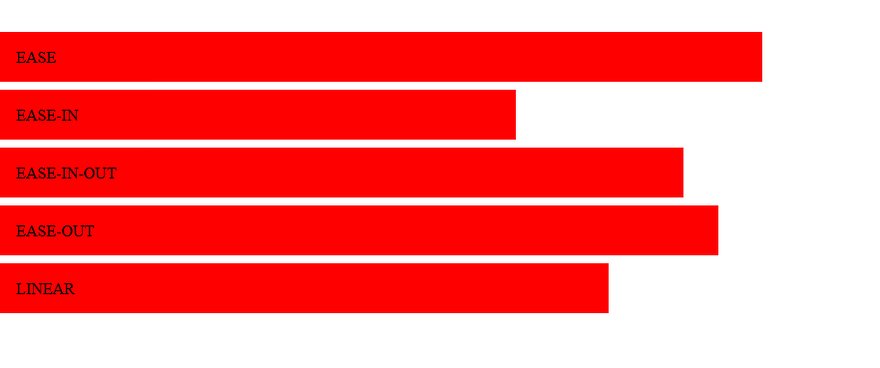
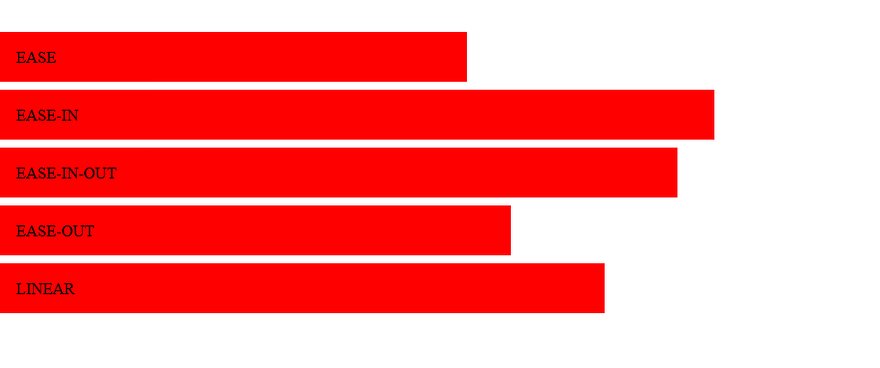
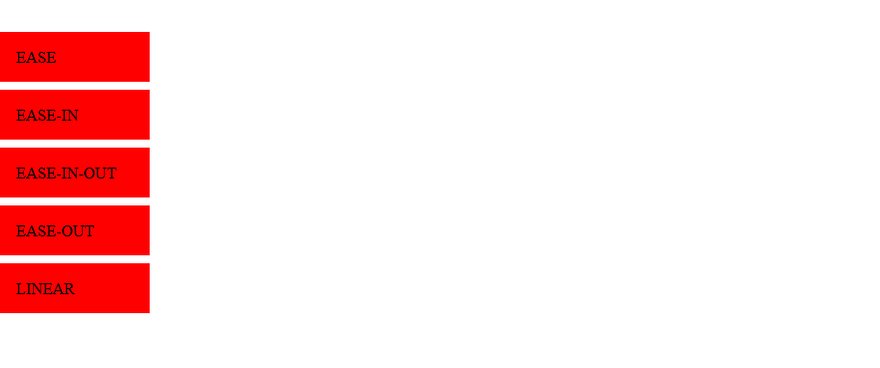
transition-timing-function: используется для выбора типа используемой кривой скорости. По умолчанию — ease (медленно в начале, затем быстро, затем медленно в конце). Также есть linear, ease-in, ease-in-out, ease-out. И вы также можете создать свою собственную кривую с помощью кубической функции Безье (но это выходит за рамки данного руководства).
Сравнение разных значений transition-timing-function. Давайте зададим для нашего блока linear.

Давайте установим для нашего бокса линейную функцию перехода.
.box{ /* ... */ /* animate changes in background-color */ transition-property: background-color; /* run transition for 2.5s */ transition-duration: 2.5s; /* set the speed curve to linear */ transition-timing-function: linear;
}
transition-delay: добавляет задержку перед началом перехода. По умолчанию — 0 с. Давайте введем transition-delay 2s.
.box{ /* ... */ /* animate changes in background-color */ transition-property: background-color; /* run transition for 2.5s */ transition-duration: 2.5s; /* set the speed curve to linear */ transition-timing-function: linear; /* add a 2s initial delay */ transition-delay: 2s;
}
Получаем вот это:

Подводя итог, мы задаем изменяемые css-свойства через transition-property. При обнаружении изменений этих свойств будет воспроизведен переход от старых значений к новым. Мы устанавливаем, как долго он будет выполняться с помощью transition-duration. Мы можем настроить кривую скорости анимации с помощью transition-timing-function и добавить задержку с помощью transition-delay.
Сокращение для этих 4-х свойств: transition.
Свойство transition
Свойство transition является обобщающим для transition-property, transition-duration, transition-timing-function, transition-delay в таком порядке:
transition: property duration timing-function delay; Значения по умолчанию: transition: all 0s ease 0s;
Примечание: Несмотря на то, по умолчанию transition-property имеет значение all, большинство разработчиков пишут all. Например, transition: all 2s; вместо transition: 2s;.
Заменив четыре свойства перехода для box на transition, мы получим:
.box{ /* ... */ /* animate changes in background-color */ /* run transition for 2.5s */ /* set the speed curve to linear */ /* add a 2s initial delay */ transition: background-color 2.5s linear 2s;
}
Что, если бы мы также захотели повернуть этот блок? Мы можем добавить эффект поворота при наведении, давайте добавим поворот на 180 градусов:
.box:hover { background-color: blue; transform: rotate(180deg);
}
И изменим свойство перехода transition на all:
.box{ /* ... */ /* animate changes in background-color */ /* run transition for 2.5s */ /* set the speed curve to linear */ /* add a 2s initial delay */ transition: all 2.5s linear 2s;
}
Поворот по умолчанию — 0 градусов, поэтому переход обнаружит изменение и анимирует его:

Если нам нужен другой переход background-color, мы не можем использовать all. Нам нужно добавить background-color и transform, разделенные запятой:
.box{ /* ... */ /* animate changes in background-color */ /* run transition for 2.5s */ /* set the speed curve to linear */ /* add a 2s initial delay */ /* animate changes in transform */ /* run transition for 1.5s */ /* set the speed curve to ease */ /* add a 4s initial delay */ transition: background-color 2.5s linear 2s, transform 1.5s ease 4s;
}
Мы получили:

Примечание: нам не нужно указывать все свойства перехода. Мы можем пропустить те, которые не будем менять. Примеры:
transition: transform 0.3s;=> переход при изменении трансформации длительностью 0,3 с. По умолчанию для transition-timing-function задано значение ease, а для transition-delay — 0 с.
transition: width 5s 1s; => переход при изменении ширины продолжительностью 5 с и с задержкой перехода 1 с.
transition: 0.5s; => переход на изменение всех свойств за 0,5 с.
transition: all 1s linear; => переход для всех свойств изменяется в течение 1 секунды, а для transition-timing-function установлено на linear.
На этом мы завершаем наше небольшое введение в переходы. Теперь давайте рассмотрим другой способ анимации в CSS.
CSS анимация
Анимации с помощью ключевых кадров больше подходит для сложных изменений. Доступно 7 свойств: animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode.
animation-name принимает имя ключевого кадра. @keyframes — это правило CSS, которое контролирует шаги анимации. Базовый синтаксис:
@keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 1; }
}
fadeIn произвольное имя, которое мы задали ключевым кадрам.
Эти ключевые кадры будут анимировать непрозрачность от 0, когда анимация начинается, до 1, когда анимация заканчивается.
Совет: некоторые предпочитают использовать синтаксис from / to:
@keyframes fadeIn { from { opacity: 0; } to { opacity: 1; }
}
Вышеуказанное делает то же самое, от <=> 0% до <=> 100%. С помощью ключевых кадров мы можем:
определить столько ключевых кадров, сколько мы хотим от 0 до 100%.
анимировать столько свойств, сколько хотим.
и нет необходимости иметь одинаковые свойства для каждого ключевого кадра.
пропустить 0 или 100% — хотя это не рекомендуется из-за проблем совместимости.
@keyframes weirdAnim { 0% { background-color: pink; } 11% { color: orange; padding: 2rem; } 50% { font-size: 1.5rem; } 66% { transform: rotate(-90deg); } 99% { background-color: indigo; } 100% { background-color: orange; color: pink; }
}
Анимируя эти keyFrames, мы получаем:

Мы анимируем цвет фона красного прямоугольника в цвета радуги:
@keyframes rainbow { 0% { background-color: red; } 20% { background-color: orange; } 35% { background-color: yellow; } 50% { background-color: green; } 60% { background-color: blue; } 80% { background-color: indigo; } 100% { background-color: violet; }
}
Теперь, чтобы добавить эту анимацию в наш блок, мы добавим animation-name и установим для него имя ключевых кадров:
.box{ /* ... */ animation-name: rainbow;
}
Аналогично переходам у нас есть: animation-duration, которое устанавливает продолжительность анимации. По умолчанию — 0 с. Мы зададим длительность 5 секунд:
.box{ /* ... */ animation-name: rainbow; animation-duration: 5s;
}
animation-timing-function, которое устанавливает кривую скорости анимации. По умолчанию — ease. Давайте добавим animation-timing-function:
.box{ /* ... */ animation-name: rainbow; animation-duration: 5s; animation-timing-function: ease-in-out;
}
animation-delay, которое устанавливает начальную задержку. По умолчанию — 0 с. Давайте добавим задержку в 1 секунду:
.box{ /* ... */ animation-name: rainbow; animation-duration: 5s; animation-timing-function: ease-in-out; animation-delay: 1s;
}
Мы получили:

Обратите внимание, как цвет фона блока снова становится красными после окончания анимации.
Последние три относятся к анимации: animation-iteration-count устанавливает количество раз, которое мы хотим воспроизвести анимацию. По умолчанию 1. Мы можем заставить анимацию работать бесконечно, установив для этого свойства значение infinite. Выберем запускать 3 раза:
.box{ /* ... */ animation-name: rainbow; animation-duration: 5s; animation-timing-function: ease-in-out; animation-delay: 1s; animation-iteration-count: 3;
}
animation-direction устанавливает, как мы хотим воспроизводить анимацию. Возможные значения: normal, reverse, alternate и alternate-reverse.
normal начинается с 1-го ключевого кадра.
reverse начинается с последнего ключевого кадра.
alternate запуск начинается с 1-го ключевого кадра, но если анимация повторяется, следующая анимация пойдет в обратном направлении.
alternate-reverse — то же самое, что и alternate, за исключением того, что начинается с последнего ключевого кадра.
Вот пример от w3schools. По умолчанию значение normal. Мы собираемся выбрать alternate.
.box{ /* ... */ animation-name: rainbow; animation-duration: 5s; animation-timing-function: ease-in-out; animation-delay: 1s; animation-iteration-count: 3; animation-direction: alternate;
}
animation-fill-mode определяет стиль элемента, когда анимация не воспроизводится. Его можно задать forwards, чтобы принимать значения последнего ключевого кадра. Или backwards, чтобы принимать значения первого ключевого кадра. Или both. По умолчанию none.
Совет: forwards часто используется после окончания анимации, чтобы сохранить ее в этом конечном состоянии. Без него элемент, для которого прекращена анимация, вернется в исходное состояние.
Давайте добавим режим forwards для заливки:
.box{ /* ... */ animation-name: rainbow; animation-duration: 5s; animation-timing-function: ease-in-out; animation-delay: 1s; animation-iteration-count: 3; animation-direction: alternate; animation-fill-mode: forwards;
}

В 1-й анимации изменения начинаются с красного и заканчиваются фиолетовым.
Во второй анимации изменения происходят в обратном направлении, потому что мы задали alternate, поэтому анимация начинается с фиолетового цвета и заканчивается красным.
В 3-й анимации изменения снова происходят в обратном направлении, поэтому анимация начинается с красного и заканчивается фиолетовым. Цвет фона не возвращается к красному после завершения анимации, потому что мы установили режим forwards.
Подводя итог, мы используем @keyframes для настройки анимации. Мы обращаемся к этим ключевым кадрам, ссылаясь на их имя в animation-name. Мы устанавливаем animation-duration. Мы можем настроить кривую скорости анимации с помощью animation-timing-function и добавить задержку с помощью animation-delay.
Мы также можем указать количество раз, которое хотим запускать анимацию, с помощью animation-iteration-count, изменить animation-direction, чтобы выбрать направление прохождения ключевых кадров, и animation-fill-mode, чтобы изменить стиль элемента анимации после анимации.
Доступно сокращение для этих 7 свойств: animation.
Свойство animation
Свойство animation является обобщающим для animation-name, animation-duration, animation-timing-function, animation-delay*, animation-iteration-count, **animation-direction, **animation-fill-mode* в таком порядке:
animation: name duration timing-function delay iteration-count direction fill-mode;
Значения по умолчанию такие же: animation: none 0 ease 0 1 normal none.
Заменив 7 свойств анимации на animation, мы получим:
.box{ /* ... */ animation: rainbow 5s ease-in-out 1s 3 alternate forwards;
}
Как и в случае с переходами, мы можем пропустить свойства, которые не будем изменять. Примеры:
animation: fadeIn 0.5s;=> запускает анимацию @keyframes с именем fadeIn в течение 0,5 с. По умолчанию для timing-function задано ease, для delay — 0s, для iteration-count — 1, для direction — normal и для fill-mode — none.
animation: grow 2s forwards; => запускает анимацию @keyframes с именем grow на 2s, будет установлен fill-mode forwards, чтобы сохранить конечное состояние.
animation: yoyo 0.3s infinite alternate; => запускает анимацию @keyframes с именем yoyo на 0,3 с бесконечным повторением и изменяемым направлением.
На этом мы закончим наше небольшое введение в анимацию по ключевым кадрам.
Заключение
Не каждое свойство можно анимировать. Например, вы не можете анимировать изменение display с inline на block. Если сомневаетесь, проверьте этот список анимируемых свойств на MDN.
Будьте осторожны с тем, что вы анимируете. Это отстой, но мобильные телефоны, на которых можно нормально играть в новейшие игры, могут не поддерживать простую анимацию. transform и opacity получают ускорение от процессора на мобильных устройствах. Поэтому вместо изменения размера шрифта используйте transform: scale(); и вместо изменения left, right, top, bottom используйте transform: translateY() и transform: translateX().
Я пропустил steps для transition-timing-function и animation-play-state, которые не очень хорошо поддерживается, это выходит за рамки данного руководства.
Спасибо за прочтение!
Автор: ljc-dev
Источник: https://dev.to
Редакция: Команда webformyself.