
От автора: Angular — одна из самых популярных в мире сред Javascript для создания современного приложения. Angular создан и разработан Google и имеет огромную поддержку сообщества.
Начиная с Angular 2+, в проекте Angular требуются различные файлы конфигурации. Установка их вручную один за другим — пустая трата времени, это также довольно непросто.
Таким образом, Angular предлагает решение для всех настроек: Angular CLI . Мы можем начать разработку проекта Angular в течение нескольких минут с помощью Angular CLI.
Что такое Angular CLI?
CLI обозначает интерфейс командной строки. Angular CLI используется для автоматизации операций в проектах Angular, вместо их выполнения вручную. CLI поддерживает разработчиков в проекте Angular от начала до конца. Например, Angular CLI может использоваться для:
Конфигурации, настройки среды
Создания компонентов, служб, системы маршрутизации
Запуска, тестирования и развертывания проекта
Установки сторонних библиотек, таких как Bootstrap, Sass и т. д. (с помощью Webpack )
и многого другого.
Angular CLI значительно экономит силы и время разработчиков. Вы можете посетить официальный сайт по ссылке ниже:

Как запустить приложение Angular с помощью CLI?
Если вы посетите официальный веб-сайт по приведенной ссылке, вы увидите, что там описаны некоторые команды. Вот 4 основных этапа запуска приложения Angular:
Установка Node Package Manager (NPM) (обязательное условие)
Установка Angular CLI
Создание приложения Angular с помощью CLI
Запуск приложения
Давайте рассмотрим их подробнее …
1. Установка NPM
Для Angular требуется установка в вашей системе Node.js (версия 8.x или 10.x). Если он у вас уже установлен, вы можете пропустить эту часть.
У Node есть Node Package Manager (NPM) , который нам нужен для установки Angular CLI и других программ (пакетов). Вы можете скачать NPM отсюда.
После завершения установки перейдите в терминал или командную строку Windows и введите node -v, чтобы проверить, какая версия у вас установлена:

В моей системе установлена версия 8.11.4
2. Установка Angular CLI
После того, как вы установили NPM, вы можете приступить к установке Angular CLI. Откройте терминал или командную строку и введите следующую команду:
npm install -g @angular/cli
ПРИМЕЧАНИЕ: если ваш Mac ограничивает установку, вы можете переключиться на суперпользователя с помощью команды sudo su и попробовать снова.
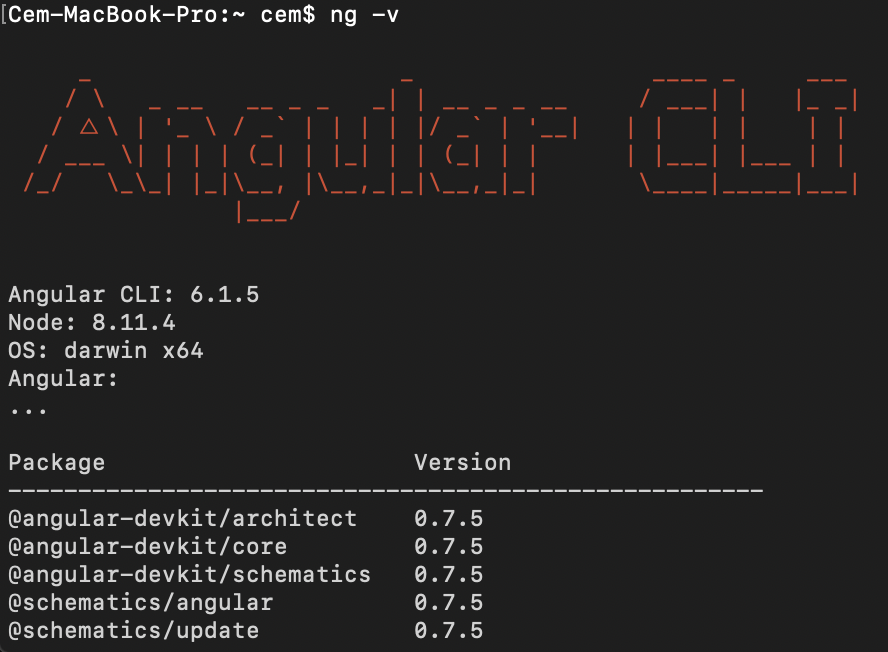
g обозначает глобальную установку . Мы включили это, чтобы позже использовать CLI в любом проекте Angular. После завершения установки введите ng -v, чтобы убедиться, что установка прошла успешно.

ng означает Angular, а -v — версия.
3. Создайте приложение Angular с помощью Angular CLI
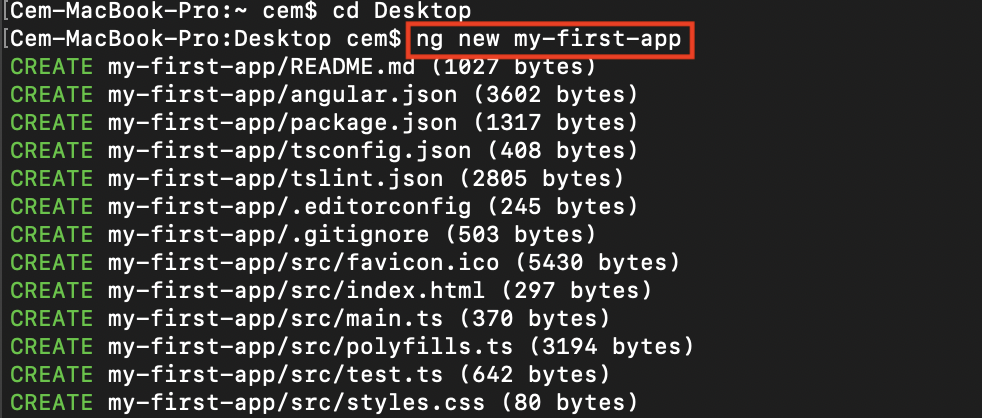
Теперь вы можете установить приложение Angular с помощью CLI. Снова из терминала, сначала выберите путь к файлу для установки исходного кода. Я выберу в качестве местоположения рабочий стол с помощью команды cd Desktop, а затем введу следующую команду для установки Angular Project:
ng new my-first-app
Эта команда установит приложение Angular со всеми необходимыми настройками. Вы можете, конечно, выбрать другое имя.

Я выбрал Рабочий стол в качестве местоположения, а затем установил приложение
4. Запуск приложения
Angular поддерживает live сервер, поэтому вы можете автоматически видеть изменения в локальном браузере, не обновляя страницу. После успешной инициализации приложения Angular перейдите в папку проекта с помощью cd name-of-your-app. Если все в порядке, вы можете запустить приложение Angular с помощью следующей команды:
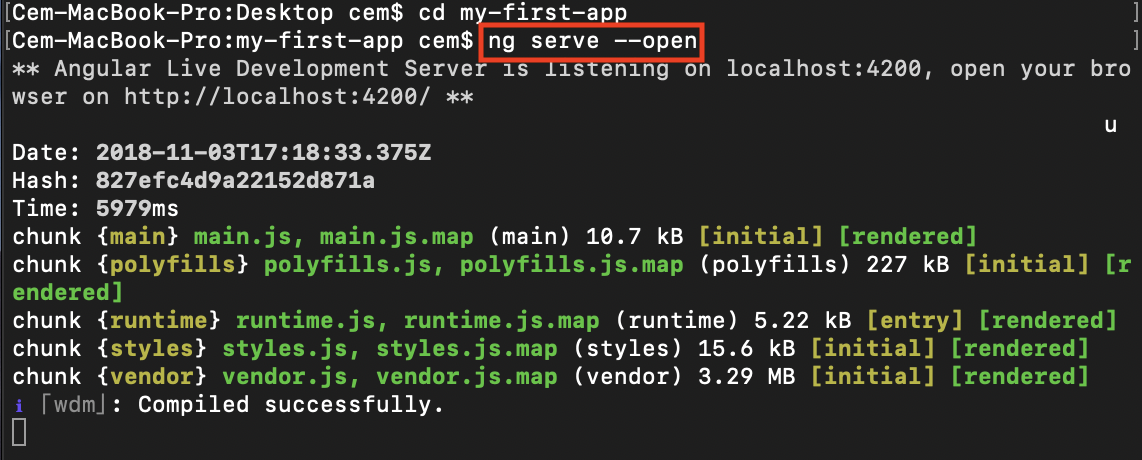
ng serve --open
Эта команда начнет обслуживать (запустит) ваше приложение Angular, а команда open автоматически откроет его в веб-браузере:

После того, как вы увидите это сообщение, откроется страница браузера с поздравлениями! Ваше первое приложение Angular работает на локальном хосте ![]()
Заключение
Итак, теперь вы лучше понимаете, что означают эти команды:

Команды на официальном сайте CLI
Сначала установите NPM
Установите Angular CLI
Создайте приложение через Angular CLI
Запустите приложение
Вот, как мы начинаем разработку приложения Angular с нуля. Angular CLI очень полезен для разработки приложений Angular. Однако иногда могут возникать непредвиденные проблемы / ошибки. Ну что ж, добро пожаловать в программирование ![]()
Не волнуйтесь, просто погуглите ошибку и попробуйте найти решение. Если вы все еще не можете решить эту проблему, напишите об этом в комментариях ниже, и мы попробуем вам помочь. Я надеюсь, что вы найдете эту статью полезной. Спасибо за ваше время!
Автор: Cem Eygi
Источник: https://codeburst.io/
Редакция: Команда webformyself.