
От автора: для чего нужны PWA приложения? За последние несколько лет отмечался стремительный рост числа пользователей мобильных устройств. Сегодня более 60% общего использования Интернета осуществляется через мобильный телефон.
Очевидно, что причинами этого являются портативность, дешевизна оборудования, простой доступ к Интернету и увеличение количества онлайн-сервисов. С учетом большого количества пользователей мобильных телефонов важно оптимизировать работу с ними.
Для небольших компаний, которые часто не имеют собственных приложений из-за ограничений по стоимости или времени, веб-приложение является ключевой возможностью, с помощью которой они могут завоевывать новых клиентов, предоставляя наилучший опыт.
Если у компаний есть специальные мобильные приложения, существует вероятность того, что многие пользователи предпочтут использовать свою веб-версию, чтобы не загружать и не устанавливать их мобильное приложение из-за ограничений оборудования и памяти, или в силу каких-либо других личных причин.
Если компания хочет получить максимально вовлеченных клиентов, опыт работы с веб-приложением должен быть близок к опыту оригинального приложения.
В настоящее время ожидания, связанные с сайтами очень велики. Почти 25 лет назад, когда сайт был только изобретен, в основном его целью был обмен информацией.
Сегодня сайт — это продуктовый магазин, социальная сеть, место для общения, фактически проще сказать, чем не может быть сайт. Предполагается, что с помощью веб-сайта вы можете найти конкретный дом и посмотреть карту мира. Предполагается, что веб-сайт предоставит все возможности PowerPoint и Excel.
Концепция прогрессивных веб-приложений
Давайте рассмотрим пример Whatsapp на вашем телефоне. Когда сети нет, вы все равно можете открыть приложение, просмотреть предыдущие сообщения и даже ответить кому-то. Когда появится соединение с Интернетом, сообщения автоматически отправятся в фоновом режиме.
Это то, что PWA обещает предоставить веб-приложениям. PWA позволяет веб-приложениям загружаться, когда нет сети, синхронизировать их в фоновом режиме и легко выполнять все, что необходимо, чтобы предоставить пользователям опыт оригинального приложения.

Для чего нужны PWA и каковы их характеристики?
Давайте рассмотрим некоторые основные атрибуты, отсутствующие в распространенных не прогрессивных веб-приложениях.
1. Надежность
Приложение должно загружаться молниеносно и так же быстро открываться, когда нет сети или при довольно низкоскоростной сети, такой как 2G. В Google установили, что 53% пользователей покидают сайт, если для загрузки страницы требуется более 3 секунд.
2. Скорость
Прокрутки и переходы страниц должны быть гладкими, когда пользователь взаимодействует с веб-приложением. Люди ненавидят рваную прокрутку.
3. Адаптивность
Приложение должно соответствовать всем устройствам различного размера. Идеальное веб-приложение должно быть похоже на жидкость, которая принимает форму сосуда.
4. Устанавливаемость
Если мы хотим сделать веб-приложения близким к оригинальным приложениям, они должны быть установливаемыми и должны размещаться на главном экране вместе с другими оригинальными приложениями, чтобы пользователь мог получить доступ к PWA в один клик.
5. Заставка
PWA добавляет заставку во время запуска приложения. Это делает PWA более похожим на оригинальное приложение.
6. Вовлечение
Приложение должно вовлекать пользователей. PWA предоставляет такие функции, как push-уведомления, иконка главного экрана, полноэкранное и офлайн-приложение для большей вовлеченности пользователей.
Все вышеуказанные характеристики возможны в PWA. PWA — это просто обычное веб-приложение, которое училось в лучшем университете и освоило искусство предоставления опыта пользователя.
PWA и современные UI-фреймворки
Мало кто думает, что PWA сочетается с новейшими UI-фреймворками, такими как ReactJs, Angular 6 или Vue.js. Ну, не обязательно. PWA не имеет ничего общего с используемым фреймворком, ему нужны только соответствующие компоненты.
Как PWA делает веб-сайты доступными в автономном режиме?
Это была моя первая мысль о PWA. Как именно веб-приложения могут открываться без Интернета?
Мы все знаем, что оригинальные приложения могут открываться без подключения к Интернету, потому что когда мы загружаем и устанавливаем их, на устройстве хранятся критические ресурсы, такие как компоненты пользовательского интерфейса и некоторые данные. Ну, это именно то, что происходит и в случае PWA.
PWA хранит HTML-файлы, файлы CSS и изображения в кэше браузера, и разработчики могут полностью контролировать сетевой вызов. Все это достигается с помощью Service Workers.
Каковы технические компоненты PWA?
В PWA есть несколько важных технических компонентов, которые работают вместе и активируют обычное веб-приложение. Для разработки качественного PWA требуются следующие компоненты.

Давайте рассмотрим каждый из них.
1. Service Worker
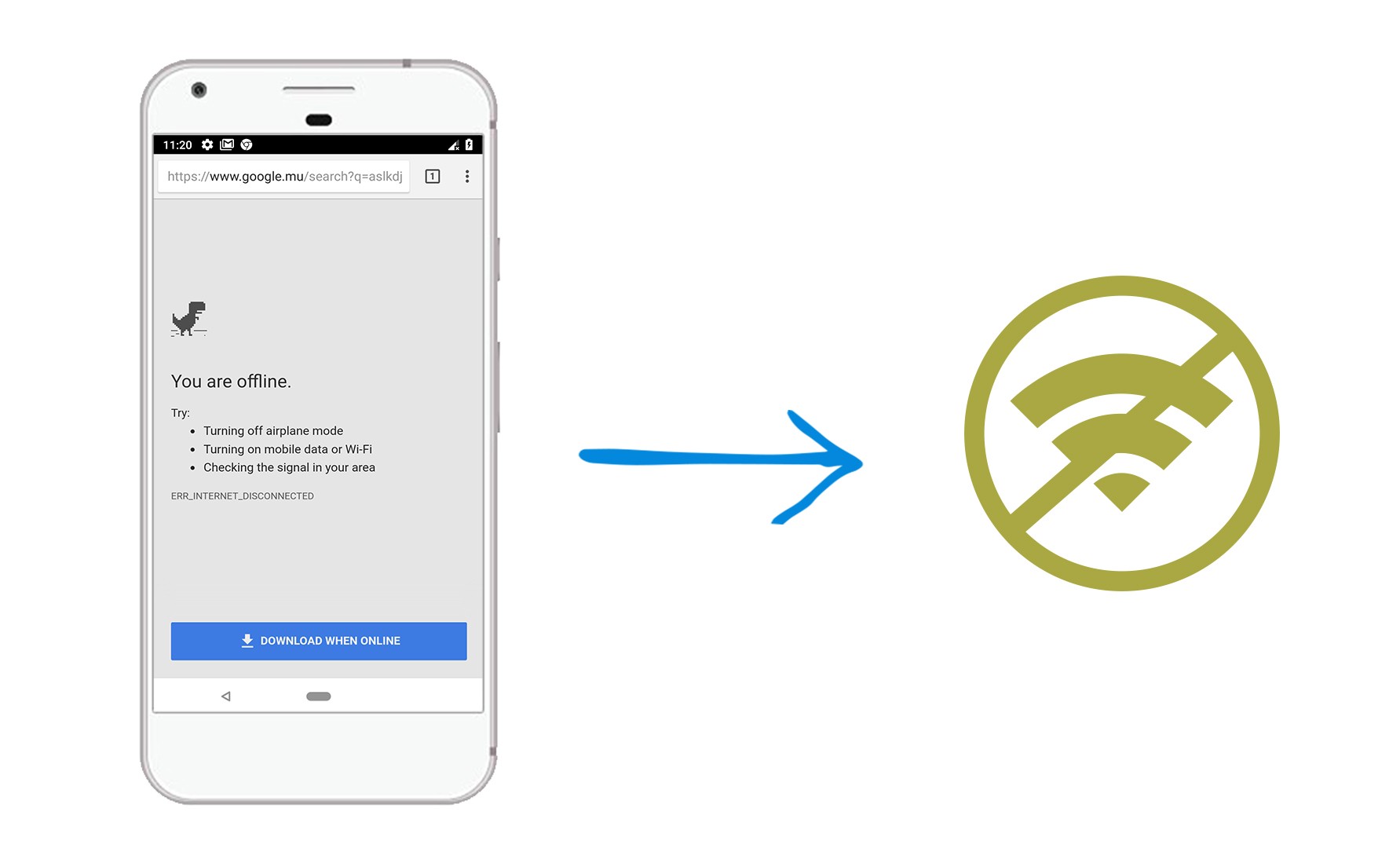
Наши веб-приложения напрямую взаимодействуют с сетью, и если подключение к сети отсутствует, на экране отображается знаменитый динозавр.

Экран, когда мы не можем подключиться к Интернету
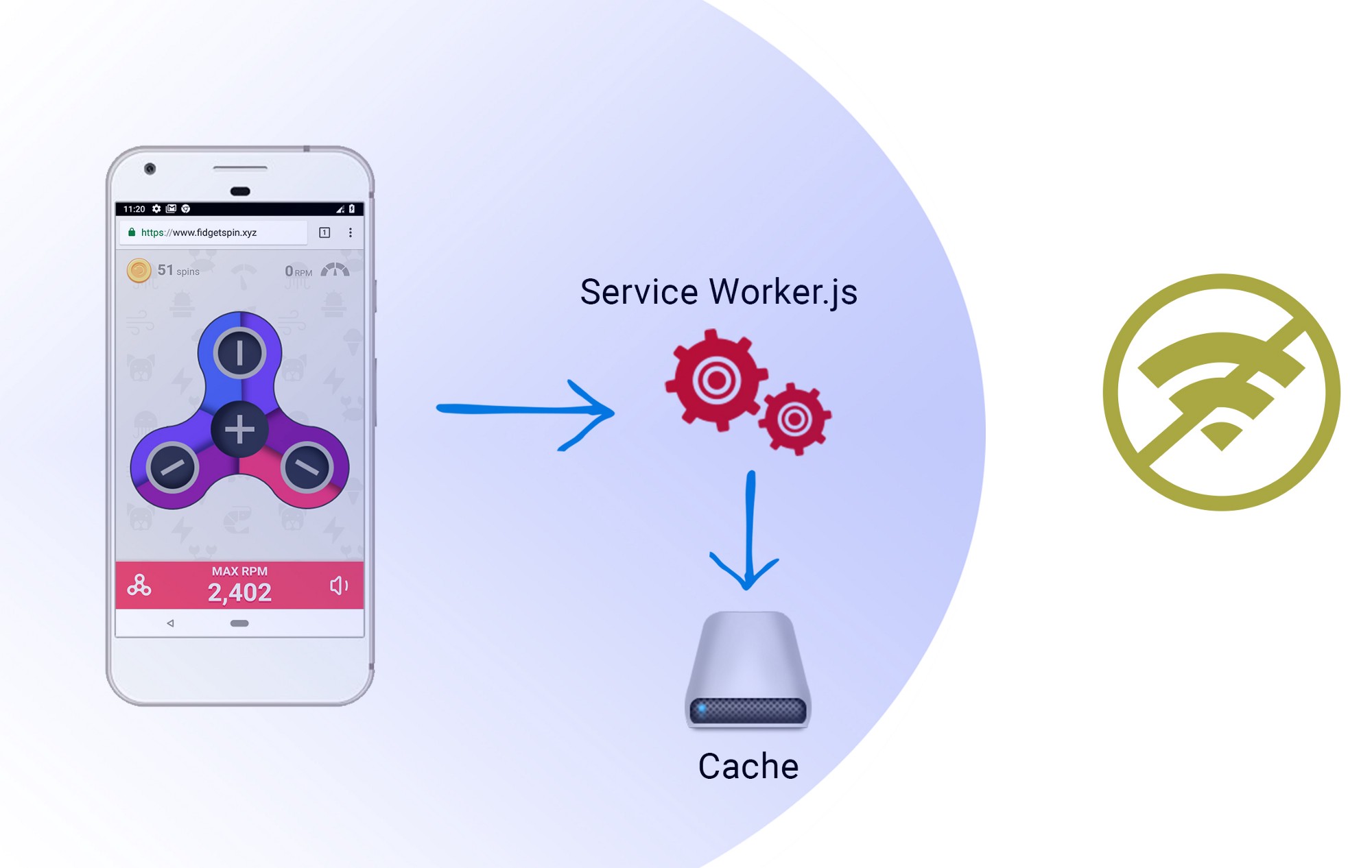
У нас есть возможность оптимизировать этот процесс. При первой загрузке Service Worker сохраняет необходимые ресурсы в кэше браузера. Когда пользователь в следующий раз посещает приложение, Service Worker проверяет кэш и возвращает ответ пользователю даже при отсутствии соединения.
Service Worker является всего лишь компонентом кода JavaScript, который работает как прокси-сервер между браузером и сетью. Service Worker управляет push-уведомлениями и помогает создать первое автономное веб-приложение с использованием API кэширования браузера.

Вот как Service Worker осуществляет расширение возможностей обычных веб-сайтов
Это может ускорить работу вашего приложения, если устройство подключено или не подключено к Интернету. Разработчик полностью контролирует поведение приложения и то, как оно должно вести себя при разных сценариях. Service Worker имеет собственные события жизненного цикла.

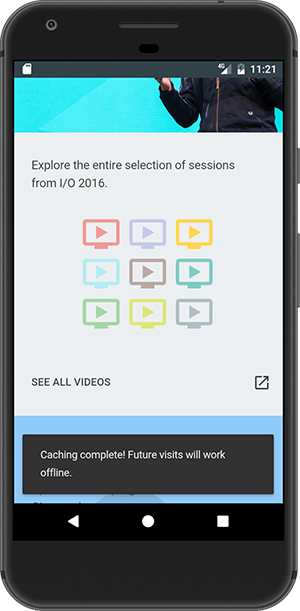
Когда кэширование будет завершено и приложение будет готово к оффлайн-посещениям, вы также можете похвастаться этим, отдельно обозначив, что кэширование завершено, и пользователь может использовать приложение и офлайн.
2. Файл манифеста
Файл манифеста представляет собой файл конфигурации JSON, который содержит информацию о вашем приложении, например, какая иконка будет отображаться на главном экране при установке, краткое название приложения, цвет фона или тема.
Если файл манифеста присутствует, браузер Chrome автоматически запускает баннер установки веб-приложения, и, если пользователь подтверждает свое согласие, он добавляет иконку на главный экран, и PWA устанавливается. Разве это не здорово?
Ниже приведен пример файла манифеста:
{ "short_name": "Spinner", "name": "Fidget spinner", "icons": [ { "src": "/images/icons-192.png", "type": "image/png", "sizes": "192x192" }, { "src": "/images/icons-512.png", "type": "image/png", "sizes": "512x512" } ], "start_url": "/home/?source=pwa", "background_color": "#3367D6", "display": "standalone", "scope": "/home/", "theme_color": "#3367D6"
}
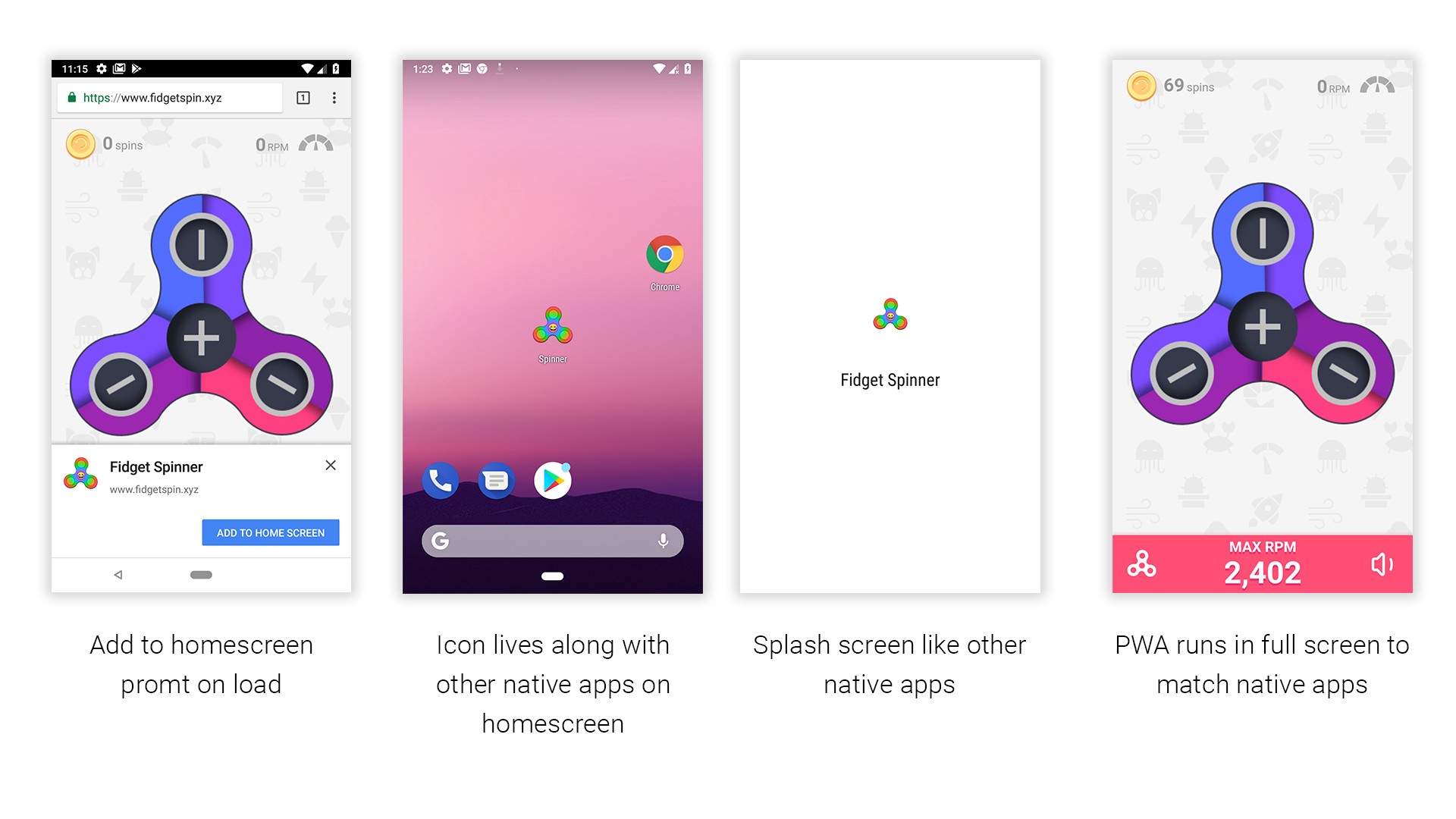
На скриншотах ниже вы можете оценить файл манифеста в действии.
3. HTTPS
Service Workers имеют возможность перехватывать сетевые запросы и могут изменять ответы. Service Workers выполняют все действия на стороне клиента. Следовательно, для PWA требуется защищенный протокол HTTPS.
Service Workers имеет возможность получать push-уведомления и выполнять синхронизацию в фоновом режиме, что определенно улучшает опыт пользователя и удерживает клиента. Push-оповещения и синхронизация в фоновом режиме являются необязательными, но рекомендованными функциями для предоставления более естественного опыта.
Демо-время
На сегодняшний день доступно много различных PWA. Если вы хотите поэкспериментировать с PWA и задействовать Service Workers, посетите fidgetspin.xyz и перейдите на вкладку «Приложение» в Инструментах для разработчиков Chrome.

Статус: Сообщает нам, что Service Worker активирован и запущен.
Оффлайн: Проверяя этот параметр, Chrome рассматривает приложение, если оно отключено. Обновите вкладку, и Chrome эмулирует реакцию PWA при отсутствии подключения к сети. Вы также можете отключить Wi-Fi или передачу данные для проверки PWA.
Кэш. В этом разделе показано, что все файлы сохраняются Service Worker в кэше.
Push и синхронизация: Эти разделы используются во время разработки для тестирования push-уведомления и синхронизации в фоновом режиме.
Вы можете посетить https://pwa.rocks/, где представлена подборка PWA-приложений.
Инструменты и библиотеки
Существует несколько инструментов с открытым исходным кодом, которые улучшают и облегчают разработку PWA.
Lighthouse — это инструмент для аудита, который может работать на любой веб-странице, общедоступной или закрытой, и генерирует один отчет с контрольным списком, необходимым для PWA. Это можно использовать при разработке PWA для перекрестной проверки и получения рекомендаций для дальнейшего улучшения опыта.
Workbox — это набор библиотек, предоставленных Google, их можно использовать для создания файла Service Worker. Workbox также поставляется с различными стратегиями кэширования изображений и других ресурсов.
Успешные реализации PWA
Google публикует истории успешной реализации компаниями PWA. Посетите эту страницу, чтобы узнать больше о том, как компании решили проблемы, связанные с работой в медленной сети, как они оптимизировали опыт пользователя и до 80% увеличили конверсии и эффективность SEO.
На примере этих кейсов вы сможете оценить различные проблемы, с которыми сталкиваются компании по всему миру, и как они решали это с использованием PWA. Я уверен, что вы получите идеи относительно того, в чем PWA может оказаться полезным для вас.
Пожалуйста, оставьте в комментариях ниже свои вопросы или предложения, и подумайте о том, чтобы похлопать нам, если вам понравился этот пост. И, самое главное — экспериментируйте с PWA и продолжайте учиться и делиться.
Автор: Mahesh Haldar
Источник: https://blog.bitsrc.io/
Редакция: Команда webformyself.