
От автора: изображение WebP — это формат, разработанный Google в 2010 году. Он был создан в качестве альтернативы таким форматам, как PNG и JPG, позволяя иметь файлы гораздо меньшего размера при сохранении схожего качества изображения.

Для чего использовать WebP?
WebP — невероятно полезный формат, потому что он предлагает и производительность, и функционал. В отличие от других форматов, WebP поддерживает сжатие с потерями и без потерь, а также прозрачность и анимацию.

И даже с учетом этих функций WebP обеспечивает стабильно меньшие размеры файлов, чем его альтернативы. При сравнительном исследовании этих форматов изображений было обнаружено, что изображения с потерями качества в WebP были в среднем на 30% меньше, чем JPG, а изображения без потерь качества — в среднем на 25% меньше, чем PNG.
Как конвертировать изображения в формат WebP
Существует несколько инструментов, которые мы можем использовать для того, чтобы перевести файлы JPG, PNG и другие форматы в WebP. Онлайн инструменты:
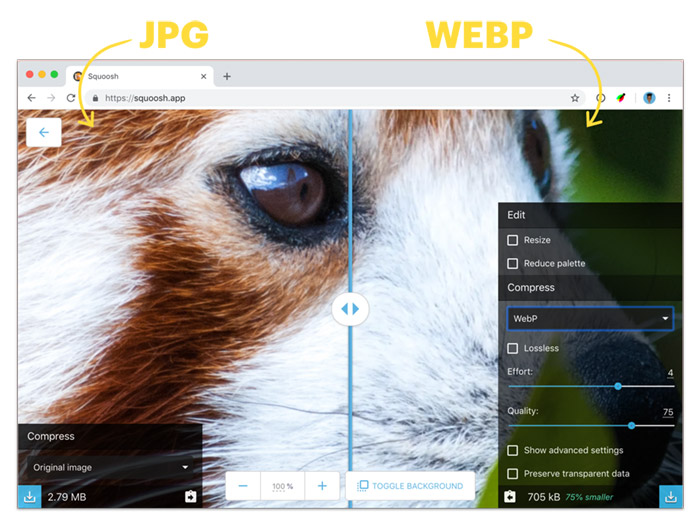
Squoosh — онлайн сжатие и преобразование изображений
Online-Convert.com — онлайн преобразование изображений
Инструменты командной строки
cwebp — самый популярный инструмент командной строки для преобразования изображений в формат WebP. После установки мы можем использовать его для преобразования изображений, передавая в числе других параметров качество, входной и выходной файлы.
# cwebp -q [quality] [input_file] -o [output_file] cwebp -q 75 image.png -o image.webp
Инструменты Node
imagemin, и его плагин imagemin-webp, является самой популярной библиотекой Node для преобразования изображений в формат WebP. Ниже приведен пример скрипта, который преобразует все PNG и JPG файлы в каталоге в WebP.
/* convert-to-webp.js */ const imagemin = require("imagemin");
const webp = require("imagemin-webp"); imagemin(["*.png", "*.jpg"], "images", { use: [ webp({ quality: 75}) ]
});
Затем мы можем использовать этот скрипт через командную строку или через инструмент сборки
node convert-to-webp.js
Sketch
В Sketch мы можем экспортировать любой фрагмент в формат изображений WebP.

Насколько свободно мы можем использовать сегодня WebP в Интернете
На момент написания статьи, WebP поддерживается в 72% браузеров, используемых по всему миру.
Хотя это вполне неплохо, недостаточно полагаться на этот формат, не предоставляя резервных вариантов. В браузерах, которые не поддерживают этот формат файлов, изображение будет выглядеть сломанным.
Мы можем предоставить откат к изображениям в других форматах, используя элемент picture. Этот элемент HTML5 позволяет предоставлять несколько источников для одного изображения.
<picture> <source type="image/webp" srcset="image.webp"> <source type="image/jpeg" srcset="image.jpg"> <img src="image.jpg" alt="My Image"> </picture>
Чтобы предоставить альтернативный источник изображения, мы используем элемент source внутри элемента picture. Элемент source имеет ряд атрибутов , которые мы можем использовать, чтобы определить изображение и когда его следует использовать:
type: MIME-тип источника
srcset: Путь к файлу изображения. Несколько файлов могут быть использованы для обеспечения разных размеров / плотностей изображений
sizes: Список размеров каждого исходного файла (см. статью выше)
media: Медиа-запрос, который определит, когда должно использоваться изображение (см. статью выше)
В дополнение к различным source, также должен быть предоставлен стандартный элемент img в качестве резервного варианта для браузеров, которые не поддерживают несколько форматов файлов через элемент picture.
Источник: https://bitsofco.de/
Редакция: Команда webformyself.