
От автора: Flexbox — это популярный модуль макета CSS, который помогает позиционировать элементы HTML на экране. Есть много сценариев использования, когда он может оказаться настоящей находкой; горизонтальное и вертикальное центрирование из их числа. Центрирование Flexbox justify-content решает стандартные проблемы выравнивания, с которыми вы можете столкнуться при работе с традиционной блочной моделью CSS. Это позволяет центрировать элементы внутри их контейнера как по горизонтали, так и по вертикали с помощью всего лишь нескольких строк кода CSS.
Макеты Flexbox на основе рядов и столбцов
Flexbox — это модуль одномерного макета, это означает, что ваши макеты основаны на строках или столбцах. Вы можете установить направление макета, используя свойство flex-direction, которое необходимо использовать во flex-контейнере. Оно может принимать четыре значения: row, row-reverse, column и column-reverse. Вот как на экране выглядят четыре разных направления flex:
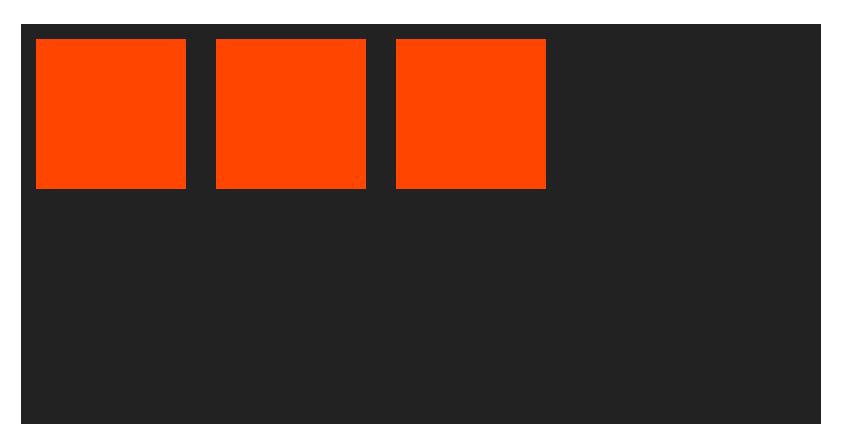
Flex-макет на основе рядов (по умолчанию):
<div class="container"> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div>
.container { display: flex; flex-direction: row;
}

Реверсивный макет на основе рядов:
.container { display: flex; flex-direction: row-reverse;
}

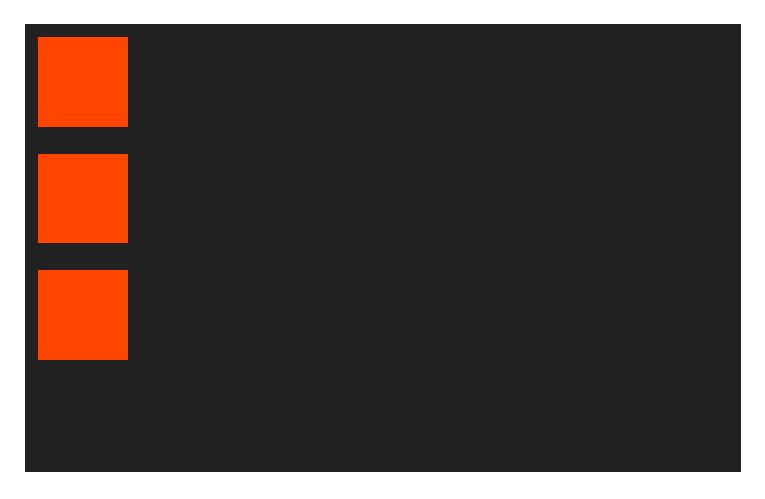
Flex-макет на основе столбцов:
.container { display: flex; flex-direction: column;
}

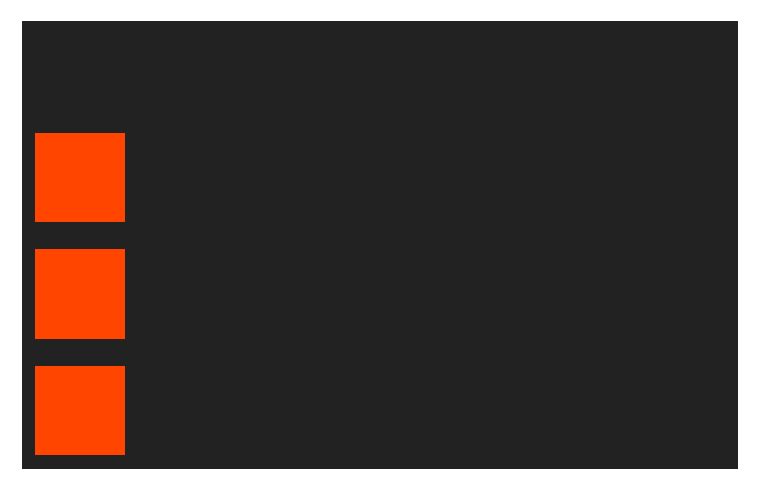
Реверсивный макет на основе столбцов:
.container { display: flex; flex-direction: column-reverse;
}

На рисунке выше, вы можете увидеть макеты Flexbox с одной строкой, для которых мы не изменяли значение свойства flex-wrap по умолчанию — Nowrap . Поэтому, если вы хотите отображать элементы в нескольких строках или столбцах, добавьте для flex-контейнера также правило flex-wrap: wrap;.
Как работает центрирование Flexbox?
Фактически, flexbox не использует понятия «горизонтальное» и «вертикальное» центрирование. Вместо этого он работает с основной и поперечной осями, которые на экране выглядят как горизонтальное и вертикальное центрирование. Направление основной и поперечной осей зависит от значения вышеупомянутого свойства flex-direction.
В макетах flexbox на основе рядов (row и row-reverse) основная ось проходит в горизонтальном направлении, а поперечная — в вертикальном. С другой стороны, в макетах flexbox на основе столбцов (column и column-reverse) основная ось проходит вертикально, а поперечная ось — горизонтально. Если вы хотите узнать больше о том, как работают оси flexbox, ознакомьтесь с документацией по Flexbox на MDN.
Когда мы говорим о центрировании flexbox, мы имеем в виду два вида центрирования:
Центрирование вдоль основной оси (также называемой осью блока).
Центрирование вдоль поперечной оси (также называемой линейной осью).
Если вам нужен идеально отцентрированный flex-элемент, вы должны отцентрировать его вдоль обеих осей.
Центрирование вдоль основной оси
Вам необходимо использовать свойство justify-content для центрирования flex-элементов вдоль главной оси. Значением по умолчанию — flex-start, которое выравнивает все элементы внутри контейнера flex по началу главной оси. Если вы хотите центрировать элементы, вам нужно использовать его со значением center.
В случае макетов на основе строк следующий код CSS центрирует элементы по горизонтали (так как здесь, главная ось также проходит горизонтально):
.container { display: flex; flex-direction: row; justify-content: center;
}

И, в случае макетов на основе столбцов, то же свойство justify-content выравнивает элементы по вертикали (так как здесь, главная ось проходит вертикально):
.container { display: flex; flex-direction: column; justify-content: center;
}

Для row-reverse and column-reverse центрирование работает так же, как и для row и column. Это связано с тем, что центр главной оси находится на одинаковом расстоянии от начальной и конечной точек.
Однако обратите внимание, что если вы хотите использовать свойство justify-content с другим значением, таким как flex-end, результирующие макеты будут выглядеть по-разному при изменении направления.
Центрирование вдоль поперечной оси
Поскольку flexbox представляет собой одномерную разметку, поперечная ось играет второстепенную роль. Flex-элементы размещаются вдоль основной оси. Поперечная ось не меняет направление потока, а лишь регулирует элементы на экране. Существует три свойства CSS, которые вы можете использовать для центрирования вдоль поперечной оси:
align-items для однострочного центрирования всех flex-элементов,
align-self для однострочного центрирования отдельного flex-элемента,
align-content для многострочного центрирования всех flex-элементов (это свойство работает только тогда, когда flex-элементы переносятся в несколько строк).
Теперь давайте посмотрим, как они работают с различными значениями свойства flex-direction.
1. Однострочное центрирование вдоль поперечной оси
Вы можете использовать свойство align-items для выравнивания элементов вдоль поперечной оси. Если вы используете его вместе со свойством center, оно центрирует элементы по вертикали, когда flex-direction имеет значение row или row-reverse, и по горизонтали, когда flex-direction имеет значение column или column-reverse.
Вот как выглядит центрирование элементов вдоль поперечной оси в макетах на основе строк:
.container { display: flex; flex-direction: row; align-items: center;
}
Так как мы не указали justify-content, оно принимает значение по умолчанию — flex-start. Таким образом, flex-элементы выравниваются по началу основной (горизонтальной) оси и по центру поперечной (вертикальной) оси:

При работе с макетами на основе столбцов вы можете использовать свойство align-items для центрирования flex-элементов по горизонтали, так как в этом случае поперечная ось проходит горизонтально. В CSS:
.container { display: flex; flex-direction: column; align-items: center;
}
Здесь свойство justify-content также остается со значением по умолчанию (flex-start). Так как в макетах на основе столбцов, основная ось является вертикальной, flexbox выравнивает элементы по верху контейнера (начало основной оси), а центрирует их по горизонтали, следуя правилу align-items: center.

2. Однострочное центрирование одного элемента вдоль поперечной оси
Вы можете не только центрировать все flex-элементы вдоль поперечной оси, но и выбрать центрирование только одного отдельного элемента с помощью CSS-свойства align-self, которое переопределяет align-items . Вам необходимо добавить align-self к отдельным flex-элементам (вместо контейнера flex) следующим образом:
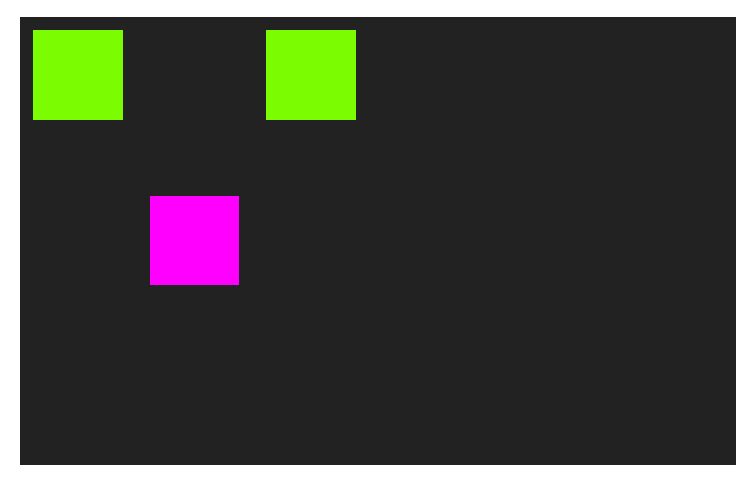
<div class="container"> <div class="item"></div> <div class="item center"></div> <div class="item"></div> </div>
.container { display: flex; flex-direction: row;
}
.center { align-self: center; background: magenta;
}
Как вы можете видеть на скриншоте ниже, мы центрирует второй элемент вдоль поперечной оси (по вертикали, так как это макет на основе строк). В то же время остальные элементы остаются на своем месте по умолчанию:

В приведенном выше примере используется макет flexbox на основе строк, но align-items работает так же, как и в случае макетов на основе столбцов.
3. Многострочное центрирование вдоль поперечной оси
Модуль макета flexbox также позволяет центрировать несколько строк элементов вдоль поперечной оси. Свойство align-content позволяет распределять пространство вокруг элементов, когда они переносятся на несколько строк. Разницу между align-items и align-content немного трудно понять, поэтому давайте рассмотрим их в сравнении друг с другом.
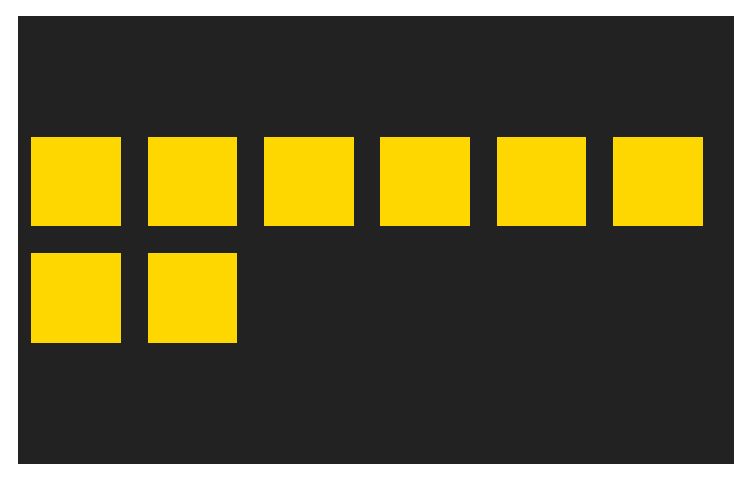
Когда вы устанавливаете для flex-wrap значение wrap и center только для align-items, вы получите следующее:
.container { display: flex; flex-direction: row; flex-wrap: wrap; align-items: center;
}

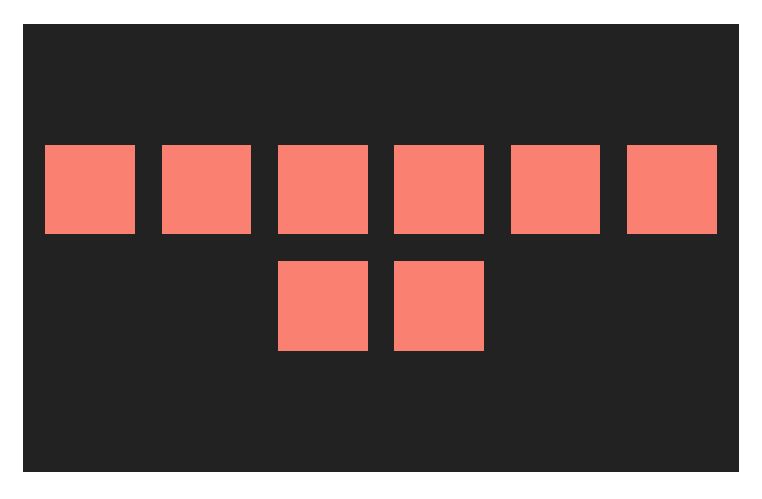
Хотя перенесенные элементы центрированы вдоль поперечной оси (по вертикали), пространство между ними распределено равномерно. Это то, что вы можете изменить с помощью align-content следующим образом:
.container { display: flex; flex-direction: row; flex-wrap: wrap; align-items: center; align-content: center;
}
Как вы можете видеть ниже, свойство align-content отвечает за распределение пространства вдоль поперечной оси. Поскольку для него установлено center, многострочные элементы «тянутся» к центру контейнера:

Обратите внимание, что align-content работает только тогда, когда у нас есть более одной строки flex-элементов. Таким образом, вам не нужно беспокоиться об этом, когда у вас есть только один или несколько элементов.
Идеально центрированный Flex-элемент
Чтобы создать идеально центрированный макет с помощью flexbox, вам нужно отцентрировать его вдоль основной и поперечной осей. Наиболее частый случай использования — когда вы центрируете один элемент внутри другого. Во flexbox это всего лишь три правила CSS, которые работают с любыми HTML-элементами, а не только с div:
<div class="container"> <div class="item"></div> </div>
.container { display: flex; justify-content: center; align-items: center;
}
Поскольку мы не установили значение для свойства flex-direction, оно принимает значение по умолчанию — row:

Помимо одного элемента, вы также можете с помощью flexbox идеально отцентрировать несколько строк элементов. Вам нужно использовать следующий CSS в случае макетов на основе строк:
.container { display: flex; flex-wrap: wrap; flex-direction: row; justify-content: center; align-items: center; align-content: center;
}

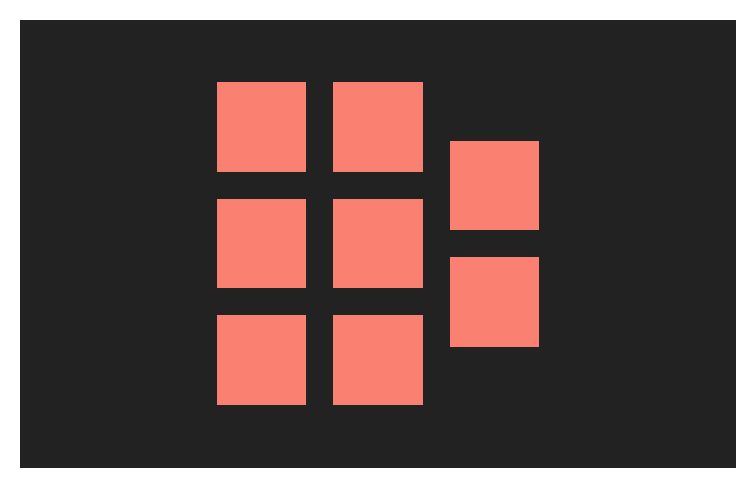
И вот как выглядит идеально центрированный многострочный макет, когда для flex-direction установлено значение column:
.container { display: flex; flex-wrap: wrap; flex-direction: column; justify-content: center; align-items: center; align-content: center;
}

Заключение
Flexbox позволяет вам центрировать любые виды HTML-элементов внутри их контейнера. Применение к контейнеру правила display: flex удобно, если вы хотите расположить элементы по центру по горизонтали, вертикали или в обоих направлениях. Центрирование Flexbox — это отличное решение для создания идеально центрированных заголовков, изображений, видео, галерей продуктов и многого другого.
Источник: https://onextrapixel.com
Редакция: Команда webformyself.